1. javascript composition
3. Composition: 1 Basic grammar 2 bom 3. dom
1.1 ECMAScript (some syntax of js)
ECMA:Organization, European Computer Association (standards)
1.2 BOM: Browser Object Model -- browser object model
js script control browser
The objects contained in bom are:
bom contains dom
How to say this -- Window means Window. It includes navigator / screen / location / history / DOM (document object model)
These four objects are the properties of the window object
Window.navigator
Window.screen
Because window is a top-level object, it can omit ----- alert ("")/ Window.alert(“”);
navigator: information about the browser
- navigator.appName;
- window.navigator.appName;
Screen: screen information
- screen.width
- window.screen.width
location (key attribute href): URL information
- Get url path address
location.href - Set url path address
location.href = "Demo10.html";
history (three methods): historical information of url
- back() loads the previous URL in the history list
- forward() loads the next URL in the history list
- go() loads a specific page in the history list
Window (key): window object, top-level object
Because window is a top-level object, it can be omitted
-
alert(): a prompt box pops up on the page
window.alert(); / alert(); -
confirm(): indicates a confirmation box
var aa = window.confirm("content displayed on the prompt box");
There is a return value. If you click OK, it returns true; Click Cancel to return to false -
prompt() displays a dialog box that prompts the user for input. The contents of the input box are returned
prompt(text,defaultText)
text: content displayed on the input box
defaultText: indicates the default value of the input box -
open() opens a new browser window (the difference between one parameter and three parameters)
window.open("url address", "name", "width=200,height=100") -
close(): close the window (not supported by some browsers)
Other methods of window object ---- methods associated with timers
-
setInterval(): for example, if it is set to one second, js code will be executed every second (continuous execution)
setInterval("js code", milliseconds) -
clearInterval(): clear the set setInterval()
An id is returned when setInterval()
You want to clear clearInterval(id); -
setTimeout(): for example, if it is set to three seconds, it means that the js code will be executed after three seconds (only once)
setTimeout("js code", milliseconds); -
clearTimeout(): clear the set setTimeout()
An id is returned when setTimeout()
Want to clear clearTimeout(id)
1.3 DOM: document object model
- Document: markup document (html, xml)
- Object: dom encapsulates the whole document and various elements and nodes in the document into objects to facilitate our operation. It includes document object, label object, attribute object and text object.
- Model: you can perform various operations on the document through the dom object provided by js, including adding, deleting, modifying and querying each node of the document.
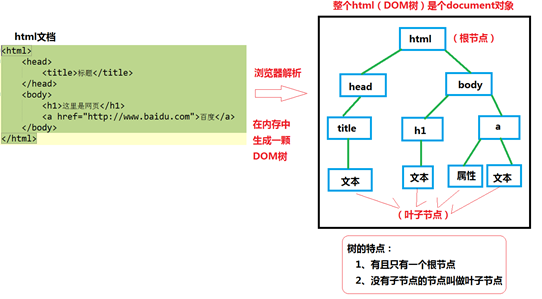
How does dom manipulate html documents (memory level)
1. Parse html (markup document)
2. In the parsing process, a tree structure is allocated in the inner layer according to the hierarchical structure of html.
3. The tree structure is as follows:

1.3. 1 the W3C DOM standard is divided into three different parts:
W3c is a World Wide Web Consortium dedicated to standard setting.
1. Core DOM - standard model for any structured Document * Document: Document object html Document
-
Document: document object html document
-
Element: all label objects of the element object
-
Attribute: attribute object
-
Text: text object
-
Comment: comment object
-
Node: node object, the parent object of the other five
Document: document object
1. Create (get): in the html dom model, you can use the window object to get
1. window.document(bom contain dom) 2. document
2. Method:
1. Get Element object:
1. getElementById(): according to id Gets the element object from the attribute value. id Attribute values are generally unique 2. getElementsByTagName(): Get the element objects according to the element name. The return value is an array 3. getElementsByClassName():according to Class Get the element objects from the attribute value. The return value is an array 4. getElementsByName(): according to name Get the element objects from the attribute value. The return value is an array
2. Create other DOM objects:
createAttribute(name)
createComment()
createElement()
createTextNode()
Element: element object
1. Get / create: get and create through document
2. Method:
1. removeAttribute(): Delete attribute 2. setAttribute(): set a property
Node: node object, the parent object of the other five
Features: all dom objects can be considered as a node
Properties:
1. nodeName: node name
- Element objects: upper case label names
Attribute object: attribute name
Text object: #text
2. nodeType: node type (numeric)
- Element object: 1
Attribute object: 2
Text object: 3
3. nodeValue: node value (string)
- Element object: null
Attribute objects: attribute values
Text objects: text content
Other properties of Node
- parentNode: the parent node has no compatibility problem
- firstChild: there is a browser compatibility problem when returning the first child node
- lastChild: there is a browser compatibility problem when the last child node is returned
- childNodes: there is a browser compatibility problem when all child nodes are returned
- nextSibling: the next peer node has a browser compatibility problem
- Previous sibling: the previous peer node has a browser compatibility problem
method:
- CRUD dom tree:
AppendChild: adds a new child node to the end of the node's child node list.
Removechild (byte point object): deletes (and returns) the specified child node of the current node.
Replacechild (new node, old node): replace a child node with a new node.
insertBefore(newNode,oldNode): add a node before a node. newNode: the node to be added. oldNode: before whom to add. Precautions: when using this method, it must be the common father of newOld and oldNode
cloneNode(boolean): copy node, boolean: copy child node true

test
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.c1{
border: 1px solid red;
}
</style>
<script type="text/javascript">
window.onload=function(){
// *appendChild(): adds a new child node to the end of the node's child node list.
// * removeChild() : Deletes (and returns) the specified child node of the current node.
// *Replacechild (new node object, old node object): replace a child node with a new node.
//Add a sub tag (Liu Tianlong) to the first ur tag by clicking the button
document.getElementById("btn").onclick=function(){
//Is there < li > Liu Tianlong</li>
//A label was not created
//document.createElement("tag name")
var li = document.createElement("li");
//Create text
var text = document.createTextNode("Liu Tianlong");
//Hang the text on the label
//Append the text object to the child node of the li tag
li.appendChild(text);
//Append li to the sub tag of ul tag (and it is the end)
document.getElementsByTagName("ul")[0].appendChild(li);
}
//appendChild also has the function of clipping and pasting
//Add Yan Bing to the sub label of ul above (clip)
document.getElementById("btn2").onclick=function(){
//Get Yan Bing
var yb = document.getElementById("li1");
//Get the ul above
document.getElementsByTagName("ul")[0].appendChild(yb);
}
//Delete yuan Zhifeng
document.getElementById("btn3").onclick=function(){
//Elements in native js cannot delete themselves
//He wants his father to delete it
//Obtain < li > yuan Zhifeng</li>
//How to get
//ul object getElementsByTagName("li")
var li = document.getElementsByTagName("ul")[0].getElementsByTagName("li")[2];
//li you can't delete yourself
//I want to delete it with his father
// document.getElementsByTagName("ul")[0].removeChild(li);
//Find your father with your son
//Node: parentNode
var ul = li.parentNode;
ul.removeChild(li);
}
//Replace elements (cut and paste the following Yan Bing away)
document.getElementById("btn4").onclick=function(){
//Replace Yuan Lin with Yan Bing
//Get a copy of Yan Bing
//The Element object has a method called cloneNode (true) true: clone the subclasses of the changed Element together
var yb = document.getElementById("li1").cloneNode(true);
//Get Yuan Lin
var yl = document.getElementsByTagName("ul")[0].getElementsByTagName("li")[3];
//Replacechild (new node object, old node object): replace a child node with a new node.
//Father removed this method
document.getElementsByTagName("ul")[0].replaceChild(yb,yl);
}
}
</script>
</head>
<body>
<ul>
<li>Li ideal</li>
<li>Huang Chenglong</li>
<li>Yuan Zhifeng</li>
<li>Yuan Lin</li>
</ul>
<hr>
<ul>
<li id="li1">Yan Bing</li>
</ul>
<button id="btn">Append child element</button>
<button id="btn2">Append child element 2</button>
<button id="btn3">Delete element</button>
<button id="btn4">Replace element</button>
</body>
</html>