
Author| Jeskson
Excavation| https://juejin.im/user/5a16e1f3f265da43128096cb
What is factory mode? The scene goes to buy dumplings for you to eat, order directly instead of making your own. The restaurant makes dumplings (dumpling process) and sells them directly to customers.
class Product{ constructor(name) { this.name = name } init() { alert('init') } da1() { alert('da1') } da2() { alert('da2') } } class Creator { create(name) { return new Product(name) } }
Generate Factory
let creator = new Creator(); // Generate factory instance let p = creator.create('p1') p.init() p.da1()
jquery
class jquery { constructor(selector) { let slice = Array.prototype.slice let dom = slice.call(document.querySelectorAll(selecotr)) let len = dom ? dom.length : 0 for(let i = 0; i<len; i++) { this[i] = dom[i] } this.length = len this.selector=selector || '' } append(node){ } addClass(name){ } html(data){ } //... } window.$ = function(selector) { return new jQuery(selector) }
The main idea of factory mode is to separate object creation from object implementation.It is a mode that focuses on the concept of object creation, how to use the factory mode, when our object or component settings involve a high level of complexity, when instance objects are more complex, the factory mode is applicable to multiple objects, for objects with common attributes, and the factory mode can be produced in batches.
Factory mode encapsulates logic in a function that is treated as a factory, which is divided into simple factories, factory methods, and abstract factories according to their degree of abstraction.
We need an instance object, we need a factory, as a function, there are all kinds of things that we need in the factory function, so how do you get the instance you want?
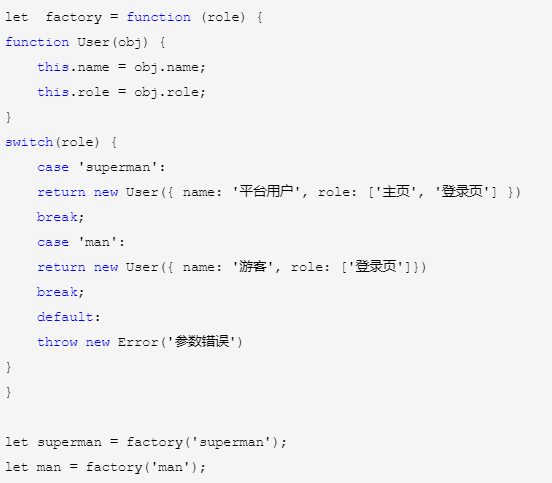
Simple factory mode, where an instance of a product object class is created by a factory object.
// function function person(name,age){ // Instance object var dada = new Object(); // attribute dada.name ='dada'; dada.age = 12; // work dada.job = function() { console.log(this.name, this.age); } return dada; } var da1 = person('da',12);
Simple Factory, also known as the static factory method, determines the creation of an instance of a product object class by a factory object, primarily to create the same type of object.The factory method model, which creates business by abstracting product classes, is responsible only for creating instances of multiple types of products by users.
Factory mode, which calls the required functions to get them in the factory, does not care about the creation process.The factory model is understood as the product being obtained from the factory.
Simple Factory Mode

Factory mode is one of our most common instantiated object modes, replacing the new operation with the factory method.
Simple factory
public class Factory{ public static ISample creator(int which){ if (which==1) return new SampleA(); else if (which==2) return new SampleB(); } }
Abstract factory
There are: Factory Method Abstract Factory.
public abstract class Factory{ public abstract Sample creator(); public abstract Sample2 creator(String name); } public class SimpleFactory extends Factory{ public Sample creator(){ ......... return new SampleA } public Sample2 creator(String name){ ......... return new Sample2A } } public class BombFactory extends Factory{ public Sample creator(){ ...... return new SampleB } public Sample2 creator(String name){ ...... return new Sample2B } }
Simple Factory Mode
Simple Factory Mode is a creation mode, also known as Static Factory Method, but not one of the 23 GOF design modes.Simple factory mode is a factory object that decides which instance of a product class to create.Simple factory mode is the simplest and most practical mode in the factory mode family and can be understood as a special implementation of different factory modes.

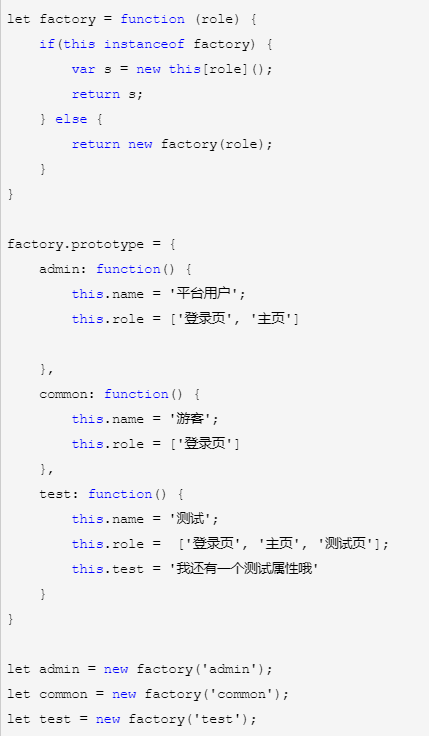
Simple factory mode, using one class to generate instances, complex factory mode, using subclasses to determine which specific class instance a variable member should be.
Factory patterns can be divided into:
1. Simple factories 2. Factory method 3. Abstract Factory



Factory mode, put the same code of a function into a function, how to achieve this function in the future do not need to rewrite the code, but call this function.Reflects the idea of high cohesion and low coupling, reduces redundant code in pages, and improves code reuse.
// Create a function named createPerson, parameter name,age function createPerson(name, age) { var obj = {}; obj.name = name; obj.age = age; obj.it = function () { console.log(this.name + 'it'); } return obj; } var p1 = createPerson('da1' , 12); p1.it(); var p2 = createPerson('da2' , 13); p2.it();
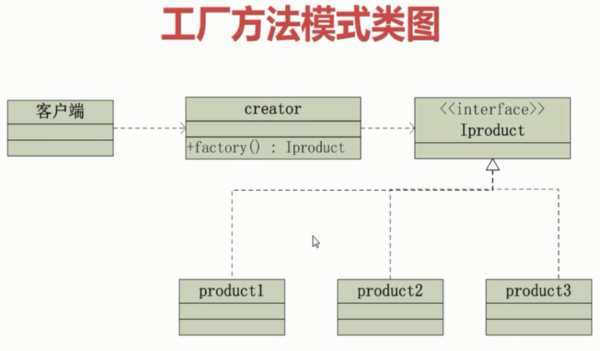
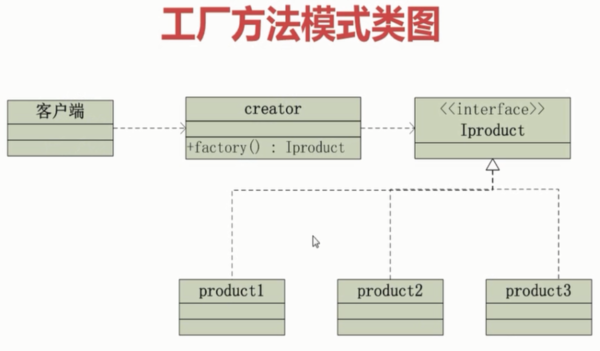
The construction of simple factory mode, factory class, abstract product class, specific product class.
Factory class is the core class responsible for creating the internal logic of all instances. Factory class can be directly called to create our product instance, abstract product class, parent class of all objects created by simple factory mode, responsible for describing the public interface owned by all instances, specific product class, and specific instance object.

First, what is a simple factory mode? Simple factory mode can also be called static factory mode. Essentially, the parameters passed in by a factory class dynamically determine which instance of a product class should be created. It is executed by an instantiation of a specific class to a static factory method. It does not belong to the 23 design modes of GOF, but it is often used in practice and thought is also used.It's simple.
Second, the simple Factory model, which consists of a Factory role (the core of the simple Factory model), a Factory, an abstract Product role (the parent of all specific Product roles, which describes the common interfaces common to all instances), a Product, a specific Product role (the goal of creating a simple Factory model), and ConcreteProduct.
Third, a simple factory model creates fewer objects, does not result in too much business logic in the factory method, user-passed parameters to the factory, wants the result of something, and does not care about the factory creation itself.
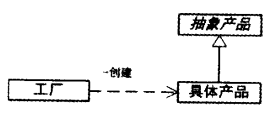
Fourth, the factory method, where the client does not know the class of the object it needs, the abstract factory class specifies which object to create through its subclasses.
Fifth, the advantage of simple factories is to clarify their respective responsibilities and rights, which is conducive to the optimization of the entire software architecture.The disadvantage is that it violates the open-close principle and changes the factory class if you want to add a new class.
Sixth:
// Factory Object var gongchang = {}; // Factory Makes Clothes gongchang.chanyifu = function(){ // Worker this.gongren = 50; console.log("Yes"+this.gongren); } // Factory makes shoes gongchang.chanxie = function(){ this.gongren = 50; console.log("Make shoes"); } // Plant Transport gongchang.yunshu = function(){ this.gongren = 20; console.log("transport"); } // Plant Manager gongchang.changzhang = function(name){ return new gongchang[name](); } var da1 = gongchang.changzhang("da1"); var da2 = gongchang.changzhang("da2"); var dada = gongchang.changzhang("dada");
// Factory Mode function createBook(name, time, type) { // Create an object and extend its properties and methods var o = new Object() o.name = name o.time = time o.type = type o.getName = function(){ console.log(this.name) } // Return Objects return o }
Data examples:
https://www.cnblogs.com/xiaogua/p/10502892.html
Last
Welcome to my WeChat (xiaoda0423), to pull you into the technical group, long-term communication and learning... Welcome to focus on "reaching the front end", learn the front end carefully, and be a professional technician.
In the blog platform, there is still a long way to go in the future, and I also hope that you can support, criticize and correct more articles in the future, so that we can make progress and take the road together.
Thank you very much to the reader for seeing this. If this article is well written, feels like I have something to do with Dada, feels like I can keep on learning, feels like this person can make friends, asks for compliments, asks for attention, asks for sharing, really for a warm man
Very useful!!!
Don't forget to leave a footprint of your study [compliment + collection + comment]
Author Info:
[Author]: Jeskson Original Public Number: Dada Front End Bistro. Welfare: Public Number replies to the big gift package for self-study materials (share in groups, just say anything you want, see if I have one)! [Reprint instructions]: Please explain the source of reprinting, thank you for your cooperation!~
Big Front End Development, Locate Front End Development Technology Stack Blog, PHP Background Knowledge Point, web Full Stack Technology Field, Data Structure and Algorithms, Network Principles and other understandable presentations to small partners.Thank you for your support and love!!!
If there are inadequacies in this number (e.g. copyright or other issues), please contact us in time to make corrections, which will be dealt with at the first time.
Please compliment!Because your approval/encouragement is my greatest motivation to write!
Welcome to your attention Dada CSDN!
This is a quality, attitudinal blog
