catalogue
1.1 difference between innerText and innerHTML
2, Attribute operation of common elements
2.1 case exercise - modifying element attributes src
2.2 case exercises show different pictures and greetings at different times
3, Attribute operation of form element
3.1 case exercise - imitating JD to display password
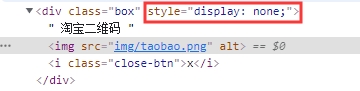
4.1 case exercise - click Taobao to close QR code
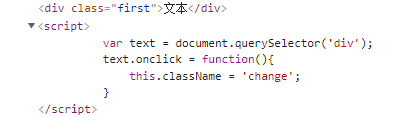
4.2 case exercise - modifying style properties using className
5.1 display and hide text box contents
5.2 password box format prompt error message
6, Summary of operation elements
The DOM operation of JavaScript can change the page content, structure and style. We can use DOM operation elements to change the content, attributes and so on
1, Change element content
element.innerText
- The content from the actual position to the ending position, but it removes html tags, and spaces and line breaks are also removed
element.innerHTML
- All contents from the start position to the end position, including html tags, while retaining spaces and line breaks
Case exercise - innerText - click the button to get the current time
<button>Displays the current system time</button>
<div>At a certain time</div>
<script>
//When we click the button, the text in div changes
// 1. Get element
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2. Registration time
btn.onclick = function(){
div.innerText = getDate();
}
function getDate(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
var day = date.getDay();
return 'Today is:' + year + 'year' + month + 'month' + dates + 'day' + arr[day];
}
</script>

1.1 difference between innerText and innerHTML
<div></div>
<p>
Text text
<span>123</span>
</p>
<script>
// The difference between innerText and innerHTML
// 1. innerText does not recognize html tags. Remove spaces and line breaks if they are non-standard
var div = document.querySelector('div');
div.innerText = '<strong>This year is:</strong> 2022';
</script>
// 2. innerHTML recognition html tag W3C standard
div.innerHTML = '<strong>This year is:</strong> 2022';
// These two attributes are readable and writable, and you can get the contents of the element
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
2, Attribute operation of common elements
1. innerText and innerHTML change element content
2. src,href
3. id,alt,title
2.1 case exercise - modifying element attributes src
<button id="bo">Key color puppet cat</button>
<button id="md">USA Shorthair</button> <br>
<img src="img/zdsbo.JPG" alt="" width="300px" height="300px" title="Key color puppet cat">
<script>
// Modify element attribute src
// 1. Get element
var bo = document.getElementById('bo');
var md = document.getElementById('md');
var img = document.querySelector('img');
// 2. Registration event
md.onclick = function(){
img.src = 'img/md.JPG';
img.title = 'USA Shorthair';
}
bo.onclick = function(){
img.src = 'img/zdsbo.JPG'
img.title = 'Key puppet';
}
</script>

2.2 case exercises show different pictures and greetings at different times
According to different time, the page displays different pictures and different greetings at the same time.
- If the page is opened at morning time, good morning is displayed and morning pictures are displayed
- If you open the page in the afternoon, good afternoon will be displayed and the picture of afternoon will be displayed
- If you open the page in the afternoon, show good evening and show the picture of evening
<img src="img/zdsbo.JPG" alt="" width="300px" height="300px">
<div>Good morning</div>
<script>
var img = document.querySelector('img');
var div = document.querySelector('div');
var date = new Date();
var h = date.getHours();
// Judge the hours and display pictures and text messages
if (h < 12){
img.src = 'img/zdsbo.JPG';
div.innerHTML = 'Good morning! But I washed my face';
} else if (h < 18){
img.src = 'img/md.JPG';
div.innerHTML = 'good afternoon. It's time to shovel cat litter';
} else {
img.src = 'img/night.JPG';
div.innerHTML = 'Good evening It's time to rest';
}
III. attribute operation of form elements
Using DOM, you can manipulate the following form elements
type,value,checked,selected,disable
3.1 case exercise - imitating JD to display password
Click the button to switch the password box to a text box, and you can view the password plaintext
- Core idea: click the eye steer, change the password box type to the text box, and you can see the password inside
- Algorithm: use a flag variable to judge the value of flag. If it is 1, switch to text box and set flag to 0; If the flag is 0, switch to the password box and set the flag to 1
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid red;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style><div class="box">
<label for="">
<img src="img/biyan.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0 ;
eye.onclick = function(){
if (flag == 0){
pwd.type = 'text';
eye.src = 'img/icon-eye-open.png'
flag = 1;
} else {
pwd.type = 'password';
eye.src = 'img/biyan.png'
flag = 0;
}
}
</script>

4, Style attribute action
We can modify the style of element ribbon, color, position and so on through JS
1. element.style: inline style operation
2. element.className = class name style operation
be careful:
- The style modification in JS adopts hump naming method, such as fontSize
- JS modifies the style operation, which produces in-line styles with high css weight
4.1 case exercise - click Taobao to close QR code
When the mouse clicks the QR code close button, the whole QR code will be closed
- Core idea: complete the display and hiding of the style, and display:block displays the elements
/* style */
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}<div class="box">
Taobao QR code
<img src="img/taobao.png" alt="">
<i class="close-btn">x</i>
</div>
<script>
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick = function(){
box.style.display = 'none';
}
</script>

4.2 case exercise - modifying style properties using className
be careful:
- If there are many styles, you can change the element style by manipulating the class name
- Class is a reserved word, so className is used to manipulate the element class name attribute
- className will directly change the class name of the element and overwrite the original class name
<style>
div{
width: 100px;
height: 100px;
background-color: red;
}
.change{
background-color: orange;
margin-top: 100px;
color: #fff;
font-size: 25px;
}
</style> <div class="first">text</div>
<script>
var text = document.querySelector('div');
text.onclick = function(){
this.className = 'change';
}
</script>




5, Case exercise
5.1 display and hide text box contents
When the mouse clicks the text box, the default text inside is hidden. When the mouse leaves the text box, the text inside is displayed
Case study:
- First of all, the form needs two new events to get the focus onfocus and lose the focus onblur
- If you get the focus, judge whether the content in the form is the default text. If it is the default text, clear the form
- If the focus is lost, judge whether the form content is empty. If it is empty, the form content will be changed to the default text
<input type="text" value="mobile phone">
<script>
// 1. Get element
var text = document.querySelector('input');
// 2. Registration events get focus
text.onfocus = function(){
if(text.value == 'mobile phone'){
this.value = '';
}
this.style.color = '#333';
}
// 3. Registration events lose focus
text.onblur = function(){
if(text.value == ''){
this.value = 'mobile phone';
}
this.style.color = '#999';
}


5.2 password box format prompt error message
If the user leaves the password box and the number entered is not 6 ~ 16, an error message will be prompted; otherwise, the user will be prompted to enter the correct information
Case study:
- The first event to judge is that the form loses focus onblur
- If the input is correct, the correct information will be prompted. The color is green and the small icon changes
- If the input is not 6 ~ 16 bits, the color of the error message will be red and the small icon will change
<style>
.message{
display: inline-block;
font-size: 12px;
color: #999;
background: url(img/gantan.png) no-repeat left center;
background-size: 17px;
padding-left: 20px;
}
.wrong{
color: red;
background-image: url(img/chahao.png);
}
.right{
color: green;
background-image: url(img/gou.png);
}
</style> <div class="register">
<input type="password" class="ipt">
<p class="message">Please enter 6~16 Bit cipher</p>
</div>
<script>
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
ipt.onblur = function(){
if(this.value.length < 6 || this.value.length >16){
message.className = 'message wrong';
message.innerHTML = 'The number of digits you entered is incorrect. 6 is required~16 position';
} else {
message.className = 'message right';
message.innerHTML = 'Your input characters and requirements';
}
}
</script>


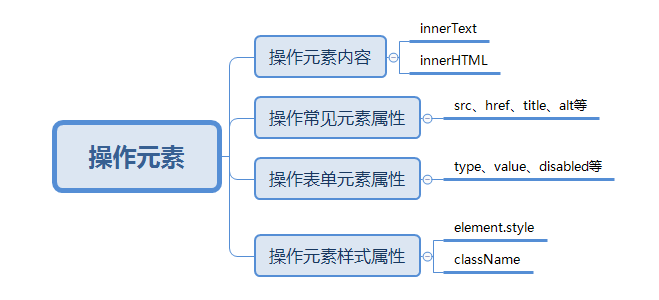
6, Summary of operation elements
Operation elements are the core content of DOM