1. Node related operations
1.1 method of deletion
Delete method of node: node.removeChild(nodes),
Review the method of adding nodes: node.appendChild(nodes),
1.2 operation of replication (clone)
Node assignment method: node.cloneNode();
What should be noted:
- Here, there are two values in the brackets of cloneNode(), one is false and the other is true. If false, it means "shallow" clone. Copy only the label, not the contents
1.3 three ways to create elements
- 1.documnet.write()
- 2.document.innerHTML
- 3.documnet.createElement()
Note: there is a difference between them
- document.write is to write content directly to the content stream, which will lead to redrawing of the text page
- innerHTML writes content to a DOM node without redrawing, but it's a bit complicated because it uses string splicing
- createElemnet() is also a creation element, which is not very efficient, but innerHTML is higher than createElement
Is there a way to be more efficient? Yes! , using array plus innerHTML
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();2. Core knowledge points of DOM
Core knowledge points. It's a series of standard programming interfaces
DOM tree is the core of price comparison. What we get through DOM is an object with its properties and methods
2.1 create
There are mainly three kinds of write, innerHTML and createElement
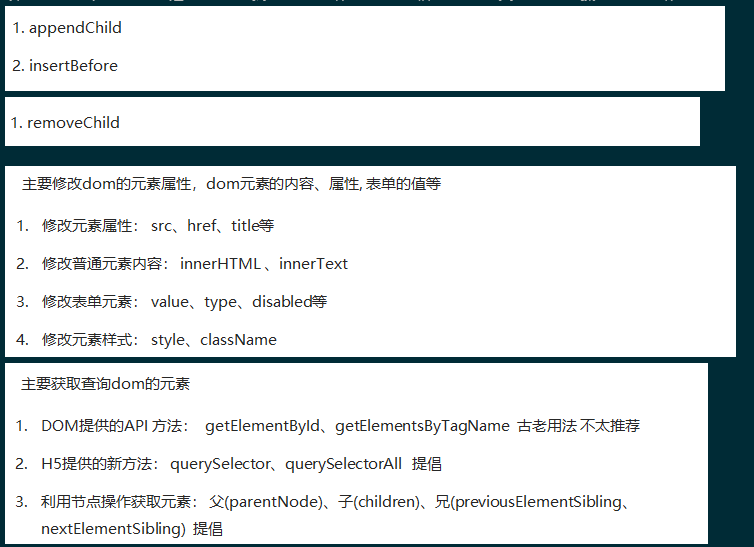
2.2 add, delete, modify, check
The following is the specific operation!
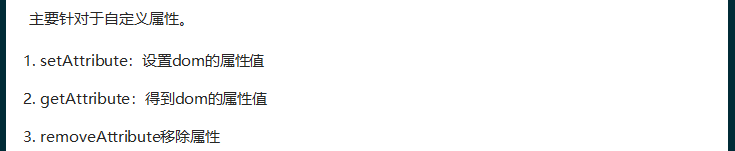
2.3 operation of attributes

3. Advanced operation of the event
3.1 what is event registration (2 types
- Traditional way
-Start with on
-Then give a function btn.onclick = function() {}
-This is the only way to register an event. If there is any more, an override will occur- How to monitor registration
This is the more high-end way. addEvenListener(), if it is before ie9, use attachEvent, The same element can have multiple listeners, which are executed in the order of registration
- How to use it? What are the precautions?
//Formula put listener on eventTarget eventTarget.addEventListener(Type,Listener[,userCapture]) //Parameter description Type: string of event type, such as click, where on is not required listener: event handler, which is called when an event occurs userCapture: a Boolean value, optional parameter. The default value is false, which is related to the event flow The eventTarget.attachevent (eventnamewith, callback) method registers the specified listener with the eventTarget (target object), and when the object triggers the specified event, the specified callback function will be executed. The time here needs to specify on,
3.2 event monitoring and compatibility processing
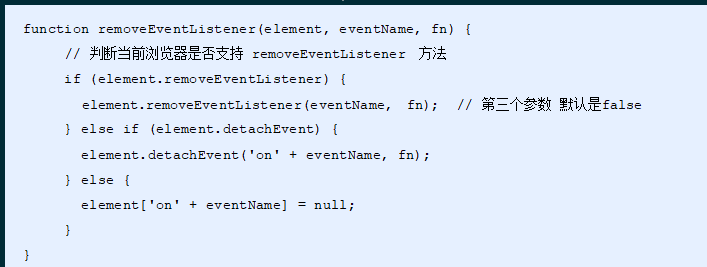
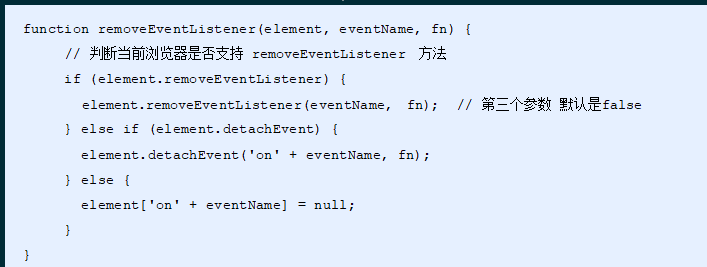
For event compatibility, we can directly encapsulate a function to handle

3.2 delete event
- In the same way, there are two ways, one is traditional and the other is event monitoring.
evemtTarget.onclick = null; eventTarget.removeEventListener(Type,Listener[,userCapture]) eventTarget.detachEvent(eventNameWithON,callback)
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
// 1. Delete events in traditional way
divs[0].onclick = null;
}
// 2. removeEventListener delete event
divs[1].addEventListener('click', fn) // The fn inside does not need to be called with parentheses
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
// 3. detachEvent
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
}
</script>In the same way, we can also use compatibility encapsulation functions for compatibility processing
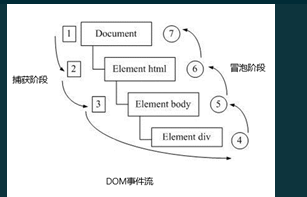
3.3 DOM event flow
The so-called event flow refers to the order in which events are received from the page.
Our event state has three capture States - > current target stage - > bubbling stage
js can only execute the capture or bubbling phase when executing code,
onclick and attachEvent can only get bubbles,
For another function binding events, the third value is the value before userCapture. The default value is false, which means that the handler is called in the bubbling phase. If it is true, it is executed during the capture.
The following times are not bubbling, onblur, onfocus, onmousenter, onmousesave
Event Bubbling
<div class="father">
<div class="son">son Box</div>
</div>
<script>
// onclick and attachEvent (ie) are triggered in the bubbling phase
// Bubble phase if the third parameter of addEventListener is false or omitted
// son -> father ->body -> html -> document
var son = document.querySelector('.son');
// Register click event for son
son.addEventListener('click', function() {
alert('son');
}, false);
// Register the click event for father
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
// Register the click event for document and omit the third parameter
document.addEventListener('click', function() {
alert('document');
})
</script>Event capture
<div class="father">
<div class="son">son Box</div>
</div>
<script>
// If the third parameter of addEventListener() is true, it will be triggered in the capture phase
// document -> html -> body -> father -> son
var son = document.querySelector('.son');
// Register the click event for son. The third parameter is true
son.addEventListener('click', function() {
alert('son');
}, true);
var father = document.querySelector('.father');
// Register the click event with father. The third parameter is true
father.addEventListener('click', function() {
alert('father');
}, true);
// Register the click event for document. The third parameter is true
document.addEventListener('click', function() {
alert('document');
}, true)
</script>4. Event object
After an event occurs, the collection of a series of information data related to the event is put into this object, which is the event object.
4.1 use of event objects
- Declare a parameter in the event handler to receive the event object. This parameter is e, function(e)
- Its compatibility is found in window.event, e = e | window.event;
As long as "|" is preceded by false, whether it is true or false after "|", the value after "|" will be returned. As long as it is true before the "|" and whether it is true or false after the "|", the value before the "|" is returned.
<div>123</div>
<script>
var div = document.querySelector('div');
div.onclick = function(e) {
// Event object
e = e || window.event;
console.log(e);
}
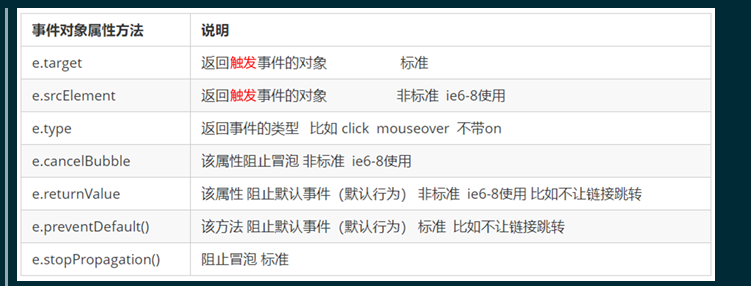
</script>4.2 event properties and methods

e. The difference between target and this
this is the element bound to the event (the element bound to the event handler).
e.target is the element triggered by the event.
Often, terget and this are the same, But there is a different situation, that is, when the event bubbles (the parent-child element has the same event, click the child element, the parent element's event handler will also be triggered), In this case, this refers to the parent element, because it is the element object of the binding event, target points to the child element, because it is the specific element object that triggers the event.
<div>123</div>
<script>
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
// e.target and this both point to div
console.log(e.target);
console.log(this);
});
</script>e.target and this under event bubble
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// We've bound events to ul, so this points to ul
console.log(this); // ul
// e.target triggers the object of the event. We click li e.target points to li
console.log(e.target); // li
});
</script>4.1 block default behavior
Some tags in html have default behavior. For example, after a tag is clicked, page Jump will be performed by default.
<a href="http://Www.baidu. Com "> Baidu</a>
<script>
// 2. Block the default behavior and keep the link from jumping
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // dom standard writing
});
// 3. Traditional registration method
a.onclick = function(e) {
// Normal browser e.preventDefault(); method
e.preventDefault();
// Lower version browser ie678 returnValue property
e.returnValue = false;
// We can use return false to prevent default behavior. There is no compatibility problem
return false;
}
</script>4.2 prevent incident bubbling
e.stopPropagation()
e.canceBubble = true;
<div class="father">
<div class="son">son Son</div>
</div>
<script>
var son = document.querySelector('.son');
// Register click event for son
son.addEventListener('click', function(e) {
alert('son');
e.stopPropagation(); // stop Propagation propagation
window.event.cancelBubble = true; // Non standard cancel cancel bubble
}, false);
var father = document.querySelector('.father');
// Register the click event for father
father.addEventListener('click', function() {
alert('father');
}, false);
// Register click events for document
document.addEventListener('click', function() {
alert('document');
})
</script>In the same way, there are compatible methods here
if(e && e.stopPropagation{
e.stopPropagation()
}else{
windows.evet.canceBubble = true;
}4.3 event delegation (principle also works)
To put it bluntly, do not register events for child elements, register events for parent elements, and execute the processing code in the events of parent elements.
Principle of entrustment: using bubbling
: register the event for the parent element, and use the event bubble. When the event of the child element is triggered, it will bubble to the parent element, and then control the corresponding child element. This can improve some performance
We only operate DOM once, which improves the performance of the program.
Dynamic newly created child elements also have events.
<ul>
<li>If you know it or not, I should have a bullet in my hand!</li>
<li>If you know it or not, I should have a bullet in my hand!</li>
<li>If you know it or not, I should have a bullet in my hand!</li>
<li>If you know it or not, I should have a bullet in my hand!</li>
<li>If you know it or not, I should have a bullet in my hand!</li>
</ul>
<script>
// The core principle of event delegation: add a listener to the parent node and use event bubbling to affect each child node
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// e.target, the object that we can click
e.target.style.backgroundColor = 'pink';
})
</script>5. Common mouse events - List
