Tip: the following is the main content of this article. The following cases can be used for reference
1, BOM
1. What is BOM?
BOM (Browser Object Model) refers to the Browser Object Model, which can access and operate the browser window. Using BOM, developers can move windows, change the text in the status bar, and perform other actions that are not directly related to the page content.
2, Browser object model:
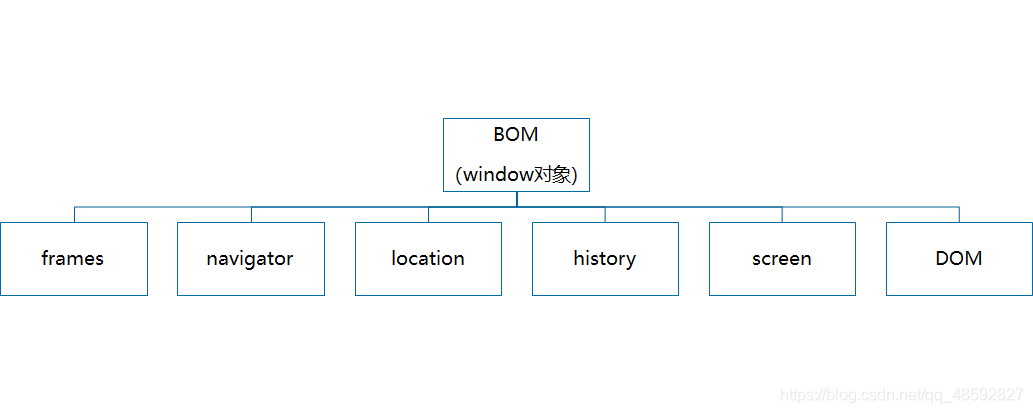
BOM object model structure, as shown in the following figure:

1. Window object:
Common attributes of window object:
(width:...,height...)')
Width: window width;
Height: window height;
Top: the pixel value from the window to the top of the screen;
Left: the pixel value from the window to the left of the screen;

Common methods of window objects:
① open() loads the specified resource into the browser context with the specified name
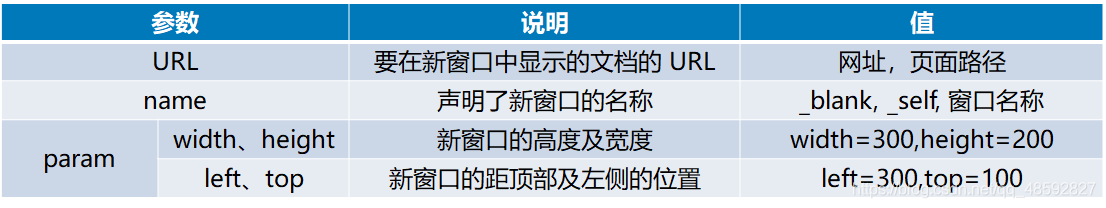
open('The new window needs to be opened url address','New window name(Can write but not write)',' Properties of open windows')

② close() closes the browser window
<script language="JavaScript" >
function openwindow( ) {
open("adv.htm", "", " width=650, height=150"); }
</script>
<body onLoad="openwindow( )">
<H2>Look at the advertising window opened with me</H2>
</body>
be careful:
If the window name is not written without quotation marks, the added features will not be executed, but a new page will be opened;
When the window feature is not written, the style in the url address of the new window will be presented on the current page;
Most methods of modifying window size or position have been disabled by mainstream browsers, especially for non window The window opened by the open method cannot be used
2. Document object
Properties:
bgcolor; Sets or retrieves the background color of the document object
Body the beginning and end of the body of a document
Title get document title
location get document url information
url set or get url address
method:
clear() clears the current document
close() closes the input stream and forces the sent data to be displayed
write() writes text, labels, and to the document
<script type="text/javascript">
function openWindow(){
console.log(document.bgColor);//Get background color
console.log(document.body.bgColor); //Get the background color of the body
// Get url related details (data) host: indicates the address and port number of the host hostname: get the host address
console.log(document.location.hostname);
3.location object
The location object provides many properties and methods to resolve URL s.

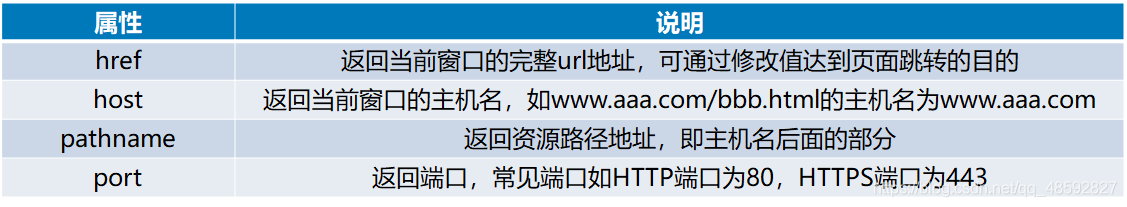
location.href = "http://www.baidu.com "; / / link to Baidu location.hash // Return the content in # the url, including# location.host // Host name, including port location.port // The request port declared in the URL. By default, most URLs have no port information, so this attribute is usually blank location.hostname // host name location.pathname // Path part in url location.protocol // Returns the port of the current page. If the page uses the default port (http:80,https:443), most browsers will display 0 or not location.search // Query string (the part after the question mark in the URL where the get request is executed)
4.navigator object
The navigator object contains information about the client browser that is running the current code.

5.screen object
The screen object gets the user screen information.

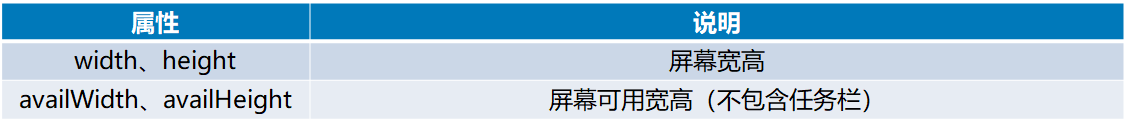
Note: it is not the height and width of the display, but the height and width of the current resolution (the concept of resolution)
availHeight: the height of the screen that the window can use
availWidth: the window can use the width of the screen
screen.height: screen height
screen.width: the width of the screen
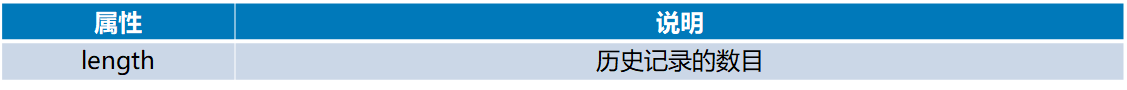
6.history object
History object the browsing history of the current window.
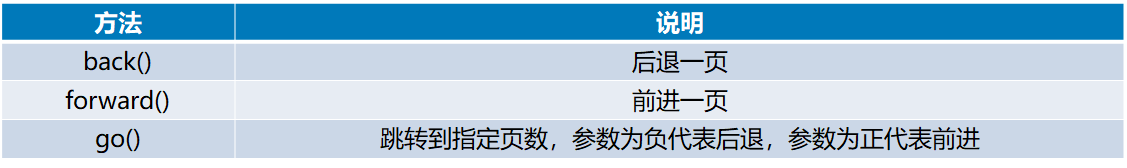
method:
back() loads the previous URL in the History list.
forward() loads the next URL in the History list.
Go ("URL" or number) loads a URL in the History list or requires the browser to move the specified number of pages.
The back () method is equivalent to the back button (previous page)
The forward () method is equivalent to the forward button (next page)
go (1) stands for 1 page forward, – > forward () method;
go(-1) stands for going back 1 page, – > back() method;


Example code:
<select name="" id="selectId" onchange="change();">
<option value="">--Please select season---</option>
<option value="spring.html">spring</option>
<option value="summer.html">summer</option>
<option value="automn.html">autumn</option>
<option value="winter.html">winter</option>
</select>
<script type="text/javascript">
var selects=document.getElementById('selectId');
function change(){
// Gets the value of the selected node
// console.log(selects.value);
window.location.href='../'+selects.value;
}
</script>
7.frames framework
If the page contains frames, each frame has its own window object and is saved in the frames collection
In the parent page, you can Frames ["frame1"] access the window object of the sub page (wait until the frame is loaded)
In the sub page, you can use window Parent accesses the window object of the parent page (wait until the frame is loaded)