Browser Object Model (BOM): There is no formal standard yet.
I. Windows window Operation
All browsers support Windows objects. It represents the browser window.
All JavaScript global objects, functions, and variables automatically become members of window s objects.
Global variables are attributes of window s objects.
Global functions are the methods of window s objects.
Even the document of HTML DOM is one of the attributes of a window object: for example, the following code is equivalent.
window.document.getElementById("header"); document.getElementById("header");
1.1 window Size
There are three ways to determine the size of a browser window:
- For Internet Explorer, Chrome, Firefox, Opera and Safari:
- window.innerHeight - Internal height of browser windows (excluding scrollbars, menu bars, toolbars)
- window.innerWidth - Internal width of browser windows (excluding scrollbars, menu bars, toolbars)
- For Internet Explorer 8, 7, 6, 5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
- document.body.clientHeigh
- document.body.clientWidth
- Practical JavaScript solutions (covering all browsers):
var w=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth; var h=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;
1.2 Common Windows Methods
- window.open() - Open a new window
- window.close() - Close the current window
<input type="button" value="open windows" onclick="openwin()" /> <input type="button" value="close window" onclick="closewin()" /> <script type="text/javascript"> var mywindow; function openwin(){ mywindow=window.open("https://www.baidu.com"); } function closewin(){ mywindow.close(); } </script>
Screen operation
- Available Width: The screen.availWidth attribute returns the width of the visitor's screen, subtracting interface features, such as window taskbar, in pixels.
document.write("Available Width: " + screen.availWidth);
-
- Available Height: The screen.availHeight attribute returns the height of the visitor's screen, subtracting interface features, such as window taskbar, in pixels.
document.write("Available Height: " + screen.availHeight);
To distinguish screen width from height
<body> <input type="button" value="Width and Height of Display Screen" onclick="click6()" /> <input type="button" value="Available Width and Height of Display Screen" onclick="click7()" /> </body> <script type="text/javascript"> function click6(){ document.write("Screen width:"+screen.width); document.write("Screen Height:"+screen.height); } function click7(){ document.write("Screen Available Width:"+screen.availWidth); document.write("Screen Available Height:"+screen.availHeight); } </script>
The output results are as follows:
Screen width: 1536 screen height: 864
Screen Available Width: 1536 Screen Available Height: 824
Location operation
The window.location object is used to get the address (URL) of the current page and redirect the browser to a new page. The window.location object can be written without the prefix window.
Some examples:
- The location.href attribute returns the URL of the current page.
- location.hostname returns the domain name of the web host
- location.pathname returns the path and file name of the current page
- location.port returns the port of the web host (80 or 443)
- location.protocol returns the web protocol used (http://or https://)
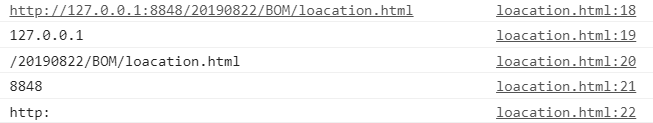
<body> <input type="button" value="display location object" onclick="click7()" /> </body> <script type="text/javascript"> function click7(){ var href=window.location.href; var hostName=window.location.hostname; var pathName=window.location.pathname; var port=window.location.port; var pro=window.location.protocol; console.log(href); //Property returns the URL of the current page console.log(hostName); //Return the domain name of the web host console.log(pathName); //The path and file name to return to the current page console.log(port); //Return to the port of the web host console.log(pro); //Returns the web protocol used (http://or https://) } </script>
Output results:
IV. History operation
The window.history object contains the history of the browser, which refers to the forward and backward movement of the page.
The window.history object can be written without the prefix window.
In order to protect user privacy, JavaScript's access to this object is restricted.
- history.back() - the same as clicking the back button in the browser
- history.forward() - the same as clicking the button in the browser to move forward
<!--bbb page--> <html> <head> <meta charset="UTF-8"> <title>bbb</title> </head> <body> <h2>bbb.html</h2> </body> </html> <!--aaa page--> <html> <head> <meta charset="UTF-8"> <title>aaa</title> </head> <body> <h2>aaa page</h2> <!--go bbb page--> <a href="bbb.html">go bbb.html</a> <input type="button" value="Back off" onclick="click1()" /> <script type="text/javascript"> function click1(){ //Return to Home Page window.history.back(); } </script> </body> </html> <!--home page--> <html> <head> <meta charset="UTF-8"> <title>history object</title> </head> <body> <input type="button" value="Display the number of historical records" onclick="click1()" /> <input type="button" value="Forward 1" onclick="click2()" /> <input type="button" value="Forward 2" onclick="click3()" /> <a href="aaa.html">go aaa.html</a> <script type="text/javascript"> function click1(){ //Record the number of previous pages, the home page is 1, when you click aaa to enter the page, it is 2, and then enter bbb is 3 var len=window.history.length; alert(len); } function click2(){ //Forward one page, the aaa page, but you have to go into the aaa before you can activate the button window.history.forward(); } function click3(){ //Forward two pages, the bbb page, but you have to go into the bbb before you can activate the button window.history.go(2); } </script> </body> </html>
Date object
<head> <meta charset="utf-8"> <title>Date object</title> </head> <body> <script type="text/javascript"> var now=new Date(); console.log(now.toUTCString()); //Fri, 23 Aug 2019 11:47:21 GMT console.log(now.toLocaleString()); //2019/8/23 7:47:21 p.m. console.log(now.getTime()); //1566560841517 console.log(now.getFullYear()); //2019 console.log(now.getMonth()+1); //8 console.log(now.getDate()); //23 console.log(now.getHours()); //19 console.log(now.getMinutes()); //47 console.log(now.getSeconds()); //21 //Modification time now.setDate(24); //Date 24 console.log(now.getFullYear()); //2019 console.log(now.getMonth()+1); //8 console.log(now.getDate()); //24 </script> </body>
setTimeout() Delayed Execution Function
Delayed execution of specified functions, only once
setTimeout("javascript function", Msec); <html> <head> <meta charset="utf-8"> <title>setTimeOut Use</title> </head> <body> <div id="div1"></div> <script type="text/javascript"> var num=1; function show(){ var div1=document.getElementById("div1"); div1.innerHTML="javaScript Delay Pointing Function"+num; num++; } setTimeout("show()",1000); </script> </body> </html>
setInterval() Periodic Execution Function
The specified number of milliseconds is continuously executed.
setInterval(function(){alert("Hello")},3000); setInterval("javascript function", Msec);
Case: Dynamic display time, click pause, stop timing, click start, start timing
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Dynamic display time</title> </head> <body> <div id="clock"></div> <input id="input1" type="button" value="suspend" onclick="stopTime()"/> <input id="input2" type="button" value="start" onclick="startTime()" disabled="disabled"/> <script type="text/javascript"> //Get label elements and operate on them var clock=document.getElementById("clock"); var input1=document.getElementById("input1"); var input2=document.getElementById("input2"); function showTime(){ //Create time and get fields var d=new Date(); var year=d.getFullYear(); var month=d.getMonth()+1; var day=d.getDate(); var h=d.getHours(); var m=d.getMinutes(); var s=d.getSeconds(); //Modify the div content with id "clock" clock.innerHTML="<h2>"+year+"-"+month+"-"+day+" "+h+":"+m+":"+s+"</h2>"; } //Begin dynamic timing var tid=setInterval("showTime()",1000); //Stop dynamic timing function stopTime(){ clearInterval(tid); //Clear cycle threads input2.disabled=false; //Note that double quotation marks are not allowed here. input1.disabled=true; //When the pause button is clicked, disabled is true, indicating that gray cannot be pressed. } function startTime(){ tid=setInterval("showTime()",1000); //Recreate cycle threads input1.disabled=false; input2.disabled=true; } </script> </body> </html>