JavaScript process control statement
4.1 definition of statement
In ECMAScript, all code is composed of statements. A line of code is a simple statement. In form, it can be a single line statement or a compound statement surrounded by a pair of braces "{}". The compound statement contains several simple statements, which can be treated as a single line statement. Compound statements are also called statement blocks.
Single line statement: a simple statement with one line of code
Compound statement: several simple statements enclosed by a pair of braces "{}", also known as statement blocks
4.2 classification of process control statements

Any complex program logic can be realized through three basic program structures: "sequence", "condition (Branch)" and "loop".
Sequential program structure is to execute statements sequentially from top to bottom;
Conditional (Branch) program structure is to execute different statements according to different values;
Circular program structure is that a statement needs to be executed repeatedly.
-
Conditional statement (branch statement)
if single branch statement
If else double branch statement
if - else if multi branch statement
Switch switch statement -
Circular statement
for loop statement
while loop statement
Do while loop statement
For / in loop statement (enhanced for loop, foreach loop)
4.3 conditional statements
if statement is conditional judgment statement, which has three formats: single branch conditional statement; Double branch conditional statements and multi branch conditional statements. Conditional statements are used to perform different actions based on different conditions.
4.3.1 conditional statements of single branch

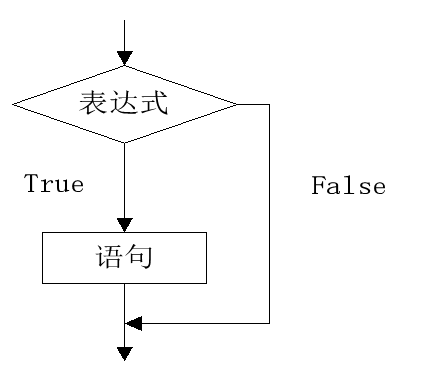
if() {} statement - use this statement to execute code only when the specified condition is true
Note:
(1) the return value in parentheses after if is a boolean expression or boolean value, that is, the return value of this expression can only be true or false.
(2) if the value of the expression is true, execute the statement; If the value of the expression is false, nothing is executed.
(3) the statement block enclosed in curly braces can only have one line of statement or be composed of multiple lines of code. A statement block is usually executed as a whole. If the statement block has only one line of statements, the curly braces can be omitted, because the single line statements themselves are a whole, and there is no need for curly braces to define them as a whole. It is suggested to add curly brackets;
4.3.2 conditional statement of double branch

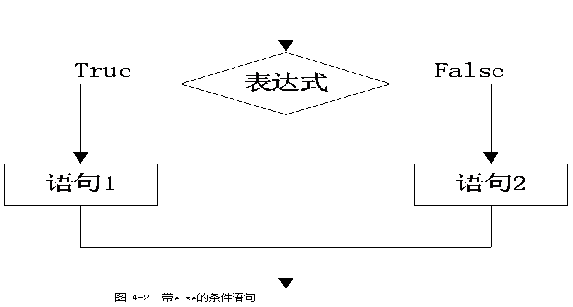
if()... else statement - execute statement 1 when the condition is true and statement 2 when the condition is false
Syntax:
if (Conditional expression){
Statement 1;
}else {
Statement 2;
}
Note:
(1) the return value in parentheses after if is a boolean expression or boolean value, that is, the return value of this expression can only be true or false.
(2) if the value of the if expression is true, execute statement 1; If the value of the expression is false, statement 2 is executed.
4.3.3 if conditional statements with multiple branches

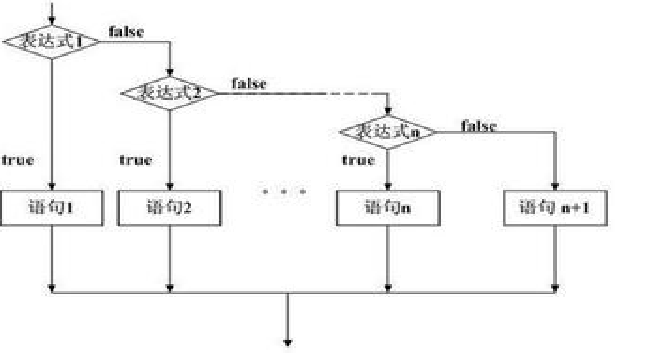
if()... else if()... else statement - use this statement to select one of multiple code blocks to execute
Syntax:
if (Conditional expression) {
Statement 1;
} else if (Conditional expression) {
Statement 2;
} ...
else{
sentence n;
}
Note: the expression in if statement () will be automatically converted to Boolean value.
If the condition is met, the corresponding statement is executed, and then the loop ends
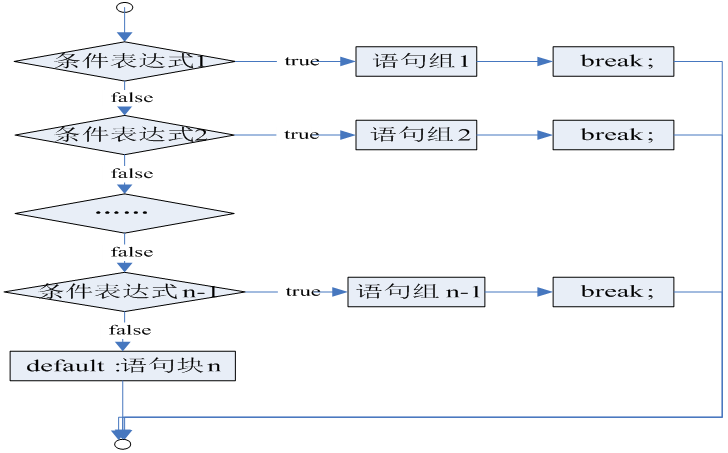
4.3.4 switch multi condition selection statement

Switch statement, also known as switch statement, is similar to multiple if statements. The former is used for equivalence judgment, and the latter is used for interval value and equivalence judgment. The function of switch statement is to jump to different statements according to the value of the expression. Switch statements are used to perform different actions based on different conditions.
Syntax:
switch(expression) {
case Constant expression 1:
Statement 1;
break;
case Constant expression 2:
Statement 2;
break;
......
default:
sentence m;
break;
}
switch multi conditional selection statement:
First set the expression, and then the value of the expression will be compared with the constant expression of each case in the structure. If there is a match, the code block associated with the case is executed. Use break to prevent code from automatically running to the next case. Default keyword to specify what to do when the match does not exist, that is, when there is no matching value, execute the statement under default.
Working principle:
First set the expression n (usually a variable).
The value of the expression is then compared with the value of each case in the structure.
If there is a match, the code block associated with the case is executed.
Use break to prevent the code from automatically running to the next case.
default keyword to specify what to do when the match does not exist; Equivalent to else in if
be careful:
1. Generally, the break statement under each case statement cannot be omitted. The break statement means to exit the switch statement. If omitted, the code in the next case statement will continue to be executed until the break statement jumps out of the switch statement.
2. The default statement can appear anywhere in the switch statement. If it is placed at the end, the break statement can be omitted. The default statement can also be omitted.
3. There is no order for each case statement, but it is recommended to follow the order of the value of constant expression from small to large.
4. The switch statement is used for equivalence judgment, that is, the result of the expression is a specific value; The value of the expression of multiple if selection results is an interval, such as greater than 100 and less than 200.
4.4. Cycle program structure
If you want to run the same code over and over again, it's convenient to use loops. For example, output "I love HTML5 programming" 100 times on the page. If you don't need a loop, document Write ("I love HTML5 programming < br / >"); Write it 100 times. If a loop is used, the code can be written as follows:
for(var i=1;i<=100;i++){
document.write("I love HTML5 programming < br / >");
}
The structure of the loop program has three elements: the initial value of the loop, the loop condition (the end value of the loop) and the iteration of the loop. The so-called iteration of the loop is how to go from the initial value to the end value, such as adding 1 or 2 each time, and so on. Of course, a loop program also contains a loop body.
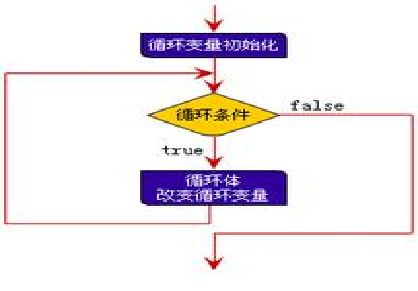
4.4.1. while statement

The while loop will execute the code block when the specified condition is true. It is a loop statement that judges first and then runs. That is, the loop body can be run only after the condition is met. Used when the number of cycles is uncertain.
Syntax:
while (condition){
Code to execute
}
As long as the condition is true, the loop can always execute code.
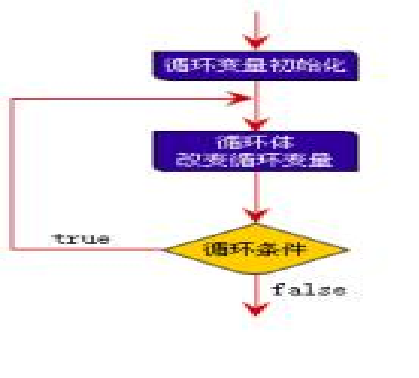
4.4.2. do... while cycle

Do... While loop is a variant of while loop. Before checking whether the condition is true, the loop will execute the code block under do (loop body) at least once, and then repeat the loop if the condition is true, otherwise exit the loop body. It is often used to execute the loop body at least once and then judge whether to continue the loop.
Syntax:
do {
Code to execute
}while (condition);
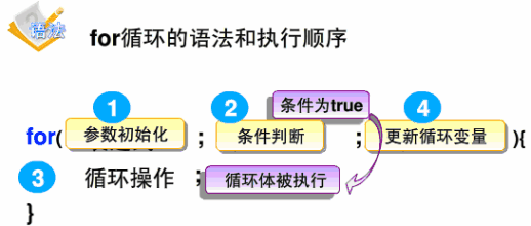
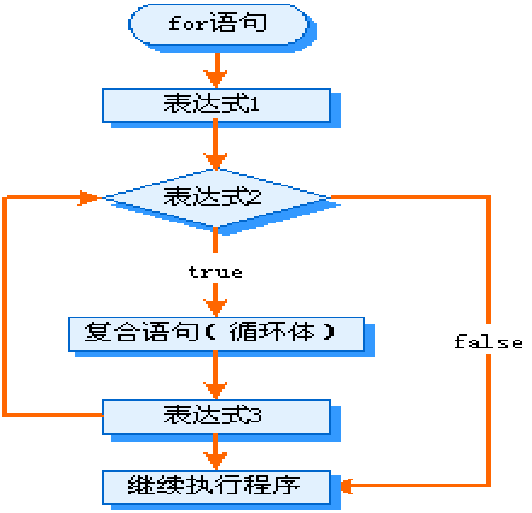
4.4.3 for statement

The for loop is often used when the number of cycles is determined.
Syntax:
for(Statement 1;Statement 2;Statement 3){
Executed code block(Circulatory body)
}
Statement 1: execute before the start of the loop body (code block), that is, the initial value of the loop.
Statement 2: define the conditions for running the loop (code block). If statement 2 returns true, the loop will start again. If false is returned, the loop will end
Statement 3: after the loop (code block) has been executed, it is the iterative part of the loop. Statement 3 has many uses, and the increment can be negative (i –), or greater (i=i+15)
for loop execution mechanism:

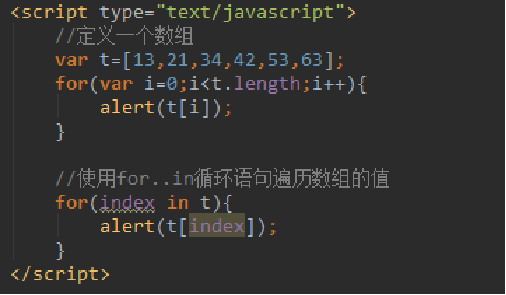
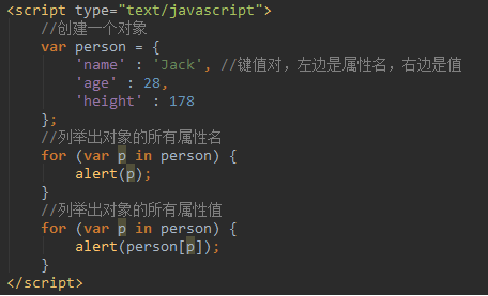
4.4.4. for... in statement
The for... In statement is used to traverse the attributes of an array or object (usually, we use the for/in statement to cycle through the attributes of an object, and all elements in the array can be traversed in the array).
Each time the code in the for... In loop is executed, it will operate on the elements of the array or the attributes of the object.


In JavaScript language, it supports the nesting of loop statements, that is, nesting another loop statement in one loop statement, that is, for loop statements can be nested with for statements, while loop statements, or do... While loop statements. Other loop statements are the same.
It should be noted that break and continue statements are used in loop nesting. These two statements are only valid for the nearest loop statement. For example, if the break statement is used in the inner loop statement, only the inner loop will be exited, and the outer loop will not be affected.
4.5 jump statement
break will directly jump out and end the current loop structure.
continue is used to skip an iteration in the loop.
The continue statement can only be used in a loop; break can only be used in loops or switch es.
After class exercises
part 1
1,( )Designed in JavaScript.
A,1992 B,1993 C,1994 D,1995
2,( )The company designed JavaScript.
A,Microsoft B,Netscape C,Google D,Apple
3,JavaScipt It's a( )Language.
A,script B,Non script C,Running on the server D,The browser cannot run
4,JavaScipt It's a( )Type language.
A,weak B,strong C,Running on the server D,The browser cannot run
5,JavaScipt It's a( )Language.
A,strong B,Run on client C,Running on the server D,The browser cannot run
6,JavaScipt It's a( )Language.
A,Interpretive type B,Compiled type C,Interpretive compiler D,Compiler interpretive
7,JavaScipt Characteristics of().
A,Simplicity B,Security C,Dynamic D,Cross platform
8,JavaScipt Response to users().
A,event driven B,Command driven C,Code driven D,Request driven
9,JavaScipt Available for()Equipment.
A,PC B,mobile phone C,Notebook computer D,tablet PC
10,JavaScipt from()Composition.
A,DOM B,BOM C,ECMAScript D,JScript
11,()Described JavaScript Basic grammar of.
A,DOM B,BOM C,ECMAScript D,JScript
12,JavaScript Medium()It mainly deals with the methods and interfaces of browser window.
A,DOM B,BOM C,ECMAScript D,JScript
13, JavaScript Medium()It mainly deals with the methods and interfaces of web page content.
A,DOM B,BOM C,ECMAScript D,JScript
14,If you want to delete one of the pages<span>Label, required JavaScript Medium()Methods and interfaces.
A,DOM B,BOM C,ECMAScript D,JScript
part 2
1,<script>Usually placed in()Label.
A,<body> B,<head> C,<header> D,<foot>
2,<script>When quoting external documents, the following statement is correct().
A,<script>and</script>Must appear in pairs.
B,Not in<script>Write code in tag
C,Reference external JS Files, using<script>Label of src attribute
D,You cannot reference external websites JS file
3,<script>When the label is imported into an external file,()Property must be set.
A,type B,src C,charset D,async
4,code:
Output on the page: I am a student of the new cape and am studying HTML5 Courses.
5,code:
The information prompt box shows that I am a student of the new cape and am studying HTML5 Courses.
part 3
1,following()Is the correct identifier naming.
A,2a B,w23% C,var D,y45 $ E,y45$
2,JavaScript Medium()Is strictly case sensitive.
A,variable B,Class name C,Operator D,Tag name
3,below()Can be a named character of an identifier.
A,letter B,Underline C,Dollar sign D,#
4,JavaScript Notes in().
A,Single-Line Comments B,multiline comment C,Text Annotation D,Domain annotation
5,What is true about variables is().
A,Variable must be var statement B,Variables must be declared before use
C,The value of the variable cannot be changed D,Variable naming is case sensitive
6,The correct way to say the assignment of variables is().
A,Variables can be declared without assignment B,You can assign a string to a variable
C,You can assign the value of one variable directly to another D,The data type of the variable cannot be changed
part 4
Exercise 1:Area formula
Page output:
The length of the rectangle is(variable a Value of);
The width of the rectangle is(variable b Value of);
Click the button to pop up the contents:
The calculated rectangular area is:(long*wide)
Exercise 2:Chicken and rabbit in the same cage
<Sunzi Suanjing is one of the famous ten books of Suanjing in the early Tang Dynasty as a textbook of "Mathematics". It has three volumes. The first volume describes the system and multiplication and division rules of calculation and counting, and the middle volume illustrates the calculation score method and leveling method with examples. They are important materials for understanding the calculation in ancient China. The second volume collects some arithmetic problems, "chicken and rabbit in the same cage" is one of them. The original title is as follows: make a pheasant (chicken) rabbit in the same cage, with 35 heads above and 94 feet below.
Job requirements, using the learned knowledge in HTML The document outputs the following:
(Tips: use JS Data type calculation, using HTML output)
Total number of heads: 35; Total number of feet: 94;
The calculated number of chickens is: x Only; The calculated number of rabbits is: y Only;
Tips:
Solution 1:
(Total number of feet-Chicken feet×Total number)÷(Rabbit feet-Chicken feet)=Number of rabbits
Total number-Number of rabbits=Number of chickens
Solution 2:
Total number of feet÷2—Total number of heads=Number of rabbits
Total number - number of rabbits=Number of chickens
1,JavaScrip Zhongyou()data type
A,String B,Boolean C,Number D,Object
2,The following values are().
var k=23.45;
alert(typeof(k));
A,string B,boolean C,number D,object
3,The following values are().
var k=new Object();
alert(typeof(k));
A,string B,boolean C,number D,object
4,The following values are()
alert(typeof('23.45'))
A,string B,boolean C,number D,object
part 5
1,The following expression box The value of is().
var box = 100 +false*2;
A,100 B,102 C,NaN D,undefined E,Infinity
2,The following expression box The value of is().
var box = 100 +true*2;
A,100 B,102 C,NaN D,undefined E,Infinity
3,character'0'Corresponding ASCII Code value:
A,48 B,49 C,65 D,97
4,character'A'Corresponding ASCII Code value:
A,48 B,49 C,65 D,97
5,character'a'Corresponding ASCII Code value:
A,48 B,49 C,65 D,97
6,expression'200'===200 The value of is()
A,true B,false C,0 D,1
7,expression'200'==200 The value of is()
A,true B,false C,0 D,1
8,expression NaN == NaN Expressions and null == undefined The values of are();
A,true false B,false true C,true true D,false false
9,expression
var a1="3";
alert(a1+++7);
alert(++a1);
The values are()
A,10 5 B,11 5 C,10 4 D,11 4
10,For expressions var box = 3 > 2 ? 'yes' : 'wrong';box The value of is().
A,'yes' B,'wrong' C,syntax error D,11 null
part 6
1,Use circular statements to output 1--50 All multiples of 3 in
Two tips:
Comprehensive use of operators and control statements
Both loop and conditional statements can be nested
2,Use circular statements to print right triangles on the page.
*
**
***
****
*****
3,Use the statement to determine whether the month is 31 days or 30 days
Two tips:
use switch Multi condition judgment statement and use if Multi branch statement
Reasonable omission break Optimize code
Pop up month is X,The number of days in the month is 31 (30)
4,99 multiplication formula
5,Code: defines the student's score if it is within 90-100 Between points, the score is excellent; If at 80-89 Between points, the result is excellent; If at 70-79 Between points, the result is good; If at 60-69 Between points, the result is passed, otherwise it is failed. Please use multiple if Select the statement implementation.
6,Write a program to find 1-100 The number between all divided by 3 and 1,And sum.
7,The ascending and descending order of the array(bubble sort )
,Infinity
2. The value of the following expression box is ().
var box = 100 +true*2;
A,100 B,102 C,NaN D,undefined E,Infinity
3. ASCII code value corresponding to character '0':
A,48 B,49 C,65 D,97
4. ASCII code value corresponding to character 'A':
A,48 B,49 C,65 D,97
5. Corresponding ASCII character value of a ':
A,48 B,49 C,65 D,97
6. The value of expression '200' = = 200 is ()
A,true B,false C,0 D,1
7. The value of expression '200' = = 200 is ()
A,true B,false C,0 D,1
8. The values of expression NaN == NaN and expression null == undefined are () respectively;
A,true false B,false true C,true true D,false false
9. Expression
var a1="3";
alert(a1+++7);
alert(++a1);
Their values are ()
A,10 5 B,11 5 C,10 4 D,11 4
10. For the expression var box = 3 > 2‘ Right ':' wrong '; The value of box is ().
A. 'right' B, 'wrong' C, syntax error D, 11 null
## part 6
```html
1,Use circular statements to output 1--50 All multiples of 3 in
Two tips:
Comprehensive use of operators and control statements
Both loop and conditional statements can be nested
2,Use circular statements to print right triangles on the page.
*
**
***
****
*****
3,Use the statement to determine whether the month is 31 days or 30 days
Two tips:
use switch Multi condition judgment statement and use if Multi branch statement
Reasonable omission break Optimize code
Pop up month is X,The number of days in the month is 31 (30)
4,99 multiplication formula
5,Code: defines the student's score if it is within 90-100 Between points, the score is excellent; If at 80-89 Between points, the result is excellent; If at 70-79 Between points, the result is good; If at 60-69 Between points, the result is passed, otherwise it is failed. Please use multiple if Select the statement implementation.
6,Write a program to find 1-100 The number between all divided by 3 and 1,And sum.
7,The ascending and descending order of the array(bubble sort )