branch
Branch statements are mainly if statements and switch statements, in which if statements have the following three forms.
if (logic expression) { statement... }
if (logic expression) { statement... } else { statement ... }
if (logic expression) { statement... } else if(logic expression) { statement ... } ... //There can be more than one else if statement else//The last else statement can also be omitted { statement ... }
Normally, do not omit curly brackets for execute blocks after if else or else if, but if a statement executes a block with only one line of statement, you can omit curly brackets
<script type=" ext/javascript"> //Define variable a for which wells assign values var a= 5 ; //If a>4 executes the following executor if (a > 4) alert ('a More than 4') ; //Otherwise, execute the following executor else alert ('a No more than 4'); </script>
while loop
The syntax format of the while loop is as follows:
while(expression) { statement... }
When the loop body has only one line of statements, the curly brackets of the loop body can be omitted.The role of the while loop is to judge first
The value of an expression clip expression that executes the loop body when expression is true and ends the loop when expression is false.See the code below.
<script type= text/javascript> var count= O; //As long as count < 10, the program executes the loop while (count< 10) { document.write(count + "<br />"); count++; } document.write("End of cycle"); </script>
**Note: **The while loop must contain a loop condition, that is, there must be a logical expression in the parentheses after the while
do while loop
The syntax format of the do while loop is as follows:
do { statement... } while (expression) ;
<script type=" text/javascript "> //Define variable count var count= O; //Execute do while loop do { document.write(count +"<br /> " ); count++ ; //Execute next cycle when count < 10 }while (count< 10) ; document write ("End of cycle!") ; </script>
Similar to a while loop, if the loop body has only one line of statements, the curly brackets of the loop body can be omitted
for loop
The basic syntax format for the for loop is as follows
for (initialization; test condition; iteration statement) { statements }
The code below uses a for loop instead of the previous while loop.
<script type="text/javascript"> for (var count = 0 ; count< 10 ; count++) { document.write(count + "<br /> " ) ; } document write("End of cycle!") ; </ script>
Similar to the previous loop, if the loop body has only one line of statements, the curly braces of the loop body can be omitted
for in loop
The essence of the for-in loop is the foreach loop, which has two main roles
-
Traverse through all array elements in an array
-
Traverse all properties of JavaScript objects
The syntax format of the for-in loop is as follows:
for (index in object) { atement... }
Similarly, if the loop body has only one line of code, the curly brackets of the loop body can be omitted
When traversing an array, the loop counter for the in loop is the index value of the array element
<script type= text/javascript> //Define Array var a = [ 'hello' ,'j avascrip ',' world']; //Traverse through each element of the array for (str in a) document writeln('Indexes' + str + 'The value is:' + a[str] + "<br /> " ) ; </script>
break and continue
break, on the other hand, completely aborts the loop and starts executing the code that follows it
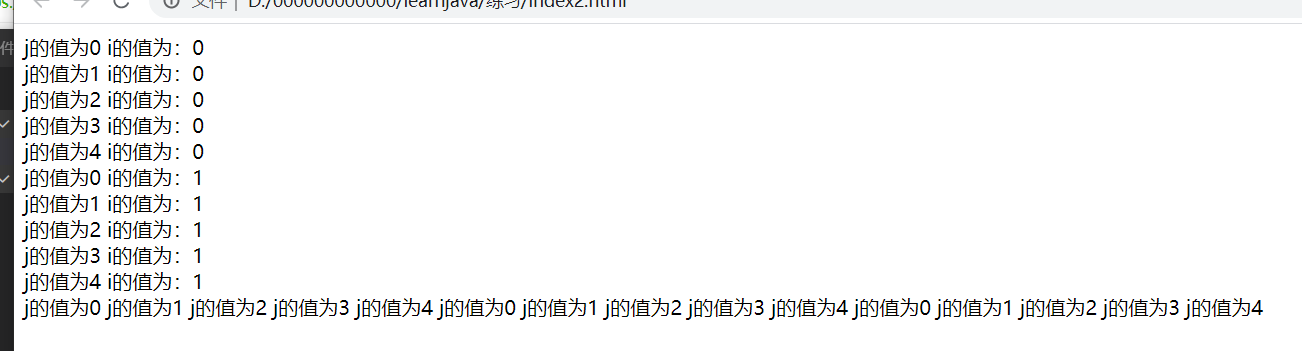
<script> for(var i=0;i<5;i++){ for(var j=0;j<5;j++){ document.writeln('j The value of'+j); if(i>=2)break; document.writeln('i The value is:'+i); document.writeln('<br/>'); } } </script>

Continue simply stops this cycle and begins the next one.
<script> for(var i=0;i<5;i++){ for(var j=0;j<5;j++){ document.writeln('j The value of'+j); if(i>=2)continue; document.writeln('i The value is:'+i); document.writeln('<br/>'); } } </script>