prototype
In JavaScript, each function has a prototype attribute, which points to the prototype object of the function.
For example:
function Person(age) {
this.age = age
}
Person.prototype.name = 'kavin'
var person1 = new Person()
var person2 = new Person()
console.log(person1.name) //kavin
console.log(person2.name) //kavin
In the above example, the prototype of the function points to an object, which is the prototype of the instance created when calling the constructor, that is, the prototypes of person1 and person2.
Concept of prototype: when each javascript object (except null) is created, it will be associated with another object. This object is what we call the prototype, and each object will "inherit" properties from the prototype.
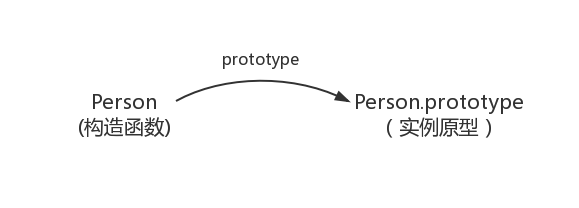
Let's use a diagram to show the relationship between the constructor and the instance prototype:

__ proto __
This is a property that every object (except null) will have, called__ proto__, This property points to the prototype of the object.
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
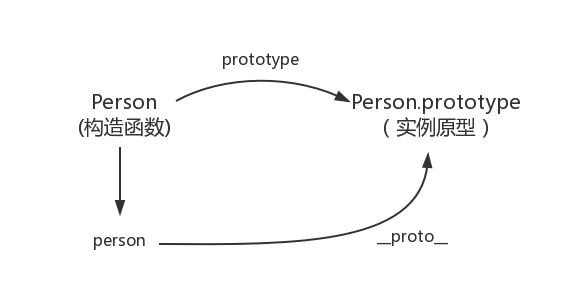
And the diagram:

constructor
Each prototype has a constructor attribute that points to the associated constructor.
function Person() {
}
console.log(Person===Person.prototype.constructor) //true
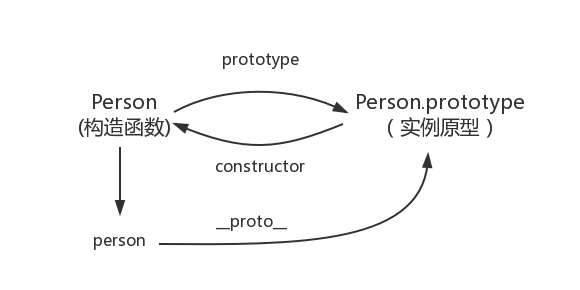
So update the following diagram:

function Person() {
}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// By the way, learn an ES5 method to obtain the prototype of the object
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
Supplementary notes:
function Person() {
}
var person = new Person();
console.log(person.constructor === Person); // true
When getting person In case of constructor, there is no constructor attribute in person. When the constructor attribute cannot be read, it will be from the prototype of person, that is, person Read from prototype. It happens that the attribute exists in the prototype, so:
person.constructor === Person.prototype.constructor
Examples and prototypes
When reading the properties of an instance, if it cannot be found, it will find the properties in the prototype associated with the object. If it cannot be found, it will find the prototype of the prototype until the top level is found.
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
In this example, we add the name attribute to the instance object person when we print person Name, the result will naturally be Daisy.
But when we delete the name attribute of person, we read person Name, if the name attribute cannot be found in the person object, the prototype of person, that is, person Proto, or person Fortunately, we found the name attribute and the result was Kevin.
But what if you haven't found it yet? What is the prototype of the prototype?
Prototype prototype
As mentioned earlier, the prototype is also an object. Since it is an object, we can create it in the most primitive way, that is:
var obj = new Object(); obj.name = 'Kevin' console.log(obj.name) // Kevin
In fact, the prototype generated by combining the Object constructor with the prototype is the prototype generated by us:

Prototype chain
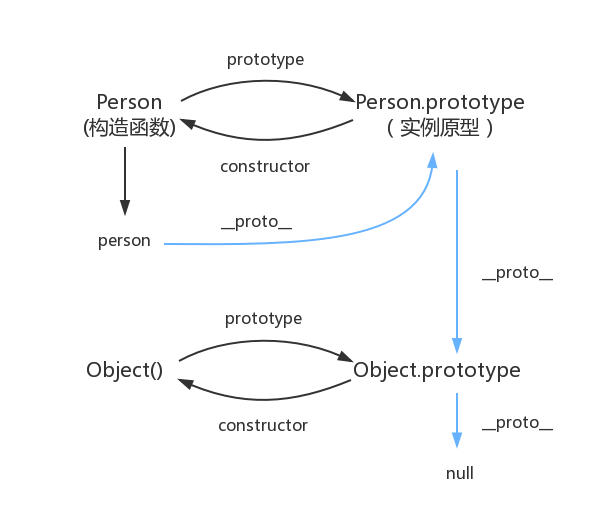
Briefly review the relationship between constructors, prototypes and instances: each constructor has a prototype object, the prototype object contains a pointer to the constructor, and the instance contains an internal pointer to the prototype object. So what happens if we make the prototype object equal to an instance of another type? Obviously, the prototype object at this time will contain a pointer to another prototype. Accordingly, the other prototype also contains a pointer to another constructor. If another prototype is an instance of another type, the above relationship still holds. In this way, the chain of examples and prototypes is formed. This is the basic concept of the so-called prototype chain—— From javascript advanced programming
In fact, simply put, it is the above four - five process
So when looking for attributes, you can find object Prototype can stop searching.
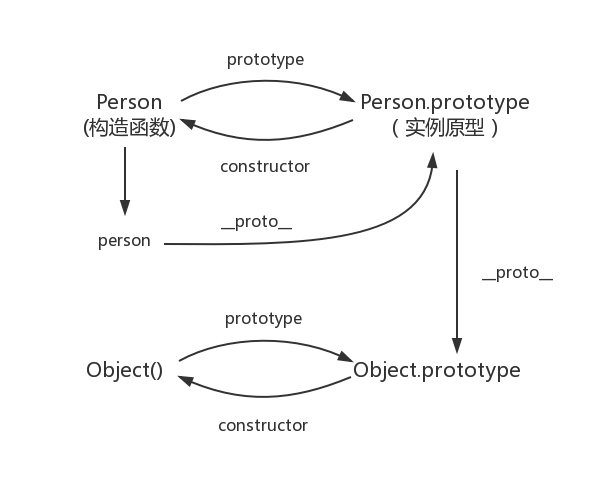
The last diagram can also be updated to:

The chain structure composed of interrelated prototypes in the figure is the prototype chain, that is, the blue line.