catalogue
Remove the front and back blank trim
Select all and deselect all check boxes
open and close methods in window
Message box pop-up (alert, confirm)
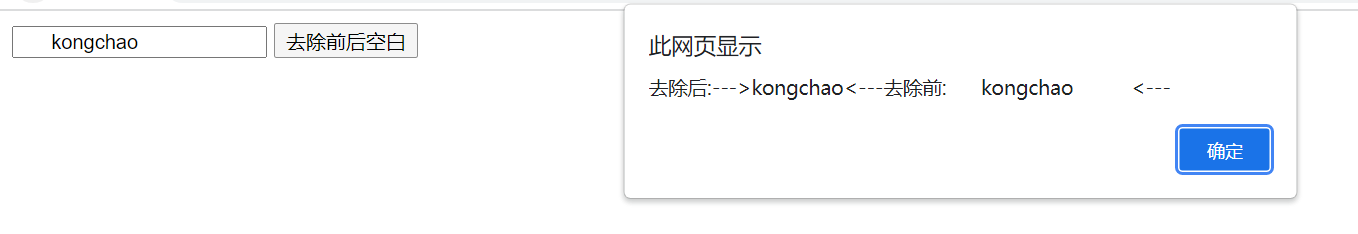
Remove the front and back blank trim
<script type="text/javascript">
window.onload=function(){
document.getElementById("btn").onclick=function(){
var value=document.getElementById("username").value;
var newValue=value.trim();
alert("--->"+newValue+"<----")
}
}
</script>
<input type="text" id="username">
<input type="button" id="btn" value="Button">effect:

trim is not supported in IE8, so you can extend this function with prototype. as
//Extend trim to String
<script type="text/java">
String.prototype.trim=function(){
alert("Call your own trim");
//Regular object: //
//return this.replace(/^\s+/,"").replace(/\s+$/,"");
return this.replace(/^\s+|\s+$/g,"");
}
</script>Small test
Form validation:
(1) User name cannot be empty
(2) The user name must be between 6 and 14 digits
(3) The user name can only consist of numbers and letters and cannot contain other symbols (regular expressions)
(4) The password is consistent with the confirmation password, and the email address is legal.
(5) Unified lost focus verification
(6) The error prompt information shall be uniformly prompted in the span label, and the font shall be 12 point and red.
(7) After the text box gets the focus again, clear the error message. If the data in the text box is illegal, clear the value of the text box
(8) Only when all items in the final form are legal can they be submitted
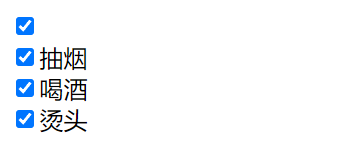
Select all and deselect all check boxes
<script type="text/javascript">
window.onload =function(){
//Bind onclick events to each check box
var firstChk =document.getElementById("firstChk");
firstChk.onclick =function(){
//Get that value by name
var aihaos = document.getElementsByName("aihao");
//
for(var i =0; i<aihaos.length; i++){
aihaos[i].checked =firstChk.checked;
}
}
var all=aihaos.length;
for(var i = 0; i < aihaos.length; i++){
aihaos[i].onclick =function(){
var checkedCount =0;
// When the total quantity is equal to the selected quantity, the first check box is selected
for(var i = 0; i<aihaos.length; i++){
if(aihaos[i].checked){
checkedCount++;
}
}
firstChk.checked =(all== checkedCount);
/*
if(all ==checkedCount){
firstChk.checked =true;
} else{
firstChk.checked =false;}*/
}
}
}
</script>
<input type="checkbox" id="firstChk"/><br>
<input type="checkbox" name="aihao" value="smoke"/>smoking<br>
<input type="checkbox" name="aihao" value="drink"/>drink<br>
<input type="checkbox" name="aihao" value="tt"/>Hot head<br> 
Get the current system time
js, which can be used to obtain the time / Date
<script type="text/javascript"> //Creating Date Objects var nowTime=new Date(); //Output, which is equivalent to sout h in java document.write(nowTime); </script>
Operation results:

We found that this format is not quite right. We can convert it into a date format with local language
var nowTime=new Date(); nowTime=nowTime.toLocaleString(); //output document.write(nowTime);
Operation results:

Line breaks in js cannot be written directly in script.br.
document.write("<br>")Gets the number of milliseconds
Important: the number of milliseconds obtained is the total number of milliseconds from (00:00:00 # 000 milliseconds on January 1, 1970 to the current system time)
<script type="text/javascript"> var t=new Date(); var times=t.getTime();//The current number of milliseconds is generally used as the timestamp document.write(times); //document.write(new Date().getTime);// A simple sentence </script>
Operation results:

Periodic function setInterval
<script type= text/javascript>
function displayTime(){
var time = new Date();
var strTime =time.toLocaleString();
document.getElementById("timeDiv").innerHTML=strTime;
}
//The displayTime() function is called every 1 second
function start(){
//From the end of this line of code, the displayTime() function will be called every 1000 milliseconds.
//Its return value can be passed to clearInterval to cancel the code cycle execution
v=window.setInterval("displayTime()",1000);
}
//Stop time
function stop() {
window.clearInterval(v);
}
</script>
<br><br>
<input type="button" value="display system time" onclick="start();"/>
<input type="button" value="System time stop" onclick="stop();"/>
<div id="timeDiv"></div>
Built in support class Array
Create array
//Create an array with length 0 var arr=[]; //Find array length arr.length
There are no restrictions on array types
var arr2=[1,false,true,"kongchao",null];
Traverse the array and output it on the web page
for(var i=0;i<arr.length;i++){
document.write(arr[i]+"<br>");
}The array will not be out of bounds
If the length in arr is 5, direct arr[7]=true; Will
var arr=[1,false,true,"kongchao",null];
arr[7]=true;
for(var i=0;i<arr.length;i++){
document.write(arr[i]+"<br>");
}
Another way to create an array
var arr =new Array();//The length of the created array is 0
var arr =new Array(5);//Create an array with a length of 5
var arr =new Array(1,2);//The length of the created array is 2, indicating that there are two values 1,2
join method link
The join method will become a string, linked with parameters
var a = [1,2,3,9];
var str =a.join("-");
alert(str);//"1-2-3-9"

//Add an element at the end of the array (array length + 1)
var a = [1,2,3,9];
a.push(10);
alert(a.join("-"));
//Pop the element at the end of the array
var endElt =a.pop();
alert(endElt);
js array can simulate the data structure of the stack, first in first out principle
push(); Stack pressing
pop(); Bomb stack
Invert array: reverse()
//Invert array
var a = [1,2,3,9];
a.reverse();
var str =a.join("-");
alert(str);
BOM programming
open and close methods in window
<input type="button" value="Open Baidu" onclick="window.open('http://www.baidu.com')"//New window open
<input type="button" value="Open Baidu" onclick="window.open('http://www.baidu.com',_blank)"
//Parent window open
<input type="button" value="Parent window open Baidu" onclick="window.open('http://www.baidu.com',_parent)";
//Top level window
<input type="button" value="Top window opens Baidu" onclick="window.open('http://www.baidu.com',_top)"Open 1-open HTML file
<input type="button" value="Open form validation" onclick="window.open('1-open.html')")>Close current window
<input type="button" value="Close current window" onclick="window.close();">
Message box pop-up (alert, confirm)
confirm has a return value. Click OK in the confirmation box to return true, and click Cancel to return false
window.confirm();//A message confirmation box pops up window.alert();
Example:
<script text/javasctipt>
function again(){
if(window.confirm("Are you sure you want to delete this data??")){
alert("delete date..")
}
}
</script>
history and location objects
history
//back off <input type="button" value="back off" onclick="window.history.back()"> //back off <input type="button" value="back off" onclick="window.history.go(-1)"> //forward <input type="button" value="back off" onclick="window.history.go(1)">
location
location get address bar
<script type="text/javascript">
function goBaidu(){
// var location0bj=window.location;// Writing method 1
// locationObj.href="http://www.baidu.com";
window .location.href ="http://www.jd.com "; / / writing method 2
//window.location="http://www.126.com";
// document.location.href ="http://www.sina.com.cn "; / / writing method 3
// document.location="http://www.tmall.com";
}
</script>
<input type="button" value="Baidu" onclick="goBaidu();"/>