This article was first published in Blog Park And in GitHub Continuously update the front-end series on.Welcome to follow me on GitHub to get started and to get ahead.
Below is the body.
if statement
The most basic if statement
Structure of if statement: (Format)
if (Conditional expression) { // What to do when conditions are true } else { // What to do when conditions are false }
The if statement has also become a "select statement" and a "conditional judgment statement", which are explained by the following pictures.
Multi-branched if statement
Format:
if (Conditional expression1) { // What to do when condition 1 is true } else if (Conditional expression2) { // What to do when condition 1 is not satisfied and condition 2 is satisfied } else if (Conditional expression3) { // What to do when conditions 1 and 2 are not satisfied and conditions 3 are satisfied } else { // What to do when conditions 1, 2 and 3 are not met }
Only one of the above statement bodies is executed.
Make a title:
A person's body size is shown according to the BMI (Body Mass Index).
BMI index is a formula for calculating weight and height.The formula is:
BMI = weight_height squared
For example, the teacher weighs 81.6 kilograms and is 1.71 meters tall.
Then the BMI of the teacher is 81.6_1.712 equal to 27.906022365856163
Too light: less than 18.5
Normal: 18.5-24.999999
Overweight: 25-27.99999
Obesity: 28-32
Very obese, above 32
Develop a program in JavaScript that lets users enter their weight first, then their height (pop up the prompt box twice).
Calculate its BMI and eject the user's physical condition according to the table above.Examples include "too light", "normal", "too heavy", "obese", "very obese".Answer:
Write 1:
//Step 1, enter your height and weight var height = parseFloat(prompt("Please enter height in meters")); var weight = parseFloat(prompt("Please enter a weight in kilograms")); //Step 2, calculate the BMI index var BMI = weight / Math.pow(height, 2); //The third step, if statement to judge.Attention to jumping from building if (BMI < 18.5) { alert("Thin"); } else if (BMI < 25) { alert("normal"); } else if (BMI < 28) { alert("overweight"); } else if (BMI <= 32) { alert("Obesity"); } else { alert("Very obese"); }
Writing 2:
//Step 1, enter your height and weight var height = parseFloat(prompt("Please enter height in meters")); var weight = parseFloat(prompt("Please enter a weight in kilograms")); //Step 2, calculate the BMI index var BMI = weight / Math.pow(height, 2); //The third step, if statement to judge.Attention to jumping from building if (BMI > 32) { alert("Very obese"); } else if (BMI >= 28) { alert("Obesity"); } else if (BMI >= 25) { alert("overweight"); } else if (BMI >= 18.5) { alert("normal") } else { alert("Thin"); }
Nesting of if statements
We use the example below to introduce the nesting of if statements.
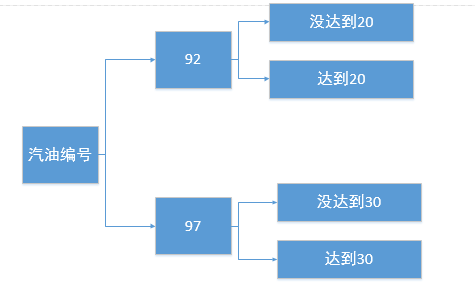
A gas station offers more incentives to encourage more gas users.
Gasoline No. 92, 6 yuan per liter; 5.9 yuan per liter if it is greater than or equal to 20 liters;
97 petrol, 7 yuan per liter; 6.95 per liter if greater than or equal to 30 liters
Write a JS program, where the user enters his or her gasoline number, then how many liters he or she adds to pop up the price.
The code is implemented as follows:
//First step, enter var bianhao = parseInt(prompt("What would you like to add?Fill in 92 or 97")); var sheng = parseFloat(prompt("How many liters do you want to add?")); //Step 2, Judgment if (bianhao == 92) { //Number is what happened at 92 if (sheng >= 20) { var price = sheng * 5.9; } else { var price = sheng * 6; } } else if (bianhao == 97) { //Number is what we did at 97 if (sheng >= 30) { var price = sheng * 6.95; } else { var price = sheng * 7; } } else { alert("Sorry, there is no gasoline with this number!"); } alert("Price is" + price);
Several Knowledge Points of if Statement
(1) else can be omitted.For example:
var a = 10; if(a > 20){ alert("This number is greater than 20"); }
If there is no else part, it means there is no Otherwise.If the conditional expression is not satisfied, do nothing.
(1) If there is only one sentence to do, then curly braces can be omitted.For example:
var a = 2; if(a > 5) alert("This number is greater than 5"); alert("Ha-ha");
The content that pops up is "Ha-ha".
for loop
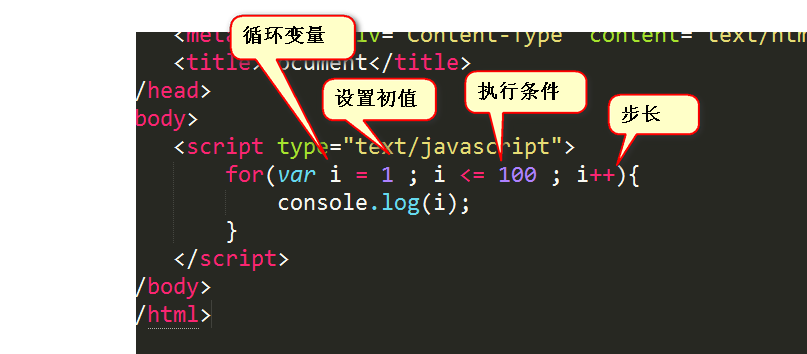
The structure of the for loop
for loop example:
for (var i = 1; i <= 100; i++) { console.log(i); }
Interpretation of the code above:

for loop traversal
for (var i = 1; i < 13; i = i + 4) { console.log(i); }
Traversal steps for the code above:
When the program runs, var i = 1 is executed; this statement, so the value of i is 1. The program then verifies that I < 13 is satisfied, 1 < 13 is true, so execute a loop (that is, the statement in braces). After the loop body is executed, the statement i=i+4 is executed, so the value of I is 5. The program will verify that I < 13 is satisfied, 5 < 13 is true, so execute a loop (that is, the statement in braces). After the loop body is executed, the statement i=i+4 is executed, so the value of I is 9. The program will verify that I < 13 is satisfied, 9 < 13 is true, so execute a loop (that is, the statement in braces). After the loop body is executed, the statement i=i+4 is executed, so the value of I is 13. The program will verify that I < 13 is satisfied, 13 < 13 is false, so if the loop is not executed, it will exit. The final output is: 1, 5, 9
Next, I'll do some topics.
Title 1:
for (var i = 1; i < 10; i = i + 3) { i = i + 1; console.log(i); }
Output results: 2, 6, 10
Title 2:
for (var i = 1; i <= 10; i++) { } console.log(i);
Output result: 11
Title 3:
for(var i = 1; i < 7; i = i + 3){ } console.log(i);
Output result: 7
Title 4:
for (var i = 1; i > 0; i++) { console.log(i); }
Dead cycle.
Algorithmic exercises
Skipping.
function
Function: is to encapsulate some statements and then execute them through a call.
Functions:
Write a large number of repetitive statements in the function. When you need these statements later, you can call the function directly to avoid repetitive work.
Simplify programming and make it modular.
Let's start with an example:
console.log("Hello"); sayHello(); //Call function //Define function: function sayHello(){ console.log("Welcome"); console.log("welcome"); }
Step 1: Definition of a function
Syntax for function definition:
Function function name (){
}Explain as follows:
Function: is a keyword.Chinese is "function", "function".
Function name: Naming conventions are the same as variable naming conventions.It can only be letters, numbers, underscores, dollar signs, not numbers.
Parameters: There is a pair of parentheses after which the parameters are placed.
Inside the braces are the statements for this function.
Step 2: Calling a function
Syntax for function calls:
The name of the function ();
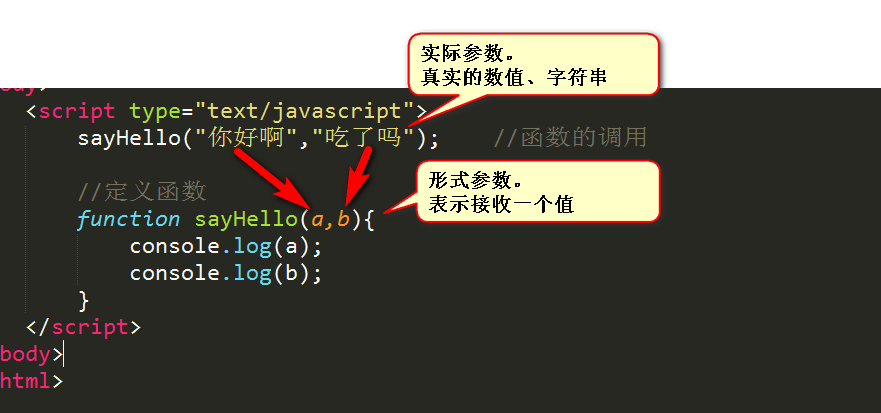
Parameters of a function: formal and actual parameters
The parameters of a function include both formal and actual parameters.Look at the picture below to see:

Note: The number of actual and formal parameters should be the same.
Give an example:
sum(3,4); sum("3",4); sum("Hello","World"); //Function: Sum function sum(a, b) { console.log(a + b); }
Console output:
7
34
helloworldReturn value of function
Give an example:
console.log(sum(3, 4)); //Function: Sum function sum(a, b) { return a + b; }
The return function is the end method.
My Public Number
Want to learn soft skills outside of code?Watch out for my WeChat Public Number: Life Team (id: vitateam).
With a sweep, you will find another whole new world, which will be a beautiful accident:
