Master Ajax in an hour
Click jump for one hour to master Ajax video

Life, one stop has one stop of scenery, one year has one year of taste, your age should be the medal of your life, not the reason for your sadness.
What is AJAX?
AJAX = Asynchronous JavaScript and XML.
AJAX is a technology that can update some web pages without reloading the whole web page.
Ajax is not a new programming language, but a technology for creating better, faster and more interactive Web applications.
In 2005, Google made AJAX popular through its Google Suggest.
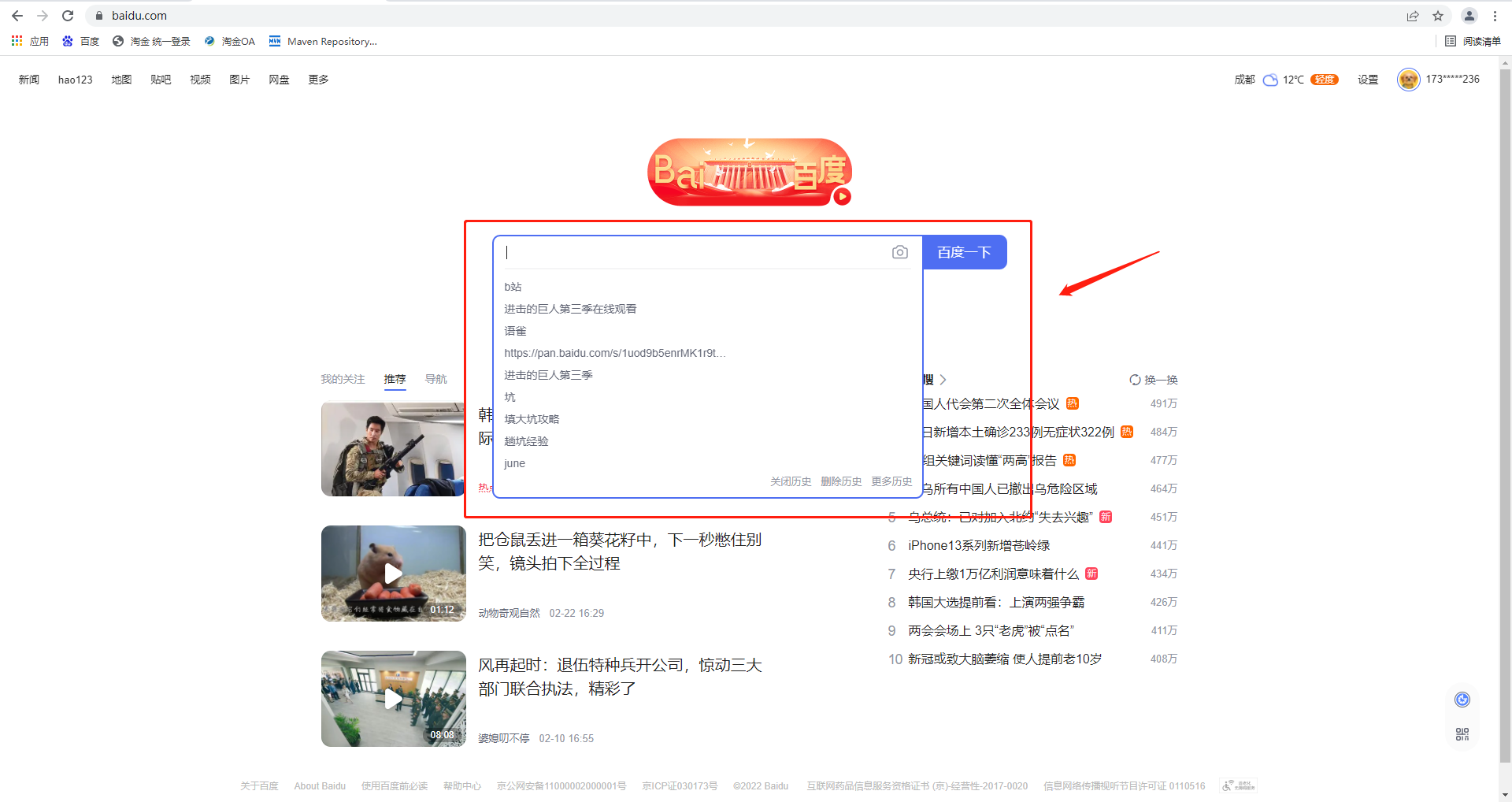
Google Suggest uses AJAX to create a highly dynamic web interface: when you enter keywords in Google's search box,
JavaScript will send these characters to the server, and then the server will return a list of search suggestions.
Just like Baidu's search box in China:

Traditional web pages (that is, web pages without ajax Technology) need to reload the whole web page if they want to update the content or submit a form.
Web pages using ajax technology can realize asynchronous local update through a small amount of data exchange in the background server.
Using Ajax, users can create a direct, highly available, richer and more dynamic Web user interface close to local desktop applications.
C/S
Increase B/S experience
B/S: the mainstream in the future and will continue to grow explosively;
Product chain: H5 + web page + client + mobile terminal (Android, IOS) + applet
What can you do with AJAX?
When registering, enter the user name to automatically detect whether the user already exists.
When logging in, you will be prompted with the wrong user name and password.
When deleting a data row, the row ID is sent to the background and deleted in the background database. After the database is deleted successfully, the data row is also deleted in the page DOM.
Fake Ajax
We can use a tag on the front end to fake an ajax look. iframe tag
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>forge Ajax</title>
</head>
<body>
<script type="text/javascript">
window.onload = function f(){
var myDate = new Date();
document.getElementById('currentTime').innerText = myDate.getFullYear() + '-' + myDate.getMonth() + '-' + myDate.getDate() + ' ' + myDate.getHours() + ':' + myDate.getMinutes() + ':' + myDate.getSeconds();
}
function loadPage(){
var targetURL = document.getElementById('url').value;
console.log(targetURL);
document.getElementById('iframePosition').src = targetURL;
}
</script>
<div>
<p>Please enter the address to load:<span id="currentTime"></span></p>
<p>
<input type="text" id="url" value="https://uland.taobao.com/">
<input type="button" value="Submit" onclick="loadPage()">
</p>
</div>
<div>
<h3>
Where to load the page:
</h3>
<iframe style="width: 100%;height: 500px" id="iframePosition">
</iframe>
</div>
</body>
</html>
jQuery Ajax
We won't explain the implementation of Ajax in pure JS. Here we directly use the one provided by jQuery, which is more convenient to learn and avoid repeated wheel building. Interested students can learn the essence of XMLHttpRequest!
Ajax's core XMLHttpRequest object (XHR). XHR provides an interface for sending requests to the server and parsing server responses. It can obtain new data from the server asynchronously.
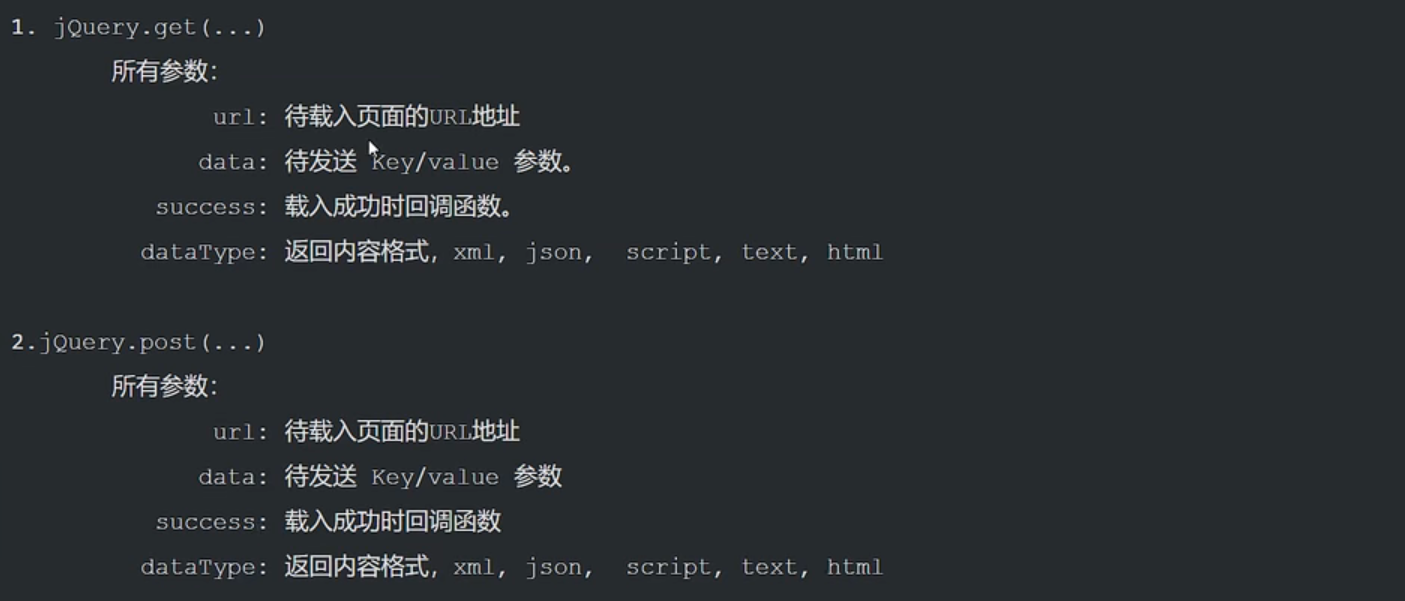
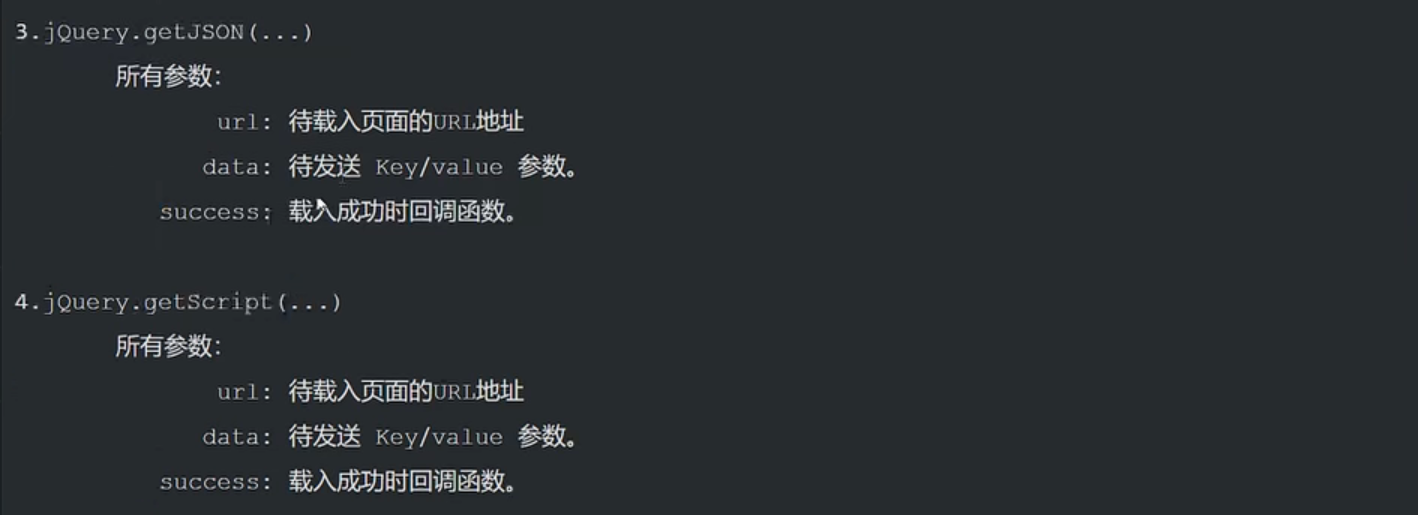
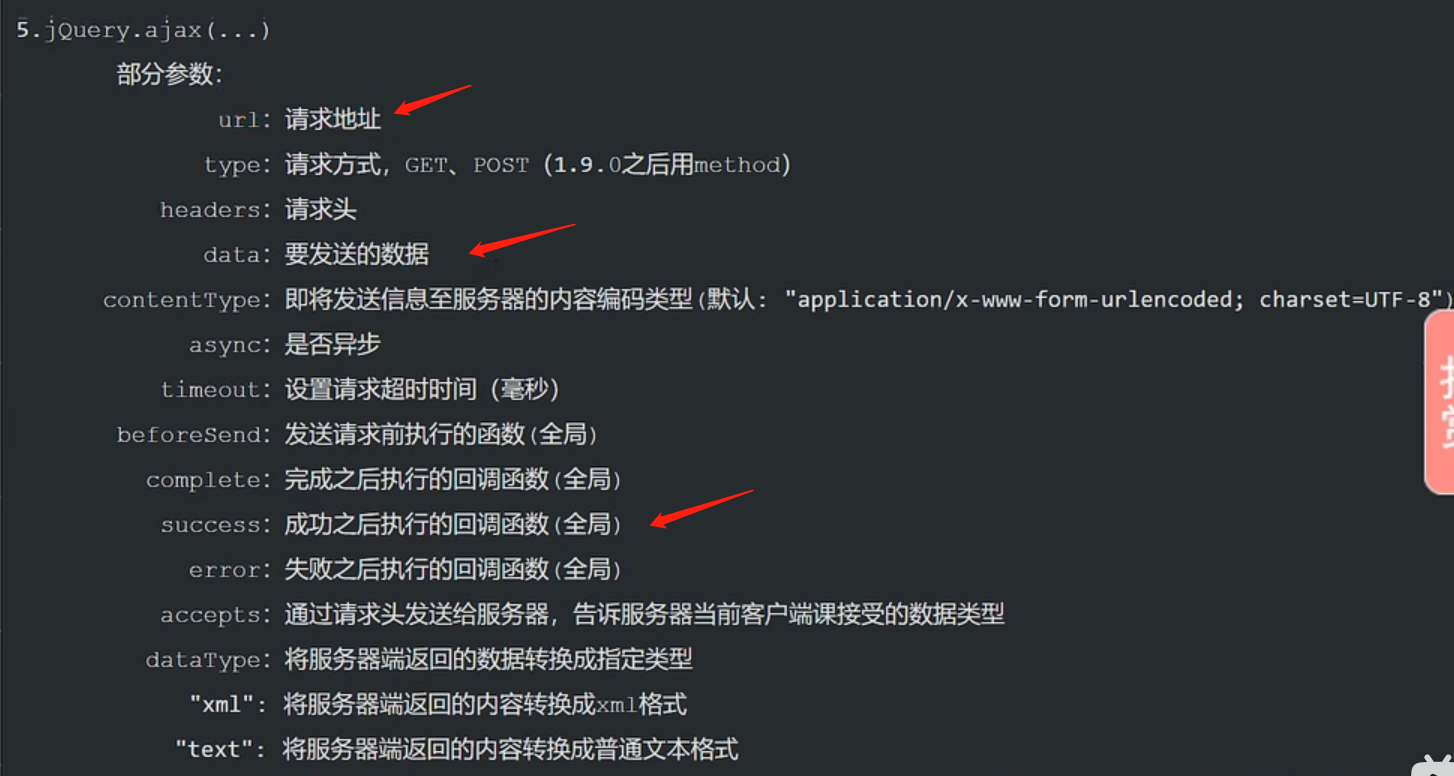
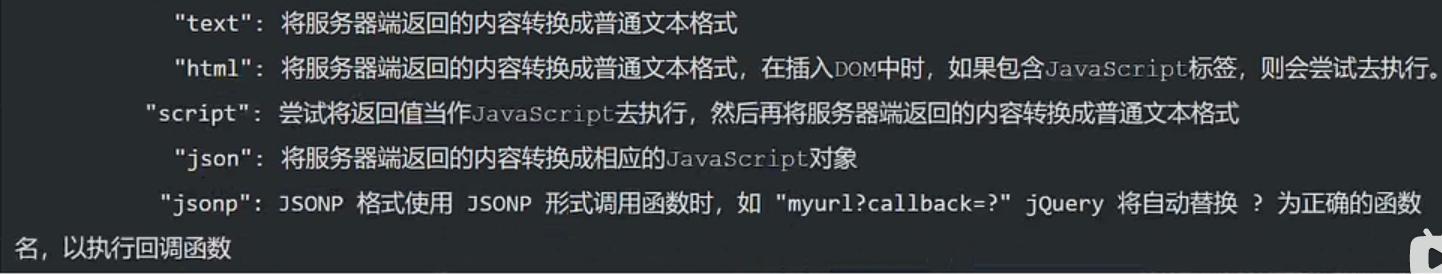
jQuery provides several AJAX related methods.
Through the jQuery AJAX method, you can use HTTP Get and HTTP Post to request text, HTML, XML or JSON from a remote server - and you can load these external data directly into the selected elements of the web page.
jQuery is not a producer, but a porter of nature.
The essence of jQuery Ajax is XMLHTTPRequest, which is encapsulated and easy to call!
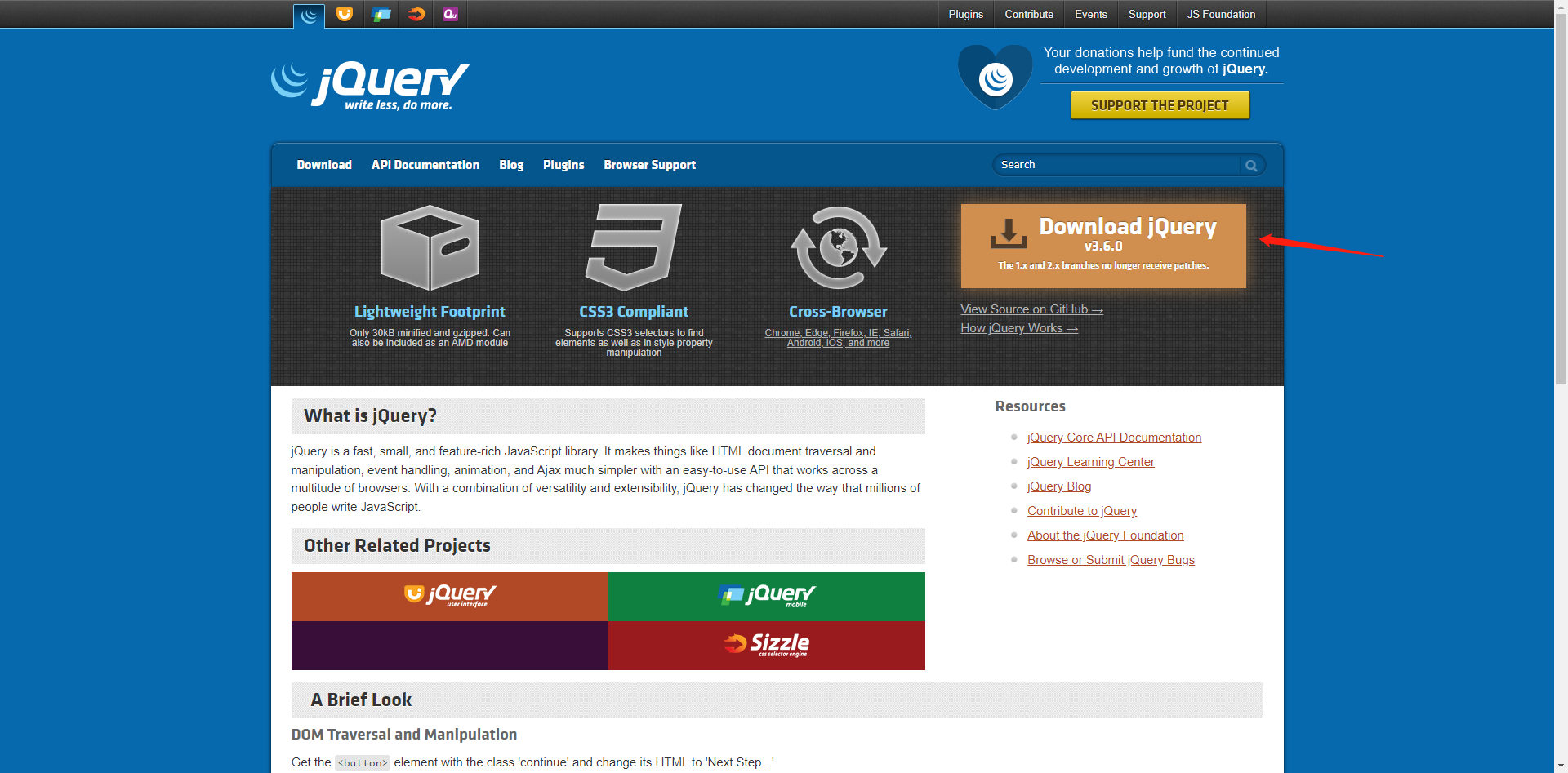
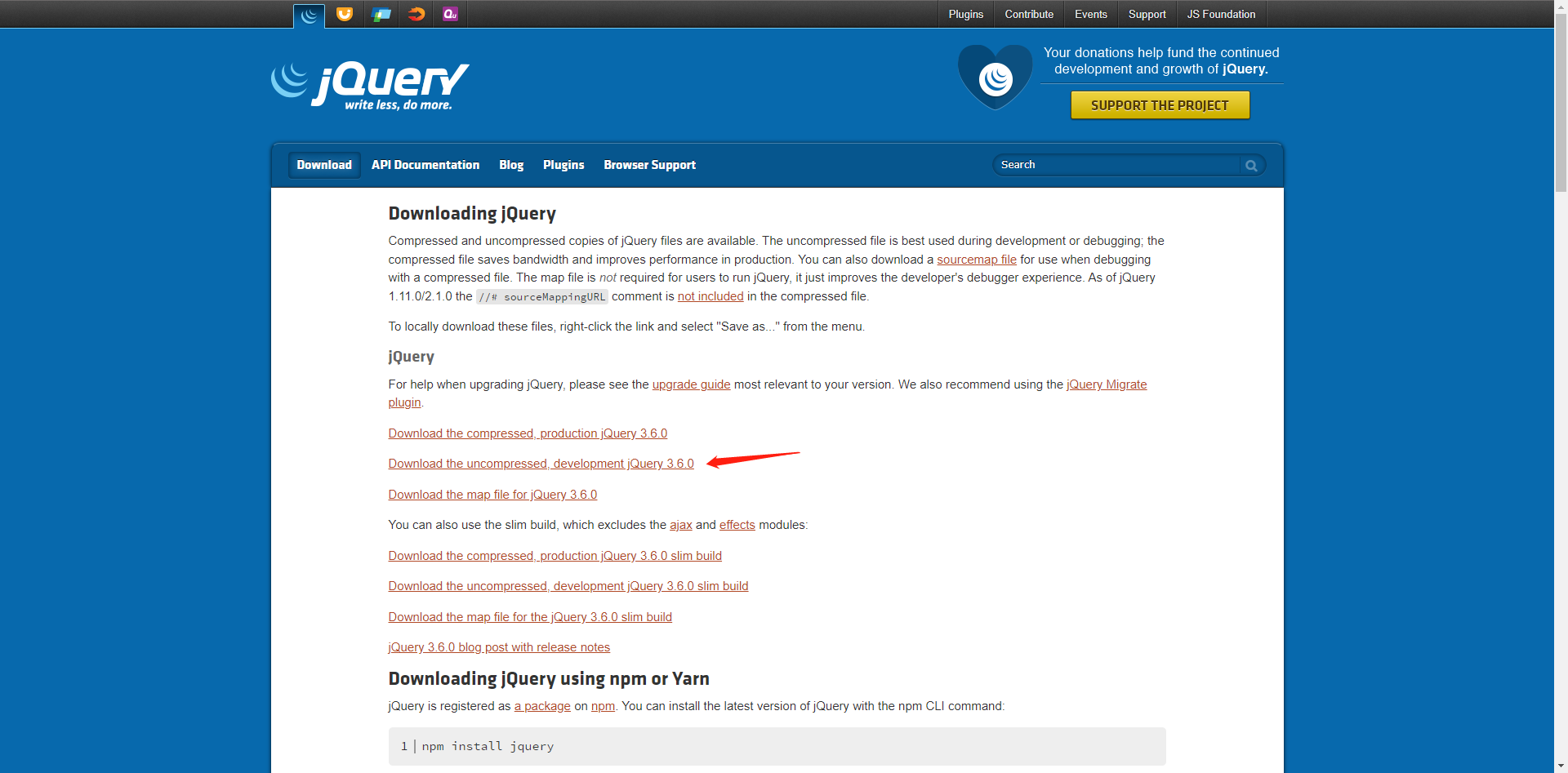
To use jQuery, you need to import the js file of jQuery first; Click jQuery official website to download


Let's look at his method;




Ajax summary
To use jQuery, you need to import jQuery. To use Vue to import Vue, you don't need to use either. You can implement it in its own ecology
trilogy
- Write the Controller for the corresponding processing and return the message or string or json format data;
- Writing ajax requests
- url: Controller request
- data: key value pair
- success: callback function
- Bind events to Ajax, click click, lose focus onblur, and the keyboard pops up