
It's great to see a UI debugging tool based on multiple terminals and a set of code to adapt to multiple terminals. Let's share it with you.
1. Foreword
The tool is newly launched by the famous JetBrains company and is called "Jetpack Compose for Web". According to the official introduction, the project is based on Google's modern UI toolkit Jetpack Compose and supports writing responsive Web UI using Kotlin.
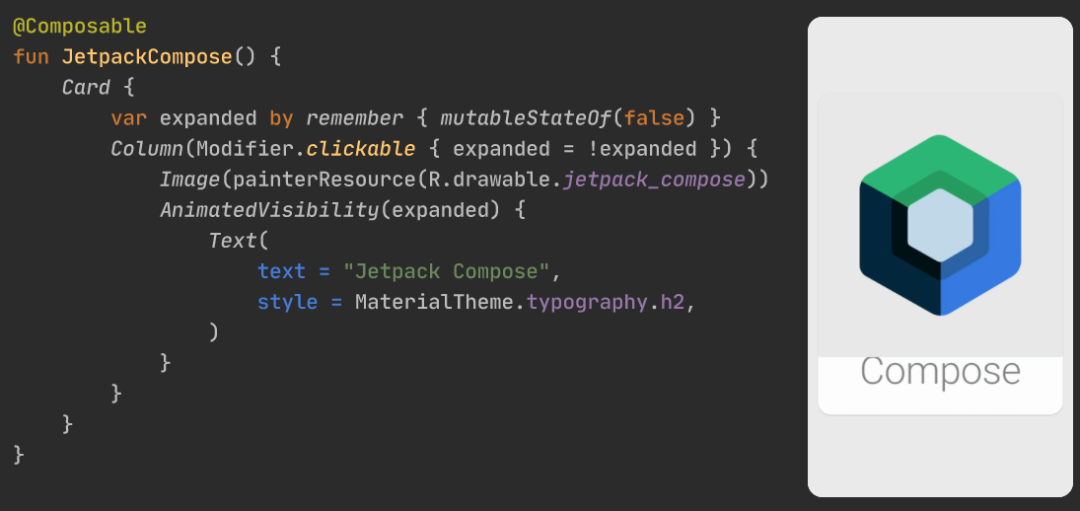
Jetpack Compose is a new Android toolkit for building native interfaces. It simplifies and accelerates interface development on Android. Use less code, powerful tools and intuitive Kotlin API to quickly make the application vivid and wonderful.
The UI code and preview are shown in the following figure:
 Common misunderstandings of Java thread pool configuration
Common misunderstandings of Java thread pool configuration
It is reported that Jetpack Compose for Web can simplify and accelerate the UI development of Web applications. The goal is to realize UI code sharing among Web, desktop and Android APP, and a set of code can adapt to multiple ends. It is currently in the technical preview stage.
fun greet() = listOf("Hello", "Hallo", "Hola", "Servus").random()
renderComposable("greetingContainer") {
var greeting by remember { mutableStateOf(greet()) }
Button(attrs = { onClick { greeting = greet() } }) {
Text(greeting)
}
}
Result: Servus
 Here we go! Check the code for dirty words
Here we go! Check the code for dirty words
2. Building user interfaces using Compose for Web
With Compose for Web, developers build a responsive user interface for the Web by using Kotlin and applying the concept and API of Jetpack Compose to express the state, behavior and logic of the application.
Composable DOM API
-
Design and layout are expressed through DOM elements and HTML tags
-
Building UI representations using type safe HTML DSL s
-
Completely control the appearance of your application by creating style sheets using type safe CSS DSL s
-
Integration with other JavaScript libraries through DOM subtrees
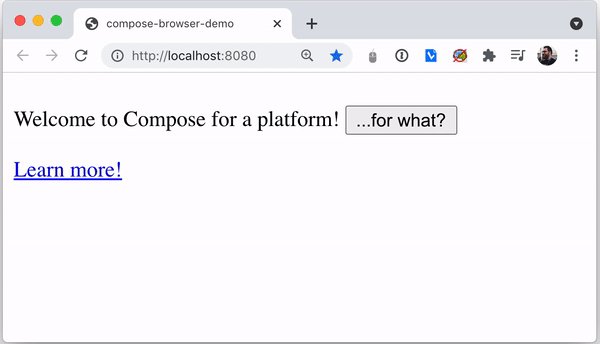
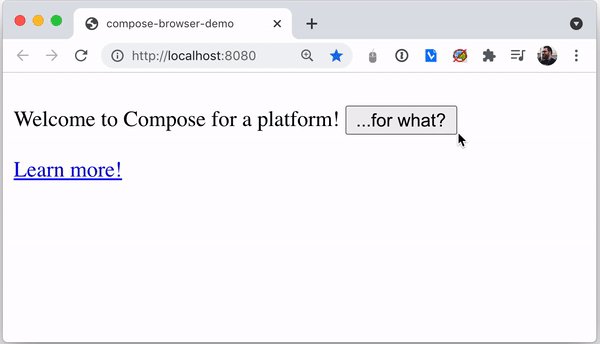
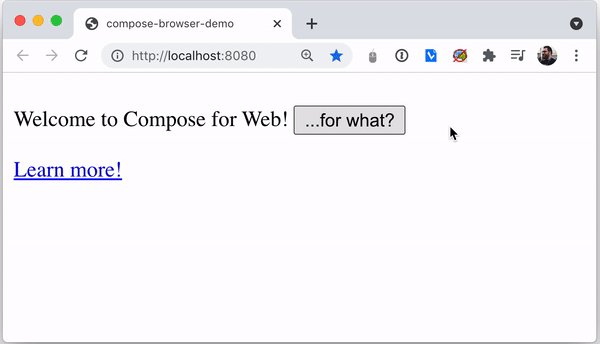
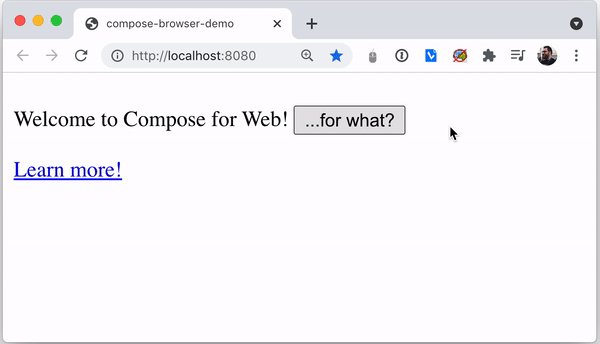
fun main() {
renderComposable("root") {
var platform by remember { mutableStateOf("a platform") }
P {
Text("Welcome to Compose for $platform! ")
Button(attrs = { onClick { platform = "Web" } }) {
Text("...for what?")
}
}
A("https://www.jetbrains.com/lp/compose-web") {
Text("Learn more!")
}
}
}
 What is the bandwidth of the voice server? Why can it be used for so many people tiktok?
What is the bandwidth of the voice server? Why can it be used for so many people tiktok?
Multi platform widgets with Web support
-
Use and build Compose widgets that can run on Android, desktop and Web by leveraging Kotlin's expect actual mechanism to provide platform specific implementations
-
A set of layout primitives and API s in the experimental stage, which are similar to the functions of Compose for Desktop/Android
3. Sample code
Write simple counters using the Composable DOM
fun main() {
val count = mutableStateOf(0)
renderComposable(rootElementId = "root") {
Button(attrs = {
onClick { count.value = count.value - 1 }
}) {
Text("-")
}
Span(style = { padding(15.px) }) { /* we use inline style here */
Text("${count.value}")
}
Button(attrs = {
onClick { count.value = count.value + 1 }
}) {
Text("+")
}
}
}
Declare and use style sheets
object MyStyleSheet : StyleSheet() {
val container by style { /* define a class `container` */
border(1.px, LineStyle.Solid, Color.RGB(255, 0, 0))
}
}
@Composable
fun MyComponent() {
Div(attrs = {
classes(MyStyleSheet.container) /* use `container` class */
}) {
Text("Hello world!")
}
}
fun main() {
renderComposable(rootElementId = "root") {
Style(MyStyleSheet) /* mount the stylesheet */
MyComponent()
}
}
Declare and use CSS variables
object MyVariables : CSSVariables {
val contentBackgroundColor by variable<Color>() /* declare a variable */
}
object MyStyleSheet: StyleSheet() {
val container by style {
MyVariables.contentBackgroundColor(Color("blue")) /* set its value */
}
val content by style {
backgroundColor(MyVariables.contentBackgroundColor.value()) /* use it */
}
}
@Composable
fun MyComponent() {
Div(attrs = {
classes(MyStyleSheet.container)
}) {
Span(attrs = {
classes(MyStyleSheet.content)
}) {
Text("Hello world!")
}
}
}