
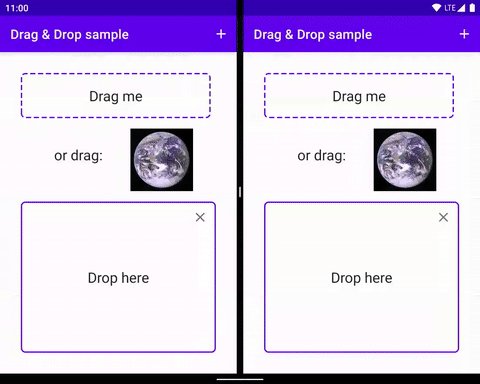
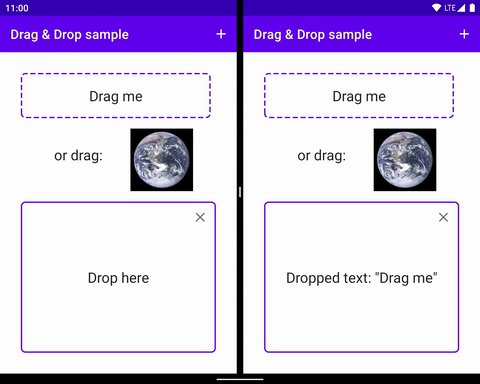
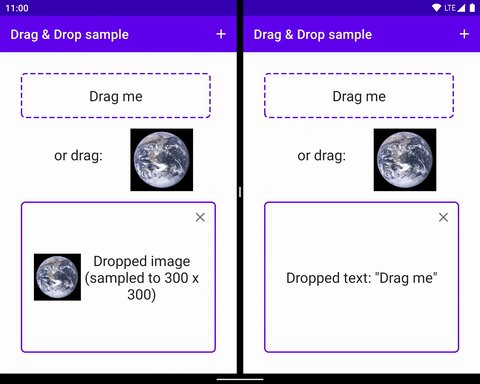
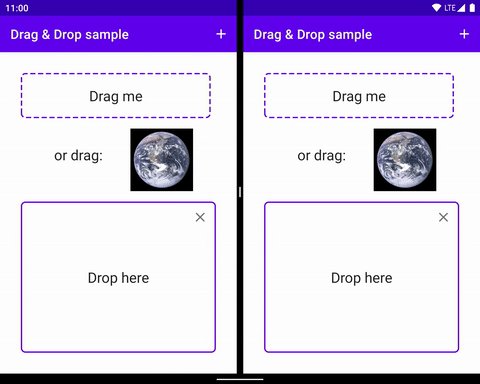
Drag and drop It is the most basic gesture operation. Users can click and hold pictures, text or other data elements, then drag them to another application (or other location of the same application) and let go to place the data in a new location. Gestures are usually expressed as long press on the touch screen and click and drag when using the mouse.

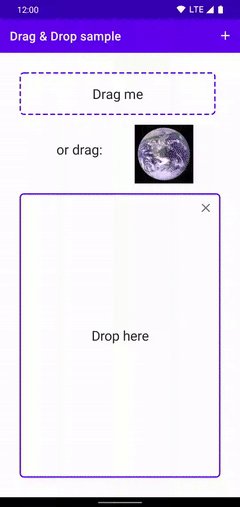
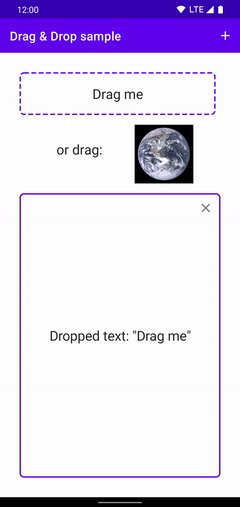
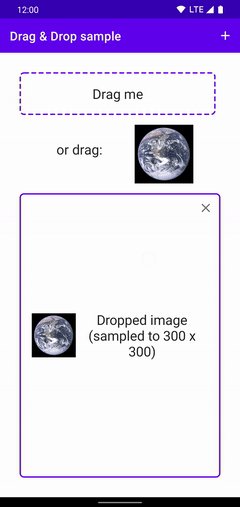
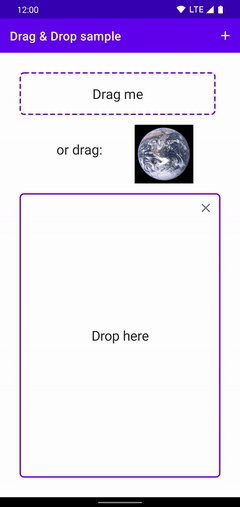
△ simple drag and drop example
Although Android has long supported drag and drop( DragEvent In Android 3.0 (i.e. API level 11), but it has proved that it is not easy to realize comprehensive support for handling gestures, events, permissions and callbacks.
We will introduce you to the current Alpha stage Jetpack DragAndDrop Library to help you more easily handle drag and drop data in your application.
/* Copyright 2021 Google LLC.SPDX-License-Identifier: Apache-2.0 */ implementation 'androidx.draganddrop:draganddrop:1.0.0-alpha02'
Drag and drop operation is becoming more and more important in large screen devices: tablet computers and laptops, especially foldable devices, have seven times the probability of using drag and drop operation in split screen mode than traditional mobile phones. For users, dragging data from one application to another is a natural experience, so users Split screen or window mode The application can be used for multitasking more effectively.
Although the platform itself supports dragging text from EditText, we strongly recommend supporting users to drag any pictures, files and text from other components of the application. Equally important, we encourage support users to drag and drop data into your application.

△ drag from one application to another
DropHelper and DragStartHelper When used in combination, it is easier to handle gesture support, callback, style and pixel perfect alignment.
DragStartHelper
DragStartHelper is a tool class in the Jetpack core library. It is usually used to detect the gesture of starting dragging, such as long press or click and drag operation of the mouse.
/* Copyright 2021 Google LLC.SPDX-License-Identifier: Apache-2.0 */
// Set the view to drag to share files.
// DragStartHelper is responsible for intercepting drag gestures and setting up listeners.
DragStartHelper(draggableView) { view, _ ->
// Automatically set the appropriate MIME type
val dragClipData = ClipData.newUri(contentResolver, "File", fileUri)
// Sets the visual effect of the dragged object
// It can be extended and customized. We use the default effect here
val dragShadow = View.DragShadowBuilder(view)
// Start dragging. Note that you can use global tags to achieve cross application drag.
view.startDragAndDrop(
dragClipData,
dragShadow,
null, // Additional local status information, optional
// Since this is a "content:" URI, not just plain text, we can use
// DRAG_ FLAG_ GLOBAL_ URI_ The read tag enables other applications to access our ContentProvider
// Read information from. If you do not use this tag, other apps will not receive drag events.
DRAG_FLAG_GLOBAL or DRAG_FLAG_GLOBAL_URI_READ)
)
}.attach()DropHelper
The new DropHelper is a tool class responsible for listeners and placement targets. Be sure to use addInnerEditTexts() to build the DropHelper Options to ensure that any nested EditTexts within your placement target will not get focus.
/* Copyright 2021 Google LLC.SPDX-License-Identifier: Apache-2.0 */
DropHelper.configureView(
// The Activity that handles the drop event
this,
// The target placement view is highlighted
outerDropTarget,
// Supported MIME types
arrayOf(MIMETYPE_TEXT_PLAIN, "image/*"),
// Configure options for placing targets
DropHelper.Options.Builder()
// To ensure that the placement target is highlighted correctly, all EditText elements within the placement target view level
// This method must be added to the call. Otherwise, EditText in the target view is not the target view
// Will gain focus in the drag and drop operation.
.addInnerEditTexts(innerEditText)
.build()
) { _, payload ->
// Process the data here and return any content that needs to be entrusted to the platform
...
}Learn more
For more details, see the for Android developers Drag and drop guide , pass Large screen example Learn more about DropHelper practices. Welcome to try the Alpha version now and look forward to your feedback.
Welcome click here Submit feedback to us on your findings or likes. Your feedback is very important to us. Thank you for your support!