Project realization: restore Baidu search function;
Project principle: use json callback page to transfer parameters;
What is jsonp? It uses the src address of the < script > tag to make the target page call back to the local page and bring in parameters, which also solves the cross domain problem;
The code is as follows:
html (not provided by css code)
1 <div class="box"> 2 <input type="text" /> 3 <div class="ssk"></div> 4 <button>×</button> 5 </div>
js
1 var script,ids; 2 $(".box>input").on("input",inputHandler) 3 function inputHandler(e){ 4 if (ids) return; 5 ids = setTimeout(function () {//throttle 6 clearTimeout(ids); 7 ids=0; 8 if (script) { //Delete last created script Label 9 script.remove(); 10 script = null; 11 } 12 script=$("<script><\/script>").attr("src",`https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd= 13 ${$(".box>input").val()}
&json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback` 14 ).appendTo("body"); 15 // click x Button to delete the search box content and hide it button Button 16 $("button").click(function () { 17 $("input").val(""); 18 $("button").css("display", "none"); 19 }); 20 // If the search box is empty, set the x Button hide 21 if ($("input").val().length === 0) { 22 $("button").css("display", "none"); 23 } else { 24 $("button").css("display", "block"); 25 } 26 27 }, 500); 28 } 29 function callback(data) { 30 if (data) { 31 $(".box>.ssk").css("display", "block"); 32 } 33 // Delete last search list 34 if ($(".ssk").children().length !== 0) { 35 $("a").remove(); 36 } 37 // Traversal array content output 38 $.each(data.s, function (index, item) { 39 $("<a>"+item+"</a>").appendTo(".box>.ssk"); 40 $("a").attr('href','https://www.baidu.com/s?tn=02003390_43_hao_pg&isource=infinity&wd='+encodeURIComponent(item)); 41 }); 42 // Lose focus hide search list 43 $(".box>.ssk").on("mouseleave", function () { 44 $(".box>.ssk").css("display", "none"); 45 }); 46 }
- The target page here is "https://sp0.baidu.com/5a1fazu8aa54nxgko9wtanf6hhy / Su? WD = & JSON = 1 & P = 3 & sid = 22084 ֜ 13548 & req = 2 & csor = 0 & CB = callback" to request Baidu server
- The callback function is the callback function of the target server, and the returned parameter data is an object;
- In the callback function, the s attribute in the returned data is the searched content. Traverse the data.s array, add a tag to the outer layer of each element, and the hyperlink of a tag is the searched content,
- Change the wd attribute of a tag hyperlink to search for the corresponding content; the value passed in by wd needs to be encoded, so that the server can provide the hyperlink of the corresponding content
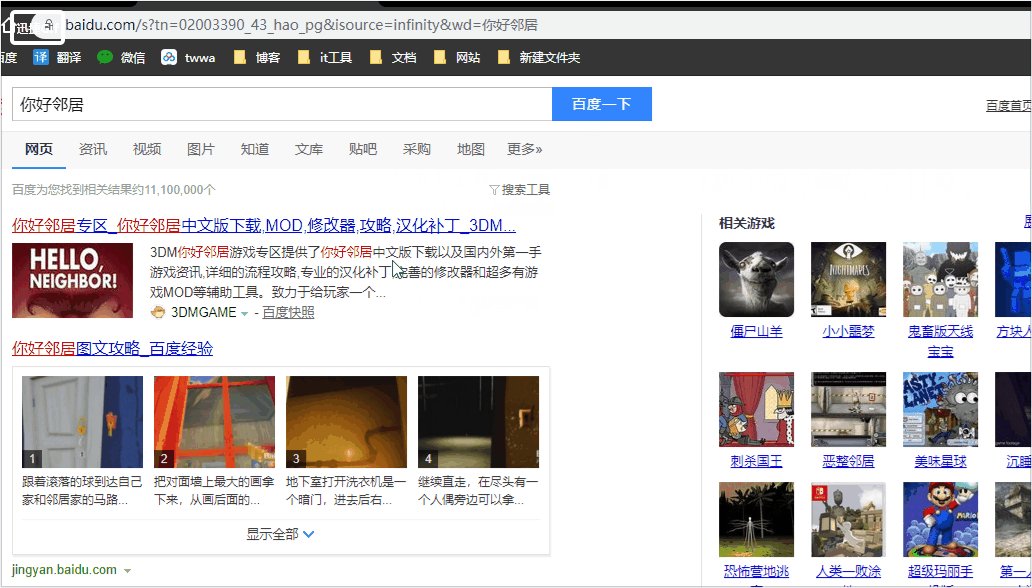
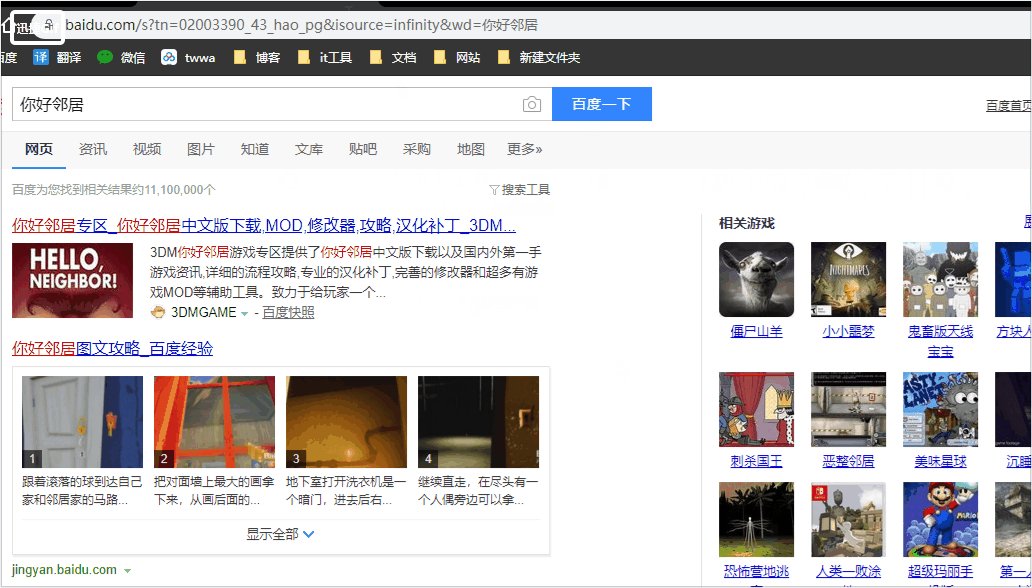
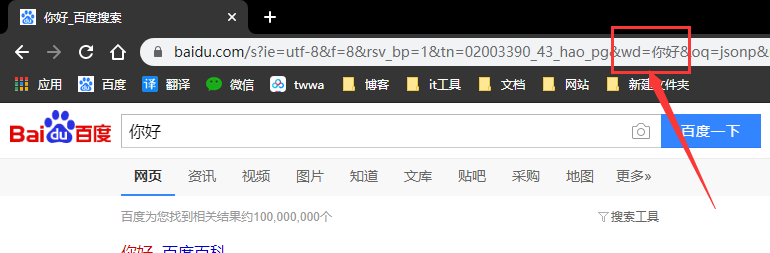
Daily Baidu search has wd attribute, change wd attribute to get search

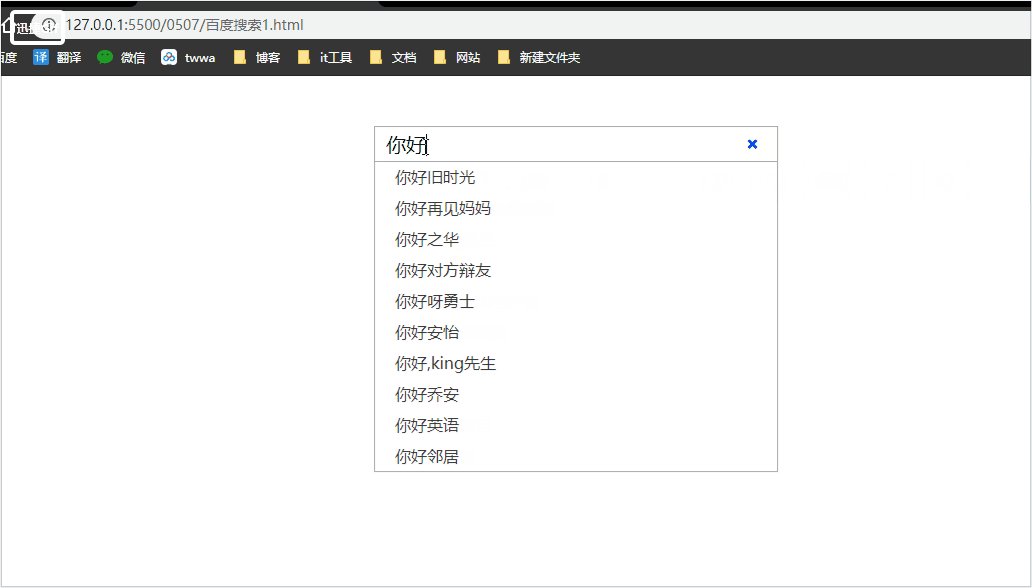
Final effect: