Bloggers have been writing about the front-end recently, and the director has come up with a demand for paging data display. I thought about it. Anyway, this thing needs to be used later. How about making it into a component and encapsulating it? Isn't it beautiful after that??
OK, no more nonsense, just go to the code .
html code:
(in fact, the HTML part of the code is not surprising, just bootstrap and jquery are introduced ).
<body>
<div id="page">
<! -- put a page box here, the contents of which are added by js -- >
</div>
</body>css code:
#page{
margin-top: 100px;
}
#page .curr-page{
background-color:#009d8e;
color:white;
}
#page .page-btn:hover , #page .prev:hover, #page .next:hover{
background-color:#009d8e;
color:white;
}Here is our play - js code:
//Define the global object page. There are two attributes in the object, one is the current page number and the other is the total page number
var page = {pageno:1,totalPage:0}
$(function(){
//Here we assume that the information is returned asynchronously, and then we calculate the number of pages
page.totalPage = 5; //Suppose it's five pages
//add button
addButtons(page.totalPage);
//The previous button is disabled because the first page is the default, and there is no previous page on the first page
isDisabled(page.pageno,page.totalPage);
//Click event binding "previous" button
$(document).on("click","#page .prev",function(){
page.pageno = parseInt(page.pageno) - 1 ;
console.info(page.pageno)
$("#page .page-btn").removeClass("curr-page").eq(page.pageno-1 ).addClass("curr-page");
isDisabled(page.pageno,page.totalPage);
})
//Bind "next page" button click event
$(document).on("click","#page .next",function(){
page.pageno = parseInt(page.pageno) + 1 ;
console.info(page.pageno);
$("#page .page-btn").removeClass("curr-page").eq(page.pageno-1 ).addClass("curr-page");
isDisabled(page.pageno,page.totalPage);
})
//Click time of binding "page number" button
$(document).on("click",".page-btn",function(){
$this = $(this);
page.pageno = $this.text();
$("#page .page-btn").removeClass("curr-page").eq(page.pageno-1 ).addClass("curr-page");
isDisabled(page.pageno,page.totalPage);
})
})
//Add paging plug-ins, add buttons based on the total number of pages
function addButtons(totalPage){
var _html = "<center><button class='btn btn-default prev' ><<previous page</button> ";
for(var i = 1 ; i <= totalPage ; i++){
if( i == 1){
_html += "<button class='btn btn-default page-btn curr-page'>"+ i +"</button> ";
}else{
_html += "<button class='btn btn-default page-btn'>"+ i +"</button> ";
}
}
_html += " <button class='btn btn-default next'>next page>></button></center>";
$("#page").html(_html);
}
//Page button iteration (the most important judgment is whether "previous page" and "next page" are disabled)
function isDisabled(pagenum,totalpage){
if(totalpage ==0 || totalpage ==1){
$("#page .prev").attr("disabled",true);
$("#page .next").attr("disabled",true);
}else if(pagenum ==1){
$("#page .prev").attr("disabled",true);
$("#page .next").removeAttr("disabled");
}else if(pagenum == totalpage){
$("#page .next").attr("disabled",true);
$("#page .prev").removeAttr("disabled");
}else{
$("#page .next").removeAttr("disabled");
$("#page .prev").removeAttr("disabled");
}
}
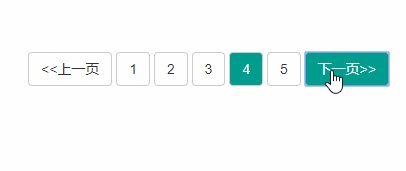
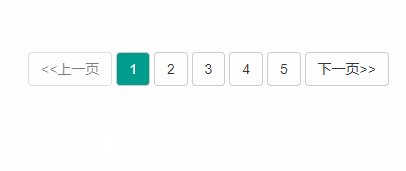
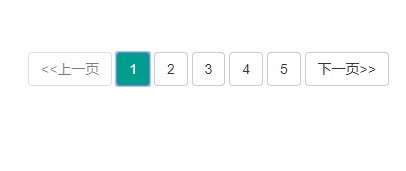
effect: