Today is an overview of the event!!
1. Event handling on() binding event
2. Event handling off() unbinding event
3. Event handling trigger() automatically triggers events

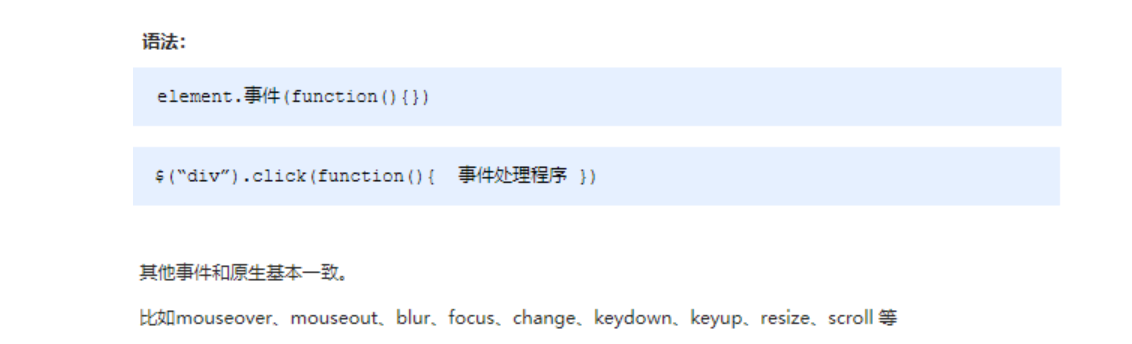
1, jQuery event registration
JQuery provides us with a convenient event registration mechanism. The advantages and disadvantages of jQuery are as follows:
-
Advantages: simple operation and no need to worry about event coverage.
-
Disadvantages: ordinary event registration cannot delegate events, and cannot unbind events. Other methods are needed.

Demo code:
<body>
<div></div>
<script>
$(function() {
// 1. Single event registration
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
</script>
</body>2, jQuery event handling
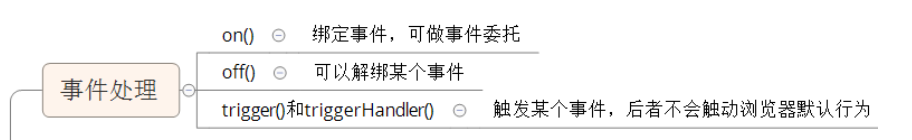
Because of the shortcomings of ordinary registration event methods, jQuery has developed several processing methods, which are mainly explained as follows:
-
on(): used for event binding, the best event binding method at present
-
off(): event unbinding
-
trigger() / triggerHandler(): event triggering
1. Event handling on() binding event
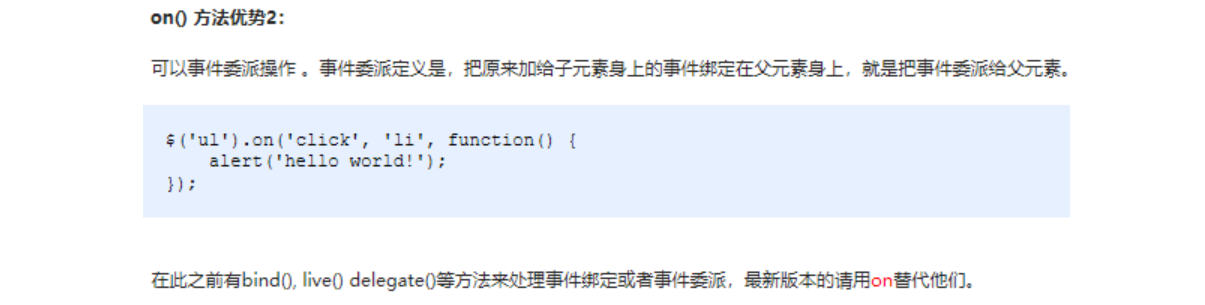
Because of the shortage of ordinary event registration methods, jQuery has created several new event binding methods, such as bind() / live() / delegate() / on(), of which the best one is: on()



Demo code:
<body>
<div></div>
<ul>
<li>We are all good children</li>
<li>We are all good children</li>
<li>We are all good children</li>
</ul>
<ol></ol>
<script>
$(function() {
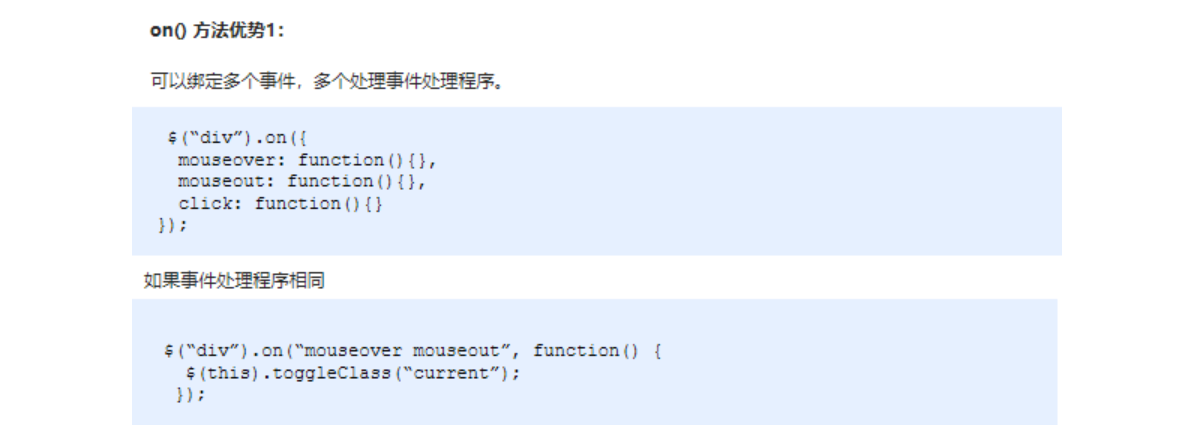
// (1) on can bind one or more event handlers
// $("div").on({
// mouseenter: function() {
// $(this).css("background", "skyblue");
// },
// click: function() {
// $(this).css("background", "purple");
// }
// });
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
// (2) on can implement event delegation (delegation)
// click is bound to ul, but the trigger object is the small li in ul
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
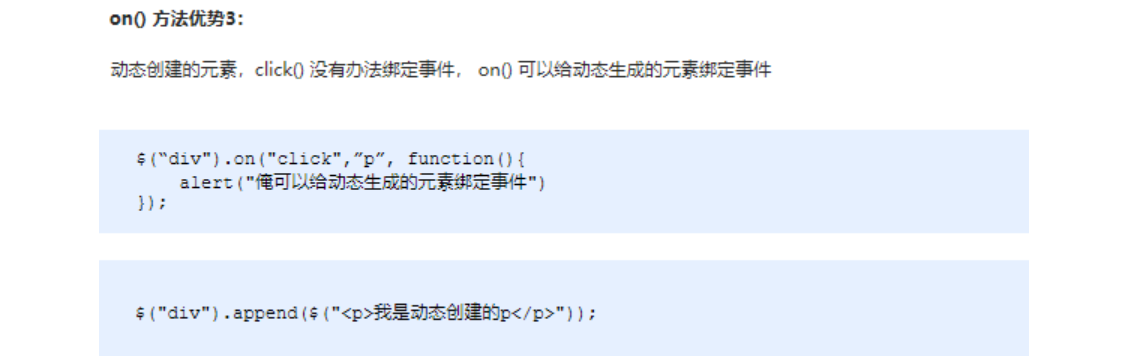
// (3) on can bind events to dynamically created elements in the future
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>I was founded later</li>");
$("ol").append(li);
})
</script>
</body>2. Event handling off() unbinding event
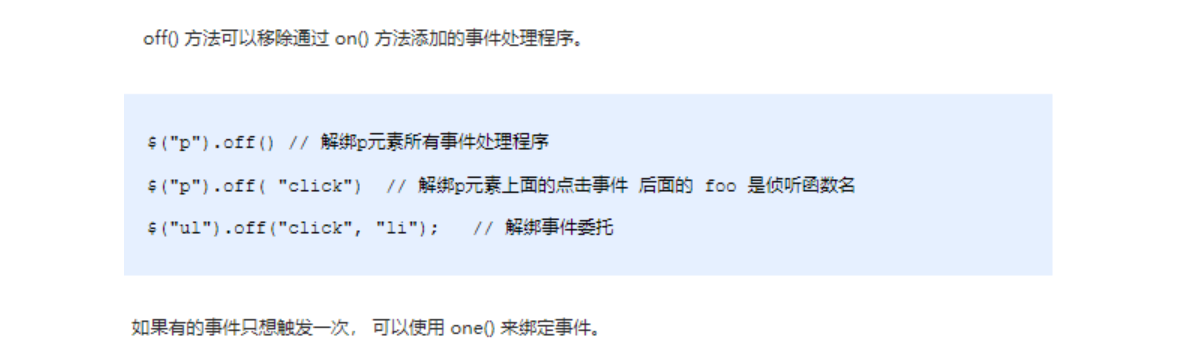
When the logic on an event is not needed under specific requirements, the logic on the event can be removed. This process is called event unbinding. jQuery provides us with a variety of event unbinding methods: die() / undelegate() / off(), and even the event binding method one(), which is triggered only once. Here we focus on off();

Demo code:
<body>
<div></div>
<ul>
<li>We are all good children</li>
<li>We are all good children</li>
<li>We are all good children</li>
</ul>
<p>I am a P label</p>
<script>
$(function() {
// Event binding
$("div").on({
click: function() {
console.log("I clicked");
},
mouseover: function() {
console.log('I passed the mouse');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. Event unbinding off
// $("div").off(); // This is the release of all events on Div
$("div").off("click"); // This is to release the click event on the div
$("ul").off("click", "li");
// 2. one() but it can only trigger the event once
$("p").one("click", function() {
alert(11);
})
})
</script>
</body>3. Event handling trigger() automatically triggers events
Sometimes, under certain specific conditions, we want some events to be triggered automatically. For example, the automatic playback function of the rotation chart is the same as clicking the button on the right. You can use the timer to automatically trigger the button click event on the right without mouse click. Thus, jQuery provides us with two automatic trigger events trigger() and triggerHandler();

Demo code:
<body>
<div></div>
<input type="text">
<script>
$(function() {
// Binding event
$("div").on("click", function() {
alert(11);
});
// Auto trigger event
// 1. Elements Events ()
// $("div").click(); Triggers the default behavior of the element
// 2. Elements trigger("event")
// $("div").trigger("click"); Triggers the default behavior of the element
$("input").trigger("focus");
// 3. Elements Trigger handler ("event") is the default behavior that does not trigger elements
$("input").on("focus", function() {
$(this).val("how are you");
});
// One will get the focus, the other will not
$("div").triggerHandler("click");
// $("input").triggerHandler("focus");
});
</script>
</body>3, Today's summary