Note source: Shang Silicon Valley jquery tutorial (jquery from introduction to mastery)
Introduction to jQuery
1. jQuery beginner
What?
- jQuery official website: http://jquery.com/
- An excellent JS function library
- More than 90% of websites use jQuery
- The first choice for medium and large-scale WEB project development
- Write Less,Do More!!!
Why?
- HTML element selection (selector)
- HTML element operation
- CSS operation
- HTML event handling
- JS animation effect
- Chain call a () b(). c()…
- Integration of reading and writing
- Browser compatible
- Easy extension
- ajax encapsulation
How?
1. Import jQuery Library
<!-- introduce jQuery --> <!--Server local library--> <script src="js/jquery-3.6.0.js"></script> <!--CDN Remote library--> <!--<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
2. Use jQuery
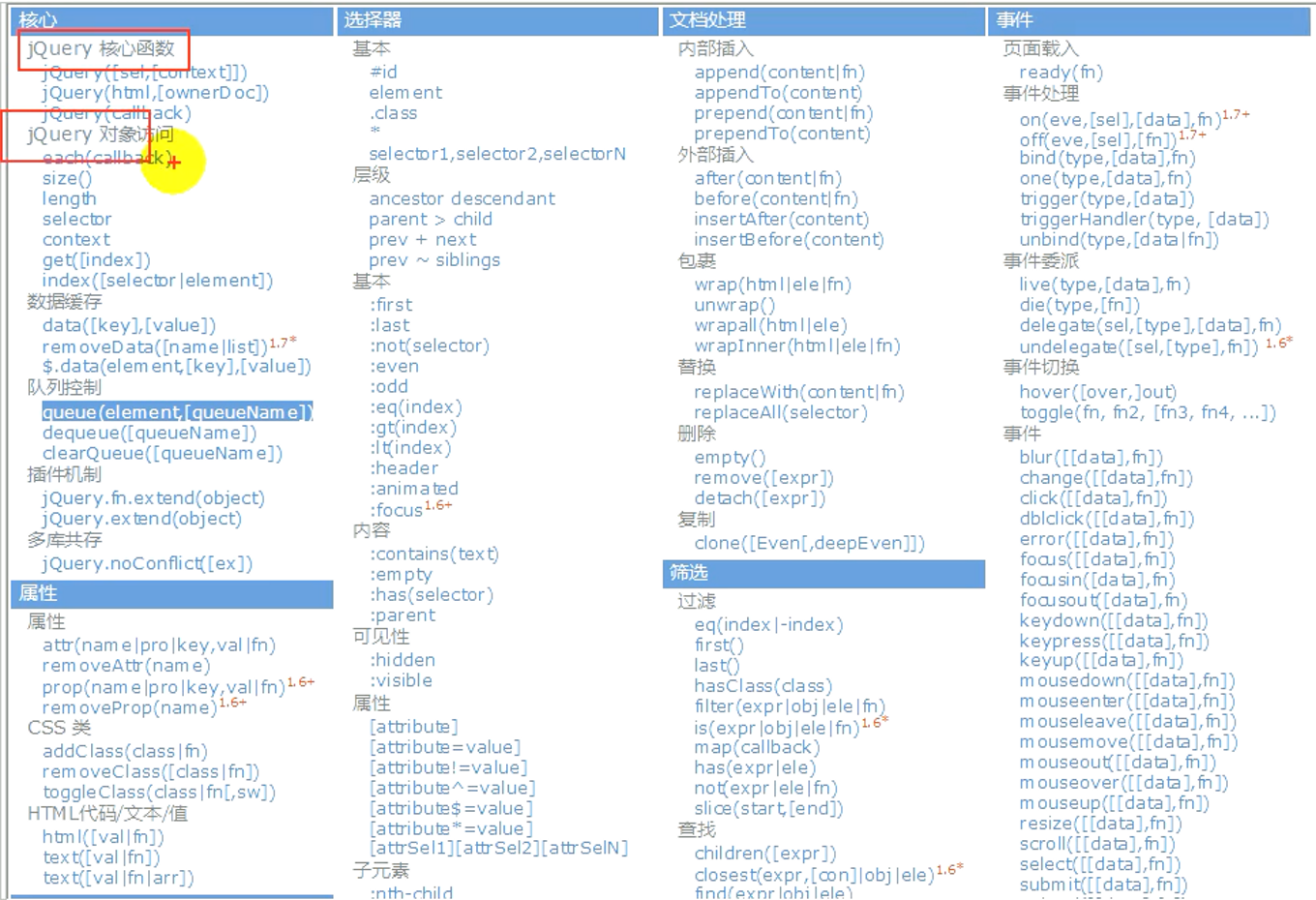
- jQuery core function: $/ jQuery
- jQuery core object: the object returned by executing $()
// Listening for binding document loading completion
$(function () {
// Binding listening events
var $btn02 = $("#btn02");
$btn02.click(function () {
var username = $("#username").val();
username && alert(username);
});
})

Distinguish two JS library files
- Development version (beta)
- Production version (compressed version)
Distinguish between two ways of referencing JS Library
- Server local library
- CDN remote library
- When the project goes online, a reliable CDN resource library is generally used to reduce the burden on the server
- https://www.bootcdn.cn/ : search jQuery and copy the < script > tag into the project
Different versions of jQuery
- 1.x
- Compatible with old IE
- Larger file
- 2.x
- Some IE8 and below support
- Smaller files, more efficient execution
- 3.x
- IE8 and below are no longer supported at all
- Some new API s are provided
- Provides a version that does not contain the ajax / animation API
2. Two sharp tools of jQuery
// jQuery core code
(function(window){
var jQuery = function(){
return new jQuery.fn.init();
}
window.$ = window.jQuery = jQuery
})(window)
jQuery core function
Abbreviation: jQuery function ($/ jQuery). What the jQuery library directly exposes is $/ jQuery
After introducing the jQuery library, you can use it directly
-
When the function uses: $(xxx)
-
When the object uses $ xxx()
// jQuery function: directly available
console.log($, typeof $); // ƒ ( selector, context ) {} function
console.log(jQuery === $); // true
jQuery core object
Abbreviation: jQuery object
Get the jQuery object: executing the jQuery function returns the jQuery object
Using jQuery object: $obj xxx()
// JQuery object: execute the jQuery function to get it
console.log($(), typeof $(), $() instanceof Object); // jQuery.fn.init {} "object" true

3. Use of jQuery function
As a general function call: $(param)
- The parameter is function: after the DOM is loaded, this callback function is executed
- Parameters are selector characters: find all matching tags and encapsulate them into jQuery objects
- The parameter is DOM object: encapsulate the DOM object into a jQuery object
- The parameter is html tag string (less used): create a tag object and encapsulate it into a jQuery object
Use as object: $ xxx()
- $. each(): implicitly traversing arrays
- $. trim(): remove spaces at both ends
// Demand 1 Click button: display the text of the button and display a new input box
// 1. The parameter is function: after the DOM is loaded, this callback function is executed
$(function () { // Listening for binding document addition and hiding
// 2. Parameter is selector character: find all matching labels and encapsulate them into a 'jQuery' object
$("#btn").click(function () {
// alert(this.innerHTML); // What is this? dom element where the event occurred (< button >)
// 3. The parameter is DOM object: encapsulate the DOM object into a 'jQuery' object
alert($(this).html());
// 4. The parameter is html tag string (less used): create a tag object and encapsulate it into a 'jQuery' object
$('<input type="text" name="msg3"><br/>').appendTo("div");
});
// Demand 2 Traverses all element values in the output array
var arr = [3, 7, 4];
$.each(arr, function (index, item) {
console.log(index, item); // 0 3 1 7 2 4
});
// Demand 3 Remove the spaces at both ends of "my atguigu"
var str = " my atguigu ";
console.log('===' + str + '==='); // === my atguigu ===
console.log('===' + str.trim() + '==='); // ===my atguigu===
console.log('===' + $.trim(str) + '==='); // ===my atguigu===
})
4. Use of jQuery objects
understand
That is, the object returned by executing the jQuery core function
Inside the jQuery object is a pseudo array of dom element objects (there may be only one element)
jQuery object has many useful properties and methods, which makes it easy for programmers to operate dom
Properties and methods
-
Basic behavior: basic methods of manipulating labels
-
Attribute: the attribute or value of the internal label of the operation
-
CSS: style of operation label
-
Document: add, delete and modify labels
-
Filter: filters internal labels according to specified rules
-
Event: handle event listening
-
Effects: achieve some animation effects
Here we first learn the basic behavior of jQuery objects, and others will not be included in the current chapter
Basic behavior
- size()/length: the number of DOM elements contained
- [index]/get(index): get the DOM element at the corresponding position
- each(): traverses all DOM elements contained
- index(): get the subscript in the sibling element
// Demand 1 Count the total number of buttons
// `size()`/`length `: the number of DOM elements contained
var $buttons = $('button');
console.log($buttons.length); // 4
// Demand 2 Take out the text of the second button
console.log($('button:nth-child(2)').text()); // Test two
// `[index]`/`get(index) `: get the DOM element at the corresponding position
console.log($buttons[1].innerHTML, $buttons.get(1).innerHTML); // Test two test two
// Demand 3 Output the text of all button labels
// `each() `: traverse all DOM elements contained
// $buttons.each(function (index, domEle) {
// console.log(index, domEle.innerHTML); // 0 test one 1 test two 2 test three 3 test four
// });
$buttons.each(function () {
console.log(this.innerHTML); // Test one test two test three test four
});
// Requirement 4 The output 'test 3' button is the third of all buttons
console.log($("#btn3").index()); // 2
Pseudo array
- Object object
- length attribute
- Numeric subscript attribute
- There is no special method for arrays: forEach(), push(), pop(), splice()
// Pseudo array
console.log($buttons instanceof Array); // false
//Customize a pseudo array
var weiArr = {}
weiArr.length = 0;
weiArr[0] = 'atguigu';
weiArr.length = 1;
weiArr[1] = 123;
weiArr.length = 2;
for (var i = 0; i < weiArr.length; i++) {
var obj = weiArr[i];
console.log(i, obj); // 0 "atguigu" 1 123
}
console.log(weiArr.forEach, $buttons.forEach); //undefined undefined
weiArr.length = 1;
weiArr[1] = 123;
weiArr.length = 2;
for (var i = 0; i < weiArr.length; i++) {
var obj = weiArr[i];
console.log(i, obj); // 0 "atguigu" 1 123
}
console.log(weiArr.forEach, $buttons.forEach); //undefined undefined