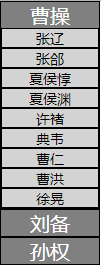
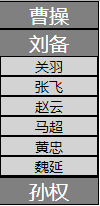
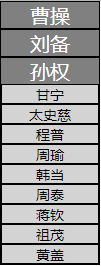
Page run results:




Click Cao Cao, click Liu Bei, click Sun Quan
Requirement Description: as shown in the original figure, when you click on one of the princes, it shows the strong generals of the princes, and the strong generals of the other princes are hidden
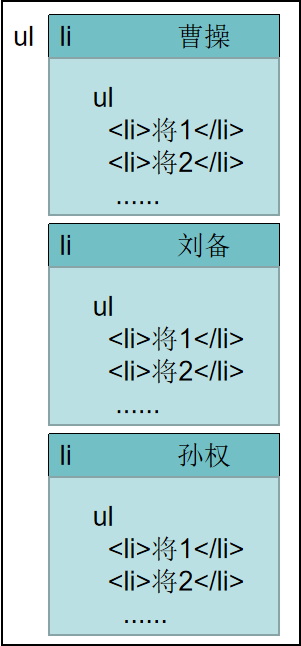
Page structure:

Implementation ideas:
① register mouse click events for large li
When the mouse clicks, get all the li under the ul of the current li, and call the show () method of the element. Note that the method can add parameters (array) to control the speed of element display $(this). Children ("ul"). Find ("li"). Show (500);
Get all brothers of the current li Li: $(this). Siblings ("li");
Get ul under brother li: $(this). Siblings ("li"). Children ("ul");
Obtain all li; $(this). Siblings ("li"). Children ("ul"). Find ("li") in ul under brother li;
Set the other li hide above: $(this). Siblings ("li"). Children ("UL"). Find ("li"). Hide (500);
The code is as follows:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Navigation bar item Toggle</title> 6 7 <style type="text/css"> 8 *{ 9 padding: 0px; 10 margin: 0px; 11 } 12 13 #nav_box{ 14 width: 100px; 15 /* When the height is not set, the box will scale according to the content */ 16 } 17 ul{ 18 list-style: none; 19 } 20 21 .nav_head li{ 22 background-color: gray; 23 color: white; 24 text-align: center; 25 font-size: 20px; 26 border: 1px solid black; 27 cursor: pointer; 28 } 29 .nav_head li ul li{ 30 border: 0.5px solid black; 31 font-size: 14px; 32 background-color: lightgray; 33 color: black; 34 border-collapse: separate; 35 display: none; 36 } 37 </style> 38 39 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 40 <script type="text/javascript"> 41 $(function(){ 42 //Register click events for each navigation item in the box 43 $(".nav_head>li").click(function(){ 44 $(".nav_head>li").children("ul").find("li").hide(300); 45 $(this).children("ul").find("li").show(300); 46 }); 47 48 }); 49 </script> 50 </head> 51 <body> 52 <div id="nav_box"> 53 <ul class="nav_head"> 54 <li>Cao Cao 55 <ul> 56 <li>Zhang Liao</li> 57 <li>Zhang Wei</li> 58 <li>Xia Hou Tang</li> 59 <li>Xia Hou yuan</li> 60 <li>Xu Chu</li> 61 <li>Wei and Wei</li> 62 <li>Cao Ren</li> 63 <li>Cao Hong</li> 64 <li>Xu Huang</li> 65 </ul> 66 </li> 67 68 <li>Liu Bei 69 <ul> 70 <li>Guan Yu</li> 71 <li>Zhang Fei</li> 72 <li>Zhao Yun</li> 73 <li>Ma Chao</li> 74 <li>Huang Zhong</li> 75 <li>Wei Yan</li> 76 </ul> 77 </li> 78 79 <li>king of Wu in the Three Kingdoms Era 80 <ul> 81 <li>Gan Ning</li> 82 <li>Tai Shi Ci</li> 83 <li>Cheng Pu</li> 84 <li>Zhou Yu</li> 85 <li>Han Dang</li> 86 <li>Zhou Tai</li> 87 <li>Jiang Qin</li> 88 <li>Mao Mao</li> 89 <li>Huang gai</li> 90 </ul> 91 </li> 92 </ul> 93 </div> 94 </body> 95 </html>