Recently, due to the needs of the project, a JQuery-based form paging plug-in package has been made, part of the source code from Baidu, through its own packaging.
The following is the specific code and description, for reference only. The first step is to create the code of my HTML, CSS, JS and run it first. The following picture shows the file directory.

html
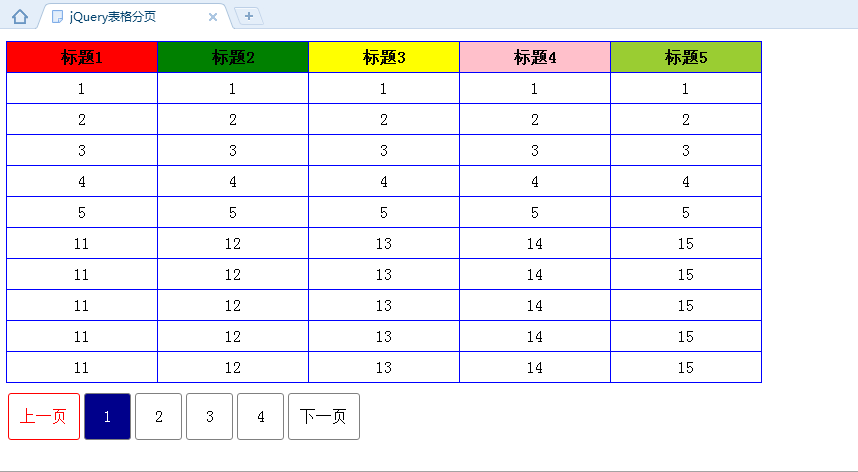
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery Table Paging</title> <link rel="stylesheet" href="css/Pagebar_PC.css"> </head> <body> <input type='hidden' id='current' /> <input type='hidden' id='show' /> <table id="y1"> <tr> <th>Title 1</th> <th>Title 2</th> <th>Title 3</th> <th>Title 4</th> <th>Title 5</th> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> <td>3</td> <td>3</td> </tr> <tr> <td>4</td> <td>4</td> <td>4</td> <td>4</td> <td>4</td> </tr> <tr> <td>5</td> <td>5</td> <td>5</td> <td>5</td> <td>5</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> </table> <div id='page_nav_y1'></div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/Pagebar_PC.js"></script> <script type="text/javascript"> $(function(){ //page(table Of ID,Hidden Domain ID1(Number of pages to store the current page),Hidden Domain ID2(Store the number of pages displayed),Paging component ID,A Label default class(Class name customization),Classes in Selection(Setting style classes for activities),Number of pages displayed,table Containing th Of tr Number) page('#y1','#current','#show','#page_nav_y1','.y1_page','active_page',10,1); }); </script> </body> </html>
CSS
body,table,tr,th,td,div{ margin:0; padding:0; } table,tr,th,td{ border-collapse: collapse; } body{ padding:10px; } #y1 tr{display: none;} th,td{ width: 150px; height: 30px; line-height: 30px; text-align: center; border:1px solid blue; } th:nth-of-type(1){background-color: red;} th:nth-of-type(2){background-color: green;} th:nth-of-type(3){background-color: yellow;} th:nth-of-type(4){background-color: pink;} th:nth-of-type(5){background-color: yellowgreen;} #page_nav_y1{ display: inline-block; margin-top: 8px; } #page_nav_y1 a{ float: left; width:45px; height: 45px; line-height: 45px; text-align: center; border:1px solid gray; margin:2px; color:black; text-decoration:none; border-radius: 3px; } #page_nav_y1 a.disable{ color:red; border:1px solid red; cursor: not-allowed; } .active_page{ background:darkblue; color:white !important; } #page_nav_y1 a.prev_link, #page_nav_y1 a.next_link{ width:70px; }
js
//Previous page function prev(obj1,obj2,obj3,obj5,obj6,pageNum,tabNum){ new_page = parseInt($(obj2).val()) - 1; if($('.'+obj6).prev(obj5).length==true){//Determine whether the previous sibling element exists goto_page(obj1,obj2,obj3,obj5,obj6,new_page,tabNum); if(pageNum == 2){//When the page number is only two pages op1('.next_link');//Next Page Recovery op2('.prev_link');//Disabled on the previous page }else{ if(new_page > 0){ op1('.next_link');//Next Page Recovery }else{ op2('.prev_link');//Disabled on the previous page } } } } //next page function next(obj1,obj2,obj3,obj5,obj6,pageNum,tabNum){ new_page = parseInt($(obj2).val()) + 1; if($('.'+obj6).next(obj5).length==true){//Judging the existence of the latter sibling element goto_page(obj1,obj2,obj3,obj5,obj6,new_page,tabNum); if(pageNum == 2){//When the page number is only two pages op1('.prev_link');//Restore the previous page op2('.next_link');//Next page disabled }else{ if(new_page < pageNum - 1){ op1('.prev_link');//Restore the previous page }else{ op2('.next_link');//Next page disabled } } } } //Skip a page function goto_page(obj1,obj2,obj3,obj5,obj6,page_num,tabNum){ var showNum = parseInt($(obj3).val());//Get a page display tr Number start_from = page_num * showNum + tabNum;//Calculate the starting position end_on = start_from + showNum;//Calculate the end position $(obj1).children().children().hide().slice(start_from, end_on).show(); //Header (title) default display for(var i=0;i<tabNum;i++){ $(obj1).children().children().eq(i).show(); } //Switching Active Page Numbers $(obj5 + '[cur_pageNum=' + page_num +']').addClass(obj6).siblings('.'+obj6).removeClass(obj6); //Store the current page number $(obj2).val(page_num); } //Implementation of Paging Page function page(obj1,obj2,obj3,obj4,obj5,obj6,showNum,tabNum){ //Obtain table In the table tr var tr = $(obj1).children().children(); //Gets other than the header (header) tr Total quantity var allNum = tr.size()- tabNum; //Calculate the number of pages var pageNum = Math.ceil(allNum/showNum); //Hidden Domain Default $(obj2).val(0);//Initialization is 0 $(obj3).val(showNum);//Store a page for display tr Quantity //Previous page var pageNav = '<a class="prev_link disable" disabled="true" datahref="javascript:prev(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'','+ pageNum + ','+ tabNum +');">Previous page</a>'; var curPage = 0; //Extract the display page A Class names defined by labels--When removing input. var page_link = obj5.split('.')[1]; //Cyclic Page Number while(pageNum > curPage){ pageNav += '<a class="'+ page_link +'" href="javascript:goto_page(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'',' + curPage + ',' + tabNum +')" cur_pageNum="' + curPage +'">'+ (curPage + 1) +'</a>'; curPage++; } //Determine whether the page number is not a page, if not a page, then the button on the next page is available, otherwise the button on the next page is unavailable. if(pageNum > 1){ pageNav += '<a class="next_link" href="javascript:next(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'','+ pageNum + ',' + tabNum +');">next page</a>'; }else{ pageNav += '<a class="next_link disable" disabled="true" datahref="javascript:next(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'','+ pageNum + ',' + tabNum +');">next page</a>'; } $(obj4).html(pageNav); //Add active classes for the first page $(obj5+':first').addClass(obj6); //Hide all child elements below the object and let the table header display tr.slice(0, showNum + tabNum).show(); } /*Restore clickable*/ function op1(obj){ $(obj).removeClass('disable');//Remove unavailable classes $(obj).removeAttr('disabled');//Remove unavailable attributes $(obj).attr('href',$(obj).attr("datahref"));//Restore page number links $(obj).removeAttr('datahref');//Remove backup links } /*Invalidate the click effect*/ function op2(obj){ $(obj).addClass('disable');//Adding unavailable classes $(obj).attr('disabled', 'true');//Add unavailable attributes $(obj).attr('datahref',$(obj).attr("href"));//Back up page number links to backup links $(obj).removeAttr('href');//Remove page number links }