With the end of Jquery knowledge points, I also began to touch the framework.
At the beginning, I always hear the words "plug-in" and "framework". I wonder what's the difference between framework and plug-in? "??
There are countless plug-ins. Any function in a web page can be called a plug-in. It can be extracted separately and used by others. The framework is a super large plug-in. It integrates various methods into one. Users can use it to construct different functions. Plug ins focus on one, often only one function. For example, jquery, which I learned earlier, jquery It's just a framework, in jquery plug-in library http://www.jq22.com/ There are numerous plug-ins, most of which are based on jq framework.
After understanding the differences between plug-ins and frameworks, let's write a library of plug-ins that we have learned in recent days
1.jquery must be a familiar framework for me https://jquery.com/ Plug in Library: http://www.jq22.com/
Here's a brief introduction to jQuery: jQuery is a fast and concise JavaScript framework, which is another excellent JavaScript code base (or JavaScript framework) after Prototype.
2.Select2 Website: https://select2.org/
3.Fullpage Website: https://alvarotrigo.com/fullPage/#page1
4.lazyload Website: https://appelsiini.net/projects/lazyload/
5.Swiper Website: https://www.swiper.com.cn/
Website: https://validator.niceue.com/docs/getting-started.html
All of the above mentioned are plug-in libraries, each of which has different functions. I will not go over jquery here. I'll start with Select2
I. Select2 Plug in Library
Select2 is a rich drop-down list plug-in based on jquery. This shows that there must be jquery dependency to use select2, that is to import the jquery library first, then import the select2 plug-in library, and then this is a plug-in about the drop-down list.
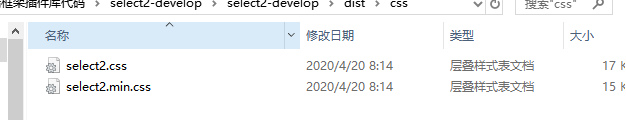
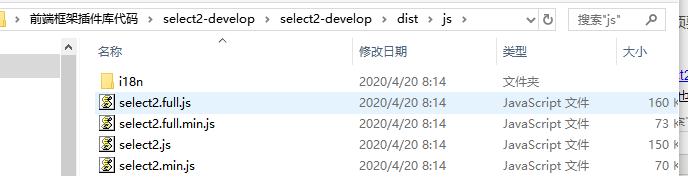
Usage: download the compressed package file first. Download address: https://codeload.github.com/select2/select2/zip/develop After downloading and decompressing, we need to find the relevant JS file and css file in the file. All we need are these two files: css and JS under dist folder, JS has. JS file and min.js file, and css is the same. As shown in the figure below


min.js is a compressed version, without comma space and so on. It's small in size and fast in transmission efficiency, but it's poor in readability. You can imagine the scene where JS code is one line. JS is an uncompressed development version, which has good readability and is easy to debug and change. But it's larger in volume and less efficient. I use the compressed version, I don't change bugQAQ, which may solve the problem in my mind
We can start using this plug-in by copying the css and js files into our project.

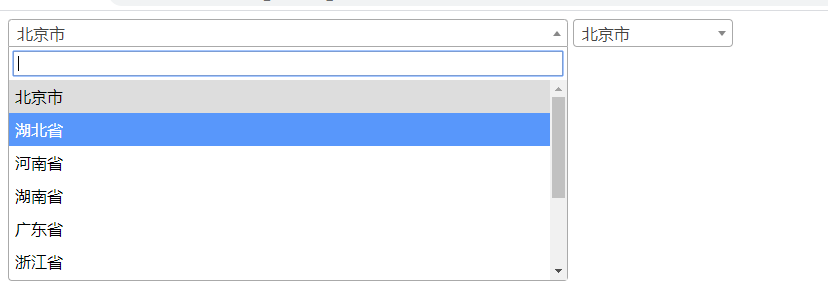
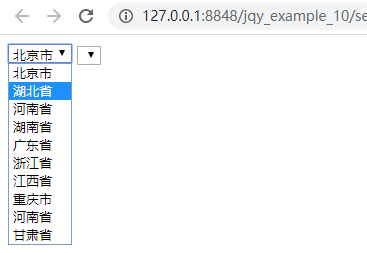
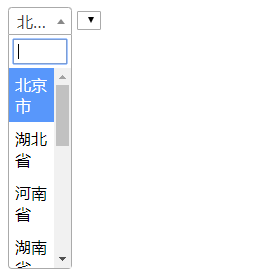
This is a case rendering. Next, we will write it according to this case list.
First and foremost, import the css and js files. The jquery plug-in library takes precedence. js cs is the file we copied to the project, as follows

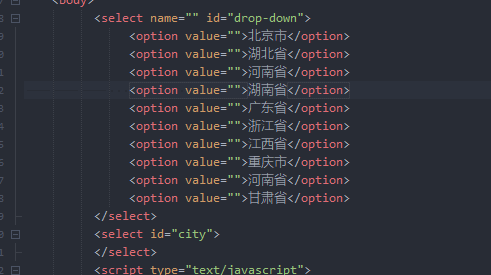
Write a normal drop-down list in the body:

Let me comment js to see how it works:

This is very different from our renderings. How to use this plug-in? Let's have a look at the documentation (although it's all in English)
In basic syntax, there is such a statement (we define it in our case):. JS example basic multiple is a selector

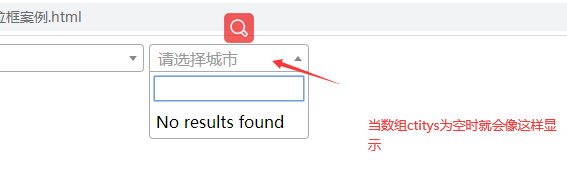
In the case, we write as follows (the effect is shown on the right):


This is the power of select2. We use a line of js code to turn a normal drop-down list into a drop-down list with good visual effect (the width can be modified, and select2 has many built-in properties to view documents).
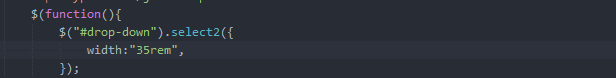
For example, to set the width of a drop-down list, you only need to write the following (use braces to write properties, and separate each property with commas)

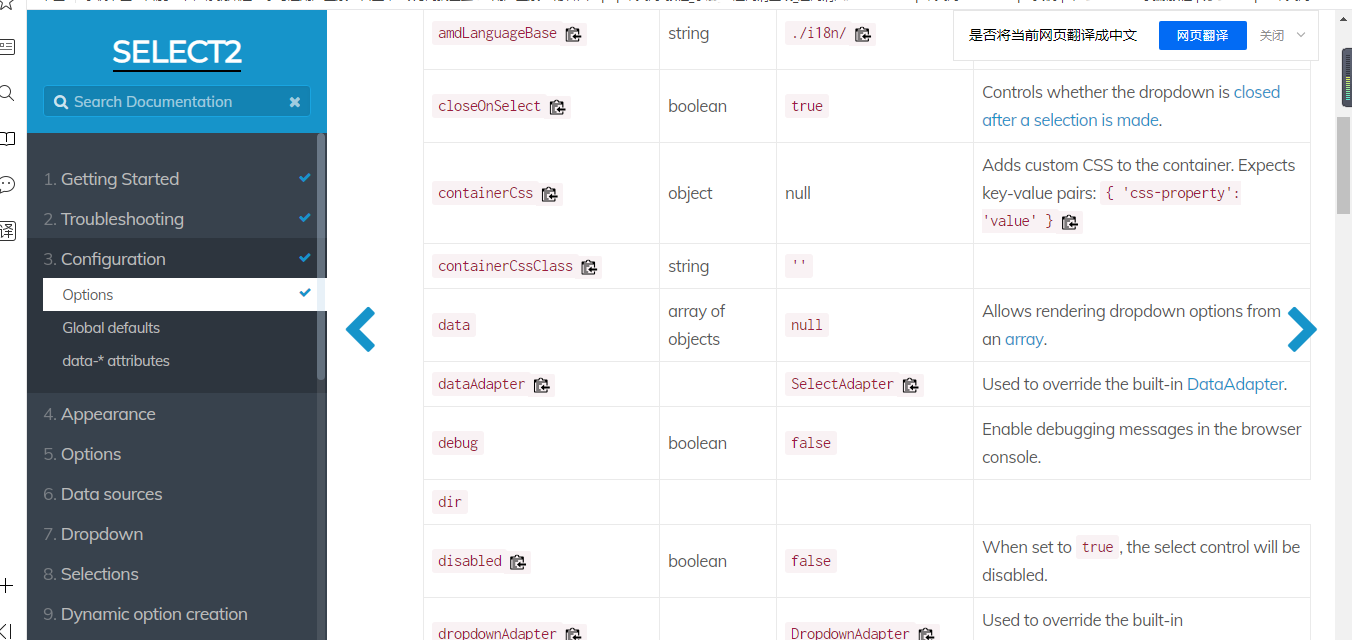
In the third item of the select2 document, there is a configuration table in Options that covers all the attributes of select2

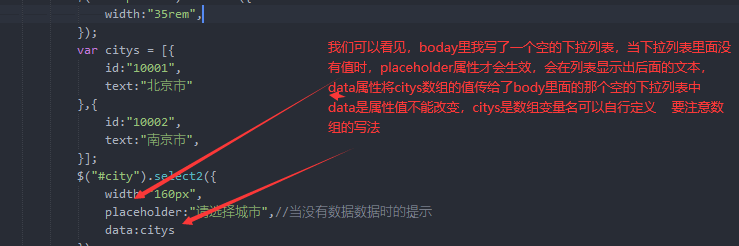
Two attributes are simply written in the case column


Plug in is to simplify the code, let us have a lot less code. It's convenient and simple to use. This is how the simple case list of select2 is completed. Select2 focuses on box selection and many properties. You can go to the document to check the introduction here one by one.
Two. Fullpage Plug in Library
Fullpage This is a full screen plug-in. The whole page is simple and generous. The whole screen is a page. Its official website is a good example https://alvarotrigo.com/fullPage/#page1 . This kind of page display is very popular, I believe most people have seen it.
Use the same download compression to extract the download address of js and css files https://codeload.github.com/alvarotrigo/fullPage.js/zip/master
This official website has a little advantage

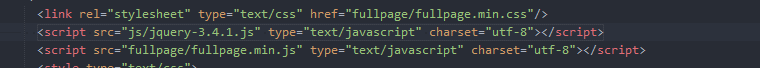
Copy css js into your own project and introduce js css. Also pay attention to the dependency on jquery and import it into jquery library first as follows:

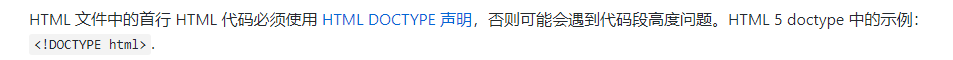
We can check the document writing (there is a saying in the document that there must be a declaration in the html file, so we should be careful not to copy the code)

Copy this code to the body and start writing the page. The class value, section and the following slide of the div cannot be changed. We must follow the rules of fillpage. However, the id of the outermost div can be set directly for selection in js code
<div id="fullpage"> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> </div>
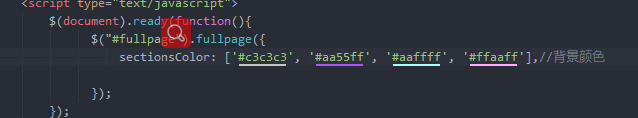
Write as follows in js (first, we use the sectionsColor property to define the background color, one-to-one correspondence)

When you want to define the horizontal switch, the slide will be launched. Nest the following code into < div class = "section" > < / div >
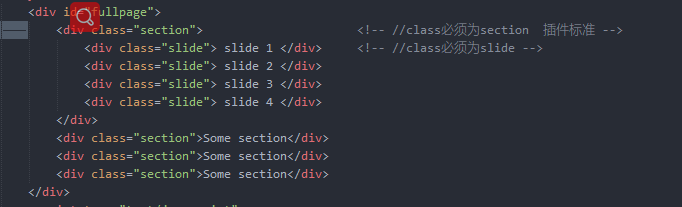
<div class="section"> <div class="slide"> slide 1 </div> <div class="slide"> slide 2 </div> <div class="slide"> slide 3 </div> <div class="slide"> slide 4 </div> </div>
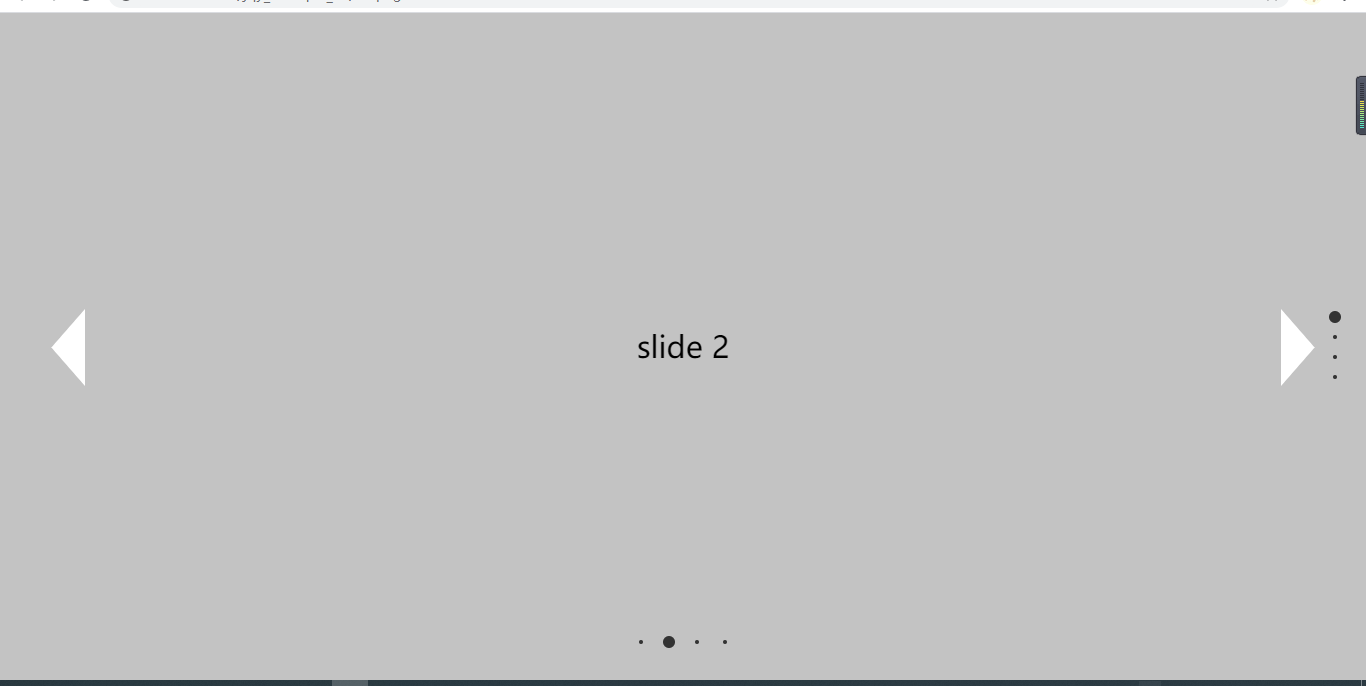
It will generate a horizontal rotation chart. Note that the slide section cannot be changed, as shown in the following figure:

The effect is as follows:

Of course, plug-ins are not omnipotent. fullpage can't set font size, so you need to define your own size. Here is the custom style

There are many attributes on the fullpage document (if you turn down, you can explain them one by one)

In my case list, I wrote several case js codes as follows:
$("#fullpage").fullpage({
sectionsColor: ['#c3c3c3', '#aa55ff', '#aaffff', '#ffaaff'],//background color
/* scrollingSpeed:2000, */ //Rolling time
css3:true,
easingcss3:"linear", //Page over effect, only when css3 Defined as true Only when it works
loopHorizontal:false, //Default is true Defines whether the horizontal slider loops after reaching the previous or next page when it is the first page, the previous arrow hides the next synonym.
/*loopBottom:true, */ //When sliding up and down, when it is the last one, return the first one; otherwise, the synonymous default value is flase
/*loopTop:true, */ //When sliding up and down, when it is the last one, return the first one and vice versa The default value is flase
keyboardScrolling:true, //Defines whether scrolling can be performed through the keyboard. The default is true
navigation:true, //Vertical navigation bar default flase
slidesNavigation:true, //Lateral navigation bar default flase
navigationTooltips:["One","Two","Three","Four"], //Small black dot navigation prompt
/* anchors:['firstPage', 'secondPage','sss','aaaa'], */ //Set anchor
});
The attributes of the document are clear, so you can write it a little bit. The rendering of this section is not good. I will write the code structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fullpage Full screen scrolling cases</title>
</head>
<link rel="stylesheet" type="text/css" href="fullpage/fullpage.min.css"/>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="fullpage/fullpage.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#fullpage{text-align: center;font-size: 1.875rem} /* Set center font size */
.fp-controlArrow.fp-next{ /* Set the arrow on the next page to 3.1875rem from the right */
right:3.1875rem;
}
.fp-controlArrow.fp-prev{ /* Set the arrow on the previous page 3.1875rem away from the left */
left:3.1875rem;
}
</style>
<body>
<div id="fullpage">
<div class="section"> <!-- //class Must be section Plug in standard -->
<div class="slide"> slide 1 </div> <!-- //class must be slide -- >
<div class="slide"> slide 2 </div>
<div class="slide"> slide 3 </div>
<div class="slide"> slide 4 </div>
</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#fullpage").fullpage({
sectionsColor: ['#c3c3c3', '#aa55ff', '#aaffff', '#ffaaff'],//background color
/* scrollingSpeed:2000, */ //Rolling time
css3:true,
easingcss3:"linear", //Page over effect, only when css3 Defined as true Only when it works
loopHorizontal:false, //Default is true Defines whether the horizontal slider loops after reaching the previous or next page when it is the first page, the previous arrow hides the next synonym.
/*loopBottom:true, */ //When sliding up and down, when it is the last one, return the first one; otherwise, the synonymous default value is flase
/*loopTop:true, */ //When sliding up and down, when it is the last one, return the first one and vice versa The default value is flase
keyboardScrolling:true, //Defines whether scrolling can be performed through the keyboard. The default is true
navigation:true, //Vertical navigation bar default flase
slidesNavigation:true, //Lateral navigation bar default flase
navigationTooltips:["One","Two","Three","Four"], //Small black dot navigation prompt
/* anchors:['firstPage', 'secondPage','sss','aaaa'], */ //Set anchor
});
});
</script>
</body>
</html>
In this way, the case list of sub fullpage is finished. Similar to the official website, you can try to run it for a while.
Three. lazyload Plug in Library
lazyload Lazy loading, also known as lazy loading In this era of traffic, lazy loading is very nice. It can save users' traffic consumption and improve their performance. When a high-definition picture website has dozens or even hundreds of pictures on a page, it will load all the pictures without lazy loading, which will lead to waste of traffic, reduce performance and affect users' experience. The function of lazy loading is to When users see this picture, it starts to load out, which saves a lot of traffic, optimizes performance and improves user experience.
Use the same method as above to download the lazyload plug-in package: https://codeload.github.com/tuupola/lazyload/zip/2.x
It's easy to use, because its only function is to delay loading, so I'll go directly to the code (note to find the corresponding css in the download file, and copy the js file to my own project). There is no css file in lazyload
<head>
<meta charset="utf-8">
<title>lazyload Lazy loading cases</title>
<!-- because lazyload Plug in does not css Style, so here we write our own style and present it in the form of pictures -->
<style type="text/css">
/* Modify img */
*{
padding: 0;
margin: 0;
}
img{
width:1366px;
height:671px;
border: 3px solid #ccc;
border-radius: 8px;
}
.f_div{
width: 1366px;
height:671px;
display: flexbox;
}
</style>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="lazyload/lazyload.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="f_div">
<img class="lazyload" data-src="img/Animal 01.jpg" >
<img class="lazyload" data-src="img/Animal 02.jpg" >
<img class="lazyload" data-src="img/Animal 03.jpg" >
<img class="lazyload" data-src="img/Animal 04.jpg" >
<img class="lazyload" data-src="img/Animal 05.jpg" >
<img class="lazyload" data-src="img/Animal 06.jpg" >
<img class="lazyload" data-src="img/Animal 07.jpg" >
<img class="lazyload" data-src="img/Animals 08.jpg" >
<img class="lazyload" data-src="img/Animal 09.jpg" >
<img class="lazyload" data-src="img/Animals 10.jpg" >
<img class="lazyload" data-src="img/Animals 11.jpg" >
<img class="lazyload" data-src="img/Animals 12.jpg" >
</div>
<script type="text/javascript">
$(".f_div img").lazyload()
</script>
</body>
I used 12 pictures, and then js just said that lazy loading can be realized
To add class = "lazload" to each picture, and src cannot be used, you must use data src to write the difference between them
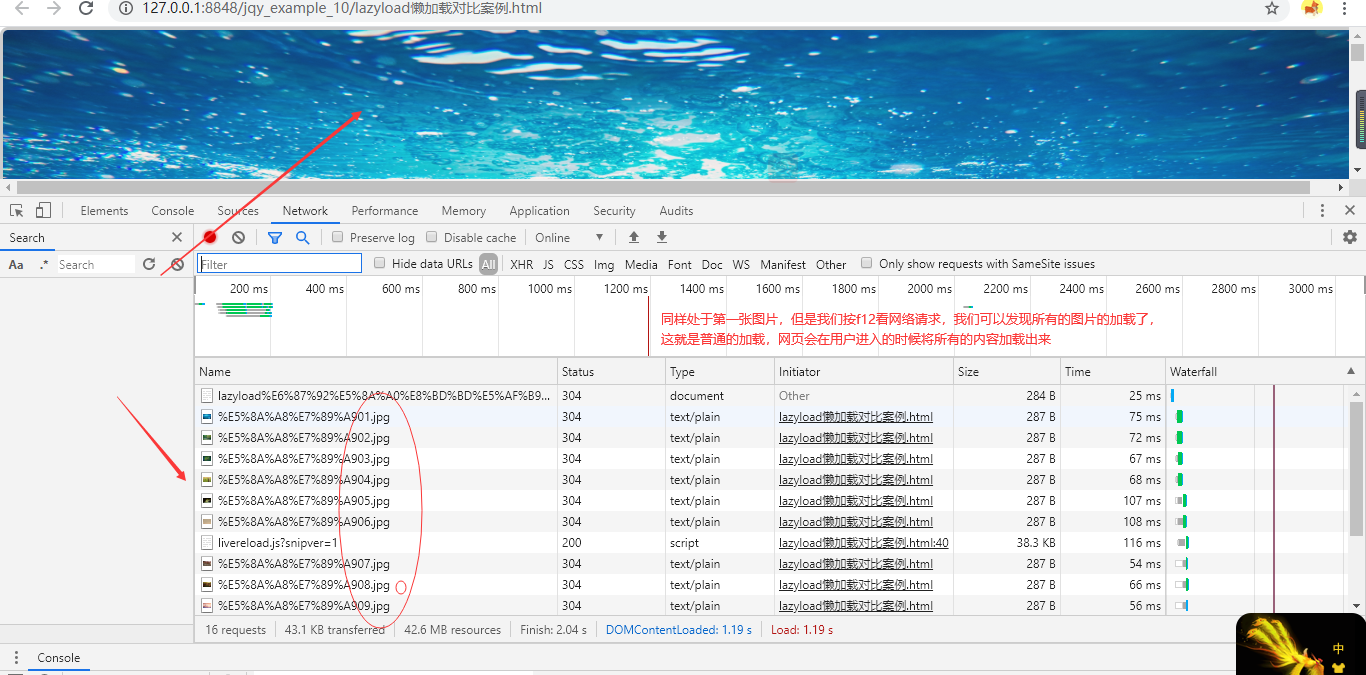
Normal load:

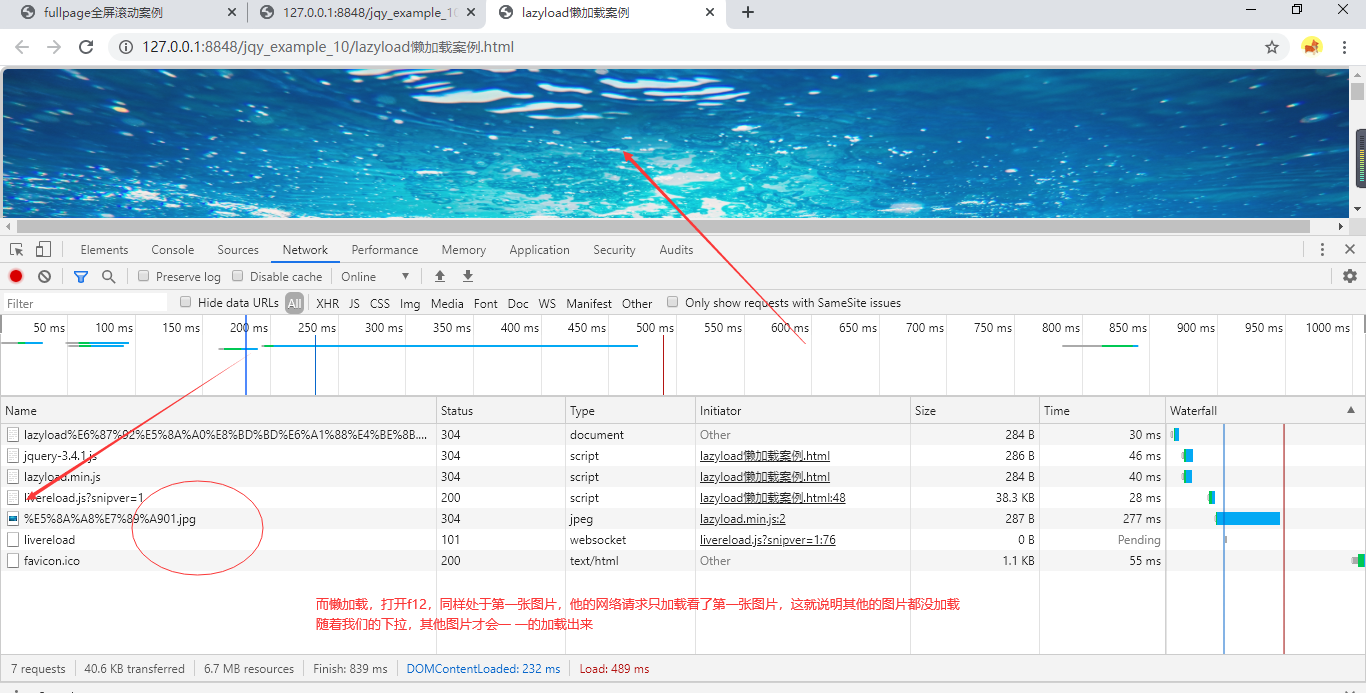
Lazy load:

Lazy loading is easy to use, but it has great significance. Some frameworks will also have lazy loading functions in them. For example, the fullpage plug-in described above

So, the use of lazy loading is over. Maybe it doesn't work now, but I think I will meet it again in the future programming days.
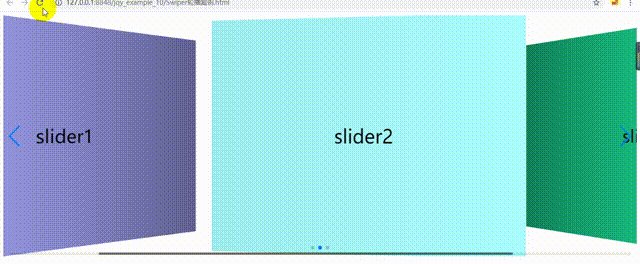
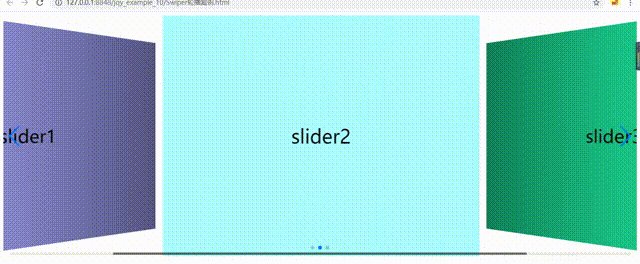
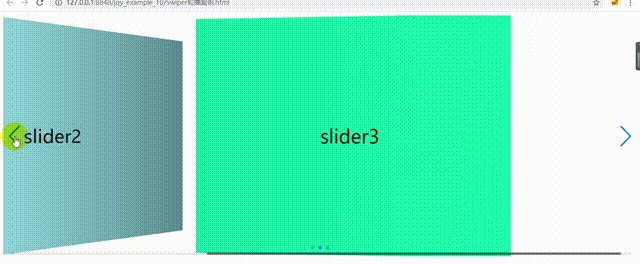
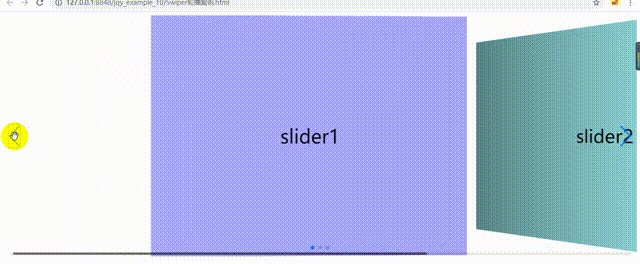
Four. Swiper Plug in
Swiper is really attractive to me visually. First of all, it's a touch slider. It's similar to fullpage and has its own characteristics.
I think it's a good choice to use swiper for rotation and navigation. Swiper doesn't rely on jq, so when jq is not needed in the project, you can avoid jquery library
Also download the swiper package first: https://www.swiper.com.cn/download/swiper-5.3.7.zip Find the corresponding js css file in the file, copy it to your own project and import it as follows:

Previous rendering:

As shown in the figure, the Chinese document of swiper is nice and clear. When the emmmm attribute is a little bit more, I will finish reading it. Now I think, according to the above plug-in library list
I don't need to elaborate on the use of this plug-in. I paste the code directly as follows:
<html>
<head>
<meta charset="utf-8">
<title>Swiper Round robin cases</title>
<link rel="stylesheet" type="text/css" href="Swiper/swiper.min.css"/>
<script src="Swiper/swiper.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
/* .swiper-container{width: 61.25rem; height: 43.75rem; text-align: center;} */ /* Set carousel width height font Center */
.swiper-wrapper{
text-align: center; /* horizontally */
line-height: 31.25rem; /* Using the font line height to hold up the div and center it up and down*/
font-size: 2.5rem; /* font size */
}
</style>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-color: #aaaafe;">slider1</div>
<div class="swiper-slide" style="background-color: #aaffff;">slider2</div>
<div class="swiper-slide" style="background-color: #21fead;">slider3</div>
</div>
<div class="swiper-pagination"></div>
<!-- Navigation bar small black dot-->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- scroll bar -->
<div class="swiper-scrollbar"></div>
</div>
<script type="text/javascript">
var mySwiper = new Swiper('.swiper-container', {
direction: "horizontal", //horizontal Lateral switch vertical Vertical switch, default is horizontal
autoplay: true,//Optional, auto slide
speed:2000, //Time required for picture to slide
grabCursor:true,//Set the mouse style. The hovering style depends on the user's browser. The default is flase
/* virtualTranslate:true, *///Virtual displacement. When you enable this parameter, Slide It won't move, but Swiper It's still running. The carousel doesn't move. But the indicator, the navigation buttons are all moving
preventInteractionOnTransition :true, // Default is flase,When your Swiper Will not slide during transition
keyboard : true, //Keyboard control switch
//3d Flow effect
effect : 'coverflow', //Define sliding effect swiper Several sliding effects are built in https://www.swiper.com.cn/api/effects/193.html
slidesPerView: 2,
centeredSlides: true, //The default is slide(Displacement switching) Other: slides'(Normal switch, default),"Fade out "(Fade in)"Cube "(block)"Overlay flow "(3D flow)"Flip "(3D Flip)
autoplay: {
delay: 1000,//Define switching time
},
pagination: {
el: '.swiper-pagination', //Add indicator small black dot
},
//Previous, next
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Scroll bar indication
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>
</body>
</html>
No matter what kind of plug-in or framework it is, its usage is always the same. Similarity is what they have in common, not to mention how comfortable swiper's documents look
Five. nice-validator Plug in
nice-validator Plug in is a kind of plug-in about the verification form. When users register, they can judge whether the registered mobile phone number is legal, whether it is empty, whether the password and the confirmation password are equal, whether the email is legal and so on.
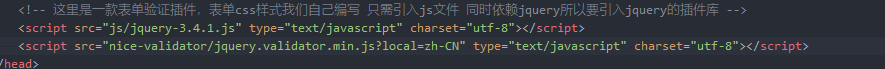
Also download first: https://codeload.github.com/niceue/nice-validator/zip/master Copy the corresponding css js file to the project and import it, as follows:

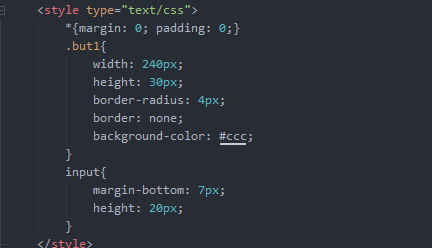
Subject to the case list, I have a simple css style because there is no css.

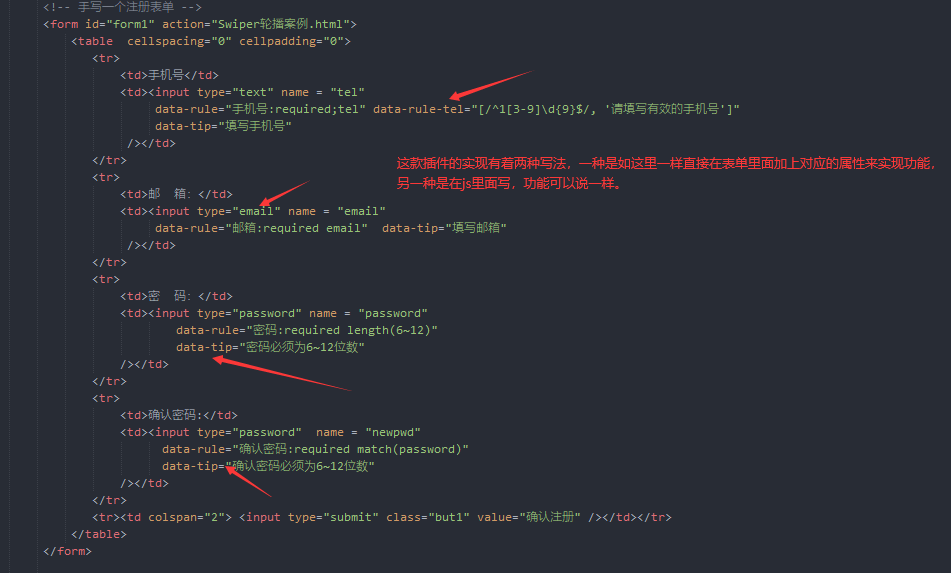
Of course, html forms are also handwritten. For styles and id class names, this plug-in is different from other plug-ins. You can define it yourself:

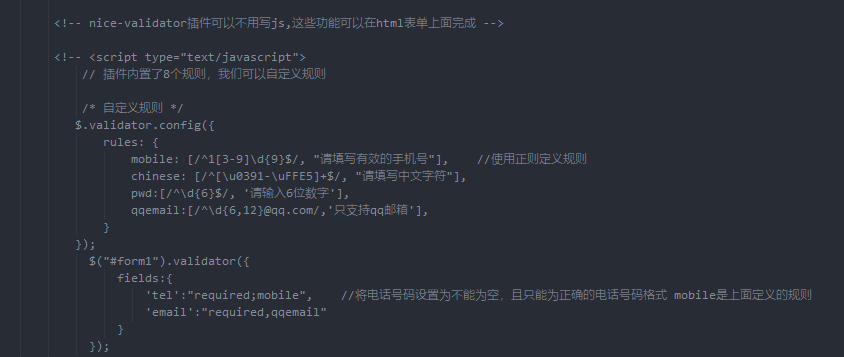
js: no matter how it is written, its function is the same

This attribute can be seen in the introduction of wendang (I simply cut two, more attributes are one step to the official website https://validator.niceue.com/docs/getting-started.html)
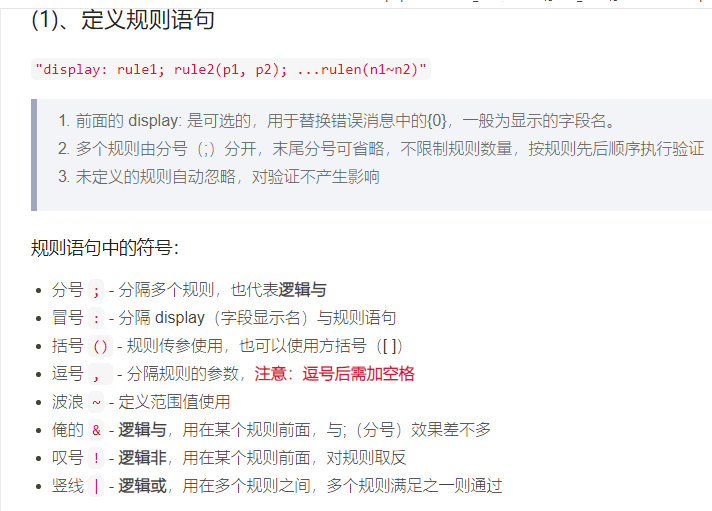
Custom rules

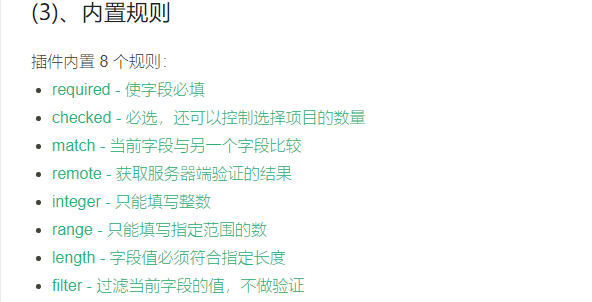
Built in rules

This plug-in has a lot of properties. There are common rules in common rules sorting.
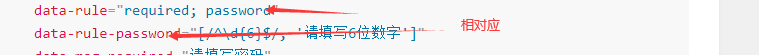
By the way, there's a place around here (I cut it out by myself anyway, I watched it for a long time)

In this way, this plug-in has not been introduced too much. There are many holes and details that you have to see when you really use them
All the above five plug-ins are introduced, and the source code is listed for download: https://files.cnblogs.com/files/2979100039-qq-con/jqy_example_10.zip
I think that after reading this article, all of you have more or less understood the use of plug-ins or frameworks, but you need to understand the truth that one thing on paper needs to be understood,
If someone wants to learn something, he doesn't just want to do it. Therefore, it is an inexhaustible rule to learn programming well to practice frequently.
Please correct any mistakes in your study. QAQ exhausted me to write so many things in one breath. Please mark it when you copy.