1, Dynamically create elements
1. Native js create node
document.createElement(); Note: create element node
document.createTextNode(); Note: create text node
2. jQuery create node
-
html(): set or get content
- Get content: the html() method does not give parameters
- Setting content: parameters of html() method
$('#btnHtml1').click(function () { //1. Get the content and get all the contents of the element console.log($('#div1').html()); //2. Setting the content will overwrite the original content. If the set content includes labels, the labels will be parsed $('#div1').html('I am the content of the settings) < a href=“ https://www.baidu.com "> Baidu search < / a >); }) -
$()
It is true that elements can be created, but the created elements only exist in memory. If they are to be displayed on the page, append must be appended and will not be overwritten.$('#btn1').click(function () { var $link = $('<a href="https://www.baidu. Com "> Baidu search < / a >); $('#div1').append($link);// Add })
2, Several ways of adding nodes to jQuery
2.1 append()
Syntax: parent element Append (child element); Add as the last child element
-
Create a new node and add it to the tail of the parent element
var liNew = $("<li>I was newly created li label</li>"); $('#ul').append(liNew); -
If the node already exists, it will be added to the tail of the parent element as the last child element after cutting
var li3 = $('#li3'); $('#ul').append(li3);
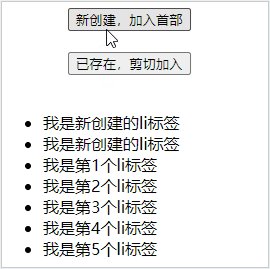
2.2 prepend()
Syntax: parent element Prepend (child element); Add as the first child element
The effect is just the opposite of append
-
Create a new node and add it to the header of the parent element
-
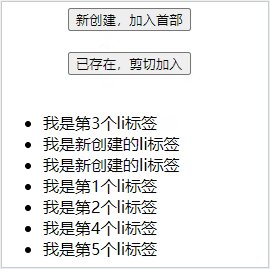
If the node already exists, it is added to the header of the parent element as the last child element after cutting

2.3 after()
Syntax: element A. before (element B); Insert element B after element a and add it as a sibling element
-
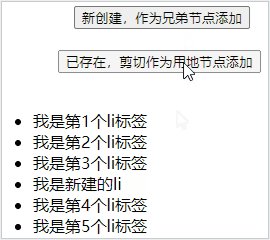
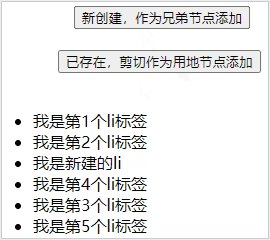
Create a new element and add it to the sibling element as a sibling element
-
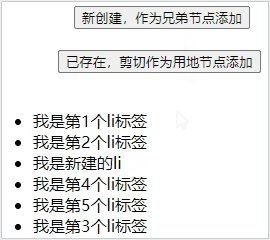
If the element already exists, it will be added as a sibling element after cutting
$('#afterBtn1').click(function (){ var li2_3 = $('<li>I'm new li</li>'); $('#li3').after(li2_3);// After the third Li element }) $('#afterBtn2').click(function (){ var li3 = $('#li3'); $('#li5').after(li3);// Add the element with id Li3 after the element with id li5 })
2.4 before()
Syntax: element A. before (element B); Insert element B in front of element a and add it as a sibling element
- Create a new element and add it as a sibling element before the sibling element
- If the element already exists, it will be added as a sibling element before the sibling element after cutting

2.5 appendTo()
Syntax: content appendTo(selector); Inserts an HTML element at the end of the selected element
$('#btnAppendTo').click(function () {
var $liNew = $("<li>I was newly created li label</li>");
$liNew.appendTo($('#ul')); // Add the li tag to the UL list
})

3, Clearing and removing nodes
-
Empty node: empty()
$('#ul').html(); It is not recommended. It may cause memory leakage and is unsafe
$('#ul').empty(); It is recommended to use the UL tag. The contents of the UL tag are cleared -
Remove node: remove()
$('#li3').remove(); In fact, the parent element is called to delete its own element mechanism
$('#li3').parent().remove(); ul tag not present
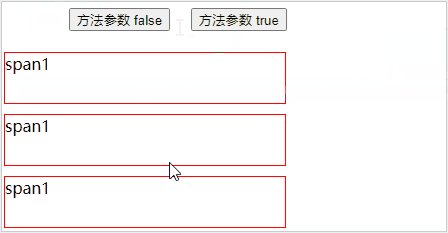
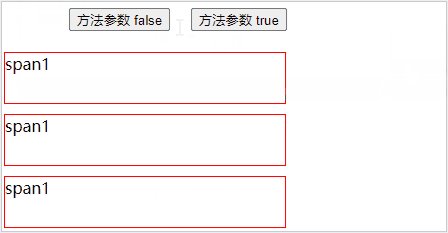
4, Clone node
Clone nodes in jQuery, using clone(). It only exists in memory. If it is to be displayed on the page, it must be appended to the page.
Note: whether the clone() method parameter is true or false, it will be cloned to the descendant node.
difference:
- If the clone() method parameter is true, events (such as click events) will be cloned together
- If the clone() method parameter is false, events (such as click events) will not be cloned
The default no write parameter is false
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style>Style ellipsis...</style>
</head>
<body>
<div id="text">
<input type="button" value="Method parameters false" id="clone1"/> 
<input type="button" value="Method parameters true" id="clone2"/>
</div>
<br>
<div id="div1">
<span>span1</span>
</div>
</body>
</html>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(function () {
//Add a click event to the div tag of id bit div1
$('#div1').click(function () {
alert('I was clicked')
})
$('#clone1').click(function () {
var $cloneDiv = $('#div1').clone(false);
//Modify the id of the clone node
$cloneDiv.attr('id','div2');
//Append the cloned node to the body
$('body').append($cloneDiv);
})
$('#clone2').click(function () {
var $cloneDiv = $('#div1').clone(true);
$cloneDiv.attr('id','div3');
$('body').append($cloneDiv);
})
});
</script>

5, val() method: set / get form content
- Native js gets or sets the value of a form element through the value attribute
- Use val() in jQuery to set or get the value of form elements
5.1 get value
The val() method does not give parameters
For example: console log($('#txt'). val()); // The console prints the value value of the txt label with id
5.2 setting value
Setting parameters is setting
$('#txt').val('newly set content ')// Assign the newly set value value to the txt tag with id