jQuery -- review of knowledge points (5): AJAX method
1. $.ajax method: used to execute AJAX (asynchronous HTTP) requests.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js" ></script> <script type="text/javascript" > $(function(){ //Syntax format: $.ajax({name:value, name:value, ... }) //This parameter specifies AJAX One or more requested names/The value is right. $("#btn_ajax").click(function(){ $.ajax({ url:"Test_ajax.aspx", success:function(result){ $("#myDiv1").html(result); } }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
2. Method $. Ajaxsetup(): set the default value for future AJAX requests.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //Syntax format: $.ajaxSetup({name:value, name:value, ... }) //The parameter has one or more names/Value pairs AJAX Request specified settings. $("#btn_ajax").click(function(){ $.ajaxSetup({ url:"Test_ajax.aspx", success:function(result){ $("#myDiv1").html(result); } }); $.ajax(); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
3. Method $. Get(): use HTTP GET request to load data from the server.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js" ></script> <script type="text/javascript" > $(function(){ //Syntax format: $.get(URL,data,function(data,status,xhr),dataType) //URL: Required parameters. Specify what you need to request URL. //data: Optional parameters. Specifies the data to be sent to the server along with the request. //function(data,status,xhr): Optional parameters. Specifies the function to run when the request succeeds. //dataType: Optional parameters. Specifies the data type of the expected server response. $("#btn_ajax").click(function(){ $.get("Test_ajax.aspx",function(data){ alert("data: " + data ); }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
4. $.getJSON() method: use AJAX's HTTP GET request to get JSON data.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ $("#btn_ajax").click(function(){ //Syntax format: $(selector).getJSON(url,data,success(data,status,xhr)) //url: Required parameters. Specify to which request to send URL. //data: Optional parameters. Specifies the data to be sent to the server. //success(data,status,xhr): Optional parameters. Specifies the function to run when the request succeeds. $.getJSON("Test_ajax.aspx",function(result){ $("myDiv1").text(result); }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
5. $.getScript() method: use AJAX's HTTP GET request to get and execute JavaScript.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ $("#btn_ajax").click(function(){ //Syntax format: $(selector).getScript(url,success(response,status)) //url: Required parameters. Specify to which request to send URL. //success(response,status): Optional parameters. Specifies the function to run when the request succeeds. $.getScript("Test_ajax_script.js"); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
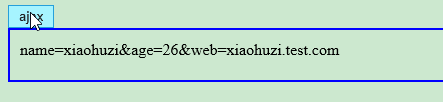
6. The $. Param () method creates a serialized representation of an array or object. The serialized value can be used in the URL query string when generating an AJAX request.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ personObj=new Object(); personObj.name="xiaohuzi"; personObj.age=26; personObj.web="xiaohuzi.test.com"; //Syntax format: $.param(object,trad) //object: Required parameters. Specifies the array or object to serialize. //trad: Optional parameters. Boolean value that specifies whether to use the traditional style of parameter serialization. $("#btn_ajax").click(function(){ $("#myDiv1").text($.param(personObj)); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>

7. $.post() method: use HTTP POST request to load data from the server.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //Syntax format: $(selector).post(URL,data,function(data,status,xhr),dataType) //URL: Required parameters. Specify to which request to send URL. //data: Optional parameters. Specifies the data to be sent to the server along with the request. //function(data,status,xhr): Optional parameters. Specifies the function to run when the request succeeds. //dataType: Optional parameters. Specifies the data type of the expected server response. $("#btn_ajax").click(function(){ $.post("Test_ajax.aspx",function(data){ alert("Data: " + data ); }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
8. ajaxComplete() method: Specifies the function to run when the AJAX request is completed.
ajaxStart() method: Specifies the function to run when an AJAX request starts.
ajaxSend() method: Specifies the function to run when an AJAX request is about to be sent.
The ajaxError() method: Specifies the function to run when an AJAX request fails.
Method ajaxStop(): Specifies the function to run when all AJAX requests are completed.
ajaxSuccess() method: Specifies the function to run when an AJAX request completes successfully.
load() method: loads data from the server and places the returned data into the specified element.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //Syntax format: $(document).ajaxSend(function(event,xhr,options)) //function(event,xhr,options) Necessary. Specifies the function to run when the request succeeds. $(document).ajaxSend(function(){ $("#myDiv1").css("border","5px solid pink"); }); //Syntax format: $(document).ajaxStart(function()) //function(): Required parameters. Stipulated when AJAX The function to run at the beginning of the request. $(document).ajaxStart(function(){ $("#myDiv1").css("display","block"); }); //Syntax format: $(document).ajaxStop(function()) //function(): Required parameters. All AJAX The function that runs when the request completes. $(document).ajaxStop(function(){ $("#myDiv1").css("border","3px solid green"); }); //Syntax format: $(document).ajaxError(function(event,xhr,options,exc)) //function(event,xhr,options,exc): Required parameters. Specifies the function to run when the request fails. $(document).ajaxError(function(){ $("#myDiv1").css("border","3px solid red"); }); //Syntax format: $(document).ajaxSuccess(function(event,xhr,options)) //function(event,xhr,options): Required parameters. Specifies the function to run if the request succeeds. $(document).ajaxSuccess(function(){ $("#myDiv1").css("border","3px solid yellow"); }); //Syntax format: $(document).ajaxComplete(function(event,xhr,options)) //function(event,xhr,options): Required parameters. Specifies the function to run when the request completes. $(document).ajaxComplete(function(){ $("#myDiv1").css("display","none"); }); //Syntax format: $(selector).load(url,data,function(response,status,xhr)) //url: Required parameters. Specify what you need to load URL. //data: Optional parameters. Specifies the data to be sent to the server along with the request. //function(response,status,xhr): Optional parameters. Regulations load() Callback function that runs when the method completes. $("#btn_ajax").click(function(){ $("#txt").load("Test_ajax.aspx"); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
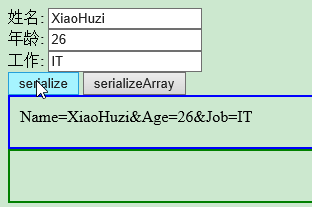
9. serialize() method: creates a URL encoded text string by serializing the form value.
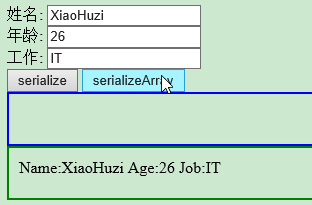
serializeArray() method: creates an array of objects (name and value) by serializing form values.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //Syntax format: $(selector).serialize() //You can select one or more form elements, such as input and/Or text area), or the form element itself. //Serialized values can be generated in the AJAX On request for URL In the query string. $("#btn_serialize").click(function(){ $("#myDiv1").text($("form").serialize()); }); //Syntax format: $(selector).serializeArray() //serializeArray() Method to create an object by serializing form values( name and value)The array. //You can select one or more form elements, such as input and/Or text area), or the form element itself. $("#btn_serializeArray").click(function(){ x=$("form").serializeArray(); $.each(x, function(i, field){ $("#myDiv2").append(field.name + ":" + field.value + " "); }); }); }); </script> </head> <body> <form action=""> Full name: <input type="text" name="Name" value="XiaoHuzi" /><br> Age: <input type="text" name="Age" value="26" /><br> work: <input type="text" name="Job" value="IT" /><br> </form> <button type="button" id="btn_serialize">serialize</button> <button type="button" id="btn_serializeArray">serializeArray</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> <div id="myDiv2" style="height:30px;padding: 10px;border:2px solid green;"> </div> </body> </html>