What is jQuery?
jQuery is currently the most widely used javascript library.
Introduction mode
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
But to write js code that can't be introduced into this tag, you need to re-open a script tag
Common grammar and usage
Loading element: read method
Usage analysis: Writing the statement to get the element to the page header will cause errors because the element has not been loaded. ready can solve this problem.
<script type="text/javascript">
$(document).ready(function(){
......
});
</script>
// It can also be abbreviated as this
<script type="text/javascript">
$(function(){
......
});
</script>
jQuery selector
The selection rule is the same as the css selection rule
$('#MyId') // Select the page element whose id is myId
$('.myClass') // Select the element whose class is myClass
$('li') //Select all li elements
$('#ul1 li span') / / select id as all span elements under ul1 element
$('input[name=first]') // Select the input element whose name attribute equals first
Filtering Selection Sets
$('div').has('p'); // Select div elements that contain p elements
$('div').not('.myClass'); //Selecting a class is not equal to the div element of myClass
$('div').filter('.myClass'); //Select the div element whose class equals myClass
$('div').eq(5); //Select the sixth div element
Selection Set Transfer
$('div').prev(); //Select the peer element next to the div element
$('div').prevAll(); //All peer elements before div elements are selected
$('div').next(); //Select the peer element next to the div element
$('div').nextAll(); //Select all the peer elements behind the div element
$('div').parent(); //Select the parent element of div
$('div').children(); //Select all child elements of div
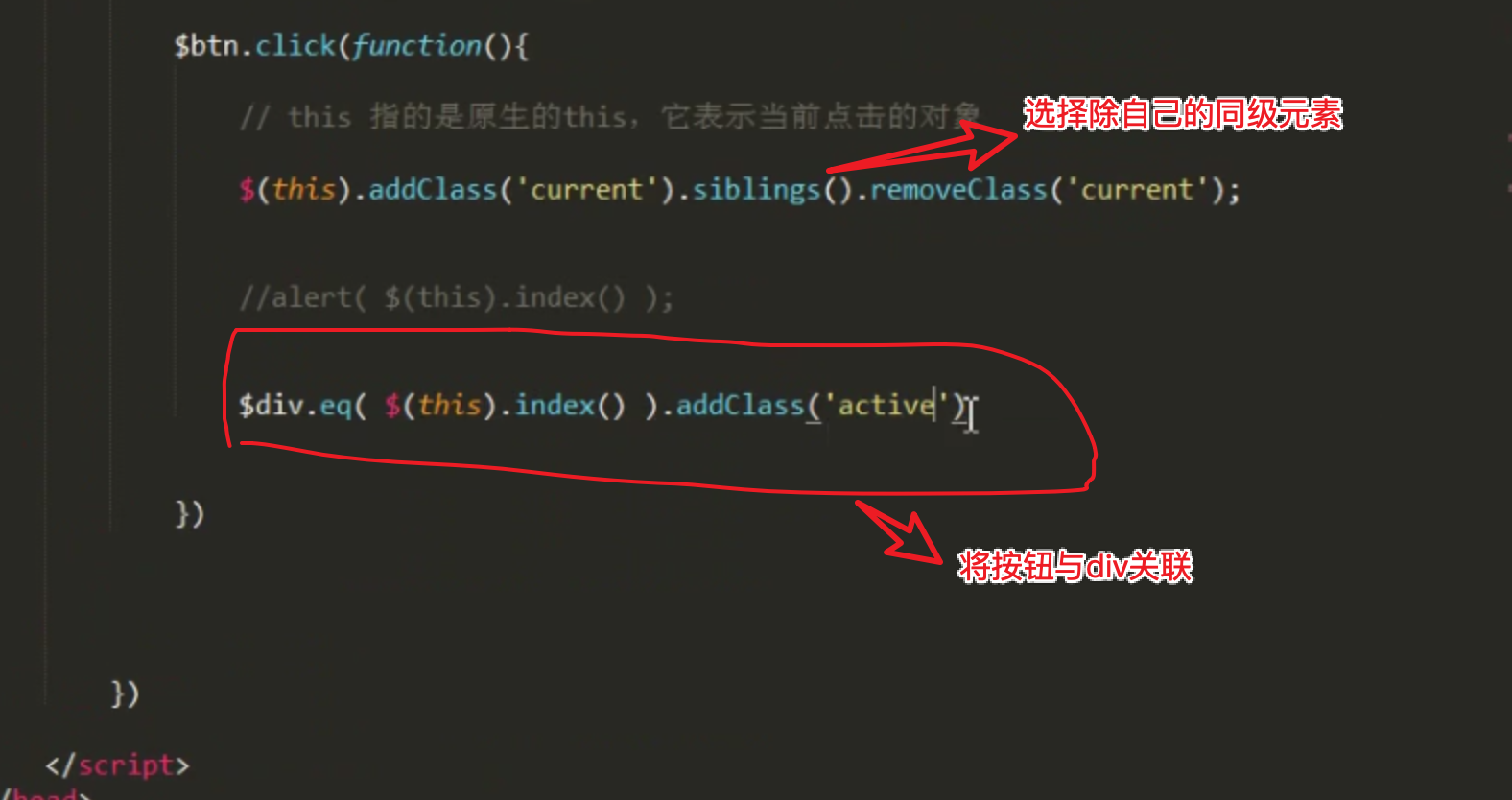
$('div').siblings(); //Select div's sibling elements
$('div').find('.myClass'); //Select the element whose class in div equals myClass
For example, the button action tab
jQuery's Operations on Styles
// Get the style of div
$("div").css("width");
$("div").css("color");
//Setting the style of div
$("div").css("width","30px");
$("div").css("height","30px");
$("div").css({fontSize:"30px",color:"red"}); //This is written in the form of a dictionary.
Operational style class name
$("# div1").addClass("divClass2")// / Object Additional Style divClass2 with id of div1
The style of $("#div1").removeClass("divClass")// removing the class name of an object whose id is div1
$("#div1").removeClass("divClass divClass2")// Remove multiple styles
$("#div1").toggleClass("anotherClass")// Repeated switch to anotherClass style
jQuery event
Common events are
click grammar and usage
$('#btn1').click(function(){
// Internal this refers to native objects
// Using jquery objects with $(this) is simply a click element
})
Get scrolling events for pages
$(window).scroll(function(){
......
})
There are also the read events mentioned above (document ready events)
Special effects of jQuery
fadeIn() Fade in
$btn.click(function(){
$('#div1').fadeIn(1000,'swing',function(){
alert('done!');
});
});
fadeOut() Fade out
fadeToggle() Switching fade-in and fade-out
hide() Hidden elements
show() Display elements
toggle() Switching the visible state of the element
slideDown() Unfold downward
slideUp() Roll up
slideToggle() Expand or roll up an element in turn
jQuery Animation
The animate method can set the animation on the attribute value of an element, and one or more attribute values can be set. When the animation is finished, a function will be executed.
$('#div1').animate({
width:300,
height:300
},1000,'swing',function(){
alert('done!');
});
Get the size of the element
width(), height() to get the elements width and height innerWidth(), innerHeight(), including the width and height of padding outerWidth(), outerHeight() include width and height of padding and border outerWidth(true), outerHeight(true) includes padding and border, and margin's width and height.
Get the relative position of the element
offset()
Get the size of the browser's visual area
$(window).width(); $(window).height();
Get the size of the document
$(document).width(); $(document).height();
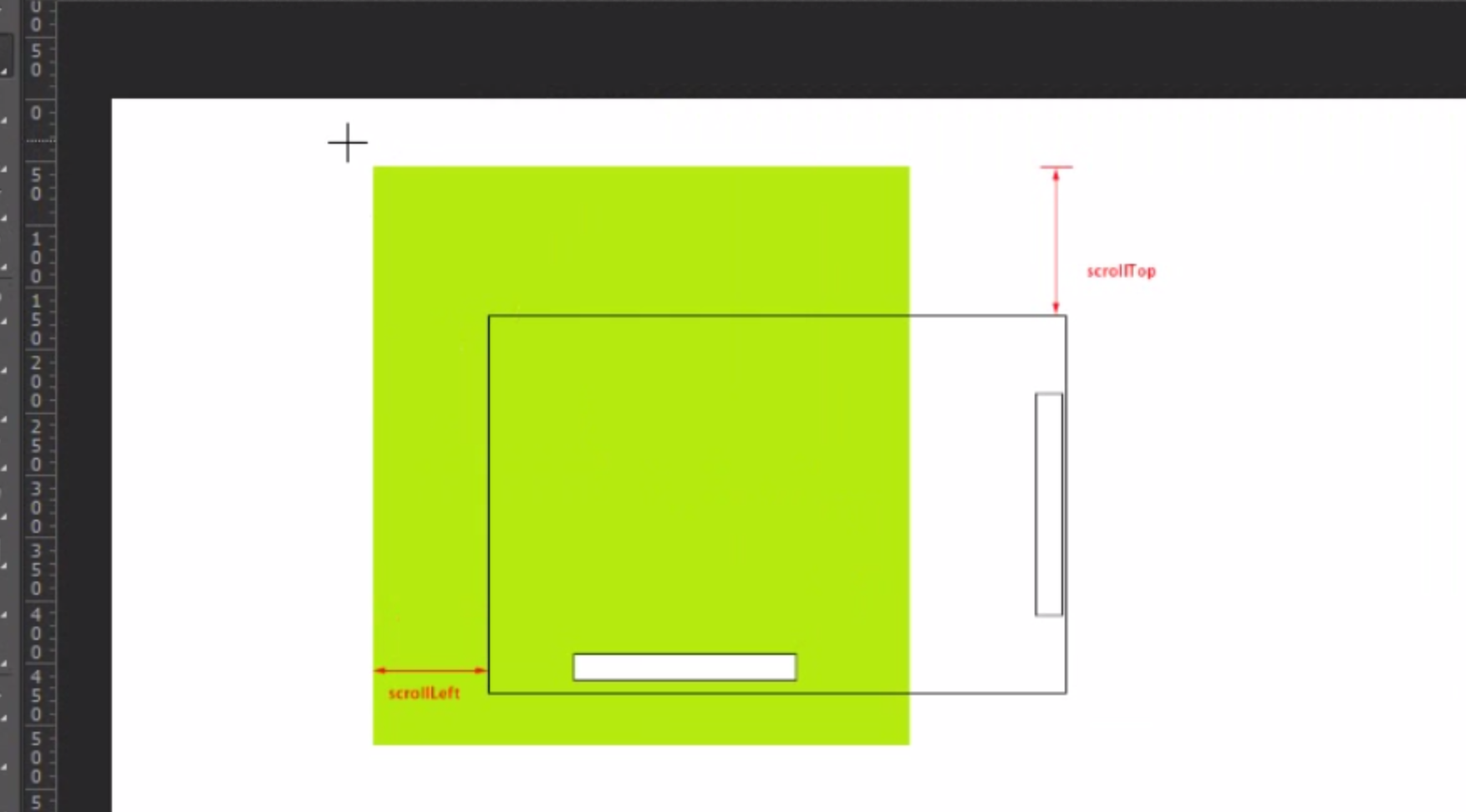
Get the distance of page scroll
$(document).scrollTop(); $(document).scrollLeft();

jQuery attribute operation
html() fetches or sets html content
// Remove html content
var $htm = $('#div1').html();
// Setting up html content
$('#Div1'). HTML ('< span > add text </span >');
prop() takes out or sets the value of an attribute, single!
// Remove the address of the picture
var $src = $('#img1').prop('src');
// Set the address and alt properties of the image
$('#img1').prop({src: "test.jpg", alt: "Test Image" });
If there are more than one, we'll use the above.
//Setting the style of div
$("div").css("width","30px");
$("div").css("height","30px");
$("div").css({fontSize:"30px",color:"red"}); //This is written in the form of a dictionary.
jQuery loop
Using each method to achieve circular effect
(function(){
$('.list li').each(function(i){
$(this).html(i);
})
})
......
<ul class="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>