After learning for so long js, I think it's necessary to summarize some common array methods.
Tip: you can add the directories of all articles in the series here. You need to add the directories manually
For example: the first chapter is the use of pandas, an introduction to Python machine learning
Tip: after writing the article, the directory can be generated automatically. For how to generate it, please refer to the help document on the right
1, Array isArray()
This method is used to judge whether the incoming value is an array. The code is as follows:
var arr=[1,2,3,4,5] res=Array.isArray(arr) console.log(res) //true
2, Array of()
This method returns an array of passed in parameters. The code is as follows:
console.log(Array.of(1,0,0)) //[1,0,0]
3, pop()
The pop() method will delete the last element of arrayObject, reduce the length of the array by 1, and return the value of the element it deleted. If the array is already empty, pop() does not change the array and returns an undefined value.
var arr=[1,2,3,4,5] a=arr.pop() console.log(arr,a) //[1,2,3,4] 5
pop() will change the original array
4, shift()
The shift() method deletes the first element of the array, changes the original array, and returns the deleted element
var arr=[1,2,3,4,5] a=arr.shift() console.log(arr,a)//[ 2, 3, 4, 5 ] 1
shift() will change the original array
5, push()
This method adds an element to the end of the array, changes the original array, and returns the length of the added array.
c=arr.push(2) console.log(c,arr)//6 [ 1, 2, 3, 4, 5, 2 ]
push() will change the original array
6, unshift()
This method adds an element to the beginning of the array, changes the original array, and returns the length of the added array
c=arr.unshift(2) console.log(c,arr) //6 [ 2, 1, 2, 3, 4, 5 ]
unshift() will change the original array
7, reverse()
This method will invert an array, change the original array and return the inverted array
arr.reverse() console.log(arr) //[5,4,3,2,1]
reverse() will change the original array
8, sort()
This method sorts the array and changes the original array. Receive a non mandatory parameter, which represents the sorting rule (the default is not to transfer parameters, and the numbers are in ascending order)
But we have to think about a problem. What should we do if we sort the elements in the array in the order we want to define?
Here we will pass in a comparison function:
This function compares the size of two values and returns a number indicating the relative order of the two values.
The comparison function should have two parameters a and b, and its return values are as follows:
If the value of a - is less than zero, the value of b is returned in ascending order.
If a equals b, 0 is returned.
If a is greater than b, that is, a - b is greater than zero, a value greater than zero will be returned, and the array will be arranged in descending order.
arr.sort((a,b)=>
{
return b-a
})
console.log(arr) //Descending order
arr.sort((a,b)=>
{
return b-a
})
console.log(arr)//Ascending order
sort() will change the original array
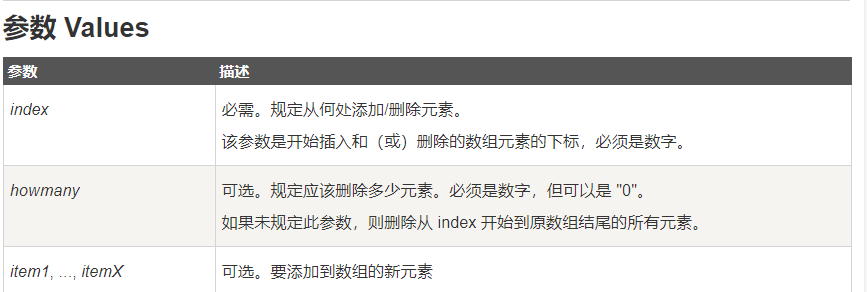
9, splice()
The splice() method is used to add or remove elements from the array.

arr.splice(0,0,'abbc') //Directly do not delete elements, only insert elements console.log(arr) arr.splice(0,2) console.log(arr) //Delete 0 and 1 elements arr.splice(0,2,'a') console.log(arr) // Insert 'a' after deleting 0 and 1 elements
splice() will change the original array
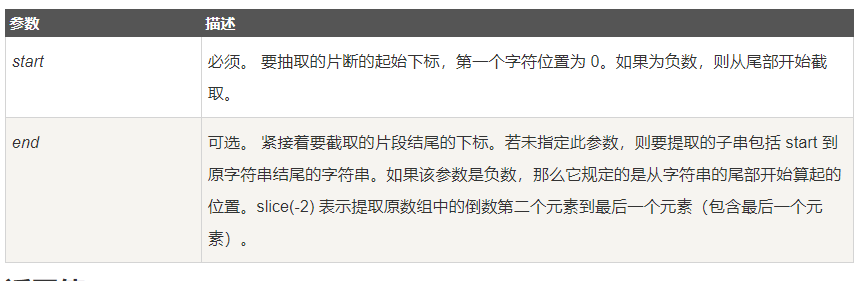
10, slice()
The slice() method returns the selected element from an existing array.
Insert picture description here

var a=arr.slice(0,3) console.log(a,arr) //[ 1, 2, 3 ] [ 1, 2, 3, 4, 5 ]
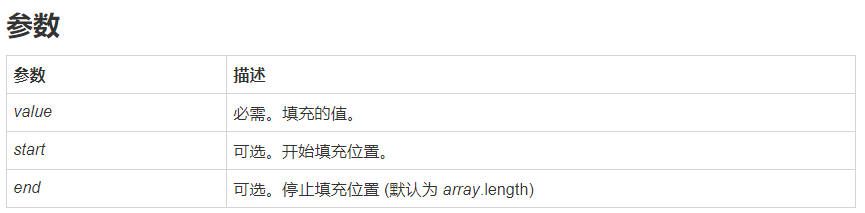
11, fill()
The fill() method is used to replace the elements of the array with a fixed value.
Syntax:
array.fill(value, start, end) left closed right open

arr.fill('aaa',0,3)
console.log(arr) //[ 'aaa', 'aaa', 'aaa', 4, 5 ]
fill() will change the original array
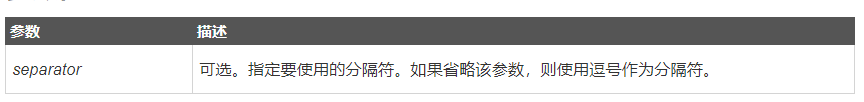
12, join()
The join() method is used to convert all elements in the array into a string.
Elements are separated by a specified separator.
Syntax: array join(separator)

s=arr.join() console.log(s) //1,2,3,4,5
13, concat()
The concat() method is used to connect two or more arrays.
This method does not change the existing array, but only returns a copy of the connected array.
Syntax: arrayobject concat(arrayX,arrayX,…,arrayX)

Note: if the parameter is an array, the value in the array is added instead of the array
var arr2=[1,2,3] var newArr=arr.concat(arr2) console.log(arr,arr2,newArr)//[ 1, 2, 3, 4, 5 ] [ 1, 2, 3 ] [1, 2, 3, 4,5, 1, 2, 3]
13, toString()
This method can convert a one-dimensional or multi-dimensional array into a string without changing the original array
var arr = [1,2,3,4,5]; var arr1 = [1,2,[3,4],[5,6],7] a=arr.toString() s=arr1.toString() console.log(a) //1,2,3,4,5 console.log(s) //1,2,3,4,5,6,7
14, indexOf()
This method is used to find the subscript value of an item in the array from left to right. It does not change the original array and returns - 1 if it does not exist
Note: when the array is multidimensional, if the array to be searched exists in a dimension, it cannot be found as follows:
var arr1 = [1,2,[3,4],[5,6],7] console.log(arr1.indexOf(7)) //4 console.log(arr1.indexOf(3)) //-1
14, lastIndexOf()
This method is also used to find the subscript value of an item in the array from right to left without changing the original array
Note: when the array is multidimensional, if the array to be searched exists in a dimension, it cannot be found as follows:
var arr1 = [1,2,[3,4],[5,6],7] console.log(arr1.lastIndexOf(7)) //4 console.log(arr1.lastIndexOf(3)) //-1
15, includes()
This method is used to find whether an item in the array exists and returns true or false.
Note: when the array is multidimensional, if the array to be searched exists in a dimension, it cannot be found as follows:
var arr1 = [1,2,[3,4],[5,6],7] console.log(arr1.includes(3)) //false