catalogue
5. splice() deletes multiple data and can add data
6. concat() connects multiple arrays
7. str.split() converts a string to an array
9. reverse() inverts the array
16,reduce(callback,initialValue)
17,redeuceRight(callback,initialValue)
1. push()
(1) Insert only one element
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>] <span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">push</span>(<span style="color:#116644">6</span>) <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[1,2,3,4,5,6]</span> <span style="color:#000000">consloe</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#Aa5500 "> / / 6 the return value is the length of the array</span></span></span>
(2) Insert multiple elements
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>, <span style="color:#116644">6</span>] <span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">push</span>(<span style="color:#116644">7</span>, <span style="color:#116644">8</span>, <span style="color:#116644">9</span>) <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[1,2,3,4,5,6,7,8,9]</span> <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#Aa5500 "> / / 9 the return value is the length of the array</span></span></span>
(3) Insert array
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>, <span style="color:#116644">6</span>] <span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">push</span>([<span style="color:#116644">7</span>, <span style="color:#116644">8</span>, <span style="color:#116644">9</span>]) <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[1,2,3,4,5,6,[7,8,9]]</span> <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#aa5500">//7</span></span></span>
(you can use deconstruction assignment to expand the array and insert... [7,8,9])
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.push(...[7, 8, 9]) console.log(arr);//[1,2,3,4,5,6,7,8,9] console.log(arr1);//9 </span></span>
(4) Add object
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>, <span style="color:#116644">6</span>]
<span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">push</span>({ <span style="color:#000000">id</span>: <span style="color:#116644">8</span>, <span style="color:#000000">name</span>: <span style="color:#116644">9</span>, <span style="color:#000000">age</span>: <span style="color:#116644">10</span> })
<span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[1,2,3,4,5,6,{ id: 8, name: 9, age: 10 }]</span>
<span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#aa5500">//7</span></span></span>2. pop() tail deletion
Only one can be deleted
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>, <span style="color:#116644">6</span>] <span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">pop</span>() <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[1,2,3,4,5]</span> <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#Aa5500 "> / / 6 returns the deleted element</span></span></span>
3. unshift() header
It is the same as tail insertion. Multiple can be inserted
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>, <span style="color:#116644">6</span>] <span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">unshift</span>(<span style="color:#116644">2</span>) <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[2,1,2,3,4,5,6]</span> <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#Aa5500 "> / / 7 returns the length of the array</span></span></span>
4. shift() header deletion
Like tail deletion, only one can be deleted
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">const</span> <span style="color:#0000ff">arr</span> <span style="color:#981a1a">=</span> [<span style="color:#116644">1</span>, <span style="color:#116644">2</span>, <span style="color:#116644">3</span>, <span style="color:#116644">4</span>, <span style="color:#116644">5</span>, <span style="color:#116644">6</span>] <span style="color:#770088">const</span> <span style="color:#0000ff">arr1</span> <span style="color:#981a1a">=</span> <span style="color:#000000">arr</span>.<span style="color:#000000">shift</span>() <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr</span>);<span style="color:#aa5500">//[2,3,4,5,6]</span> <span style="color:#000000">console</span>.<span style="color:#000000">log</span>(<span style="color:#000000">arr1</span>);<span style="color:#Aa5500 "> / / 1 returns deleted data</span></span></span>
5. splice() deletes multiple data and can add data
(1) When there is only one parameter
If the parameter is, delete the data with subscript
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6, 7] const arr1 = arr.splice(1) console.log(arr);//[1] console.log(arr1);//[2,3,4,5,6] returns the deleted array const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(3) console.log(arr);//[1,2,3] console.log(arr1);//[4,5,6]</span></span>
If the parameter is negative
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(-3) console.log(arr);//[1,2,3] console.log(arr1);//[4,5,6]</span></span>
Actually, it's easy to understand, as shown in the figure
(2) When there are two parameters
Indicates that n numbers are deleted from the specified subscript, and the array will not be intercepted when the second parameter is 0
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(1,3) console.log(arr);//[1,5,6] console.log(arr1);//[2,3,4]</span></span>
The same is true for negative numbers. Delete 3 numbers from the beginning of subscript - 3
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(-3, 3) console.log(arr);//[1,2,3] console.log(arr1);//[4,5,6]</span></span>
If both numbers are negative, they will not be intercepted successfully
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(-3, -1) console.log(arr);//[1,2,3,4,5,6] console.log(arr1);//[]</span></span>
(3) When there are three parameters
[1,3,6] indicates that the data is deleted from subscript 1 to subscript 3, and 6 is added, just like head inserting and tail inserting, multiple data can be added
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(1,3,6) console.log(arr);//[1,6,5,6] console.log(arr1);//[2,3,4] const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(1,3,6,7,8) //Start with the third parameter, followed by the added data console.log(arr);//[1,6,7,8,5,6] console.log(arr1);//[2,3,4]</span></span>
Negative numbers are actually easy to understand

<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6] const arr1 = arr.splice(-3, 2, 8) console.log(arr);//[1, 2, 3, 8, 6] console.log(arr1);//[4,5]</span></span>
6. concat() connects multiple arrays
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3] const arr1 = [4, 5, 6] const arr2 = [7, 8, 9] const arr3 = arr.concat(arr1,arr2) console.log(arr3);//[1,2,3,4,5,6,7,8,9]</span></span>
In ES6, deconstruction assignment can be used to complete this operation, and the effect is the same
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3] const arr1 = [4, 5, 6] const arr2 = [7, 8, 9] const arr3 = [...arr,...arr1,...arr2] console.log(arr3);//[1,2,3,4,5,6,7,8,9]</span></span>
7. str.split() converts a string to an array
<span style="background-color:#f8f8f8"><span style="color:#333333">const str = "hello"
const str1 = str.split("")
console.log(str1);//["h", "e", "l", "l", "o"]</span></span>The "" in split() is used to split the string, which means what to use to split the string, provided that the identification written in split() must exist in the string
<span style="background-color:#f8f8f8"><span style="color:#333333">const str = "h,e,l,l o"
const str1 = str.split(",")
console.log(str1);//["h", "e", "l", "l o"]</span></span>8. sort() sort
(1) Default sort
Sort in the form of string, that is, only the leftmost number is recognized
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1, 5, 4, 3, 12, 32, 6, 7, 98, 111]
console.log(arr.sort()); //[1, 111, 12, 3, 32, 4, 5, 6, 7, 98]
//Simple example
console.log("111">"12") //false</span></span>(2) Sort from small to large
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 5, 4, 3, 12, 32, 6, 7, 98, 111] const arr2 = arr.sort((a, b) => a - b ) console.log(arr2); //[1, 3, 4, 5, 6, 7, 12, 32, 98, 111]</span></span>
(3) Sort from large to small
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 5, 4, 3, 12, 32, 6, 7, 98, 111] const arr2 = arr.sort((a, b) => b - a ) console.log(arr2); //[111, 98, 32, 12, 7, 6, 5, 4, 3, 1]</span></span>
9. reverse() inverts the array
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5] const arr2 = arr.reverse() console.log(arr2);//[5,4,3,2,1]</span></span>
10. slice() intercepts array
(1) When there is only one parameter
It means to intercept from the subscript of that array, slice(2), and intercept from the subscript of 2
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5] const arr2 = arr.slice(2) console.log(arr2);//[3,4,5] returns the intercepted array</span></span>
If it's negative
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5] const arr2 = arr.slice(-2) console.log(arr2);//[4,5]</span></span>
(2) When there are two parameters
[2,4) indicates that it starts from subscript 2 and ends before subscript 4. If 5 is not obtained, it is the data from subscript 2 to subscript 3. Here is the start position to end position
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5] const arr2 = arr.slice(2, 4) console.log(arr2);//[3,4]</span></span>
Negative words
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5] const arr2 = arr.slice(-3, -1) console.log(arr2);//[3,4]</span></span>
Summarize the differences between slice and slice
(1) splice is the deleted array (the deleted array is returned), slice is the intercepted array (the returned value is the intercepted array)
(2) In slice (n, m, k), n is the start position, M is the deletion length, k is the inserted data, n is the start position and M is the end position in slice(n,m)
(3) splice can pass three parameters, slice can only pass two
11,forEach(callback)
Traverse the array. The callback function inside has three parameters. Value is the current index value, index is the current index, and array is the original array. The three parameters can be written optionally without writing all three
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5]
arr.forEach((value, index, array) => {
console.log(`value:${value} index:${index} array:${array}`);
})
// value:1 index:0 array:1,2,3,4,5
// value:2 index:1 array:1,2,3,4,5
// value:3 index:2 array:1,2,3,4,5
// value:4 index:3 array:1,2,3,4,5
// value:5 index:4 array:1,2,3,4,5</span></span>It can process the data in the array
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5]
arr.forEach((value, index, array) => {
console.log(`value:${value * 2}`);
})
// value:2
// value:4
// value:6
// value:8
// value:10</span></span>Note the problem of return value. forEach has no return value, which will affect the original array when processing data
<span style="background-color:#f8f8f8"><span style="color:#333333">var arr = [1,2,3,4];
var res = arr.forEach((item,index,arr)=>{
arr[index] = item * 2;
return arr
})
console.log(arr); // [2,4,6,8]
console.log(res); // undefined </span></span>12,map(callback)
Mapping array means that you can return a new array with three parameters. Value is the current index value, index is the current index, and array is the original array. The traversal process and result are exactly the same as forEach
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5]
arr.map((value, index, array) => {
console.log(`value:${value} index:${index} array:${array}`);
})
// value:1 index:0 array:1,2,3,4,5
// value:2 index:1 array:1,2,3,4,5
// value:3 index:2 array:1,2,3,4,5
// value:4 index:3 array:1,2,3,4,5
// value:5 index:4 array:1,2,3,4,5</span></span>The difference is that map() has a return value and can return a new array. Of course, it will change when processing the original array
<span style="background-color:#f8f8f8"><span style="color:#333333">var arr1 = [1, 2, 3, 4];
var res1 = arr1.map((item, index, arr) => {
item = item * 3;
return item;
})
console.log(arr1); // [1,2,3,4]
console.log(res1); // [3,6,9,12]</span></span>13,filter(callback)
Filter the array. The return value is the array that meets the conditions, including two parameters. Value is the current index value and index is the current index value
<span style="background-color:#f8f8f8"><span style="color:#333333 "> / / returns an odd number
const arr = [1, 2, 3, 4, 5, 6, 7]
const newArr1 = arr.filter(value => {
return value % 2 !== 0
})
//Introduction writing method
const newArr2 = arr.filter(value => value % 2 !== 0)
console.log(newArr1);//[1,3,5,7]
console.log(newArr2);//[1,3,5,7]</span></span>14,every(callback)
Judge whether all the data in the array meet the conditions according to the conditions. If so, return true; otherwise, return false
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6, 7] const arr1 = arr.every(value => value < 3) const arr2 = arr.every(value => value < 8) console.log(arr1);//false console.log(arr2);//true</span></span>
15,some(callback)
Judge whether one of the data in the array meets the condition according to the condition. If it meets the condition, it returns true; otherwise, it returns false
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 6, 7] const arr1 = arr.some(value => value < 3) const arr2 = arr.some(value => value > 8) console.log(arr1);//true console.log(arr2);//false</span></span>
16,reduce(callback,initialValue)
Iterate over all items of the array, accumulator, and merge each value in the array (from left to right) to finally calculate into one value
There are four parameters in the callback
(1) previousValue required -- the value returned by the callback called last time, or the initial value provided (initialValue)
(2) currentValue is required -- the array item currently being processed in the array
(3) Index optional -- the index value of the current array item in the array
(4) Array optional -- original array
initialValue: optional -- initial value
Implementation method: when the callback function is executed for the first time, preValue and curValue can be one value. If initialValue is provided when calling reduce(), the first preValue is equal to initialValue and curValue is equal to the first value in the array; If initialValue is not provided, preValue is equal to the first value in the array
When there is no initial value
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5]
const num = arr.reduce((preValue, curValue) => {
return preValue + curValue
})
console.log(num);//15</span></span>When there is an initial value
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5]
const num = arr.reduce((preValue, curValue) => {
return preValue + curValue
},10)
console.log(num);//25</span></span>The above calculation is only the primary use of reduce. Here are some advanced examples
<span style="background-color:#f8f8f8"><span style="color:#333333 "> / / count times
let arr = [1, 2, 3, 4, 3, 2, 1, 5, 6, 5, 3, 4, 2, 4, 1]
let arrResult1 = arr.reduce((pre, cur) => {
if (cur in pre) {
pre[cur]++
} else {
pre[cur] = 1
}
return pre
}, {})//Equivalent to pre = {}
console.log(arrResult1);//{1: 3, 2: 3, 3: 3, 4: 3, 5: 2, 6: 1}</span></span>What needs attention here is the use of objects
<span style="background-color:#f8f8f8"><span style="color:#333333">const person={}
person[1]=2
console.log(perosn)//{1: 2}</span></span><span style="background-color:#f8f8f8"><span style="color:#333333 "> / / array de duplication
let arr = [1, 2, 3, 4, 3, 2, 1, 5, 6, 5, 3, 4, 2, 4, 1]
let arrResult2 = arr.reduce((pre, cur) => {
if (!pre.includes(cur)) {
pre.push(cur)
}
return pre
}, [])//Equivalent to pre = []
console.log(arrResult2);//[1, 2, 3, 4, 5, 6]</span></span>17,redeuceRight(callback,initialValue)
The function is the same as that of reduce(), except that reducereight() accumulates the array items in the array from the end of the array to the front
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5]
const num = arr.reduce((preValue, curValue) => {
return preValue + curValue
})
console.log(num);//15</span></span>18,indexOf()
Find the index value of an element. If there is a duplicate, the first found index value will be returned. If it does not exist, then - 1 will be returned
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 3] const num = arr.indexOf(3) const num2 = arr.indexOf(9) console.log(num);//2 console.log(num2);//-1</span></span>
19,lastIndexOf()
The function of indexOf() is the same, except that it is searched from back to front
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5, 3] const num = arr.lastIndexOf(3) const num2 = arr.lastIndexOf(9) console.log(num);//5 console.log(num2);//-1</span></span>
20,Array.from()
To turn a pseudo array into an array is to convert it into an array as long as it has a length
<span style="background-color:#f8f8f8"><span style="color:#333333">const str = "123456"
console.log(Array.from(str));
const obj = { 0: 1, 1: 2, length: 2 }
console.log(Array.from(obj));</span></span>When converting an array, you must add length to it
21,Array.of()
Converts a set of values into an array, similar to declaring an array
<span style="background-color:#f8f8f8"><span style="color:#333333">const str = '11' console.log(Array.of(str))// ['11']</span></span>
22,copyWithin()
Within the current array, copying the array at the specified position to another position will overwrite the original array item and return the current array
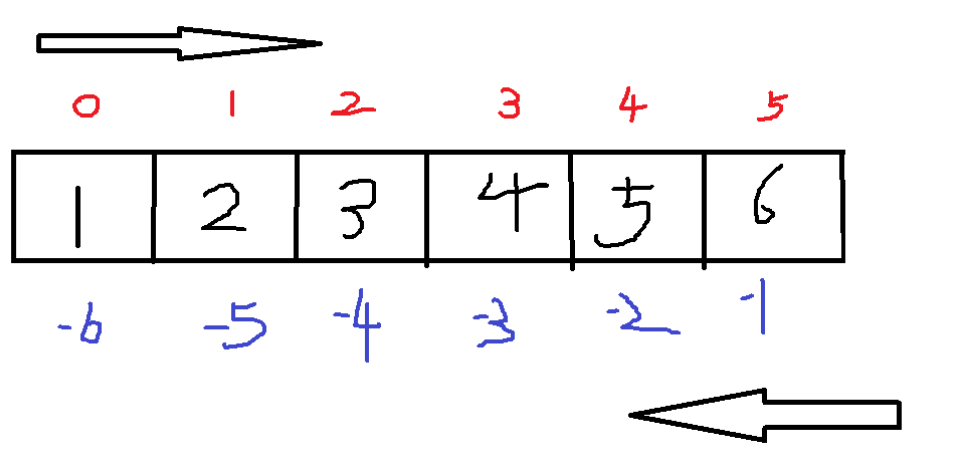
target -- required index to replace array items from this position
start -- the optional index reads the array item from this position, and the default is 0 If it is negative, it is read from right to left.
end -- optional array item indexed to this position to stop reading. The default is array Length. If it is negative, it indicates the reciprocal
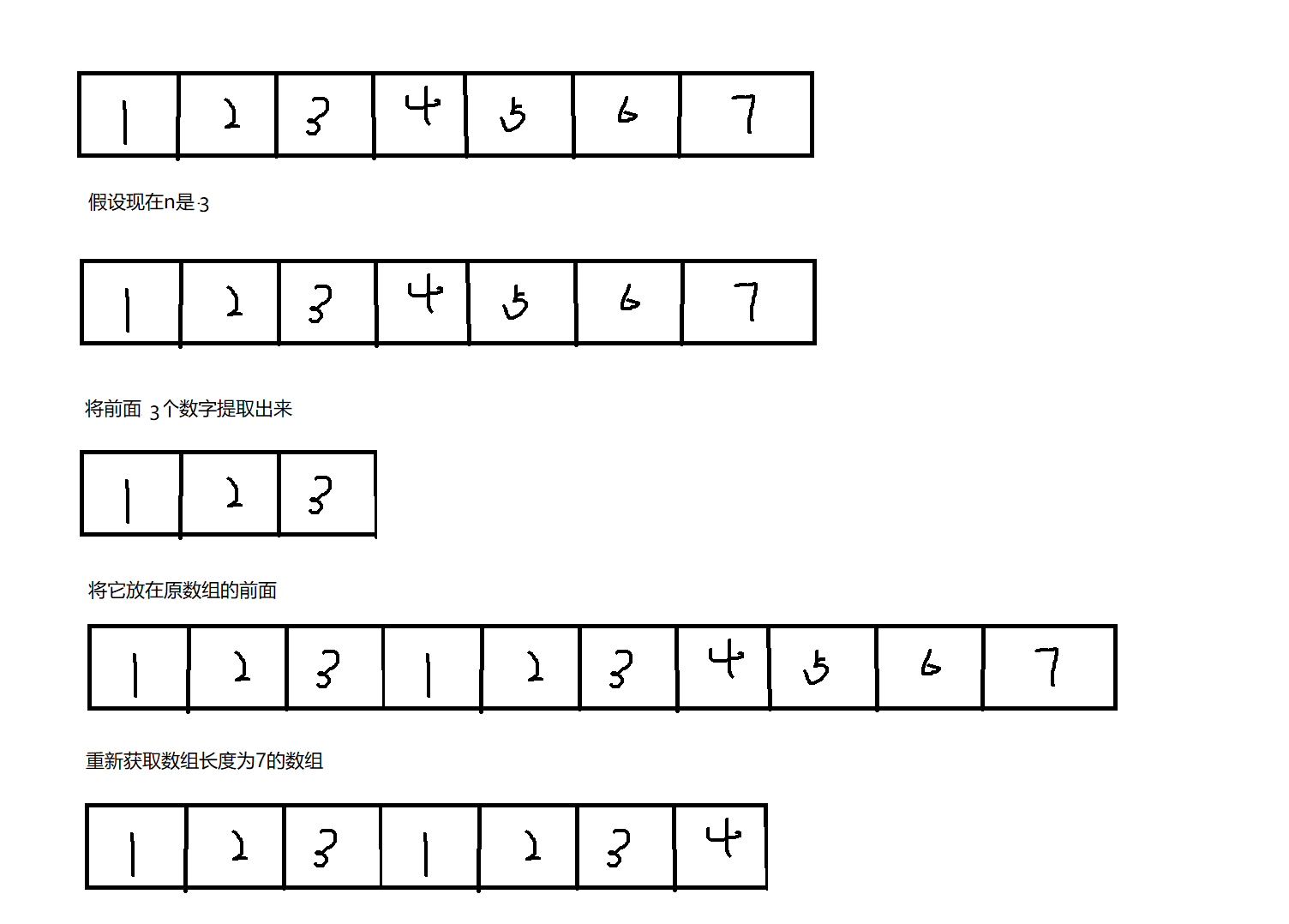
(1) When there is only one parameter
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1, 2, 3, 4, 5, 6, 7] let arr1 = arr.copyWithin(3) console.log(arr1) // [1, 2, 3, 1, 2, 3, 4]</span></span>
It's not hard to understand

The result can be obtained by oral calculation. For example, if the parameter is 5, the answer is [1,2,3,4,5,1,2]
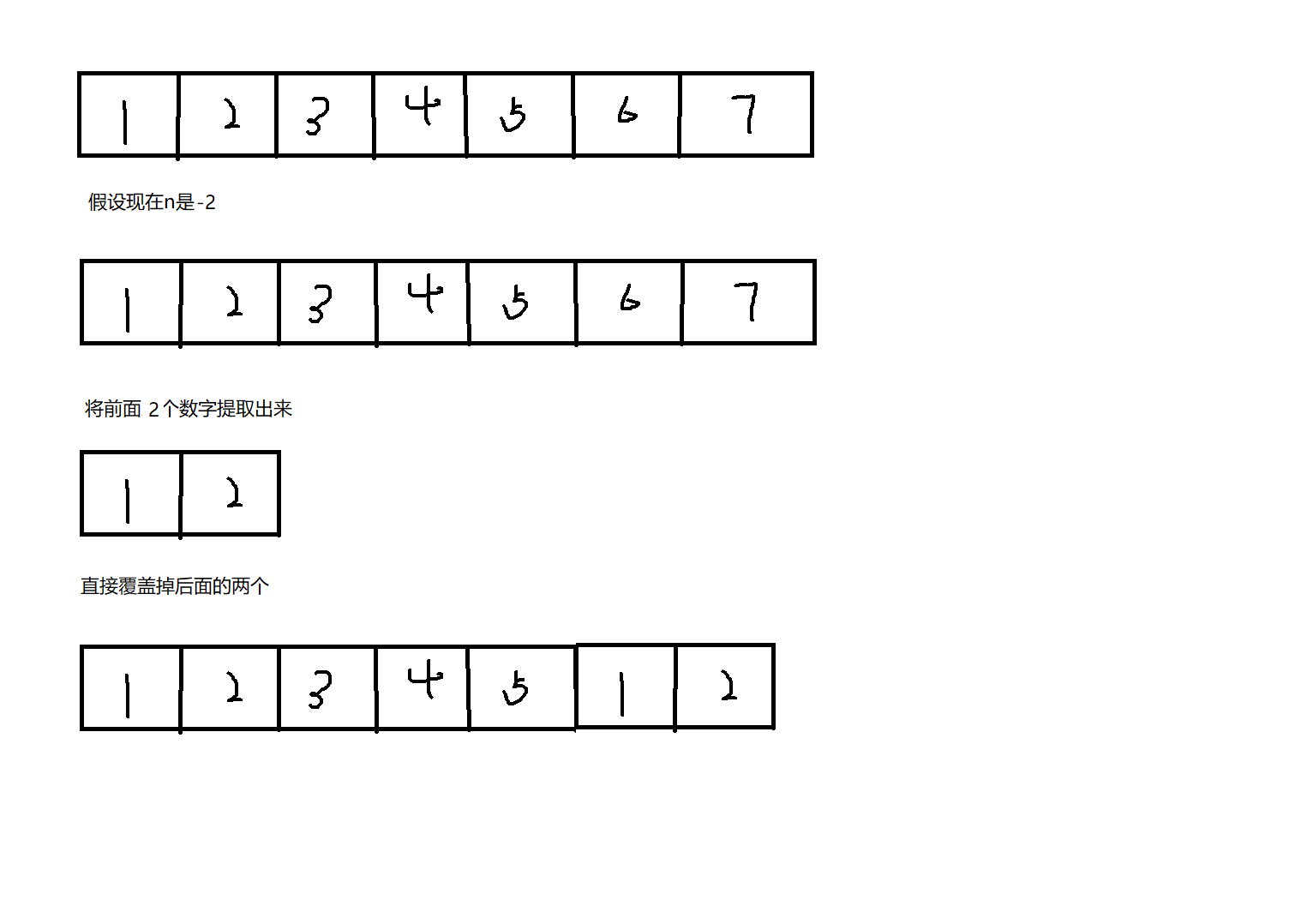
Of course, it is not difficult to understand when the parameter is negative

Assuming that the parameter is - 4, the answer is [1,2,3,1,2,3,4], take several covers
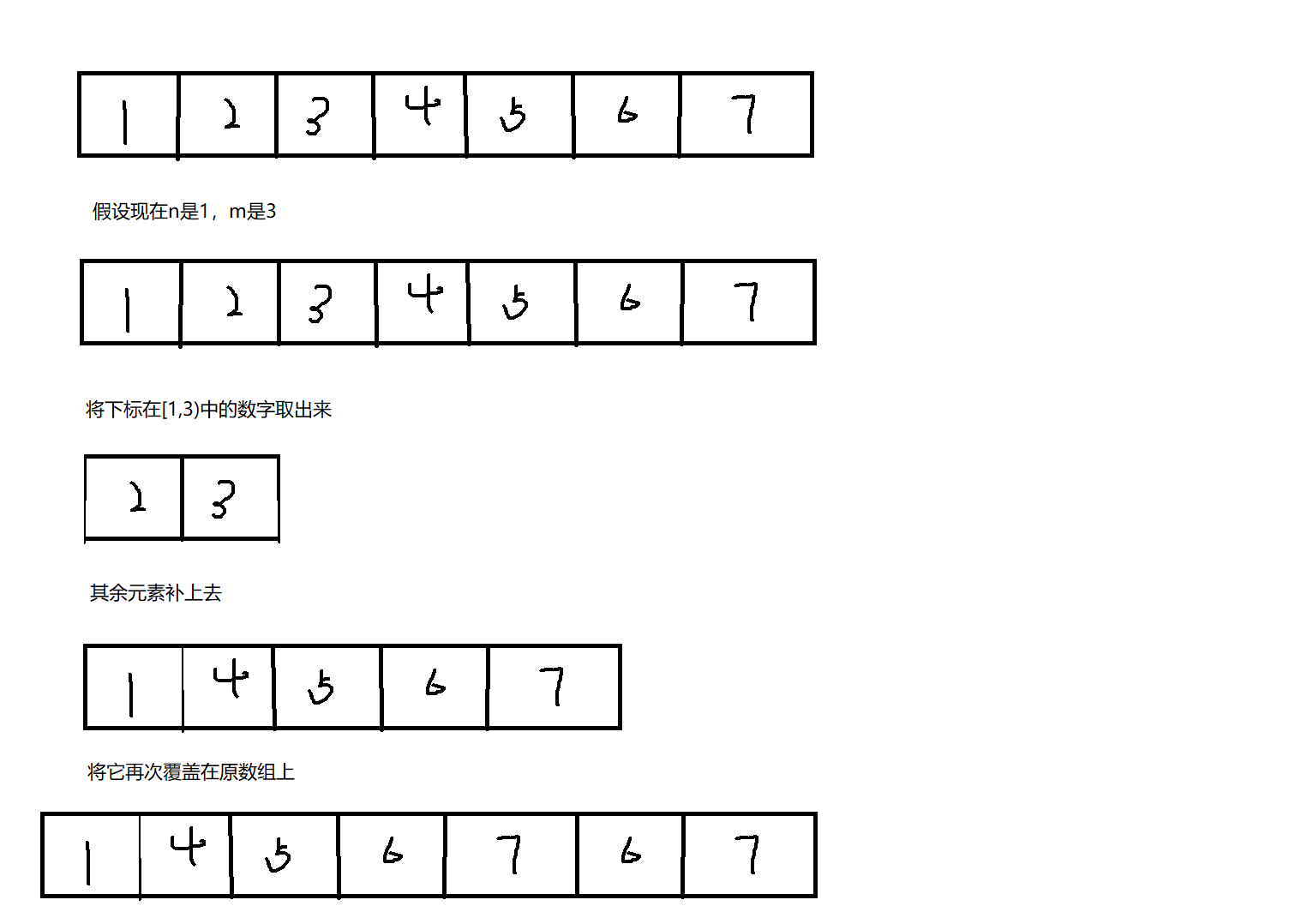
(2) When there are two parameters
The first parameter is the start position and the second parameter is the end position. Assuming n=1 and m=3, it means to replace from 2. The replaced elements start from 4 and replace [2,3] with [4,5]
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1, 2, 3, 4, 5, 6, 7] let arr2 = arr.copyWithin(1, 3) console.log(arr2) // [1, 4, 5, 6, 7, 6, 7]</span></span>
If you understand it simply and rudely

Now you can also practice. Suppose n is 2 and m is 5, the answer is [1,2,6,7,5,6,7]
However, if n=5 and m=2, this method is not easy to use. We still have to use the above method. N is 5, that is, replace from 6. The replaced element is 3. Replace [6,7] with [3,4]. The answer is [1,2,3,4,5,3,4]
(3) When there are three parameters
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1, 2, 3, 4, 5, 6, 7] let arr3 = arr.copyWithin(1, 2, 4) console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]</span></span>
After the above foreshadowing, this is easy to explain. When the target is 2 with subscript 1, when the array is replaced, the subscript starts from 2 to 3 [3,4], covers [2,3], and the answer is [1,3,4,4,5,6,7]
23,find(callback)
The first eligible array member was found
The parameters are value, index and array. It's a cliche
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1, 2, 3, 4, 5, 6, 7, 1, 2] const arr1 = arr.find(value => value > 4) console.log(arr1);//5</span></span>
24,findIndex(callback)
Find the index value of the first eligible array member
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1, 2, 3, 4, 5, 6, 7, 1, 2] const arr1 = arr.findIndex(value => value > 4) console.log(arr1);//4</span></span>
25,fill()
Use the given value to fill an array. After filling, the original array will be changed
(1) When there is only one parameter
Fill and replace all the data in the array
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 1, 1, 1, 1] const arr2 = arr.fill(5) console.log(arr2); //[5,5,5,5,5]</span></span>
(2) When there are two parameters
Start with the second parameter and replace all subsequent fills
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 1, 1, 1, 1] const arr2 = arr.fill(5, 2) console.log(arr2//[1,1,5,5,5]</span></span>
(3) When there are three parameters
All numbers between the beginning of the second parameter and the end of the third parameter are filled and replaced
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 1, 1, 1, 1] const arr2 = arr.fill(5, 2, 4) console.log(arr2);//[1,1,5,5,1]</span></span>
26,includes()
There are many ways to judge whether a given value is included in a number
<span style="background-color:#f8f8f8"><span style="color:#333333">const arr = [1, 2, 3, 4, 5] const arr2 = arr.includes(3) console.log(arr2);//true</span></span>
27 arr.keys()
Key name of traversal array
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1,2,3,4]
let arr2 = arr.keys()
for (let key of arr2) {
console.log(key); // 0,1,2,3
}</span></span>28 arr.values()
Traverse array key values
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1,2,3,4]
let arr1 = arr.values()
for (let val of arr1) {
console.log(val); // 1,2,3,4
}</span></span>29 arr.entries()
Traverse the key names and values of the array
<span style="background-color:#f8f8f8"><span style="color:#333333">let arr = [1,2,3,4]
let arr1 = arr.entries()
for (let e of arr1) {
console.log(e); // [0,1] [1,2] [2,3] [3,4]
}</span></span>summary
1. Contains no parameters
(1)pop()
(2)shift()
(3)sort()
(4)reverse()
(5)keys()
(6)values()
(7)entries()
2. Contains a parameter
(1) Push (parameter)
(2) Unshift (parameter)
(3) Splice (start position)
(4) Slice (start position)
(5) Indexof (index value)
(6) LastIndexOf (index value)
(7) Array.from (string)
(8) Array.of (string)
(9) Includes (parameter)
(10) Fill (data)
(11) Copywithin (replaced data)
3. Contains two parameters
(1) Splace (start position, length)
(2) Slice intercepts [start position, end position]
(3) Fill (data, starting position)
(4) Copywithin (replaced data, starting position)
4. Contains three parameters
(1) Splice (start position, end position, inserted element)
(2) Fill (data, start position, end position)
(3) Copywithin (replaced data, start position, end position)
5. Contains multiple parameters
(1) Concat (parameter 1, parameter 2, parameter 3,...)
6. Include callback function
(1)forEach()
(2)map()
(3)filter()
(4)every()
(5)some()
(6)reduce()
(7)reduceRight()
(8)find()
(9)findIndex()