BOM overview
concept
BOM: browser object model, which provides objects that interact with browser windows independently of content. The core object is window.
Difference between DOM and BOM
- DOM: document object model. A document is a DOM tree. html is the root of the tree. Tags, tag attributes and text in tags are all nodes of the book. The core object is document.
- BOM: browser object model. It can interact with the browser independently of the content. The core object is window.
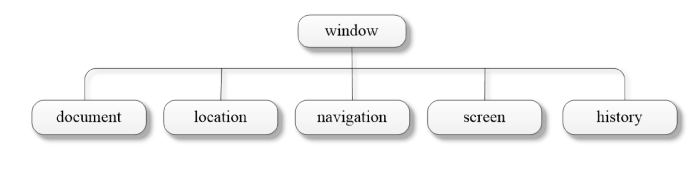
BOM composition

supplement
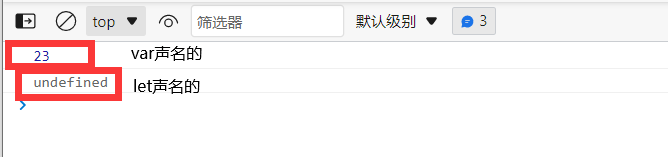
The global variable of var can be attached to window as the attribute of window.
The global variable of let life cannot be attached to window as the attribute of window.
give an example:
var boyAge=23;
let girlAge=45;
console.log(window.boyAge)
console.log(window.girlAge)

window object
onload event
- onload: is a window (page) loading event. When the document content (including images, script files, CSS files, etc.) is fully loaded, this event will be triggered and the event handling function corresponding to this event will be called.
window.onload=function(){
alert('Page load event')
}
perhaps
window.addEventListener('load',function(){
alert('Page load event')
})
onresize event
- onresize: when the window size is adjusted, the window is triggered onresize event, call the event handler function.
window.onresize=function(){
alert('The window size has changed')
}
perhaps
window.addEventListener('resize',function(){
alert('The window size has changed')
})
timer
setTimeout() and clearTimeout()
- setTimeout(): call a function or execute a piece of code after the specified millisecond count.
var test=function(){
console.log('hello')
}
window.setTimeout(test,5000)//Wait 5 seconds and execute it again, only once

- clearTimeout(): stop the setTimeout timer
var test=function(){
console.log('hello')
}
window.setTimeout(test,5000)
clearTimeout(test)//Stop setTimeout timer

setInterval() and clearInterval()
- setInterval(): calls a function or executes a piece of code in a specified period (in milliseconds).
var test=function(){
console.log('hello')
}
window.setInterval(test,2000)//Execute every two seconds and call the function repeatedly

- clearInterval(): cancels the setInterval timer.
window.clearInterval(test)
JS execution mechanism
summary
- A major feature of JavaScript language is single thread, that is, you can only do one thing at a time.
- Single thread means that all tasks need to be queued, and the next task will be executed only after the previous task is completed. The problem caused by this is: if JS is executed for a long time, it will cause the rendering of the page to be inconsistent, resulting in the feeling of page rendering loading blocking.
- In order to solve this problem, using the computing power of multi-core CPU, HTML5 proposes the Web Worker standard, which allows JavaScript scripts to create multiple threads. Thus, synchronization and asynchrony appear in JS.
Synchronous and asynchronous tasks
- Synchronization task:
Synchronization tasks are executed on the main thread to form an execution stack. - Asynchronous task: the asynchrony of JS is realized through callback function. Asynchronous tasks are in the task queue. Generally speaking, asynchronous tasks have the following three types:
- Common events, such as click Resize et al
- Resource loading, such as load Error et al
- Timer, including setinterval SetTimeout, etc
console.log(1)//synchronization
setTimeout(function(){
console.log(2)//asynchronous
},0
console.log(3)//synchronization
Specific implementation process
- Execute the synchronization task in the stack first
- Asynchronous tasks are placed in the task queue
- After all synchronous tasks in the execution stack are executed, the system will read the asynchronous tasks in the task queue in order.
Stack: first in and last out; Queue: first in, first out.
give an example:
console.log(1)//Synchronization task
setTimeout(function(){
console.log(2)//Asynchronous task
},0)
console.log(3)//Synchronization task
result:
! [insert picture description here]( https://img-blog.csdnimg.cn/af550894c34b4bf48d700f5b4e369173.png?x -oss-process=image/watermark,type_ d3F5LXplbmhlaQ,shadow_ 50,text_ Q1NETiBA55Sc55Sc6YW355uW,size_ 20,color_ FFFFFF,t_ 70,g_ se,x_ sixteen
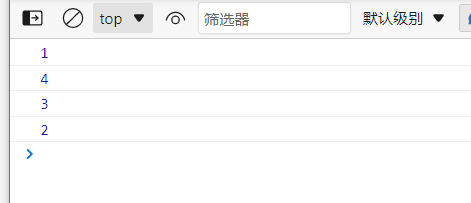
console.log(1)
//If the time in the queue is the same, the first in and first out of the queue
setTimeout(function(){
console.log(2)
},2000)
setTimeout(function(){
console.log(3)
},2000)
console.log(4)

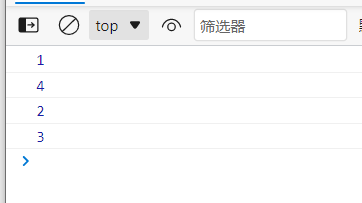
console.log(1)
//The time in the queue is different, and the first in time is the first out
setTimeout(function(){
console.log(2)
},3000)
setTimeout(function(){
console.log(3)
},2000)
console.log(4)