Top
Foreword: The previous project used JsPlumb, a drag-and-drop flowchart technology from the Web, which is not really difficult, but it feels good to share some flash-like effects made with HTML in the project.
Jsplumb website: https://jsplumbtoolkit.com
GitHub: https://github.com/sporritt/jsplumb/
1. Effect Diagram Display
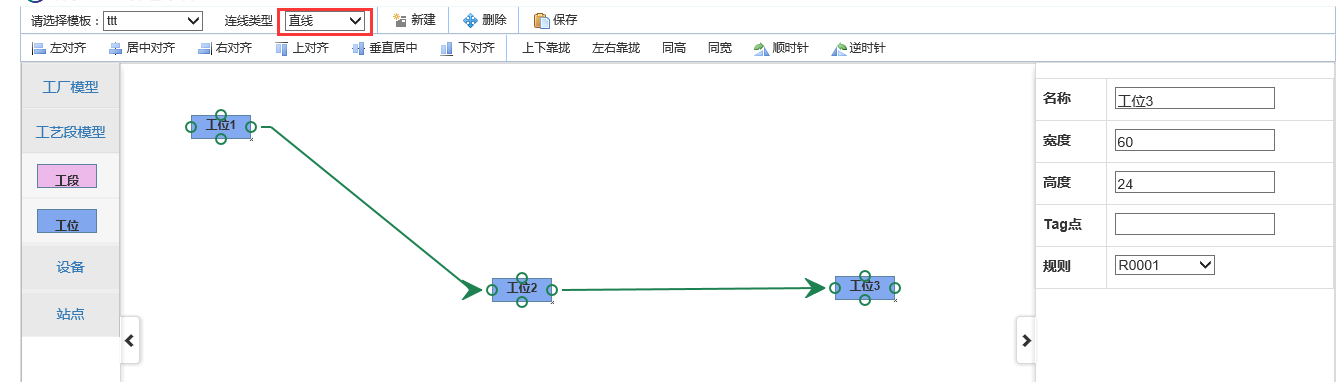
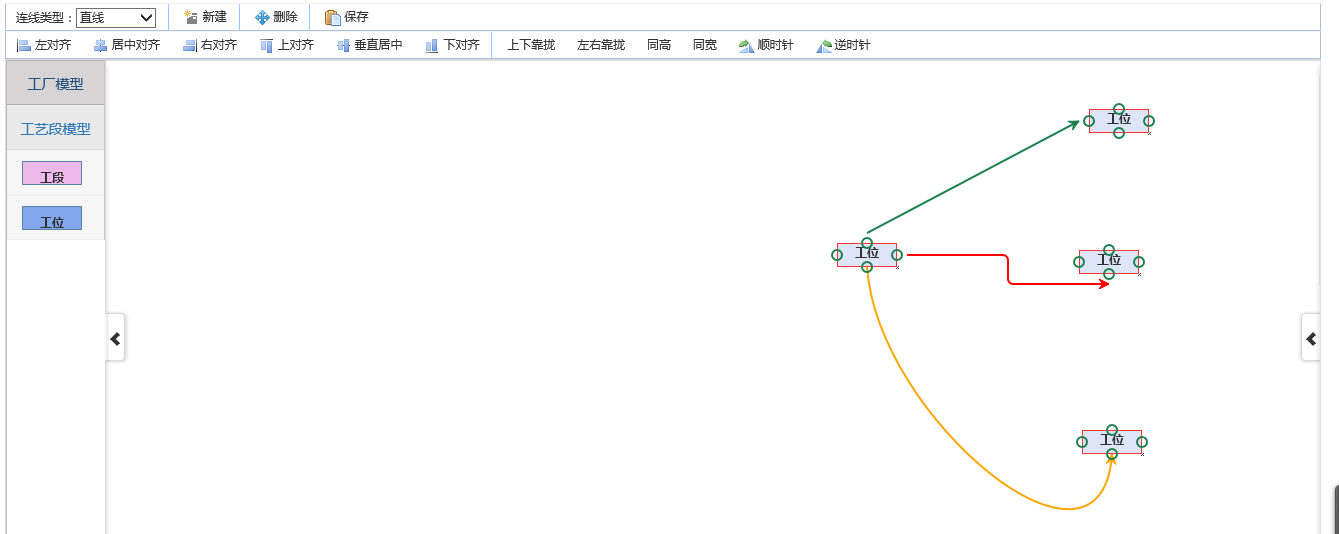
1. Drag elements from left to middle area, then connect

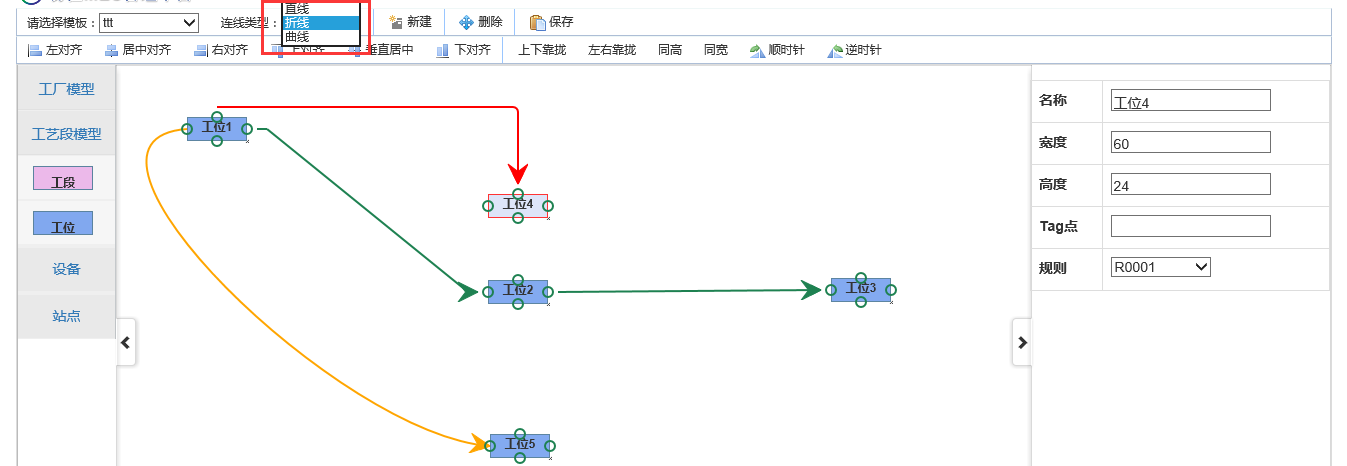
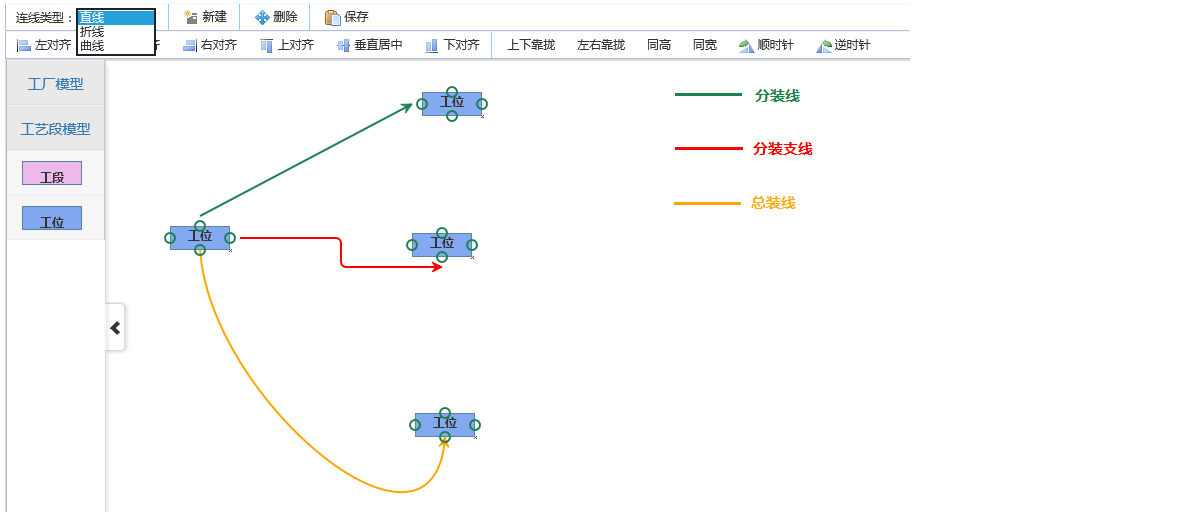
2. Connection type can be customized: here defined as straight line, polyline, curve.In actual projects, we define as Sub-assembling line, Sub-assembling branch line, total assembling line, etc. according to business

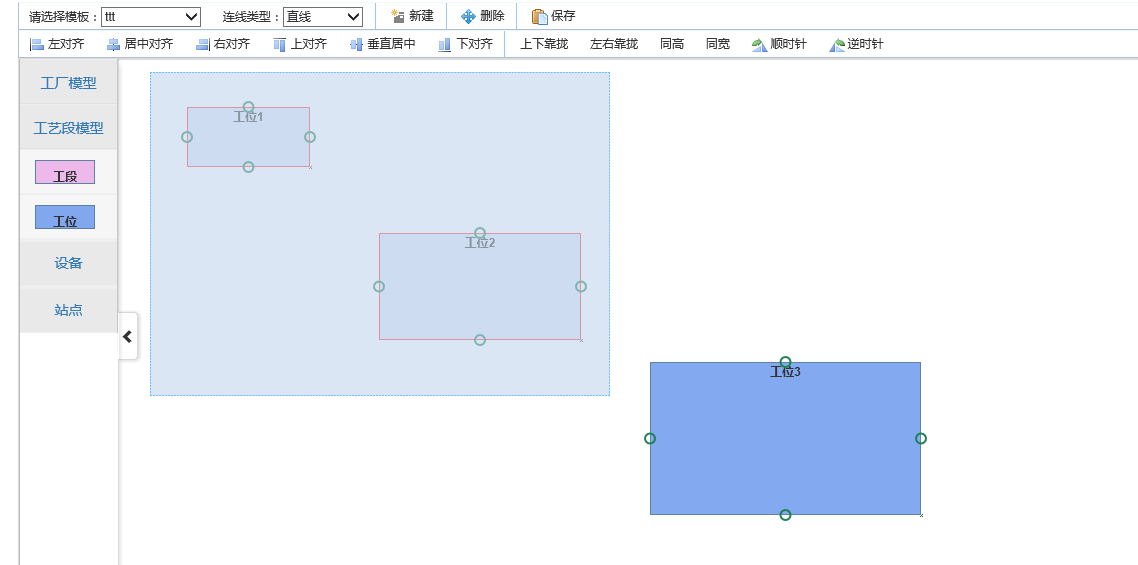
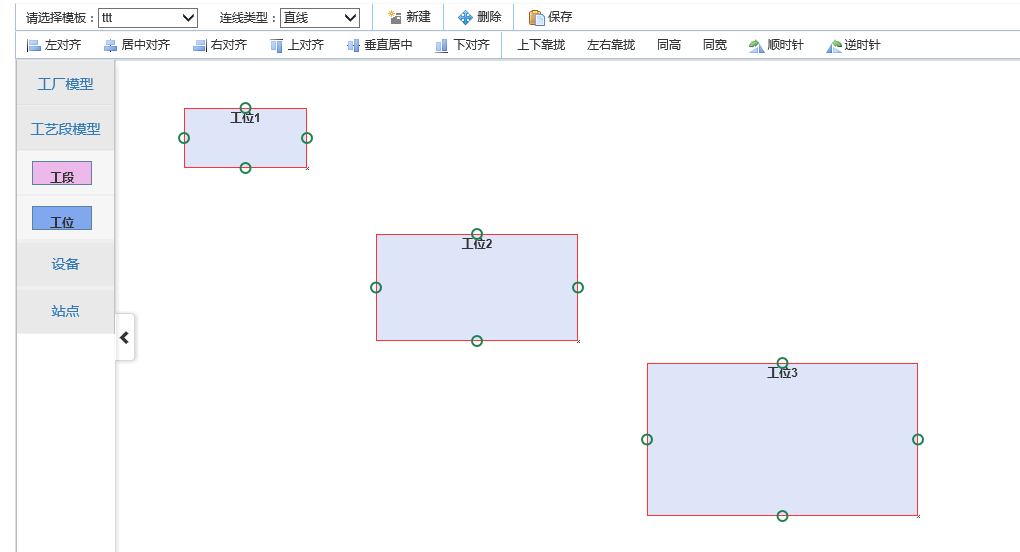
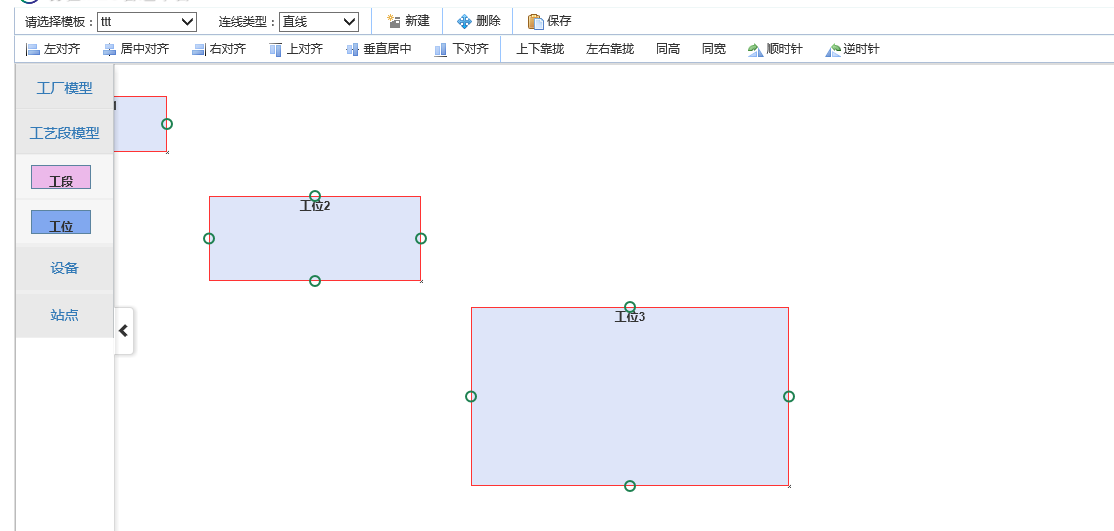
3. Mouse drag area selects elements, and the selected elements are dragged uniformly.



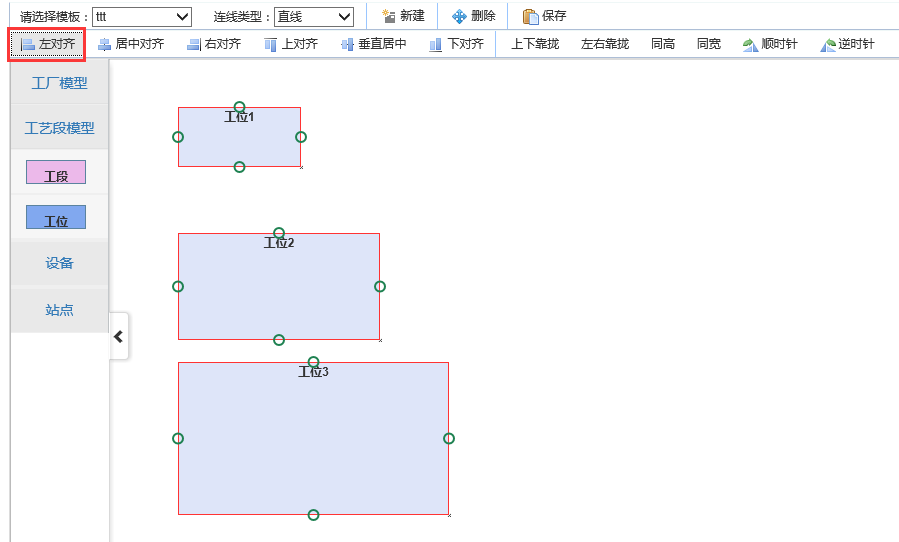
4. Align the selected elements to the left.

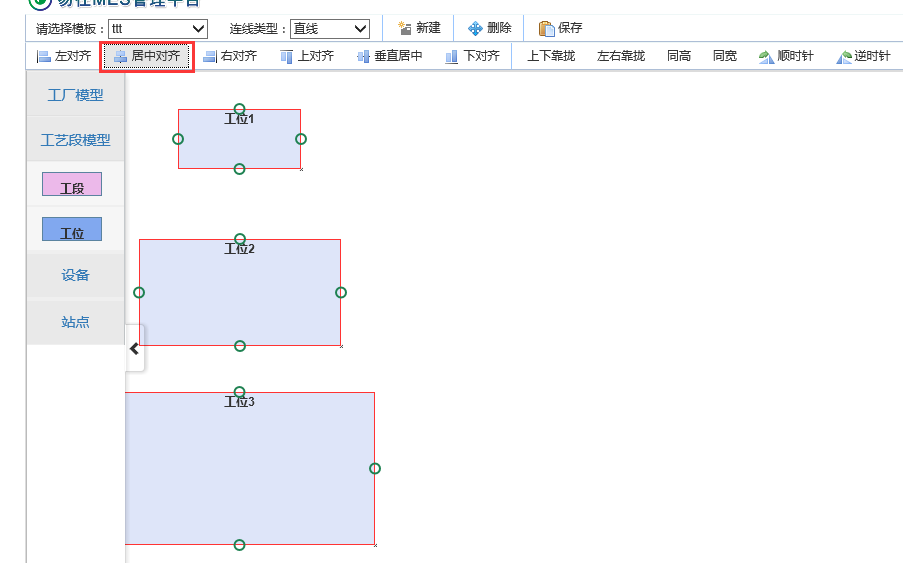
5. Centering the selected elements

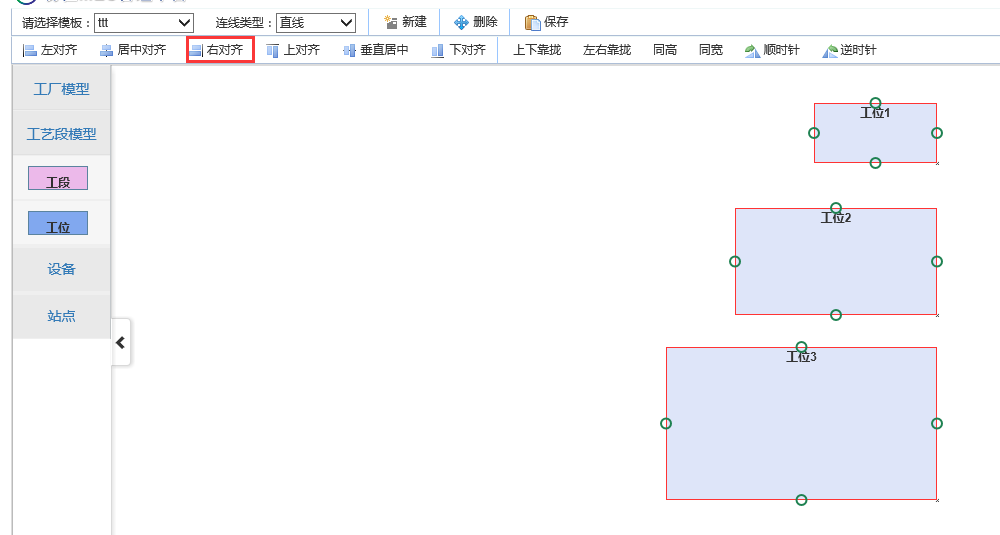
6. Right alignment

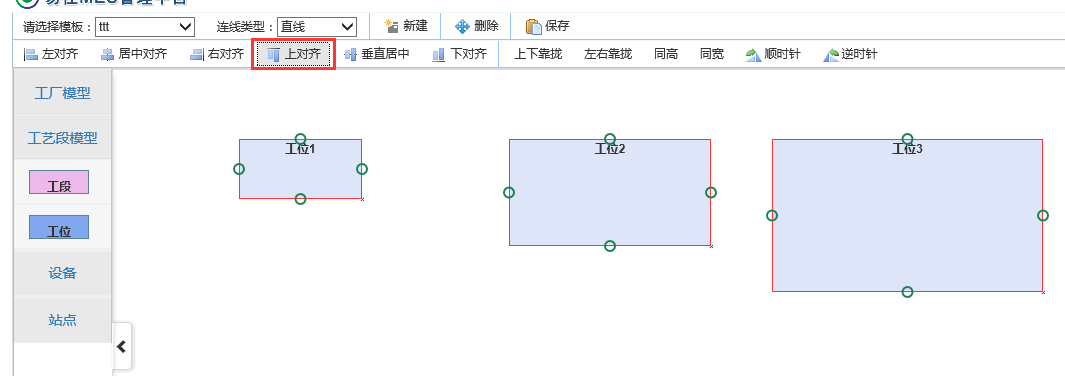
7. Alignment Up

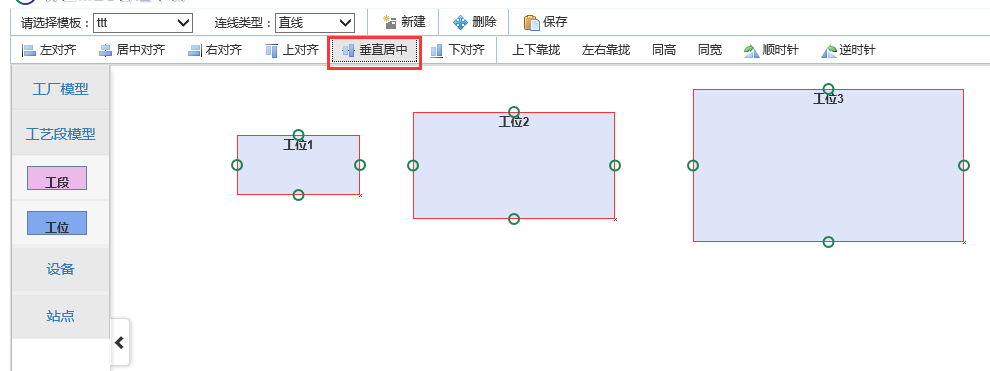
8. Vertical Center Alignment

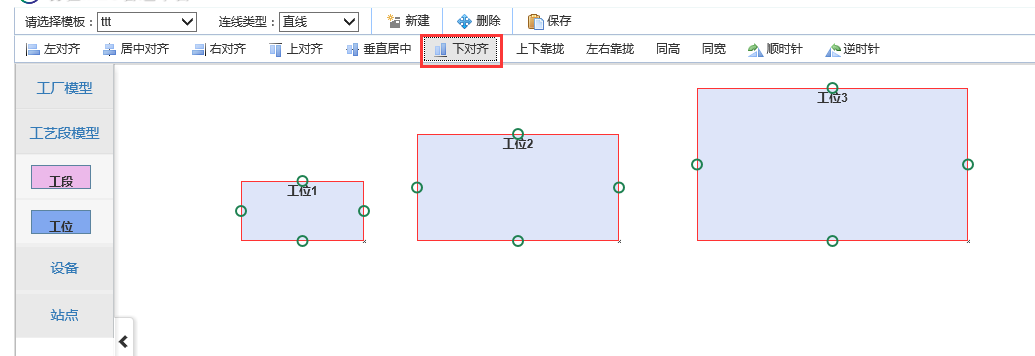
9. Bottom alignment

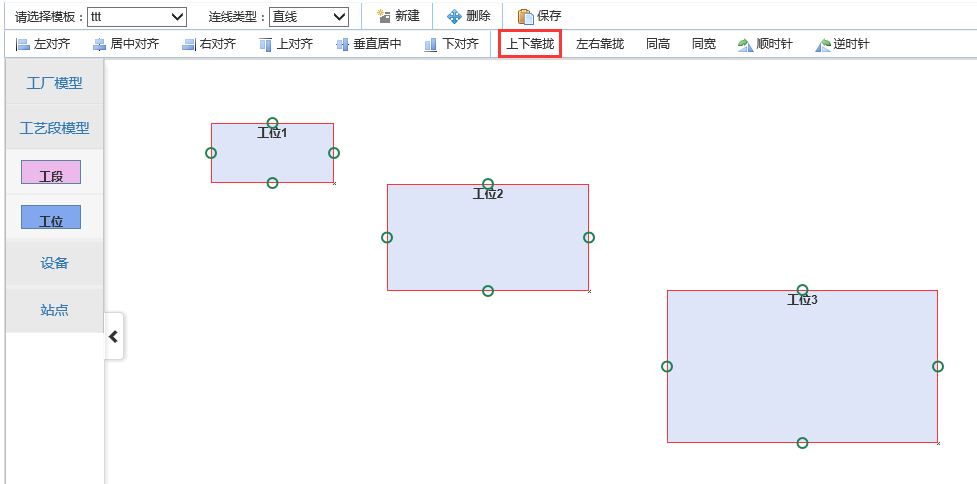
10. Bring the first selected element up and down

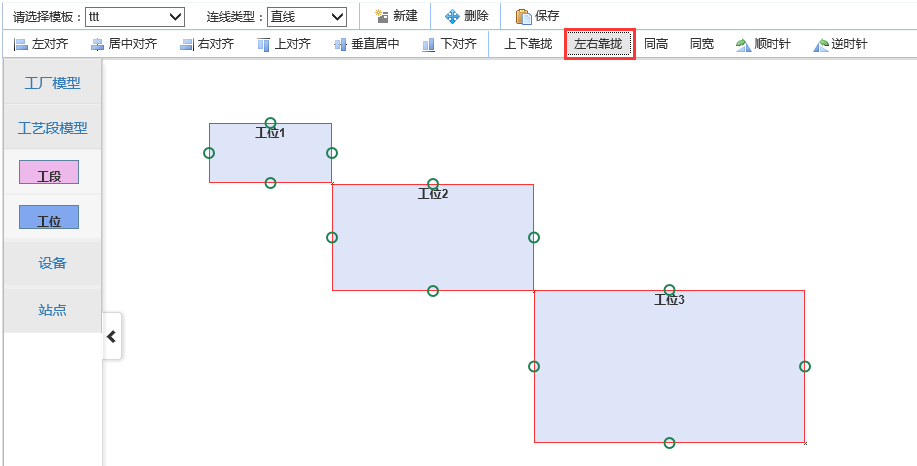
11. Bring together left and right according to the first selected element

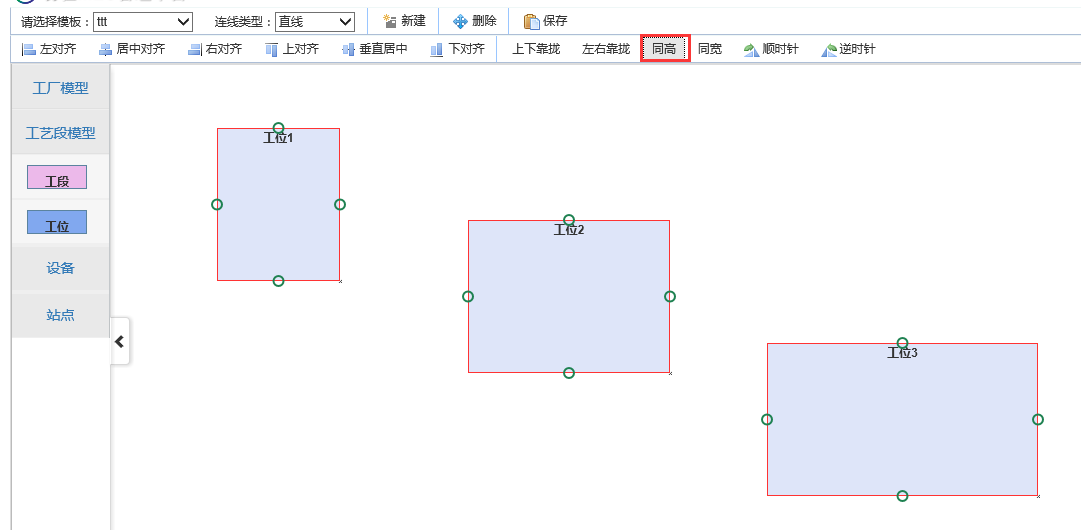
12. Depending on the height of the first selected element

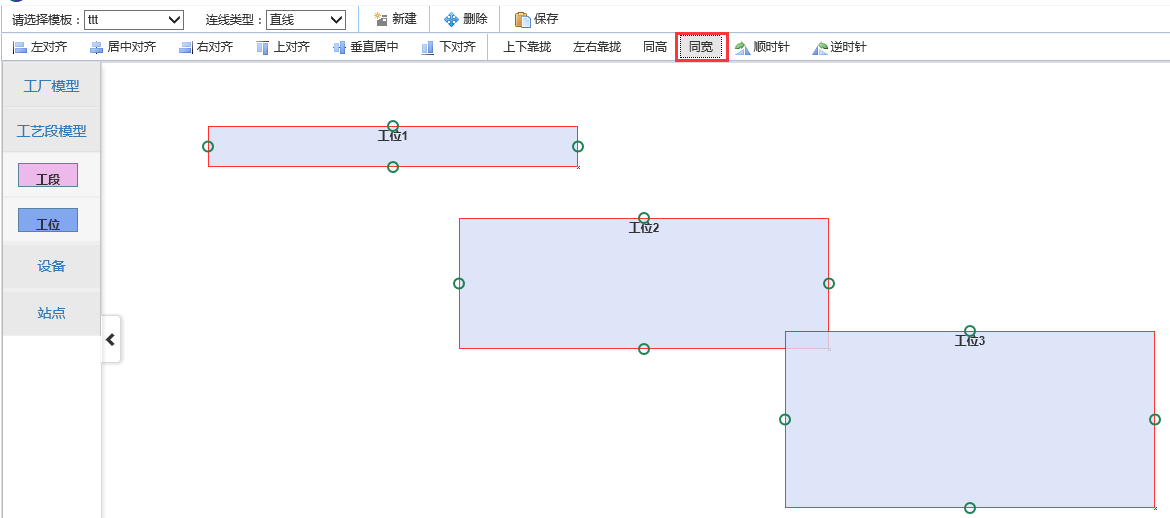
13. Based on the width of the first selected element

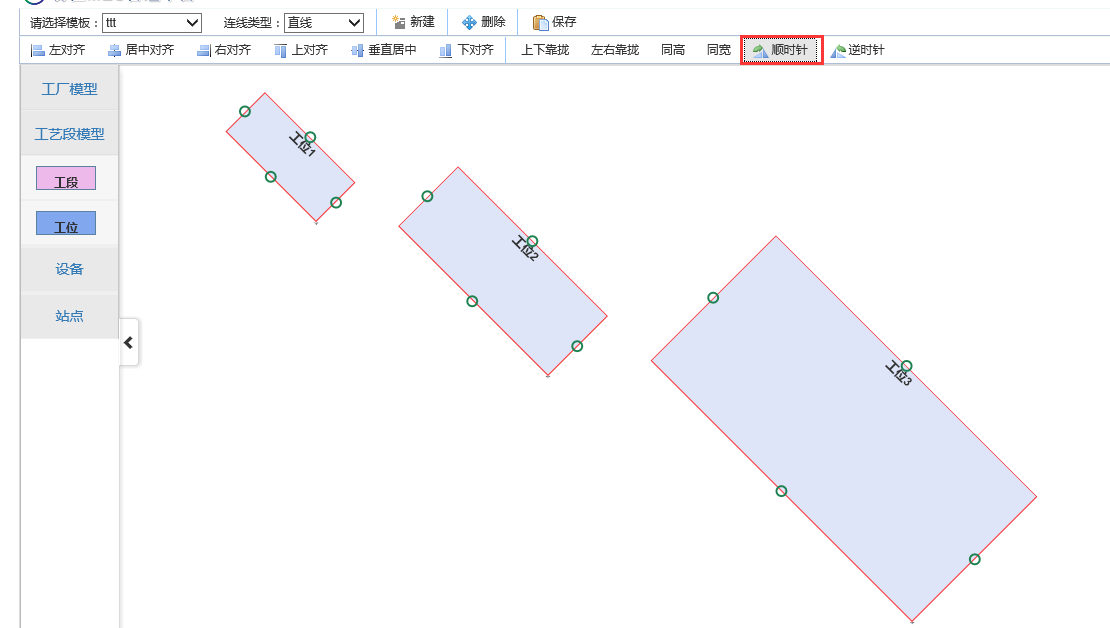
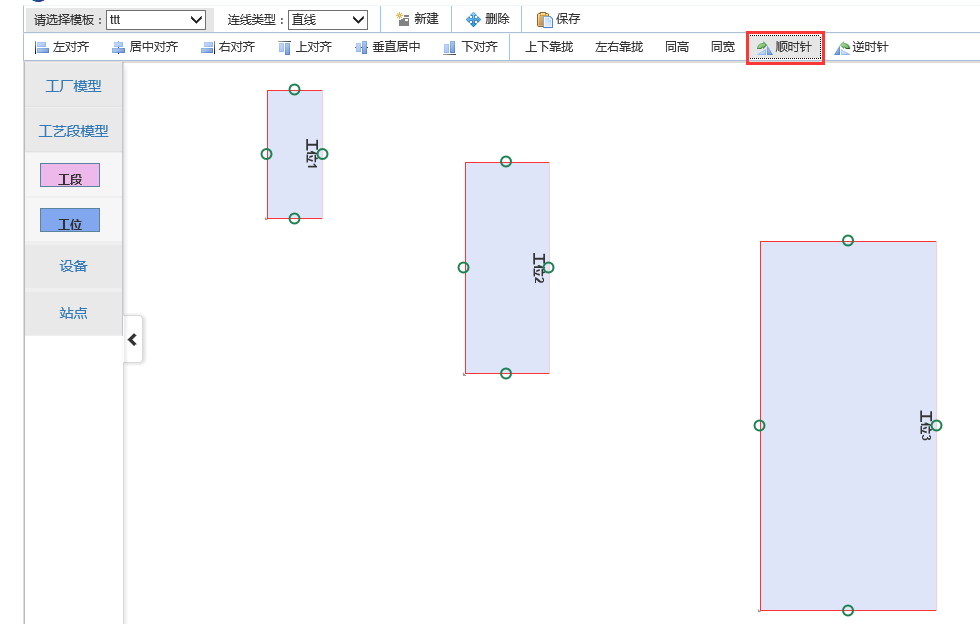
14. Selected elements rotate clockwise and click once to rotate 45 degrees


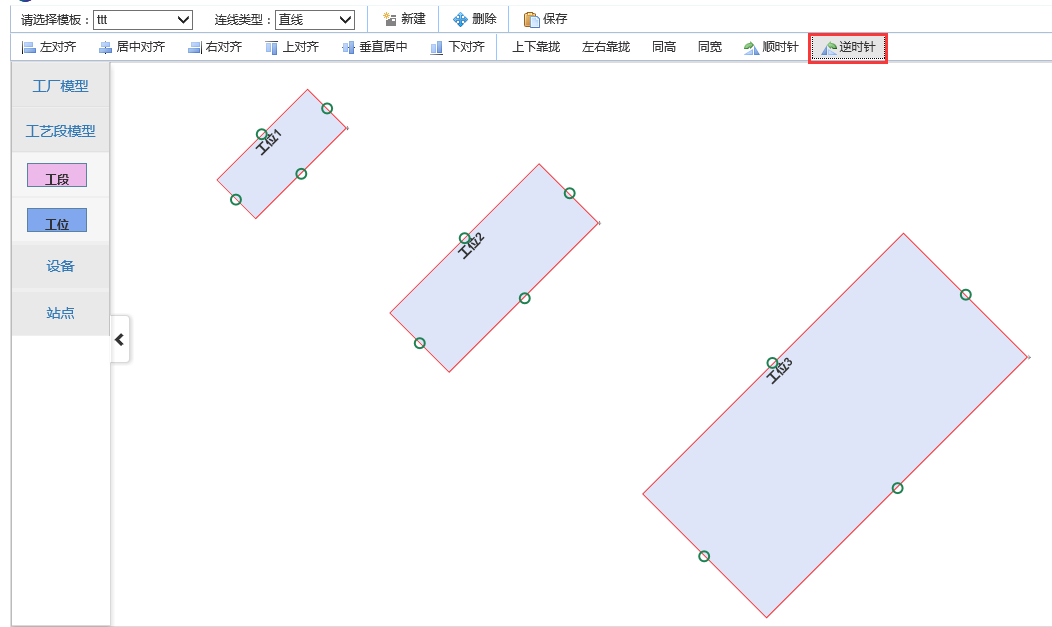
15. The selected element rotates counterclockwise.

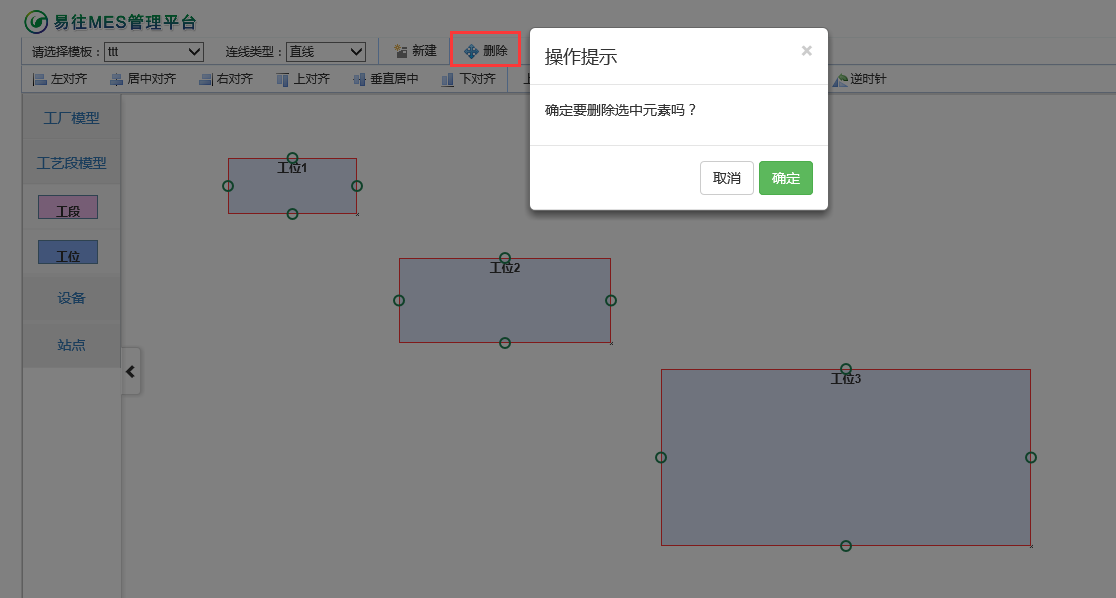
16. Select the Uniform Delete Element and the lines above it

Many of the effects here are actually not very useful in the project, many are just for display purposes.No way, the leader asks us to do it.
2. Code Details
There are many effects involved, which may be described in more than one article.This article also takes a look at the core technology of constructing flowcharts: JsPlumb.
1. Overview
There are also many friends in the garden who have shared the content of JsPlumb and have written a good blog.Here's a brief explanation.JsPlumb is a powerful JavaScript wiring library that connects elements in html with arrows, curves, straight lines, etc. It is suitable for developing charts, modeling tools, etc. on the Web.It supports three JavaScript frameworks, jQuery+jQuery UI, MooTools and YUI3, which are very powerful.This project is also explained in conjunction with the most familiar JQuery.And one thing to note is the browser compatibility of JsPlumb, which supports browsers like IE 6 and above, Firefox and Google.
2. Use
(1) Introducing JS files
The latest JS libraries can be downloaded directly from the official website. As JsPlumb requires JQuery support, it is only compatible with jQuery version 1.3.x and above and tested on jQuery UI version 1.7.x, 1.8.x and 1.9.x.So we need to download a higher version of JQuery and JQuery UI.The content about JsPlumb only needs to reference one Js.Similar
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2) Initialization
One thing to note when using JsPlumb is that the style of the JsPlumb connection is determined by the point, which means that the style of the point contains properties that describe what the style of the connection should be when using this point to connect.
Inside our project, the model area on the left is the design area in the middle.To create an element from the model area, you need to use the draggable and droppable events in our JQuery UI.First, we register the draggable events for the left model and the droppable events for the middle region.
The cshtml page code, <div id="divContentLeftMenu">This is the container for the left model, <div id="divCenter"></div>represents the intermediate area container.
<div id="divContentLeftMenu"> <div class="sidebar-menu" id="divSidebar"> <a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">Factory Model</a> <ul id="plantmodel" class="nav nav-list collapse menu-second"> </ul> <a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">Process segment model</a> <ul id="artlinemodel" class="nav nav-list collapse menu-second"> <li> <a href="#"> <div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE"> <label>Workshop section</label> </div> </a> </li> <li> <a href="#"> <div class="node" id="node5" dbtype="DTO_TM_ULOC"> <label>Position</label> </div> </a> </li> </ul> </div> </div> <div id="divCenter"></div>
Js code:
First we define global variables for the style of several points
//Basic connector style var connectorPaintStyle = { strokeStyle: "#1e8151", fillStyle: "transparent", radius: 5, lineWidth: 2 }; // Styles of mouse hovering over connectors var connectorHoverStyle = { lineWidth: 3, strokeStyle: "#216477", outlineWidth: 2, outlineColor: "white" }; var endpointHoverStyle = { fillStyle: "#216477", strokeStyle: "#216477" }; //Hollow Circle Endpoint Style Settings var hollowCircle = { DragOptions: { cursor: 'pointer', zIndex: 2000 }, endpoint: ["Dot", { radius: 7 }], //The shape of the endpoint connectorStyle: connectorPaintStyle,//Connector color, size style connectorHoverStyle: connectorHoverStyle, paintStyle: { strokeStyle: "#1e8151", fillStyle: "transparent", radius: 5, lineWidth: 2 }, //Endpoint Color Style //anchor: "AutoDefault", isSource: true, //Is it possible to drag (as the starting point of the connection) connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //There are several types of connector styles[Bezier],[Flowchart],[StateMachine ],[Straight ] isTarget: true, //Is it possible to place (end of connection) maxConnections: -1, // Setting a connection point allows you to connect up to a few lines connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]] };
Then register the event after page initialization is complete
$(function(){ //Left area draggable Event $("#divContentLeftMenu .node").draggable({ helper: "clone", scope: "plant" }); //Middle drag zone drop Event $("#divCenter").droppable({ scope: "plant", drop: function (event, ui) { // Create factory model to drag zone CreateModel(ui, $(this)); } }); });
//1.Create a model (parameters in turn: drop Event ui,Current container, id,Current Style)
function CreateModel(ui, selector) { //1.1 Add to html Model var modelid = $(ui.draggable).attr("id"); i++; var id = modelid + i; var cur_css = modelid; var type = $(ui.helper).attr("dbtype"); $(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>'); var left = parseInt(ui.offset.left - $(selector).offset().left); var top = parseInt(ui.offset.top - $(selector).offset().top); $("#" + id).css("left", left).css("top", top); //jsPlumb.setContainer($("#divCenter")); //1.2 Add Connection Point jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle); jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle); jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle); jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle); jsPlumb.draggable(id); //1.3 Registered Entities may draggable and resizable $("#" + id).draggable({ containment: "parent", start: function () { startMove(); }, drag: function (event, ui) { MoveSelectDiv(event, ui, id); jsPlumb.repaintEverything(); }, stop: function () { jsPlumb.repaintEverything(); } }); $("#" + id).resizable({ resize: function () { jsPlumb.repaintEverything(); }, stop: function () { jsPlumb.repaintEverything(); //oInitElement.SendPropRequest("DTO_TM_PLANT", $(this)); } }); return id; };
Focus on this sentence:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
The addEndpoint method in JsPlumb was called, with the first parameter representing the id of the page label, the first representing the location of the connection point (RightMiddle, LeftMiddle, TopCenter, BottomCenter four options), and the third representing the style of the point and the style of the connection.Without calling the sequential addEndpoint method, there will be one more connected node on the element.For the meaning of each parameter in hollowCircle, you can look at the api.
You see it in more than one sentence:
jsPlumb.repaintEverything();
Looking at the literal meaning, you probably know what this sentence is for and fix everything.When dragging an element in the middle area, the node will not move along with the element without this sentence.The node will not follow the label until it is added.The most basic JsPlumb connection is now complete.Source code in the next section.
Next
Foreword: In the previous section, the effect display of JsPlumb drawing flowchart in browser and simple JsPlumb code example are introduced.Next, let's look at the code descriptions for each effect.
1. Sample code for setting the style and color effect of the connection
The approximate effect is as follows:

These effects seem simple, so how do we implement them in code?As we said in the previous chapter, JsPlumb's line style is determined by some attributes of the point, so we can change the line style dynamically by setting the point's style.Look at the code:
First let's look at the select of the connection type
<div id="btn_linetype" class="divMenuBtn btn-default btn"> //Connection type:
<select id="sel_linetype" style="width:80px;height:20px">
<
option value="2">straight line</option>
<
option value="1">Broken line</option>
<
option value="3">curve</option>
</
select>
</div>
Register change events for select at page initialization
//Global Hollow Circle Endpoint Style Settings var hollowCircle = { DragOptions: { cursor: 'pointer', zIndex: 2000 }, endpoint: ["Dot", { radius: 7 }], //The shape of the endpoint connectorStyle: connectorPaintStyle,//Connector color, size style connectorHoverStyle: connectorHoverStyle, paintStyle: { strokeStyle: "#1e8151", fillStyle: "transparent", radius: 5, lineWidth: 2 }, //Endpoint Color Style //anchor: "AutoDefault", isSource: true, //Is it possible to drag (as the starting point of the connection) connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //There are several types of connector styles[Bezier],[Flowchart],[StateMachine ],[Straight ] isTarget: true, //Is it possible to place (end of connection) maxConnections: -1, // Setting a connection point allows you to connect up to a few lines connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]] };
//After page initialization is complete $(function () { //Connection Style drop-down box change Event $("#sel_linetype").change(function () { var strlinetype = ""; var strlinecolor = ""; //Set the connection style of the newly added element node //Styles and colors of straight lines if ($(this).val() == "1") { strlinetype = "Flowchart"; strlinecolor = "red"; hollowCircle.connector = ["Flowchart", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }]; } //Style and color of polylines else if ($(this).val() == "2") { strlinetype = "Straight"; strlinecolor = "green"; hollowCircle.connector = ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }]; } //Styles and colors of curves else if ($(this).val() == "3") { strlinetype = "Bezier"; strlinecolor = "orange"; hollowCircle.connector = ["Bezier", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }]; } //Set the connection style for all existing connection points var arrnode = $("#divCenter").find(".node"); for (var i = 0; i < arrnode.length; i++) { var arrendpoints = jsPlumb.getEndpoints($(arrnode[i]).attr("id")); if (arrendpoints == undefined || arrendpoints == null) { return; } var oconnector = arrendpoints[0].connector; if (oconnector == null || oconnector == undefined) { return; } oconnector[0] = strlinetype; var oconnectstyle = arrendpoints[0].connectorStyle; if (oconnectstyle == null || oconnectstyle == undefined) { return; } oconnectstyle.strokeStyle = strlinecolor; } }); });
It's actually just a few lines of code that set the connection style for the endpoints that already exist and will be dragged onto the interface.
2. Select All, Select All Drag Effect Code Example
Select elements, drag elements and connections in batches, approximate effect:


Look at the implementation code:
1. Optional registration at initialization
$(function () { var oRegionSelect = new RegionSelect({ region: '#divCenter div.node', selectedClass: 'seled', parentId: "divCenter" }); oRegionSelect.select(); });
2. Select related methods


var _selectedRegions = []; //var selProp; function RegionSelect(selRegionProp) { //selProp = selRegionProp; this.regions = []; this.selProp = selRegionProp; this.InitRegions(selRegionProp); this.selectedClass = selRegionProp["selectedClass"]; this.selectedRegion = []; this.selectDiv = null; this.startX = null; this.startY = null; this.parentId = selRegionProp["parentId"]; } RegionSelect.prototype.InitRegions = function () { var _self = this; _self.regions = []; var _regions = document.getElementsBySelector(_self.selProp["region"]);//$("#divCenter > .node");// var bSelect = true; if (_regions && _regions.length > 0) { for (var i = 0; i < _regions.length; i++) { _regions[i].onmousedown = function () { bSelect = false; var evt = window.event || arguments[0]; if (!evt.shiftKey && !evt.ctrlKey) { if ($.inArray(this, _selectedRegions) === -1) { // Empty all select style _self.clearSelections(_regions); this.className += " " + _self.selectedClass; // empty selected Array and add current select Elements in _selectedRegions = []; _selectedRegions.push(this); } } else { if (this.className.indexOf(_self.selectedClass) == -1) { this.className += " " + _self.selectedClass; _selectedRegions.push(this); } else { this.className = this.className.replaceAll(_self.selectedClass, ""); _selectedRegions.remove(this); } } clearEventBubble(evt); } this.regions.push(_regions[i]); } } if (bSelect) { // Empty all select style _self.clearSelections(_regions); // empty selected Array and add current select Elements in _selectedRegions = []; } } RegionSelect.prototype.select = function () { var _self = this; var sDivId = _self.parentId; var intMousePosition = [0, 0]; var intOriginalPosition = [0, 0]; var parentWidth = parseInt(document.getElementById(sDivId).parentElement.offsetWidth); var parentHeight = parseInt(document.getElementById(sDivId).parentElement.offsetHeight); addEvent("mousedown", function () { var evt = window.event || arguments[0]; var buttonType = evt.buttons || evt.button; if (evt.target != undefined) { if (evt.target.id !== sDivId) return; } if (evt.srcElement != undefined) { if (evt.srcElement.id !== sDivId) return; } if (evt.buttons == undefined && buttonType == 0){ _self.onBeforeSelect(evt, sDivId); } if (buttonType === 1) { _self.onBeforeSelect(evt, sDivId); } if (buttonType === 2) { intMousePosition = [evt.clientX, evt.clientY]; var movX = parseInt(GetStyle(document.getElementById(sDivId), "left")); var movY = parseInt(GetStyle(document.getElementById(sDivId), "top")); intOriginalPosition = [movX, movY]; document.getElementById(sDivId).style.cursor = "move"; } clearEventBubble(evt); }, document); addEvent("mousemove", function () { var evt = window.event || arguments[0]; //if (evt.target.id !== sDivId) return; var buttonType = evt.buttons || evt.button; if (evt.buttons == undefined && buttonType == 0) { _self.onSelect(evt, sDivId); } if (buttonType === 1) { _self.onSelect(evt, sDivId); } if (buttonType === 2) { var newX = intOriginalPosition[0] + evt.clientX - intMousePosition[0]; var newY = intOriginalPosition[1] + evt.clientY - intMousePosition[1]; if (newX >= 0) { newX = 0; } if (newY >= 0) { newY = 0; } $("#" + sDivId).css("left", newX + "px"); $("#" + sDivId).css("top", newY + "px"); $("#" + sDivId).css("width", (parentWidth-newX) + "px"); $("#" + sDivId).css("height", (parentHeight-newY) + "px"); } clearEventBubble(evt); }, document); addEvent("mouseup", function () { var evt = window.event || arguments[0]; var buttonType = evt.buttons || evt.button; if (evt.buttons == undefined && buttonType == 0) { } if (buttonType === 1) { } document.getElementById(sDivId).style.cursor = "default"; _self.onEnd(); }, document); } RegionSelect.prototype.onBeforeSelect = function (evt, sDivId) { // Create Simulated Selection Box var _self = this; _self.InitRegions(_self.selProp); if (!document.getElementById("selContainer")) { this.selectDiv = document.createElement("div"); this.selectDiv.style.cssText = "position:absolute;width:0px;height:0px;font-size:0px;margin:0px;padding:0px;border:1px dashed #0099FF;background-color:#C3D5ED;z-index:1000;filter:alpha(opacity:60);opacity:0.6;display:none;"; this.selectDiv.id = "selContainer"; document.getElementById(sDivId).appendChild(this.selectDiv); } else { this.selectDiv = document.getElementById("selContainer"); } this.startX = posXY(evt, sDivId).x; this.startY = posXY(evt, sDivId).y; this.isSelect = true; } RegionSelect.prototype.onSelect = function (evt, sDivId) { var self = this; if (self.isSelect) { if (self.selectDiv.style.display == "none") self.selectDiv.style.display = ""; var posX = posXY(evt, sDivId).x; var poxY = posXY(evt, sDivId).y; self.selectDiv.style.left = Math.min(posX, this.startX) + "px"; self.selectDiv.style.top = Math.min(poxY, this.startY) + "px"; self.selectDiv.style.width = Math.abs(posX - this.startX) + "px"; self.selectDiv.style.height = Math.abs(poxY - this.startY) + "px"; var regionList = self.regions; for (var i = 0; i < regionList.length; i++) { if (self.selectDiv.parentNode.id !== regionList[i].parentNode.id) continue; var r = regionList[i], sr = self.innerRegion(self.selectDiv, r); if (sr && r.className.indexOf(self.selectedClass) == -1) { r.className = r.className + " " + self.selectedClass; _selectedRegions.push(r); } else if (!sr && r.className.indexOf(self.selectedClass) != -1) { r.className = r.className.replaceAll(self.selectedClass, ""); _selectedRegions.remove(r); } } } } RegionSelect.prototype.onEnd = function () { var self = this; if (self.selectDiv) { self.selectDiv.style.display = "none"; } this.isSelect = false; //_selectedRegions = this.selectedRegion; } // Determine whether an area is within a selection area RegionSelect.prototype.innerRegion = function (selDiv, region) { var s_top = parseInt(selDiv.style.top); var s_left = parseInt(selDiv.style.left); var s_right = s_left + parseInt(selDiv.offsetWidth); var s_bottom = s_top + parseInt(selDiv.offsetHeight); var r_top = parseInt(region.offsetTop); var r_left = parseInt(region.offsetLeft); var r_right = r_left + parseInt(region.offsetWidth); var r_bottom = r_top + parseInt(region.offsetHeight); var t = Math.max(s_top, r_top); var r = Math.min(s_right, r_right); var b = Math.min(s_bottom, r_bottom); var l = Math.max(s_left, r_left); if (b > t + 5 && r > l + 5) { return region; } else { return null; } } RegionSelect.prototype.clearSelections = function (regions) { for (var i = 0; i < regions.length; i++) { regions[i].className = regions[i].className.replaceAll(this.selectedClass, ""); } } function getSelectedRegions() { return _selectedRegions; } /*-------------------------------------- End of Zone Selection Method----------------------------------------------------------------------------------------------------------------------------------------*/ function showSelDiv() { var selInfo = ""; var arr = getSelectedRegions(); for (var i = 0; i < arr.length; i++) { selInfo += arr[i].innerHTML + "\n"; } alert("Co-selection " + arr.length + " Files, respectively:\n" + selInfo); } function MoveSelectDiv(event, ui,id) { var arr = getSelectedRegions(); var iMoveLeft = ui.position.left - ui.originalPosition.left; var iMoveTop = ui.position.top - ui.originalPosition.top; for (var i = 0; i < arr.length; i++) { //if (arr[i].id === id) continue; if (arr[i].parentNode.id !== document.getElementById(id).parentNode.id) continue; var iLeft = parseInt($(arr[i]).attr("bLeft")); var iTop = parseInt($(arr[i]).attr("bTop")); $(arr[i]).css("left", (iLeft + iMoveLeft) + "px"); $(arr[i]).css("top", (iTop + iMoveTop) + "px"); } } function startMove() { var arr = getSelectedRegions(); for (var i = 0; i < arr.length; i++) { $(arr[i]).attr("bLeft", $(arr[i]).position().left); $(arr[i]).attr("bTop", $(arr[i]).position().top); } }
3. Examples of alignment and rotation codes


//Left Alignment function SelectAlignLeft() { var arr = getSelectedRegions(); var iLeft = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if ($(arr[i]).position().left<iLeft||iLeft===0) { iLeft = $(arr[i]).position().left; } } for (var j = 0; j < arr.length; j++) { if (id !== arr[j].parentNode.id) continue; $(arr[j]).css("left", iLeft + "px"); } jsPlumb.repaintEverything(); } //Center Alignment function SelectAlignCenter() { var arr = getSelectedRegions(); var iLeft = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if ($(arr[i]).position().left < iLeft || iLeft === 0) { iLeft = $(arr[i]).position().left + parseInt(GetStyle(arr[i],"width")) / 2; } } for (var j = 0; j < arr.length; j++) { if (id !== arr[j].parentNode.id) continue; $(arr[j]).css("left", (iLeft - parseInt(GetStyle(arr[j],"width")) / 2) + "px"); } jsPlumb.repaintEverything(); } //Right alignment function SelectAlignRight() { var arr = getSelectedRegions(); var iLeft = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if ($(arr[i]).position().left + parseInt(GetStyle(arr[i], "width")) > iLeft || iLeft === 0) { iLeft = $(arr[i]).position().left + parseInt(GetStyle(arr[i], "width")); } } for (var j = 0; j < arr.length; j++) { if (id !== arr[j].parentNode.id) continue; $(arr[j]).css("left", (iLeft - parseInt(GetStyle(arr[j], "width"))) + "px"); } jsPlumb.repaintEverything(); } //Align top edge function SelectAlignTop() { var arr = getSelectedRegions(); var iTop = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if ($(arr[i]).position().top < iTop || iTop === 0) { iTop = $(arr[i]).position().top; } } for (var j = 0; j < arr.length; j++) { if (id !== arr[j].parentNode.id) continue; $(arr[j]).css("top", iTop + "px"); } jsPlumb.repaintEverything(); } //Vertical Centering function SelectAlignMiddle() { var arr = getSelectedRegions(); var iTop = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if ($(arr[i]).position().top + parseInt(GetStyle(arr[i], "height")) / 2 < iTop || iTop === 0) { iTop = $(arr[i]).position().top + parseInt(GetStyle(arr[i], "height")) / 2; } } for (var j = 0; j < arr.length; j++) { if (id !== arr[j].parentNode.id) continue; $(arr[j]).css("top", (iTop - parseInt(GetStyle(arr[j], "height")) / 2) + "px"); } jsPlumb.repaintEverything(); } //bottom justify function SelectAlignBottom() { var arr = getSelectedRegions(); var iTop = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if ($(arr[i]).position().top + parseInt(GetStyle(arr[i], "height")) > iTop || iTop === 0) { iTop = $(arr[i]).position().top + parseInt(GetStyle(arr[i], "height")); } } for (var j = 0; j < arr.length; j++) { if (id !== arr[j].parentNode.id) continue; $(arr[j]).css("top", (iTop - parseInt(GetStyle(arr[j], "height"))) + "px"); } jsPlumb.repaintEverything(); } //Bring up and down function SelectUpColse() { var arr = getSelectedRegions(); var iTop = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if (iTop === 0) iTop = $(arr[i]).position().top; $(arr[i]).css("top", iTop + "px"); iTop += parseInt(GetStyle(arr[i], "height")); } jsPlumb.repaintEverything(); } //Close left and right function SelectLeftColse() { var arr = getSelectedRegions(); var iLeft = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if (iLeft === 0) iLeft = $(arr[i]).position().left; $(arr[i]).css("left", iLeft + "px"); iLeft += parseInt(GetStyle(arr[i], "width")); } jsPlumb.repaintEverything(); } //Same height function SelectSameHeight() { var arr = getSelectedRegions(); var iHeigth = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if (iHeigth === 0) iHeigth = parseInt(GetStyle(arr[i], "height")); $(arr[i]).css("height", iHeigth+"px"); } jsPlumb.repaintEverything(); } //Same width function SelectSameWidth() { var arr = getSelectedRegions(); var iWidth = 0; var id = ""; for (var i = 0; i < arr.length; i++) { if (id === "") id = arr[i].parentNode.id; if (id !== arr[i].parentNode.id) continue; if (iWidth === 0) iWidth = parseInt(GetStyle(arr[i], "width")); $(arr[i]).css("width", iWidth + "px"); } jsPlumb.repaintEverything(); } //rotate function SelectClockwise(index) { var arr = getSelectedRegions(); //var iWidth = 0; //var id = ""; for (var i = 0; i < arr.length; i++) { //if (id === "") id = arr[i].parentNode.id; //if (id !== arr[i].parentNode.id) continue; var sIndex= arr[i].style.transform.replace("rotate(", "").replace("deg)", ""); var iNum = 0; if (sIndex) iNum = parseInt(sIndex); $(arr[i]).css("transform", "rotate(" + (iNum + index)%360 + "deg)"); var points = jsPlumb.getEndpoints(arr[i]); } jsPlumb.repaintEverything(); } //Delete Selected function DeleteSelect() { var arr = getSelectedRegions(); for (var i = 0; i < arr.length; i++) { jsPlumb.remove(arr[i],true); //var points = jsPlumb.getEndpoints(arr[i]); //for (var j = 0; j < points.length; j++) { // jsPlumb.deleteEndpoint(points[j]); //} //arr[i].parentNode.removeChild(arr[i]); } jsPlumb.repaintEverything(); } function GetStyle(obj, attr) { if (obj.currentStyle) { return obj.currentStyle[attr]; //Applicable only to IE } else { return getComputedStyle(obj, false)[attr]; //Applicable only to FF,Chrome,Safa } return obj.style[attr]; //I tested in IE and FF Not useful below,chrome useful }
The code may be a bit messy and needs to be sorted out.If you have a blogger in the previous chapter, you should ask me to pass the source code. This time, I will come out with a preliminary version or paste the source code.Interested to see. Source Download
Source:
http://www.cnblogs.com/landeanfen/p/4959584.html
http://www.cnblogs.com/landeanfen/p/4971211.html