JS data type - reference type
···
1. Array
1.1 basic syntax of array
1.1.1 array introduction
- Function: an array variable can store multiple data
- Composition of array memory
- Elements: data in an array
- Subscript: the position of data in the array (subscript will not jump)
- Length: number of elements
1.1.2 array syntax
let variable name = {data, data,...}
<script>
let names = ['Pikachu', 'snorlax ', 'Miss Golde', 'Ice ghost protection', 'Myrolon']
console.log(names)
console.log(names[2]) //The result is Miss golde corresponding to the array subscript [2]
console.log(names.length) //The result is 5, array length
</script>
1.1.3 array traversal
View all data in the array
let names = ['Pikachu', 'snorlax ', 'Miss Golde', 'Ice ghost protection', 'Myrolon']
for (let i = 0; i < names.length; i++) {
console.log(names[i])
}
1.2 array operation
1.2.1 query and modification
<script>
let arr = [11, 22, 33, 44, 55]
// Query (array value)
console.log(arr[0]) //If the subscript exists, the element is obtained
console.log(arr[6]) //If the subscript does not exist, undefined will be obtained
// Modify (array assignment)
arr[1] = 88 //The subscript exists, which is the value corresponding to the modified [subscript]
arr[5] = 99 //Subscript does not exist, add an element for
arr[7] = 789 //Skip a position and add an element, and a null value will appear in the middle [6]
console.log(arr)
</script>
1.2.2 new elements
<script>
// There are three methods for adding new elements
let arr = [11, 22, 33, 44, 55]
// Method 1: add to the end
arr.push(66, 77)
// Method 2: add to the beginning
arr.unshift(-00, 00)
// Method 3: array assignment
arr[9] = 88
console.log(arr)
</script>
1.2.3 delete element
<script>
let arr = [11, 22, 33, 44, 55, 66, 77, 88]
// Delete last element
arr.pop()
// Delete the first element
arr.shift()
// Delete the specified element
//Arr.splice (starting position, deletion quantity) deletion starts from the starting position
// If the deleted quantity is not written, it will be deleted directly from the starting position to the last
arr.splice(3, 5)
// If there are deleted elements in front, the previous will be executed first
// The subscript value will change accordingly
// This affects the position of the deleted element below
</script>
1.3 array application
1.3.1 array summation
<script>
// Sum a set of data
let arr = [11, 22, 33, 44, 55, 66, 77, 88]
let sum = 0 //Declare variables to store results
// Traversal array
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
// accumulation
sum += arr[i]
}
console.log(sum, sum / arr.length)
</script>
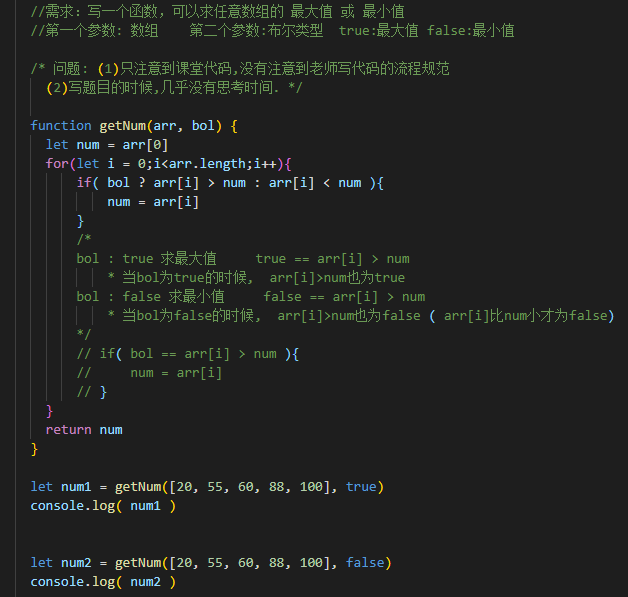
1.3.2 find the maximum and minimum values of the array
<script>
let arr = [110, 212, 133, 44, 155, 66, 77, 55]
// First set the maximum value as the first
let max = arr[0]
// Set the minimum value as the first
let min = arr[0]
// Traversal side array
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
// Compare size
if (arr[i] > max) {
max = arr[i]
} else if (arr[i] < min) {
min = arr[i]
}
}
console.log(max, min)
</script>
1.3.3 filter array
<script>
let arr = [110, 212, 133, 44, 155, 66, 77, 55]
let newArr = [] //Declare an empty array to put the filtered elements
//First traverse to see if there is a matching value
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
// screen
if (arr[i] > 100) {
console.log(arr[i]) //Show those values
newArr.push(arr[i]) //Put all the values back
}
}
console.log(newArr)
</script>
···
2. Function
2.1 function
2.1.1 function syntax
- First declare the function and store the function code
Function function name (){
Function body code
} - Call the function and execute the function code
Function name ()
2.1.2 function parameter transfer
-
Function parameters
-
Formal parameters:
Function function name (formal parameter){
Function body code
}Formal parameters are variables in the function name
General variables will be declared first: let name, while the variable name in the function name will be declared automatically without writing let -
Argument
Function name (argument)
The value assigned to the formal parameter when the actual parameter is the calling function name (the actual parameter is the assigned value)
-
Chuan Shen
The caller passes data to the function, that is, assigns a value to the variable in the function name -
collect
Function receives the passed value
Function function name (formal parameter) {function body code}
-
-
The essence of function parameter passing: the process of assigning values to formal parameters by actual parameters
(1) Function parameters are assigned one by one according to the incoming order
(2) Every time a function is called, the parameter passing process is independent and does not affect each other
(3) The number of function formal parameters and actual parameters can be inconsistent (if not written, it is undefined, and if written, it has a value)
//Requirements: declare a function that can sum any two numbers
function sum(num1, num2) {
console.log(num1)
console.log(num2)
console.log(num1 * num2)
}
sum(99, 100) //Assign values to num1 and num2
2.1.3 function default parameters (logic short circuit)
- Logic short circuit operation:
-
&&: a false is a false
If the left formula is determined to be false, the value of the left formula will be returned unconditionally; otherwise, the value of the right formula will be returnedExample 1: let num = 1 > 10 & & null
console.log(num)
If 1 > 10 on the left is judged as false, the value of 1 > 10 will be returned, which is false
Example 2: let num = undefined & & null
console.log(num)
If undefined on the left is determined to be false, the value of undefined is returned, which is undefined
Example 3: let num = 10 > 1 & & null
console.log(num)
If 10 > 1 on the left is determined to be true, the value of null on the right is returned, and the null output is 0
-
||: a truth is a truth
If the left formula is determined to be true, the value of the left formula will be returned unconditionally; otherwise, the value of the right formula will be returned
Example 1: let num = 10 > 1 | null
console.log(num)
If 10 > 1 on the left is determined to be true, the value of 10 > 1 will be returned, which is true
Example 2: let num = 10 & & null
console.log(num)
If the left 10 is determined to be true, the value of 10 is returned, which is 10
Example 3: let num = 1 > 10 & & null
console.log(num)
If 1 > 10 on the left is judged as false, the null value on the right is returned, which is 0
-
&&Operation is to find false
||Operation is to find the truth
Logic non short circuit
2.1.4 function return value
-
Function return value: the function passes data to the caller
Function wraps the value and gives it to the caller for his own use
Each caller has different processing methods for the function results, so the results are packaged to the caller for processing
1. Function pass return Outgoing value function Function name(Variable name){ return value } 2. Caller reception return Value of let New variable name = Function name(Value assigned to variable name) document.write(New variable name) //Print
Attention
(1) the code behind the function return keyword will not be executed
* as long as there is the return keyword, the function body will immediately end execution.
(2) if the function has no return, the default return value is undefined

···
3. Object
3.1 object
3.1.1 object syntax
let Object name = {
Attribute name:'Attribute value'
Attribute name:function(){} //Function type
}
console.log(Object name.Attribute name) //Complete value
The function has no return value. The result of calling the function is undefined
So to display the contents of the function in the object, the code is obj.food()
Objects can also be nested
At this time, the value is written as console Log (object name. Object name. Attribute name)
3.1.2 object operation (query object attribute)
-
Characteristics of query object attributes
(1) Attribute name exists: the attribute value can be obtained
(2) Property name does not exist: get undefined -
Two methods of object value
(1) Point syntax: object name Attribute name
(2) [] syntax: object name ['attribute name']
- If the value in [] is quoted, the value in [] is resolved as an attribute name
- If there are no quotation marks in [], the value in [] is resolved as a variable name
If you do not need to resolve variables, use dot syntax
3.1.3 object operation (add and modify)
-
modify attribute
Object name Attribute name = assignment
-
New attribute (same syntax as adding)
(1) If the object property name exists, the property is modified
(2) If the object property name does not exist, it is a new property -
Delete attribute (understand)
delete object name Attribute name
3.1.4 object traversal
- Traversal object: for in loop (dedicated to traversal object)
for(let key in object name) {object name [key]}
let obj = {
name: 'Zhang XX',
age: 23,
gender: 'male',
hobby: ['study', 'study', 'study'],
food: function () {
console.log('potato')
},
somebody: {
name: 'XXX'
}
}
for (let key in obj) {
console.log(key) // All attribute names displayed by the loop variable
console.log(obj[key]) // Displays all property names and property values
}
3.1.5 built in objects
Built in object: the object written in advance by the js author can be used directly
Math: Math objects
Math.PI: Pi
Math.abs: absolute value
Math.pow: power operation
Math.ceil: round up
Math.floor: round down
Math.max: take the maximum value
Math.min: take the minimum value
Math.random: 0 ~ 1 random decimal