1, js scope
- Scope is the area (range) in which the variable works.
- 1. Global scope (outside functions and {}).
- 2. Function scope (inside the function).
- 3. Block level scope (newly added in ES6, in {}).

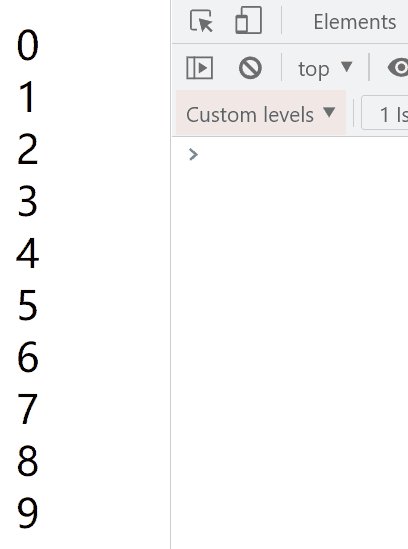
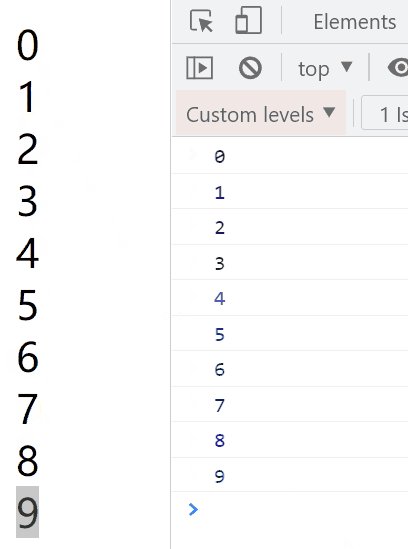
Title: create 10 < a >, and click the pop-up serial number.
- 1. Global declaration sequence number i
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial=1.0">
<title>Scope</title>
</head>
<body>
<script>
// Create 10 < a >, global declaration sequence number i , The serial numbers that pop up when clicking are all 10.
let i, a
for (i = 0; i < 10; i++) {
a = document.createElement('a')
a.innerHTML = i + '<br>'
a.addEventListener('click', (e) => {
e.preventDefault
console.log(i)
})
document.body.appendChild(a)
}
</script>
</body>
</html>
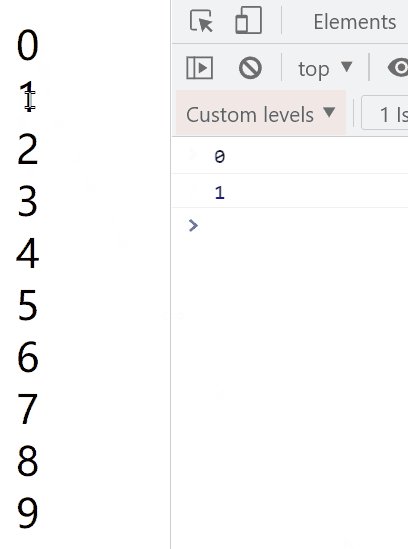
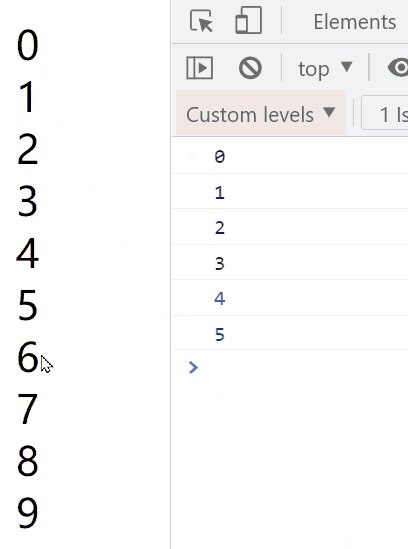
- 2. In the block level scope, declare the sequence number i
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial=1.0">
<title>Scope</title>
</head>
<body>
<script>
// Create 10 < a >, and declare the sequence number i in the block level scope , The serial number displayed when clicking corresponds to the serial number in the label.
let a
for (let i = 0; i < 10; i++) {
a = document.createElement('a')
a.innerHTML = i + '<br>'
a.addEventListener('click', (e) => {
e.preventDefault
console.log(i)
})
document.body.appendChild(a)
}
</script>
</body>
</html>
2, Free variable
- A variable is not defined in the current scope, but is used.
- Search the parent scope layer by layer until it is found.
- If the global scope is not found, an error XX is reported is not defined.

3, Closure
1. What is closure
- Functions in JavaScript produce closures. A closure is a combination of the function itself and the environment state in which the function is declared.

- A function can "remember" the environment in which it is defined. Even if the function is not called in its defined environment, it can access the variables of the environment in which it is defined.
2. Two special cases of scope and closure application
-
Functions are passed as arguments

-
Function is returned as a return value

3. Summary
- All free variables are searched from the upper scope where the function is defined, not where they are executed!!
4. Closure -- hide data
- How to make a simple cache Hide Tools?
// Closures hide data and only provide API s
function createCache() {
// The data in the closure is hidden and not accessed by the outside world
const data = {}
return {
set: function (key, val) {
data[key] = val
},
get: function (key) {
return data[key]
}
}
}4, this
- You can use the this keyword in a function, which represents the context of the function.
- Similar to "this" in Chinese, the specific meaning of this in the function must be judged by the "preface and postscript" when calling the function.
-
The context of a function is determined by the calling method. Only when a function is called can its context be determined.
| Call mode | this point |
|---|---|
| Object. Function () | object |
| Array [subscript] () | array |
| Function () | window |
| IIFE execute function immediately | window |
| Timer, delay | window |
| DOM event handler | Binding DOM elements |
| call, apply and bind | First parameter passed in |
| Called as constructor | Points to the instance returned by the constructor |
| Arrow function | You don't have this. Inherit the previous layer's this |
Supplement:
The first parameters of call, apply and bind all indicate the new this point.
The subsequent parameters of call and bind need to be passed one by one, while the subsequent parameters of apply need to be passed an array.
call and apply will execute the function immediately, but bind will not execute immediately, and a new function will be returned.
Handwritten bind function:
// Simulate bind
Function.prototype.bind1 = function () {
// Disassemble parameters into arrays
const args = Array.prototype.slice.call(arguments)
// Get this (the first item of the array, and the rest of the array is the passed parameters)
const t = args.shift()
// fn1 in fn1.bind(...)
const self = this
// Returns a function
return function () {
// Execute the original function and return the result
return self.apply(t, args)
}
}detailed description:
this points to the detailed explanation -- Yu Guang's blog - CSDN blog