Node overview
1. In JS, nodes can be divided into parent nodes, child nodes and brother nodes. It can also be divided into element node, attribute node and text node
2. The node has at least three basic attributes, nodeType, nodeName and nodeValue
- The node type of the element node is 1 (when operating on a node, the element node is usually operated on)
- The node type of the attribute node is 2
- The node type of the text node is 3
Node operation
Parent node operation
In the past, the acquisition node can only be input once, and the operation using the node can be obtained in one step. The acquisition method is node parentNode
Specific examples are as follows
<body>
<div class="grandfather">
<div class="father">
<span class="son">×</span>
</div>
</div>
<script>
// 1. Previous methods of obtaining nodes
var son= document.querySelector('.son');
var father = document.querySelector('.father');
var grandfather = document.querySelector('.grandfather');
// 1. Method of obtaining parent node by node operation
console.log(son.parentNode);
//The result is the parent node closest to the element. Note: if the parent node is not found, it is returned as null
</script>
</body>
The operation results are as follows

Child node operation
Record eight child node acquisition methods
- node.childNodes (get all child nodes, including element nodes, text nodes, etc.)
- node.childNode[i] (get the i-1 child node)
- node.children (get all child element nodes) (common)
- node.children[i] (get the node of the i-1 child element) (common, no dual-use problem)
- node.firstChild (first child node, whether text node or element node)
- node.lastChild (the last child node, whether text node or element node)
- node.firstElementChild (the first child element node, ie9 only supported)
- node.lastElementChild (the last child element node, ie9 only supported)
An example is shown below
<body>
<ul>
<li>son1</li>
<li>son2</li>
<li>son3</li>
</ul>
<script>
// Previous methods of obtaining nodes
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. Child nodes all child nodes include element nodes, text nodes, etc
console.log(ul.childNodes);
// 2. The child node childNodes[i] obtains the i-1 child node
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
console.log(ul.childNodes[2].nodeType);
// 3. children get all child element nodes (common)
console.log(ul.children);
// 4. children[i] get the i-1 sub element node (common)
console.log(ul.children[0]);
// 5. node.firstChild gets the first child node, whether it is a text node or an element node
console.log(ul.firstChild.nodeType);
// 6. node.lastChild gets the last child node, whether it is a text node or an element node
console.log(ul.lastChild.nodeType);
// 7. node.firstElementChild gets the first child element node, ie9 only then can it be supported
console.log(ul.firstElementChild);
// 8. cnode.lastElementChild gets the last child element node, which is ie9 supported
console.log(ul.lastElementChild);
</script>
</body>
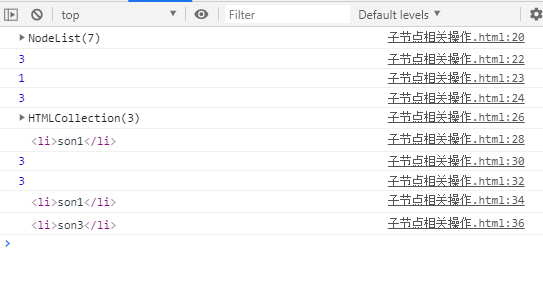
The operation results are as follows

Sibling node operation
Record four sibling node acquisition methods
- node.nextSibling (the next sibling node contains element nodes or text nodes, etc.)
- node. Previous sibling (the previous sibling node contains element nodes or text nodes, etc.)
- node. Nexterementsibling (get the next sibling element node)
- node.previousElementSibling (get the previous sibling element node, and return null if it does not exist)
An example is shown below
<body>
<div>brother1</div>
<span>brother2</span>
<script>
var div = document.querySelector('div');
// 1. The next sibling node of nextsibling includes element node or text node, etc
console.log(div.nextSibling);
// 2. The previous sibling node contains element nodes or text nodes
console.log(div.previousSibling);
// 3. Nextlementsibling gets the next sibling element node. If it does not exist, it returns null
console.log(div.nextElementSibling);
// 4. previousElementSibling gets the last sibling element node. If it does not exist, it returns null
console.log(div.previousElementSibling);
</script>
</body>
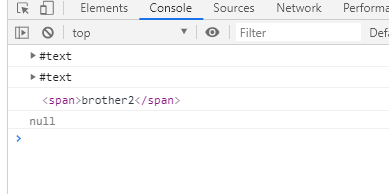
The operation results are as follows

Create and add node operations
Create node: document createElement(‘tagName’)
Add node:
1.node.appendChild(child), where the node parent child is the additional element after the child. This operation is similar to the push in the array
2.node.insertBefore(child, specified element) this method adds a node to the front of the specified element
Specific examples are as follows
<body>
<ul>
<li>Add node</li>
</ul>
<script>
// 1. Create node element node
var li = document.createElement('li');
// 2. Add node method 1 node AppendChild (child) node the parent child is the child, followed by additional elements, similar to the push in the array
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. Add node method 2 node InsertBefore (child, specifies the element); This method adds a node to the front of the specified element
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. We want to add a new element to the page: 1 Create element 2 Add element
</script>
</body>
The operation results are as follows

Delete node operation
Delete node: node removeChild(child)
Specific examples are shown in the figure below
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// 1. Get element
var ul = document.querySelector('ul');
// 2. Delete the element node removeChild(child)
ul.removeChild(ul.children[1]);
console.log(ul);
</script>
</body>
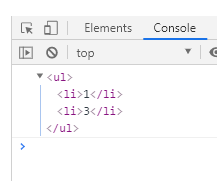
The operation results are as follows


Copy node operation
Shallow copy: node CloneNode () shallow copy means to copy only the label and not the contents
Deep copy: node CloneNode (true) deep copy means copying labels and their contents
Specific examples are shown in the figure below
<body>
<ul>
<li>1</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. node.cloneNode(); If the bracket is empty or false inside, the shallow copy only copies the label and does not copy the content inside
// 2. node.cloneNode(true); The parenthesis is true. Copy the contents of the deep copy label
var li1 = ul.children[0].cloneNode();
var li2 = ul.children[0].cloneNode(true);
ul.appendChild(li1);
ul.appendChild(li2);
console.log(ul);
</script>
</body>
The operation results are as follows