origin
Book to front< From the beginning of the front and back end separation [VUE 2.0 +. Net core 2.1] 14 ║ VUE plan & a brief history of my front and back end development >, yesterday we talked about several stages of web development experience explained by my experience, and also the knowledge points that Vue series need to talk about. Today, Code officially starts. Of course, today's Code is very simple. I hope you can learn slowly. Today, we mainly talk about JS advanced - about object-oriented syntax.
Before writing this article or Vue, of course, I was thinking about where to start and how to write, because you must know a part of the whole stack of engineers, so you can write at a glance without looking at the code, and some of them are still focused on the back end. The front end is just going to do some Dom with some Javascript, or Jquery Operation and so on. Finally, there are some small partners developed in CS mode. I've learned something about our QQ group. So, I'll go to various platforms to see how you talk about Vue, or about the separation of the front and back ends of MVVM. Well, I can understand them, but I just don't want to be the same as them ], of course, it doesn't mean that I write well, because many people start with Vue cli as soon as the article comes up, directly start with Hello world, and then start with a TodoList. Basically, it's over. I feel that since it's written, it's going to start with basic writing, so I want to start with JS object-oriented, make a foreshadowing and give you a buffer. Don't worry, Vue cli, Vue router, Axios, Vuex, etc. we all have them, and hello world, hahahaha!
At this time, there must be a lot of partners asking, since it's Vue, why JS? Please see the simple code I wrote (this is the syntax of Vue defining a component):
Don't be afraid that you can't understand it, because it will be in a while
<script> import myHeader from '../components/header.vue' import myFooter from '../components/footer.vue' export default { components: {myHeader, myFooter}, data() { return { id: this.$route.params.id, dat: {}, isShow: true } }, created() { this.getData() }, methods: { getData() { var that = this this.$api.get('Blog/Get/' + this.id, null, r => { r.data.bCreateTime = that.$utils.goodTime(r.data.bCreateTime) this.dat = r.data this.isShow = false }) } }, watch: { '$route'(to, from) { this.dat={} this.isShow = true this.id = to.params.id this.getData() } } } </script>
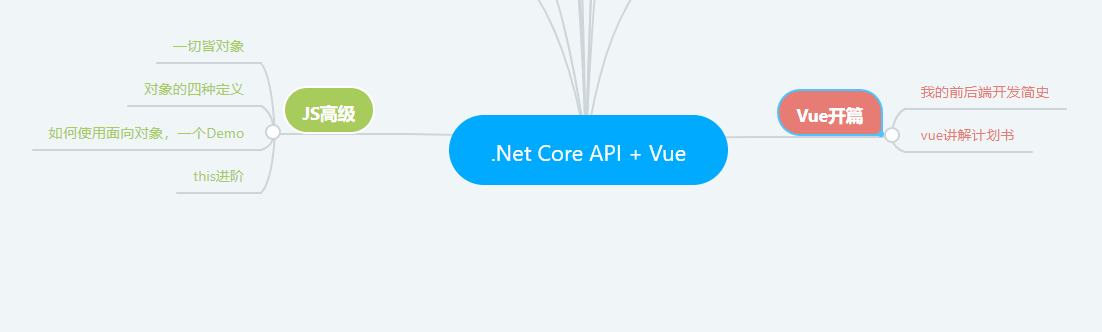
Zero. We need to finish the light green part today

1, JS and C are the same. Everything is an object
1. There are two ways to write JS function object methods. I don't know which one you like to use at ordinary times. Please see:
/ / this is a direct function declaration method
var id=9;
var brandid=1;
GetGoods();
GetDetail();
GetUsers();
function GetGoods() { var tmplTrips = new StringBuilder(); $('#DifCountry .cur').removeClass("cur"); //... }
function GetDetail() { var tmplTrips = new StringBuilder(); $('#DifCountry .cur').removeClass("cur"); //... }
function GetUsers() { var tmplTrips = new StringBuilder(); $('#DifCountry .cur').removeClass("cur"); //... }
//This is a way of writing objects Object.defineProperties(a, { "property": { set property(newValue) { console.log("set property"); return this._property = newValue; }, get property() { console.log("getgsd property"); return this._property; }, enumerable: true, configurable: true }, "name":{ value: "maotr", writable: true, enumerable: true, configurable: true } });
2. What elements does the object contain
Contains properties, methods, data types (strings, numbers, Booleans, arrays, objects). In C ා, you can write out several objects at will, as in JS.
2, Four ways to define objects
1. Through the new keyword
Format: new Object();
var obj=new Object(); obj.Name='blog'; obj.address='beijing';
2. Method of nesting literal, form of key value pair
Format: objectName = {property1:value1, property2:value2 , propertyN:valueN} . Property is the property of an object
I use this more, as long as it is used for POST value transfer.
var obj = { name: 'blog', address: 'beijing', say: function () { alert("hello world"); } }
3. Function expression, similar to function declaration
Be careful! A function expression must be defined before it can be used. It can be divided into upper and lower order; function declaration does not.
//Function declaration (no priority between definition and use) function obj(){ alert('hi,I am a function declaration'); } //Function expression (declaration must be defined before use) var obj=function(){
//other things... alert(
'hi,I am a function expression method') }
4. Constructor declaration
function Blog(title,font) { this.title = title, this.font = font, this.read = function () { alert('Hi ,Blog'); } } var blog1 = new Blog('JS Study', 100); alert(blog1.title); blog1.read();
on the whole,
Constructors and ordinary functions are usually written in more ways
//Constructor function Egperson (name,age) { this.name = name; this.age = age; this.sayName = function () { alert(this.name); } } var person = new Egperson('mike','18'); //this-->person person.sayName(); //'mike' //Ordinary function function egPerson (name,age) { this.name = name; this.age = age; this.sayName = function () { alert(this.name); } } egPerson('alice','23'); //this-->window window.sayName(); //'alice'
Note, however, the difference between a constructor and a normal function:
1. In terms of naming rules, constructors are generally capitalized, and ordinary functions follow the small hump naming method
2. This in the constructor refers to the newly created person instance, while this in the normal function refers to the object calling the function (if there is no object call, the default is window)
3. An instance will be created inside the constructor, and a new object will not be created when a normal function is called
At this time, you must ask, look at the two methods are very similar???
Here's a quote from a netizen:
I feel that the reason to create the instance is because of new, not because it is a "constructor". The initial of the constructor is a convention. Browsers don't judge whether a function is a constructor because its initial is uppercase or not. Ordinary functions can also be created through new and still have the effect of a constructor. If you don't want to use new, you can also add a return statement.
Add: constructors return objects. If the value of return is an object, it will return instead of the newly created object instance. If the returned value is an original type, it will be ignored and the newly created instance (object) will be returned.
3, Cutting the keywords of this
1. Here is a common interview question. I believe many people will be confused:
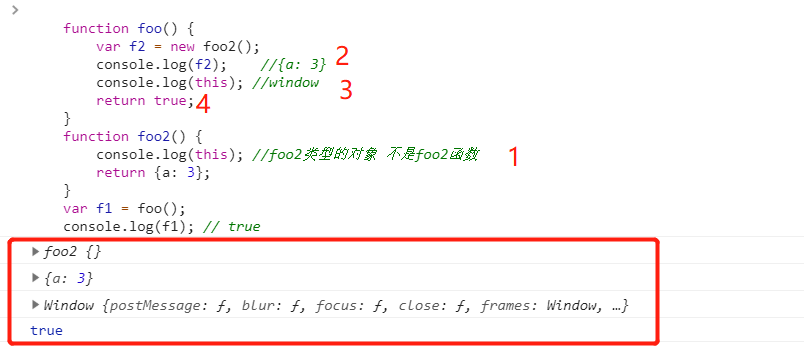
function foo() { var f2 = new foo2(); console.log(f2); //{a: 3} console.log(this); //window return true; } function foo2() { console.log(this); //foo2 Object of type is not foo2 function return { a: 3 }; } var f1 = foo(); console.log(f1); // true

This is the general idea;
1. f1 calls foo(), then foo(), and instantiates the object foo 2. Therefore, f2 is an object of foo 2 (), which is printed out;
2. Then foo2() returns an object {a:3}, which is assigned to f2 and printed out;
3. this is the caller, that is, window;
4. At this time, the return value of foo() is true, assigned to f1, and printed out;
2. Deep understanding of js this keyword
Chestnut 1:
var name = 'blog.vue'; function showName(){ return this.name; } alert(showName()); //blog.vue
We all know that it refers to the property (variable) name of the window global object, because the call to showName() is actually equivalent to window.showName(), so this points to the window object.
It seems a little simple here, but if it's a little more complicated, three concepts are introduced here:
1. The function name is a pointer to the function.
2. Function execution environment (when is this initialized): when a function is called for the first time, an execution environment will be created and the active object of the function will be initialized with the value of this/arguments and other named parameters.
3. Who to initialize: in Javascript, this keyword always points to the owner of the function (method).
Chestnut 2
var name = 'The window'; var object = { name:'The object', getNameFunc:function(){ return object1.getNameFunc(); } }; var object1 = { name:'The object1', getNameFunc:function(){ return this.name; } }; alert(object.getNameFunc());//The object1
Note: object1.getNameFunc() is equivalent to calling the getNameFunc method of object1 object. This keyword will be initialized at this time. The owner of getNameFunc method is object1, which points to object1, so calling object1.getNameFunc() returns the name attribute of object1, which is "The object1".
3, summary
There are several ways to call a function:
1. Ordinary function call
2. Call as a method
3. Call as constructor
4. Use the apply and call methods to call
5.Function.prototype.bind method
6.es6 arrow function
Remember that this keyword points to whoever calls this function or method.
If you know something about this and the nesting literals of functions, you can take a look at the small Demo below.
4, Object oriented instance Demo
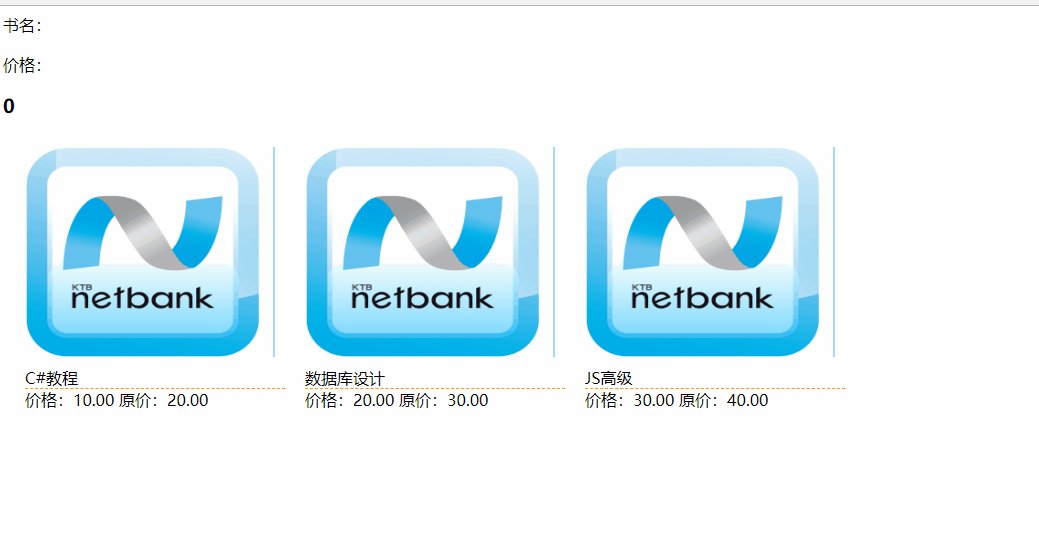
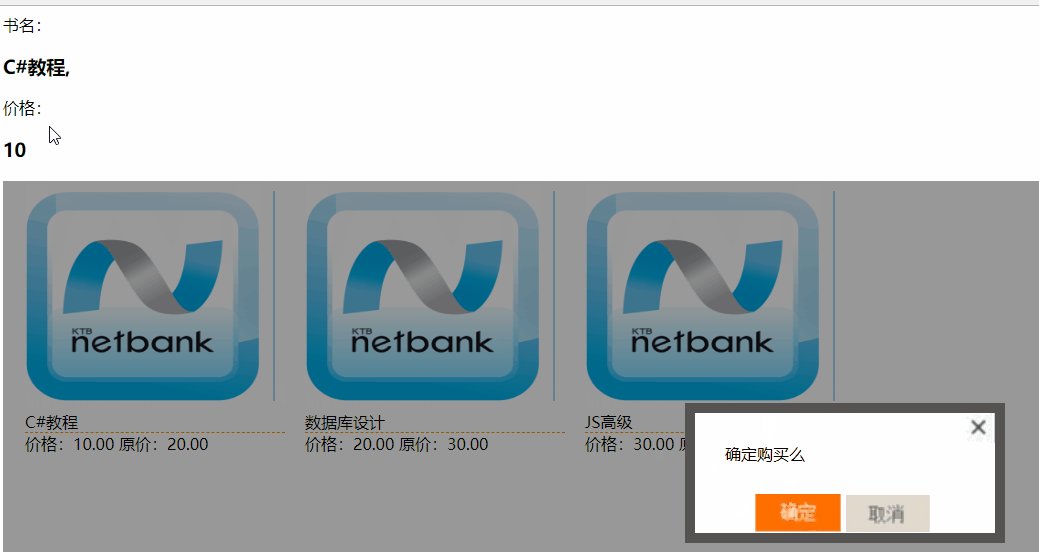
1. I've made a simple Demo. You can have a look at it. Of course, you can try it by yourself. The simple one is mouse over, display button and pop-up window.
I have reached Git for this code. The address is, I will put it on every small Demo in the future, in case of any need. The Git code is at the end of the article.
var obj = { data: { books: "", price: 0, bookObj: null }, init: function () { this.bind(); this.popup(); this.show(); }, show: function () { $(".content-title").html(""); $(".content-title").html(this.data.books); $(".content-price").html(this.data.price); }, bind: function () { var that = this; $(".content .content-list ").hover(function () { $(this).find(".see").show(); }, function () { $(this).find(".see").hide(); }); $(".see").click(function () { $(".bg,.popupbox").show(); that.data.bookObj = $(this); }); $(".btn3,.cancel").click(function () { $(".bg,.popupbox").hide(); }); $(".ok").click(function () { var bookItem = that.data.bookObj; var _parice = $(bookItem).data("price"); var _book = $(bookItem).data("book"); that.data.books += _book + ","; that.data.price += parseInt(_parice); that.show(); }); }, popup: function () { var box = $(".popupbox"); var _width = document.documentElement.clientWidth; var _height = document.documentElement.clientHeight; var $width = (_width - box.width()) / 2; var $height = (_height - box.height()) / 2; box.css({ "left": $width, "top": $height }); }, watch: { } }; $(function () { obj.init(); });
This chestnut, which is the second method in the second section above, is written in the form of defining nested literals, but it's just a little complicated (bad face value, please bear more).
At this time, you will compare this code with the Vue writing method at the beginning of the above article: Oh! Is it a little similar. Uh huh! If you find something similar, Congratulations, you're almost at the beginning!

2. One way data transmission
As you can see from the code and dynamic diagram above, at present, this kind of development is one-way Data (the display of Dom is controlled by Data). How to control Data by operating Dom? Well, if you think so, Vue has done twice as much with half the effort.
In fact, one of the core functions of MVVM is bidirectional data transmission.
Five, conclusion
Today, I've also briefly talked about some knowledge of object-oriented, and how to define nested literals, and how this belongs. It's a little more superficial. In the later stage, a lot of content is needed. If you write it yourself, you should have grasped how to define an object method. This can lay the foundation for learning Vue in the future. OK, today's lecture will be here for a while ~ tomorrow, we will continue to get advanced properties of JS and some content of ES6.