js simple picture magnifier
------------Anti war class: come on!
When you often visit websites like Taobao, tmall and Jingdong, you will often see the effect of some pictures. For example, if you put the mouse on the right side of the picture, a magnified preview area will appear, which is called magnifier effect. As shown in the figure below:
The following analysis:
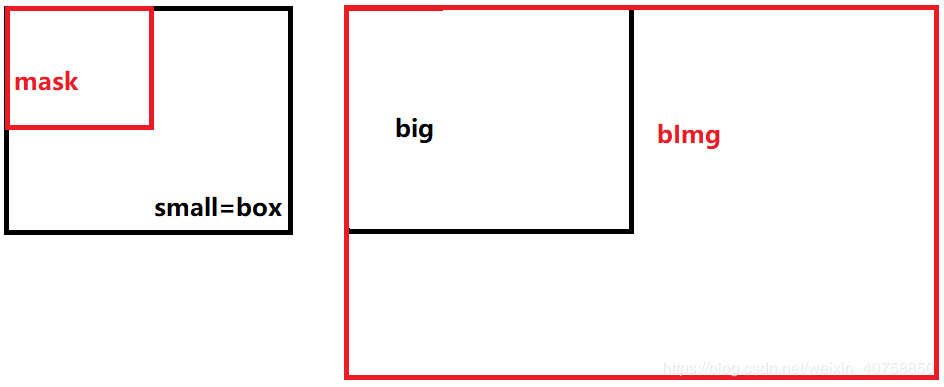
Find mask width of mask layer
Large, large display area, small, mask layer
1. Small graphs are scaled equally to large graphs
2. The mask layer is scaled in the large display area
Small / large = mask layer / large display area
Mask layer = large image display area * (small image / large image);
Large active area = large display area
Small map active area = small map mask layer
Large active area = large display area
Small map active area = small map mask layer
Mask layer offset / small map active area = large map offset / large map active area
Large map offset = large map active area * (mask layer offset / small map active area)
Large image offset = (large image large image display area) * (mask layer offset / (small image mask layer))
1. Select elements
2. Binding event
3. entry
Display element
4. Mobile
Mask layer follows mouse movement
Calculate the movement scale of the mask layer
Large right, move equally
5. leave
Hidden elements
The preview and analysis are shown. Next, code:
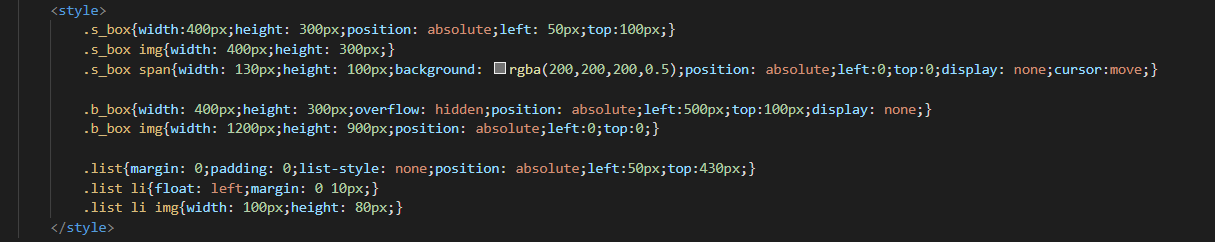
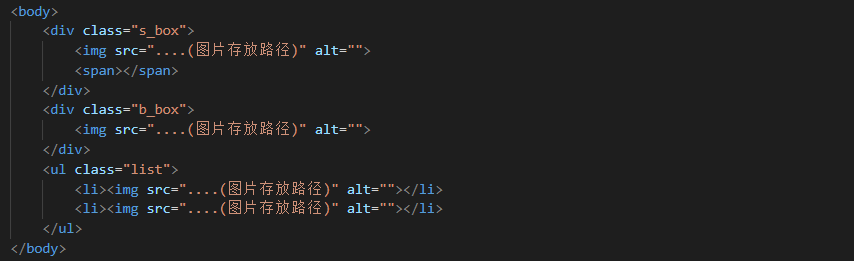
css style section: body main part:
body main part: Part js:
Part js:
<script> class Large{ constructor(){ this.sBox = document.querySelector(".s_box"); this.sImg = document.querySelector(".s_box img"); this.sSpan = document.querySelector(".s_box span"); this.bBox = document.querySelector(".b_box"); this.bImg = document.querySelector(".b_box img"); // Click the button to switch from small to large this.li = document.querySelectorAll(".list li"); } addEvent(){ var that = this; this.sBox.onmouseover = function(){ that.over(); } this.sBox.onmousemove = function(eve){ var e = eve || window.event; that.move(e); } this.sBox.onmouseout = function(){ that.out(); } // Click event of switch picture button: adjust according to layout for(var i=0;i<this.li.length;i++){ this.li[i].onclick = function(){ // that // console.log(this); // console.log(this.children[0]); // console.log(this.children[0].src); that.sImg.src = this.children[0].src; that.bImg.src = this.children[0].src; } } } over(){ this.sSpan.style.display = "block"; this.bBox.style.display = "block"; } move(e){ // Calculate the left and top of the mask layer as it follows the mouse var l = e.pageX - this.sBox.offsetLeft - this.sSpan.offsetWidth/2; var t = e.pageY - this.sBox.offsetTop - this.sSpan.offsetHeight/2; // Boundary qualification if(l<0) l=0; if(t<0) t=0; if(l > this.sBox.offsetWidth - this.sSpan.offsetWidth){ l = this.sBox.offsetWidth - this.sSpan.offsetWidth; } if(t > this.sBox.offsetHeight - this.sSpan.offsetHeight){ t = this.sBox.offsetHeight - this.sSpan.offsetHeight; } // Set the position of the mask layer this.sSpan.style.left = l + "px"; this.sSpan.style.top = t + "px"; // Calculate the scale based on the distance the mask layer moves var x = l / (this.sBox.offsetWidth - this.sSpan.offsetWidth); var y = t / (this.sBox.offsetHeight - this.sSpan.offsetHeight); // According to the scale obtained in the previous step, calculate the current value to be moved in the large figure on the right this.bImg.style.left = (this.bBox.offsetWidth - this.bImg.offsetWidth) * x + "px"; this.bImg.style.top = (this.bBox.offsetHeight - this.bImg.offsetHeight) * y + "px"; } out(){ this.sSpan.style.display = "none"; this.bBox.style.display = "none"; } } // start-up var l = new Large(); l.addEvent(); </script>

