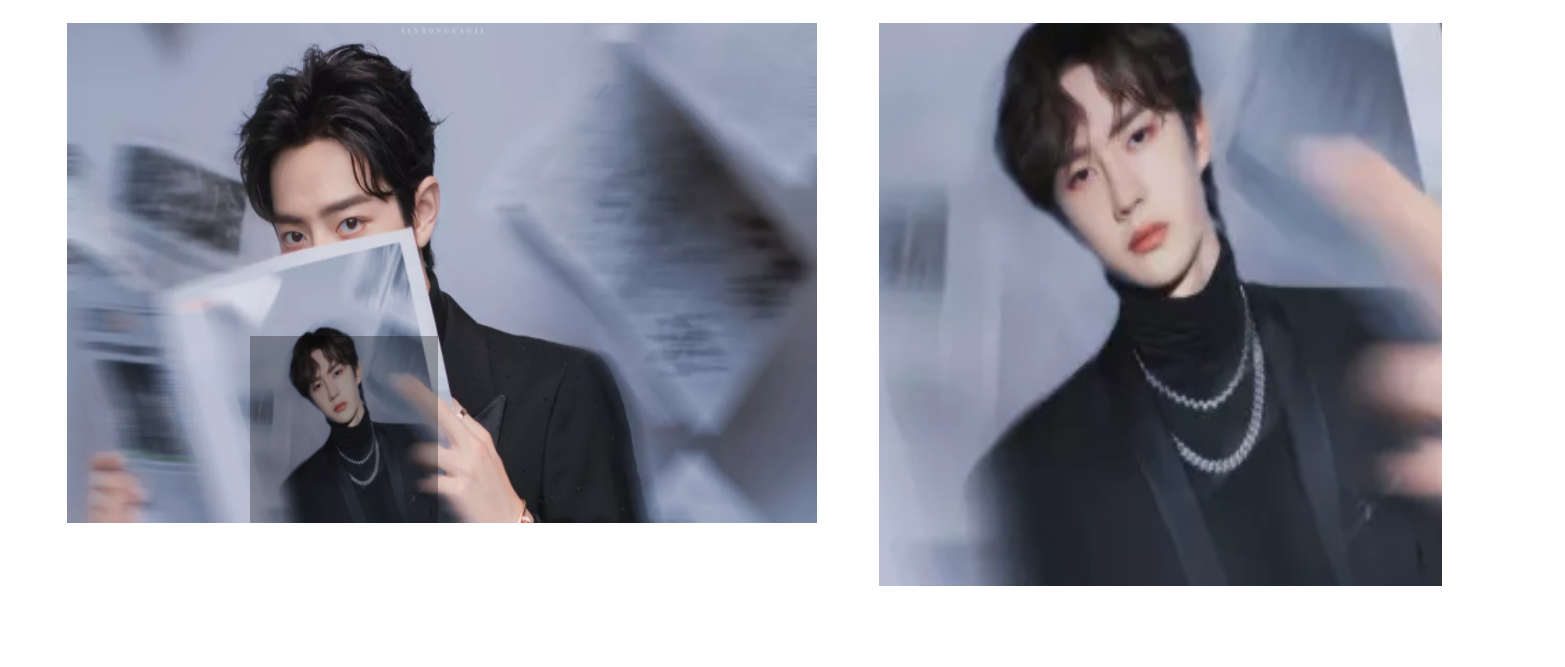
First, the principle of the magnifying glass is to move the position of the small black block in the front small picture, and then move the position of the box where the rear large picture is located.

Then you can list the effects to be achieved in steps.
1. Put the mouse on the small square above the small box and the big picture box will come out
2. Move the mouse out of the small square above the small box, and the large picture box disappears
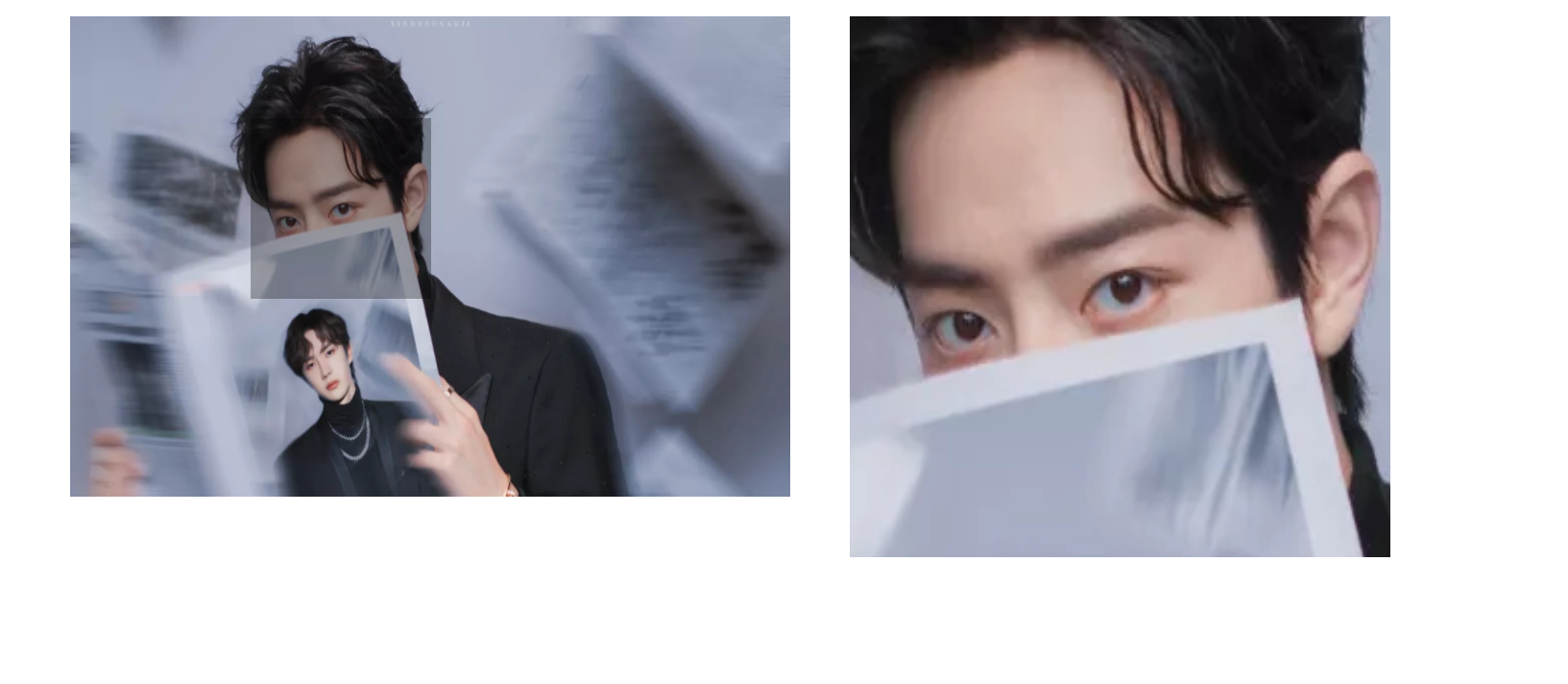
3. The small square moves with the mouse
4. Move the small square # the big picture of the big picture box moves with it
First, complete the html and css part (steal a lazy, directly make the proportion of the large box and the small square consistent with the proportion of the large picture and the small picture, so it is easier to calculate the moving position of the large picture later. If you don't want to be lazy, you need to calculate the proportion of the two when calculating the moving position)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Magnifying glass effect</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1300px;
margin: 0 auto;
position: relative;
}
.small_box {
width: 600px;
height: 400px;
float: left;
position: relative;
margin-top: 20px;
}
.small_box img {
width: 600px;
height: 400px;
}
.mark {
position: absolute;
z-index: 1;
width: 150px;
height: 150px;
background-color: black; // If you do not give the background color, the transparency may not be displayed
opacity: 30%;
cursor: move;
}
.big_box {
margin-left: 50px;
width: 450px;
height: 450px;
float: left;
display: none; // Set to hidden
position: absolute;
left: 600px;
overflow: hidden; // Set overflow hide
margin-top: 20px;
}
.big_box img {
position: absolute;
z-index: 5;
width: 1800px;
height: 1200px;
}
</style>
</head>
<body>
<div class="box">
<div class="small_box">
<!-- Magnifying glass box -->
<div class="mark"></div>
<img src="../img/picture (6).jpg" alt="">
</div>
<div class="big_box">
<img src="../img/picture (6).jpg" alt="" class="big_img">
</div>
</div>
<script src="../js/enlarge.js"></script>
</body>
</html>It should be noted that if the background color of the small grid where the magnifying glass is located is not given, the transparency may not be realized; Set the default state of the large box to be hidden and the overflow part is hidden (the mouse will be placed on the small grid to display the large box in js, and the mouse will move out to hide the large box again).
The following is the js implementation code.
// Gets the outermost box element
var box = document.querySelector('.box');
// Get small box element
var small_box = document.querySelector('.small_box');
// Get small square element
var mark = document.querySelector('.mark');
// Get big picture box
var big_box = document.querySelector('.big_box');
// Get big picture
var big_img = document.querySelector('.big_img');
// When the mouse is over the small box, the box that modifies the large picture is visible
mark.onmouseover = function () {
big_box.style.display = "block";
}
// When the mouse leaves the small box, the box that modifies the large picture is not visible
mark.onmouseout = function () {
big_box.style.display = "none";
}
// Move the mouse box to get the position of the mouse when moving the mouse
// Then the small box moves left/top = the position of the mouse - the distance outside the outermost box - the distance outside the small box - half the width and height of the small grid
mark.onmousemove = function (cursor) {
var left = cursor.clientX - box.offsetLeft - small_box.offsetLeft - mark.offsetWidth / 2;
var top = cursor.clientY - box.offsetTop - small_box.offsetTop - mark.offsetHeight / 2;
// Set the movement limit range of the small grid
if (left < 0) {
left = 0;
} else if (left > small_box.offsetWidth - mark.offsetWidth) { // The maximum position is the width of the small box - the width of the small square
left = small_box.offsetWidth - mark.offsetWidth;
}
if (top < 0) {
top = 0
} else if (top > small_box.offsetHeight - mark.offsetHeight) { // The maximum position is the height of the small box - the height of the small square
top = small_box.offsetHeight - mark.offsetHeight;
}
// First judge whether it is within the limit, and then assign the value
mark.style.left = left + "px";
mark.style.top = top + "px";
// Move the position of the large box
big_img.style.left = -left * (big_box.offsetWidth / mark.offsetWidth) + "px";
big_img.style.top = -top * (big_box.offsetHeight / mark.offsetHeight) + "px";
}Main points to note:
1. First judge whether the moving position meets the requirements, and then let the small square move.
2. Moving distance of small square
Left = acquired mouse X position - distance from the outermost box to the left of the view window - distance from the small box to the left of the outer box - width of the small grid / 2;
Top = obtained mouse Y position - distance from the outermost box to the top of the view window - distance from the small box to the top of the outer box - height of the small grid / 2.
3. Movement range limitation of small squares
left value is 0 ~ (width of small box - width of small square);
The value of top is 0 ~ (height of small box - height of small square).
3. Moving distance of large picture
left/top = moving distance of small box * (width (height) of large box / width (height) of small box).
The results are as follows. It's relatively simple. Make a record to facilitate your study. Please give advice. Hee hee~~~