title: [native javascript project] image processing with javascript 03
date: 2021-11-13 11:43:56
tags: native javascript project
categories: 30 native javascript projects
introduction
This paper uses JavaScript to update the image of a web page. For the image processing part, this page can adjust the border width, blur and border color value of the image.
The website is( https://janice143.github.io/i...)
text
1 page layout

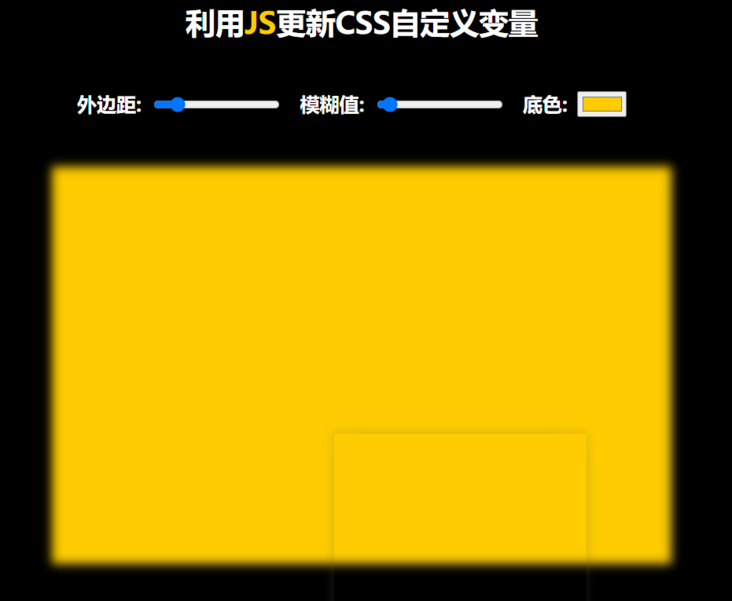
The page is divided into three parts: title, control composed of three input s and image
By adjusting the values of the three inputs, you can change the external margin, blur value and color.
1, html code
1 title
<h2>utilize<span class="text-color">JS</span>to update CSS Custom variable</h2>
<img src="https://source.unsplash.com/7bwQXzbF6KE/800x500">
</div>2 three input values
<div class="controlers">
<label for="spacing">Margin :</label>
<input id="spacing" type="range" name="spacing" value="10" data-unit="px">
<label for="blur">Fuzzy value:</label>
<input id="blur" type="range" name="blur" value="10" data-unit="px">
<label for="color">Background color:</label>
<input id="color" type="color" name="color" value="#fecc00">
</div>Data unit = "PX" is the dataset set by yourself. The type and corresponding effect of input are shown in the figure.
The id name of input is generally the same as name.
3 image
<img src="https://source.unsplash.com/7bwQXzbF6KE/800x500">
2, css code
1 css variable
Variable declaration: in the selector (any selector), add two conjunctions (- -) before the variable name. In this article, it is declared in the root element, which is the declaration method of global variables to ensure that any selector can be used. Variable names are case sensitive.
img{
margin-top:50px;
width:600px;
height: 375px;
padding: var(--spacing);/* var Function get variable */
background-color: var(--color);
filter:blur(var(--blur));
}Read variable: use var() function to read
:root{
--color:#fecc00;
--spacing:10px;
--blur:10px;
}css variable reference website:( https://www.ruanyifeng.com/bl...)
3, javascript code
1 suffix means suffix in Chinese. In the js code, a suffix variable is set. This is because the values of spacing and blur need to be added with px units in css, while the value of color does not. Therefore, a logical operation is used.
2 this. Please note that in the HTML code, we set the custom data unit data, this Dataset will take out all customized data sets. For example, you can set data key (recall the js program a few days ago), data name, data poo and any data name in HTML, because it is customized. this.dataset.unit is set in advance in the HTML code of this article.
3 document.documentElement is used to obtain the direct child node of the current document. For Html documents, it is generally < Html >.
4 style.setProperty(propertyName, value); Assign a new value to a property name of css style propertyname.
5 --${this.name} is the template literal, which can be embedded in the string literal of the expression, ${} represents a placeholder. General strings are marked with single quotation marks or double quotation marks. There is no difference between these strings, while the template literal can be interpolated through a placeholder, and the template literal can be realized with reverse quotation marks.
6 advantages of arrow function: cut short and this points to the object where the function definition takes effect.
Function declaration: keyword, function name, parameter, function body
function functionName ([arg1 [,arg2 [...,argn]]]) {
// functionBody function body
}When there is no function name, the function is anonymous
const square = function (number) {
return number * number;
};
// Equivalent to arrow function: number = > number * number;A named function consists of a function name, and the function can refer to itself (used by iterative functions)
const factorial = function fac(n) { return n < 2 ? 1 : n * fac(n - 1);};
console.log(factorial(3));
var x = square(4);// x gives a value of 16Arrow function; If the function body has only one expression, the {} symbol can be omitted
const fn = () => { // do something};// Get the value of Input and assign value to cssconst inputs = document querySelectorAll('.controlers Input'); Function updatevalue() {const suffix = this. Dataset. Unit | '; / / add units to blur and spacing document.documentelement.style.setproperty (` -- ${this. Name} `, this. Value + suffix);} inputs. forEach(Input=>Input.addEventListener('change',updateValue));conclusion
The complete code is in the Github In fact, if readers are interested, they might as well give it a try.