1. What is json?
- JSON refers to JavaScript Object Notation
- JSON is a lightweight text data exchange format
- JSON is language independent: JSON uses Javascript syntax to describe data objects, but JSON is still language and platform independent. The JSON parser and JSON library support many different programming languages. At present, many dynamic (PHP, JSP,. NET) programming languages support JSON.
- JSON is self descriptive and easier to understand
2. json syntax rules
JSON syntax is a subset of JavaScript object representation syntax.
- Data in name / value pair
- Data is separated by commas
- Braces {} save object
- Brackets [] hold arrays, which can contain multiple objects
3. Key and value data types of json
Key: must be a string
Value:
- Number (integer or floating point number)
- String (in double quotes)
- Logical value (true or false)
- Array (in square brackets)
- Object (in braces)
- null
4. json syntax rules
json object
JSON objects are written in curly braces ({}).
An object can contain multiple key/value pairs.
key must be a string, and value can be a legal JSON data type
key and value are separated by colons (:).
Each key/value pair is separated by a comma (,).
var obj = {"name" : "Benjamin" ,
"age" : 24,
"time" : null,
"work" : true,
"workdays" : ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday"],
"obj" : {"name" : "Benjamin2"}};json array:
JSON arrays are written in square brackets.
Array values in JSON must be legal JSON data types (string, number, object, array, Boolean or null).
In JavaScript, array values can be the above JSON data types or JavaScript expressions, including functions, dates, and undefined.
var array = ["Benjamin", 24, true, null,
{"Monday" : "Monday", "Tuesday" : "Tuesday", "Wednesday" : "Wednesday", "Thursday" :"Thursday", "Friday" : "Friday"},
["20210921", "Mid-Autumn Festival"]];5. Conversion between json and js
json Self contained method: // Converts a string in json format to a js object in json format JSON.parse(text[, reviver]); // Converts a js object in json format to a string in json format JSON.stringify(value[, replacer[, space]]);
6. Do you really understand json and js?
- JSON (JavaScript Object Notation) is a lightweight data exchange format. Data in JSON format is mainly used for cross platform data exchange.
- However, JSON and JavaScript do have origins. It can be said that this data format evolved from JavaScript objects. It is a subset of JavaScript. JSON itself means JavaScript Object Notation, which uses strict JavaScript Object Notation to represent structured data. It is a strict js object format. The attribute name of JSON must have double quotation marks. If the value is a string, it must also be double quotation marks;
- JSON is just a data format (or data form). Data format is actually a specification. Format, form and specification cannot be used to store data.
<script>
var jsObj1 = {}; // This is just a js object
var jsObj2 = {name : "Benjamin", time : "20210921"};// This is a js object, not a json format JavaScript object
var jsObj3 = {'name' : "Benjamin", 'time' : "20210921"};// This is a js object, not a json format JavaScript object
var jsonObj1 = {"name" : "Benjamin", "time" : "20210921"};// This is a JavaScript object in json format
var jsonObjStr = '{"name" : "Benjamin", "time" : "20210921"}';// json format string
var jsonArray = [{"name": "Benjamin"}, {"time" : "20210921"}];// json format array
var jsonArrayStr = '[{"name": "Benjamin"}, {"time" : "20210921"}]';// String of json format array
</script>7. Get data from json
// 1. json object. Key name
var jsObj3 = {'name' : "Benjamin", 'time' : "20210921"};
jsObj3 .name;
//2. josn object ["key"] / / the string format of the key. This method is required when traversing
jsObj3 ["name"];
//3. josn array [index]
var jsonArray = [{"name": "Benjamin"}, {"time" : "20210921"}];
jsonArray[0];8. What is the difference between jquery objects and js objects? (to be used later)

stay jQuery In the event:
- this Represents the target element (DOM object) of the current event
- $ (this) Indicates that the element is encapsulated as a jQuery object
for example
$( "p" ). bind() Medium this Just one p Element, which is a DOM object, and its properties and methods are the properties and methods of the DOM object.
$(this) encapsulates this p element as a jQuery object, so that you can use some methods defined by jQuery to access DOM objects.
The $(this).text() method belongs to the jQuery object and is used to obtain the text content of the element. The corresponding DOM object attribute is this.textContent
Similarly, $(this). HTML) Is to get the HTML content in the element, corresponding to this.innerHTML.
and this.nodeName Then there is no corresponding jQuery method.
9. Determine the data type (typeof) or object type (instanceof). Use ()
a. The typeof operator returns a data type used to represent an expression
Syntax: typeof Attribute or typeof()
typeof returns results: "number", "string", "boolean", "object", "function" and "undefined"
b,instanceof Operator is used to test whether an object has a constructor in its prototype chain prototype Properties.
Syntax: object instanceof constructor
instanceof returns the result: Array, Object and other custom functions
instanceof Operator is used to test whether an object has a constructor in its prototype chain prototype attribute
Note: String objects and Date objects are Object objects, not string objects or Date objects
10. Traversal
<button id="button1">for in ergodic js object</button><br>
<button id="button2">for in ergodic json Formatted js object</button><br>
<button id="button3">for in ergodic json Format array</button><br>
<button id="button4">each ergodic js object</button><br>
<button id="button5">each ergodic json Formatted js object</button><br>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>a.for in traversal js object
/*1for in Traversing js objects*/
$("#button1").on("click",()=>{
var jsObj2 = {name : "Benjamin", time : "20210921"};
// Here key is the key of the object
for (let key in jsObj2){
console.log(key + "Type of:" + typeof key)
console.log( key + "Right? string: " + (typeof key=='string') && key.constructor==String );
// Indicates that both String Object and Date Object belong to Object type, not String
console.log( key + "Right? Object Object:" + (key.constructor instanceof Object)) ;
console.log( key + "Right? String Object:" + (key.constructor instanceof String)) ;
// The error undefined will be reported because there is no key in the js object
//console.log(jsObj2.key);
// The key here is of string type and needs to be obtained in the following ways
console.log(jsObj2[key]);
}
});
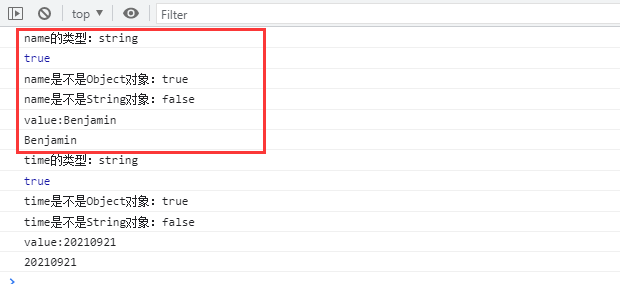
b.for in traverses js objects in json format
/*2for in Traverse js objects in json format*/
$("#button2").on("click",()=>{
// This is a JavaScript object in json format
var jsonObj4 = {"name" : "Benjamin", "time" : "20210921"};
// Here key is the key of the object
for (let key in jsObj2){
console.log(key + "Type of:" + typeof key)
console.log( key + "Right? string: " + (typeof key=='string') && key.constructor==String );
// Indicates that both String Object and Date Object belong to Object type, not String
console.log( key + "Right? Object Object:" + (key.constructor instanceof Object)) ;
console.log( key + "Right? String Object:" + (key.constructor instanceof String)) ;
// The error undefined will be reported because there is no key in the js object
//console.log(jsObj2.key);
// The key here is of string type and needs to be obtained in the following ways
console.log(jsObj2[key]);
}
}); 
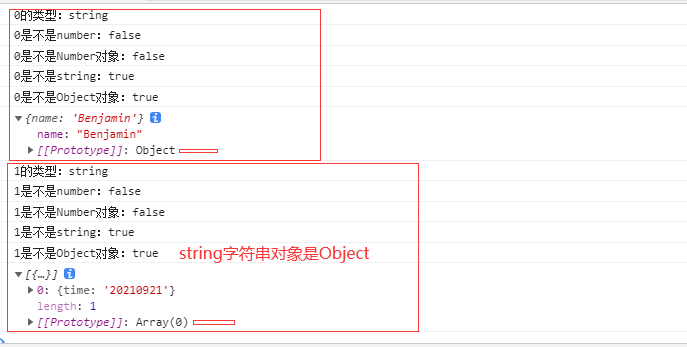
c.for in traverses json format arrays
/*3for in Traversal json format array*/
$("#button3").on("click",()=>{
// json format array
var jsonArray = [{"name": "Benjamin"}, [{"time" : "20210921"}]];
// Here, index is the index number of the array group. It is a string, not a number
for (let index in jsonArray){
console.log(index + "Type of:" + typeof index)
console.log( index + "Right? number: " + ((typeof index =='number') && index.constructor==Number));
console.log( index + "Right? Number Object:" + (index.constructor instanceof Number)) ;
console.log( index + "Right? string: " + ((typeof index =='string') && index.constructor==String) );
// String string Object is an Object object, not a string Object
console.log( index + "Right? Object Object:" + (index.constructor instanceof Object)) ;
// The index here is of type number, and the array needs to be obtained in the following ways
console.log(jsonArray[index]);
}
});

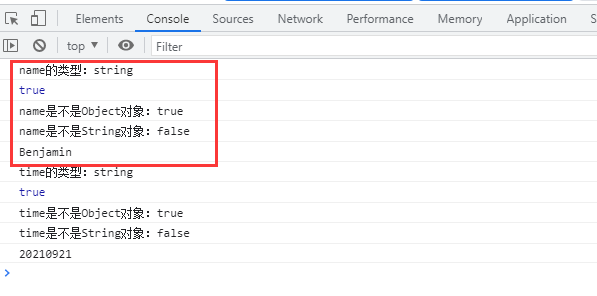
d:each traverses the js object
/*each Traversing js objects*/
$("#button4").click(()=>{
// This is a js object, not a json format JavaScript object
var jsObj2 = {name : "Benjamin", time : "20210921"};
$.each(jsObj2,(key, value)=>{
console.log(key + "Type of:" + typeof key)
console.log( key + "Right? string: " + (typeof key=='string') && key.constructor==String );
// Indicates that both String Object and Date Object belong to Object type, not String
console.log( key + "Right? Object Object:" + (key.constructor instanceof Object)) ;
console.log( key + "Right? String Object:" + (key.constructor instanceof String)) ;
console.log("value:" + value);
// The error undefined will be reported because there is no key in the js object
//console.log(jsObj2.key);
// The key here is of string type and needs to be obtained in the following ways
console.log(jsObj2[key]);
})
});
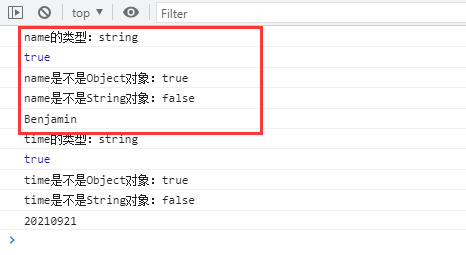
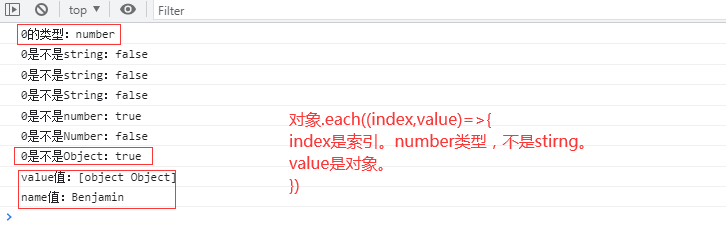
e.each traverses js objects in json format
/*5each Traverse js objects in json format*/
$("#button5").click(()=>{
//[{"name": "Benjamin"}, [{"time": "20210921"}]] if it is an array, value corresponds to the index in the array.
// Object. each(); Will treat the object as an array operation.
// This is a JavaScript object in json format
var jsonObj4 = {"name" : "Benjamin", "time" : "20210921"};
// This way of each traversal. Index is an index object, not a key. It is of type number, not a string. value is the object
$(jsonObj4).each((index, value)=>{
console.log(index + "Type of:" + typeof index);
console.log(index + "Right? string: " + ((typeof index == 'string') && (index.constructor == Number)));
console.log(index + "Right? string: " + ((typeof index == 'string') && (index.constructor == Number)));
console.log(index + "Right? String: " + (index.constructor instanceof String));
console.log(index + "Right? number: " + ((typeof index == 'number') && (index.constructor == Number)));
console.log(index + "Right? Number: " + (index.constructor instanceof Number));
console.log(index + "Right? Object: " + (index.constructor instanceof Object));
console.log("value Value:" + value)
console.log("name Value:" + value.name)
});
});

Object. Each ((index, value) = > {}); Will treat the object as an array.