Learning front end from scratch: CSS introduction - did you learn today? (Day07)
review: Learning from scratch: form making - did you learn today? (Day06)
preface
Lala Lala ~ I'm an expert in selling newspapers ~ study hard without delay~
Lesson 7: getting to know CSS
1, Understanding CSS
CSS beautification style
CSS is usually called CSS style sheet or cascading style sheet (cascading style sheet). It is mainly used to set the appearance display styles such as text content (font, size, alignment, etc.), picture appearance (width and height, border style, margin, etc.) and layout of the layout in HTML pages.
Based on HTML, CSS provides rich functions, such as font, color, background control and overall layout, and can also set different styles for different browsers.
2, Introducing CSS style sheets
There are three ways to introduce CSS:
- Inline (inline style)
- Internal style sheet
- External style sheet (external linked)
1. Introduce CSS style sheet - Inline
Inline style: inline style, also known as inline style, interline style and inline style. The style of the element is set through the style attribute of the label
The syntax structure is:
<Tag name style="Attribute 1:Attribute value 1; Attribute 2:Attribute value 2; Attribute 3:Attribute value 3;"> content </Tag name>
2. Introduce CSS style sheet - internal style
Internal style: it can also become embedded. It is to write CSS code in the head tag of HTML document and define it with style tag (the most commonly used in practice)
The syntax structure is:
<head>
<style type="text/CSS">
selector {Attribute 1:Attribute value 1; Attribute 2:Attribute value 2; Attribute 3:Attribute value 3;}
</style>
</head>
In the structure, the style tag is usually located in the head tag after the title tag, or it can be placed anywhere in the HTML document.
type="text/css" can be omitted in html5, and it also conforms to the specification, so this place can be written or omitted.
3. Introduce CSS style sheet - external style sheet (external chain)
Chaining is to put all styles in one or more In the external style sheet file with CSS extension, link the external style sheet file to the HTML document through the link tag (the most commonly used in development)
The syntax structure is as follows:
<head> <link href="CSS Path to file" rel="stylesheet" /> </head>
Note *:
link is a single tag and can be placed anywhere in an HTML document.
In this syntax structure, the link tag needs to be placed in the head tag, and two required attribute values must be given to the link tag, as follows:
href: defines the URL of the connected external style sheet file. It can be a relative path or an absolute path.
rel: defines the relationship between the current document and the linked document. It needs to be specified as "stylesheet" here, indicating that the linked document is a style sheet file.
4. Summary
| style sheet | advantage | shortcoming | Usage | Control range |
|---|---|---|---|---|
| Inline style sheet | Easy to write | There is no separation of style and structure | less | Control a label |
| Internal style sheet | Partial structure and style separation | Not completely separated | More | Control a page |
| External style sheet | Complete separation of structure and style | Need to introduce | Most, most strongly recommended | Control the whole project (station) |
3, CSS style rules
When using HTML, you need to follow certain specifications. CSS is the same. If you want to skillfully use CSS to decorate web pages, you first need to understand CSS style rules.

- The selector is used to specify the HTML object to which the CSS style works, and the specific style set for the object is in curly braces.
- Attributes and attribute values appear as key value pairs.
- Property is the style property set for the specified object, such as font size, text color, and so on.
- The attribute and attribute value are connected in English ":.
- English ";" is used between multiple "key value pairs" Make a distinction.
4, Base selector
CSS selectors are needed to implement one-to-one, one to many, or many to one control of elements in HTML pages using CSS. Elements in HTML pages are controlled through CSS selectors.
CSS selector is used to specify the tag to be used by CSS, and the name of that tag is the selector. Select which container.
CSS selectors fall into two categories: basic selectors and extended (Advanced) selectors.
- Label selector: for a class of labels
- Class selector: use for all tags you want
- ID selector: used for a specific label
- Universal selector (adapter): applicable to all labels (not recommended)
1. Label selector
Tag selector refers to using HTML tag name as selector, classifying by tag name, and specifying unified CSS style for a certain type of tag in the page.
The basic syntax format is as follows:
- Tag name {attribute 1: attribute value 1; attribute 2: attribute value 2; attribute 3: attribute value 3;}
- The biggest advantage of tag selector is that it can quickly unify the style for the same type of tags in the page. At the same time, this is also its disadvantage. It can not design differentiated styles.
- The label selector can select all the labels of a certain type div span
2. Class selector
Class selectors use "." (English dot) followed by the class name
The basic syntax is as follows:
- . class name {attribute 1: attribute value 1; attribute 2: attribute value 2; attribute 3: attribute value 3;}
- Use class = "class name" when calling the tag.
- The greatest advantage of class selectors is that they can define separate or identical styles for element objects. You can select one or more labels
Tips:
- Long names or phrases can be named for selectors using a horizontal line.
- It is not recommended to use "" Underline to name CSS selectors.
- Do not use pure numbers, Chinese names, etc. try to use English letters.
3. Multi class selector
We can assign multiple class names to tags to achieve more selection purposes
Multi class name selectors are often used when the later layout is complex.
be careful:
- The style display effect has nothing to do with the order of class names in HTML elements, and is related to the upper and lower order of CSS style writing.
- Each class name is separated by a space.
4.id selector
The id selector is identified by "#" followed by the id name
The basic syntax format is as follows:
- #id name {attribute 1: attribute value 1; attribute 2: attribute value 2; attribute 3: attribute value 3;}
- In this syntax, the id name is the id attribute value of the HTML element. Most HTML elements can define the id attribute. The id value of the element is unique and can only correspond to a specific element in the document. (the attribute value of the entire page id can only appear once)
- The usage is basically the same as that of class selector.
The difference between id selector and class selector
- W3C standard stipulates that id objects with the same name are not allowed in the same page, but class es with the same name are allowed.
- class selector is like a person's name, which can be reused many times, such as Zhang Wei, Wang Wei
- id selector is like the id number of people. China is unique and can not be duplicated. It can only be used once.
- The biggest difference between id selector and class selector lies in the number of times used.
5. Wildcard selector
Wildcard selectors are indicated by "*", which is the most extensive of all selectors and can match all elements in the page.
The basic syntax format is as follows:
* { Attribute 1:Attribute value 1; Attribute 2:Attribute value 2; Attribute 3:Attribute value 3; }
For example, the following code uses a wildcard selector definition CSS Styles, clearing all HTML The default margin for the tag.
* {
margin: 0; /* Define outer margin*/
padding: 0; /* Define inner margin*/
}
be careful:
This wildcard selector is not recommended.Affect browser rendering efficiency
5, Practice
 code:
code:
.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="CSS01.css" type="text/css"/>
</head>
<body>
<div>
<h2>Introduction to the four most beautiful tourist attractions in the world</h2>
<hr>
<div>
<h4>
1.Nicaragua: Ometepe
</h4>
<p>
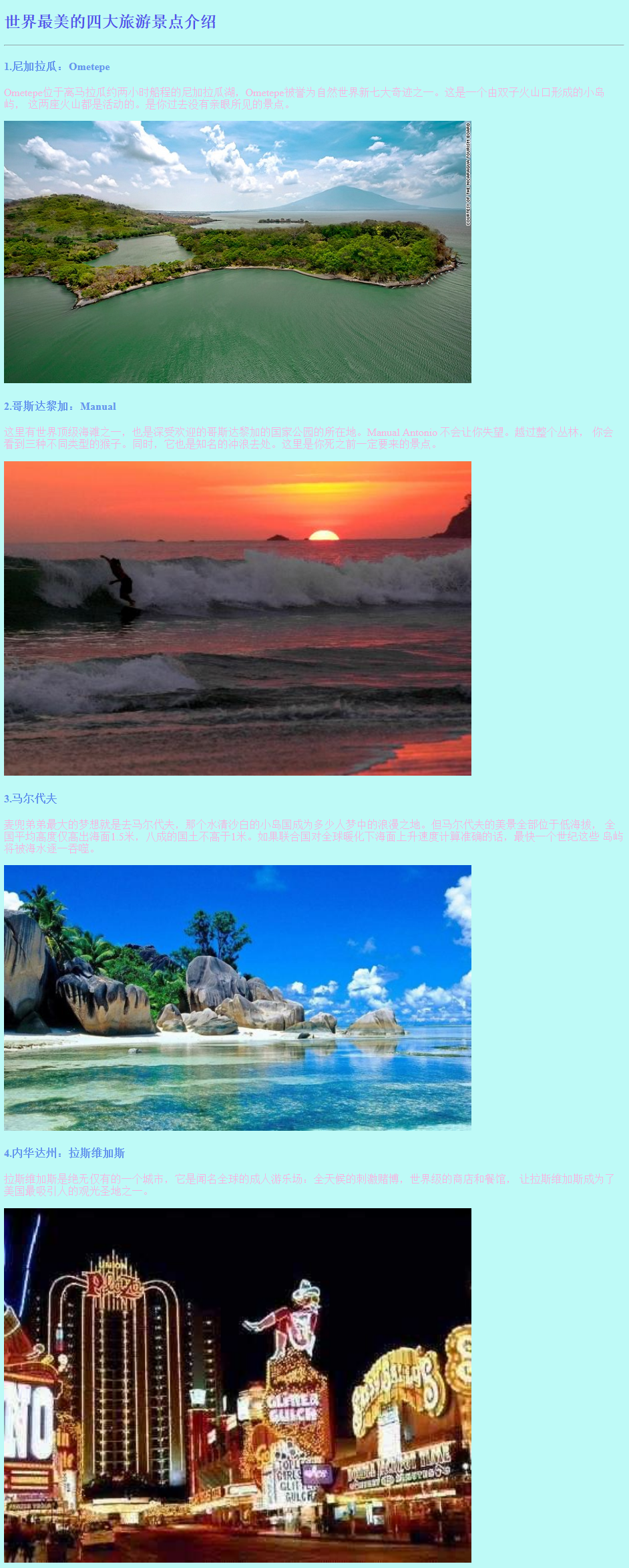
Ometepe Located on Lake Nicaragua, about two hours by boat from maragua, Ometepe It is known as one of the new seven wonders of the natural world. This is a small island formed by twin craters. Both volcanoes are active. It's a scenic spot you haven't seen with your own eyes in the past.
</p>
<img src="./img/one.jpg" alt="">
</div>
<div>
<h4>
2.Costa Rica: Manual
</h4>
<p>
It has one of the world's top beaches and is also the location of the popular National Park in Costa Rica. Manual Antonio I won't let you down. Across the jungle, you will see three different types of monkeys. At the same time, it is also a well-known surfing place. This is a scenic spot you must come to before you die.
</p>
<img src="./img/two.jpg" alt="">
</div>
<div>
<h4>
3.Maldives
</h4>
<p>
McDull's biggest dream is to go to Maldives, a small island country with clear water and white sand, which has become a romantic place in many people's dreams. However, the beauty of Maldives is all located at low altitude, and the national average height is only 1 higher than the sea level.5 Meters, 80% of the land is no more than 1 meter. If the United Nations accurately calculates the sea surface rise rate under global warming, these islands will be swallowed up by sea one by one in the fastest century.
</p>
<img src="./img/three.jpg" alt="">
</div>
<div>
<h4>
4.Nevada: Las Vegas
</h4>
<p>
Las Vegas is a unique city. It is a world-famous adult Playground: all-weather exciting gambling, world-class shops and restaurants make Las Vegas one of the most attractive tourist attractions in the United States.
</p>
<img src="./img/four.jpg" alt="">
</div>
</div>
</body>
</html>
. css file:
*{
background-color: rgb(190, 250, 247);
}
img{
width: 700px;
}
h2{
color: rgb(80, 80, 233);
}
h4{
color: cornflowerblue;
}
p{
color: rgb(247, 179, 224);
}
hr{
color: rgb(205, 252, 253);
}
be careful:
/* * img Can't add# * .+class * *+id name * *It has the widest scope, isn't it# */
Preview: TBD
-----Youth must be early, how can it grow into youth.