VUE components
Basic concepts
Component development: according to the idea of encapsulation, encapsulate the reusable UI structure on the page into components, so as to facilitate the development and maintenance of the project
Component development in vue: vue is a front-end framework supporting component development, and the suffix of the component * * vue * * (for example, App.vue file is essentially a vue component)
Three components of the assembly
- Template: the template structure of the component
- script: js behavior of components
- Style: the style of the component
- data in a component cannot point to an object, it must be a function
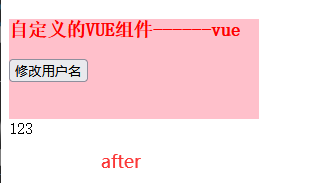
<template>
<div class="test-box">
<h3>Custom VUE assembly------{{username}}</h3>
<button>Modify user name</button>
</div>
</template>
<script>
//Default export, fixed writing
export default{
//You cannot point to an object, you must point to a function
data(){
return {
username:"vue"
}
}
}
</script>
<style>
.test-box{
background-color: rgba(54, 145, 148, 0.418);
height: 100px;
width: 250px;
}
</style>

Define the methods method in the component
In order to realize the function of buttons, we can add and define methods in the script (Note: methods and data are at the same level)
<script>
//Default export, fixed writing
export default{
//You cannot point to an object, you must point to a function
data(){
return {
username:"vue"
}
},
methods:{
changeName(){
this.username='test'
}
}
}
</script>

be careful
- Define the listener, filter or calculated property in the current component in the same way as before
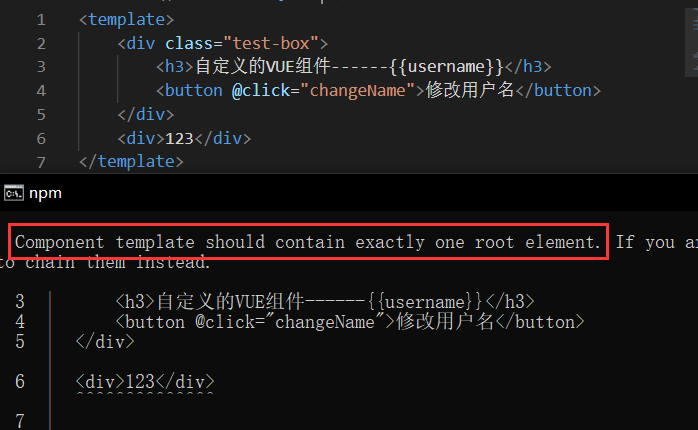
- The template structure in the component can only contain a unique root node, otherwise an error will be reported as follows

- To use less syntax in components, you need to add lang = "less" in style. The specific operations are as follows:
<style lang="less">
.test-box{
background-color: pink;
height: 100px;
width: 250px;
h3{
color: red;
}
}
</style>
 |  |
|---|
Parent child relationship between components
 |  |
|---|---|
| After the components are encapsulated, they are independent of each other, and there is no parent-child relationship | When using components, parent-child relationship and sibling relationship are formed according to their nested relationship |
Three steps for using components
- Use Import syntax to Import required components
import Left from './components/Left.vue'
- Use the components node to register components (components, methods and data are at the same level)
<script>
export default {
components:{
//When the key and value are the same, it can be abbreviated as: Left
'Left':Left
}
}
</script>
- Use the component just registered as a label
<div class="box">
<!-- Directly use the components just registered in the form of labels -->
<left></left>
</div>
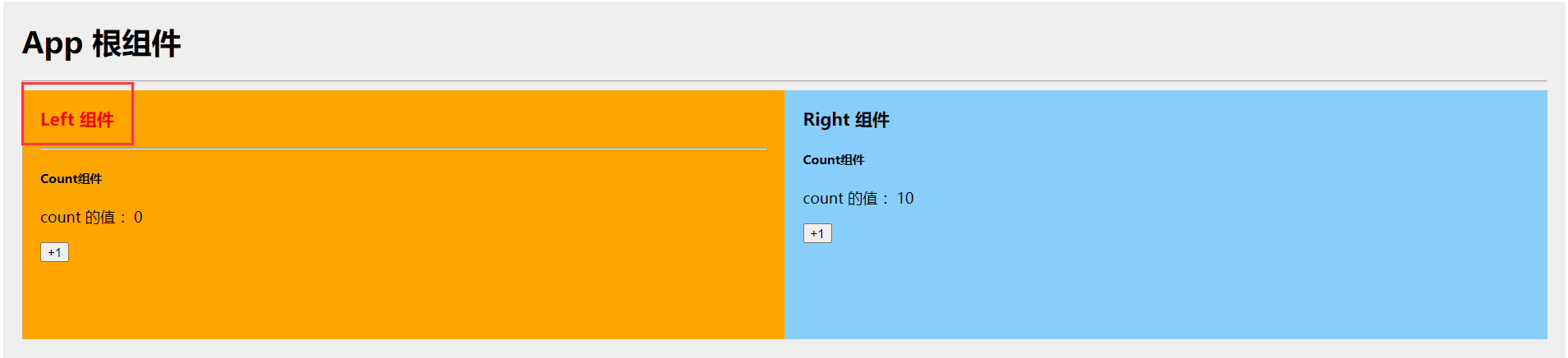
The effects achieved are as follows:

Tips
- Private components are registered through components, that is, if component F is registered under the components node of component A, component F can only be used in component A
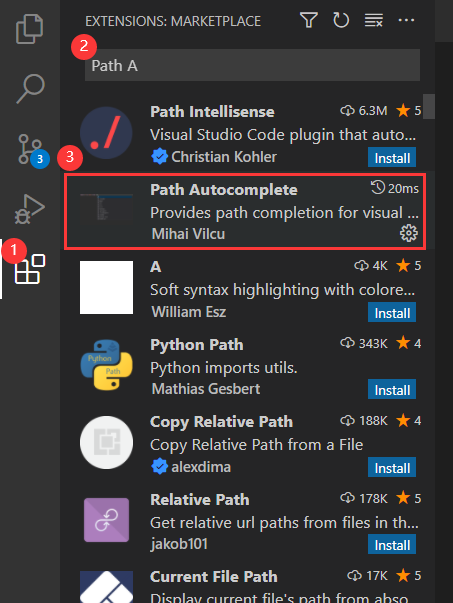
- Plug in for configuring @ path prompt

In setting Add in JSON
//Whether to carry the file extension when importing the file
"path-autocomplete.extensionOnImport": true,
//Configure the path prompt for @
"path-autocomplete.pathMappings": {
"@":"${folder}/src"
},
Register global components
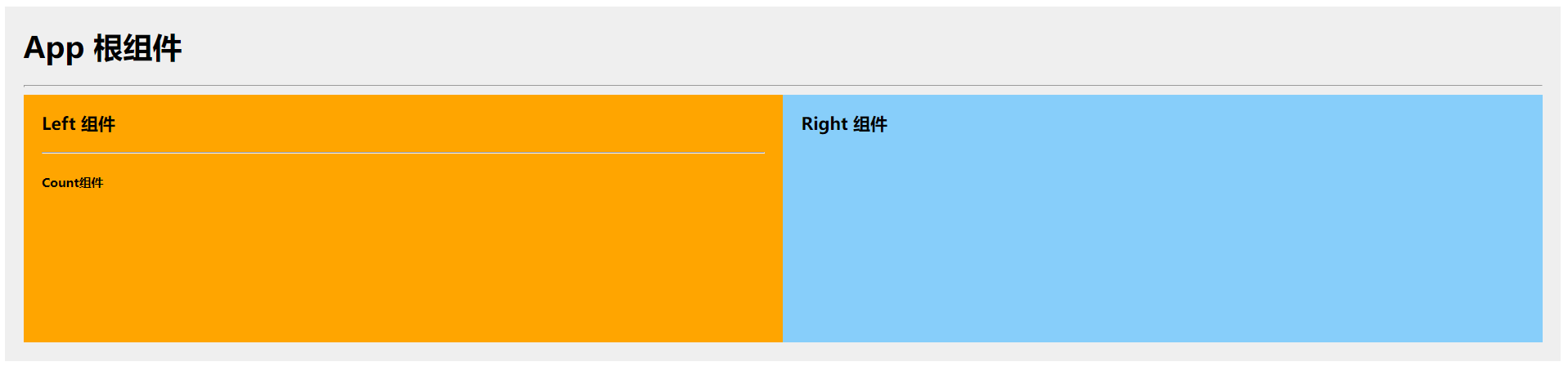
In main JS, via * * Vue Component() * * method to register global components
import Count from "@/components/Count.vue"
Vue.component('Mycount',Count)
- Parameter 1: string format, indicating the registered name of the component
- Parameter 2: the component that needs to be globally registered
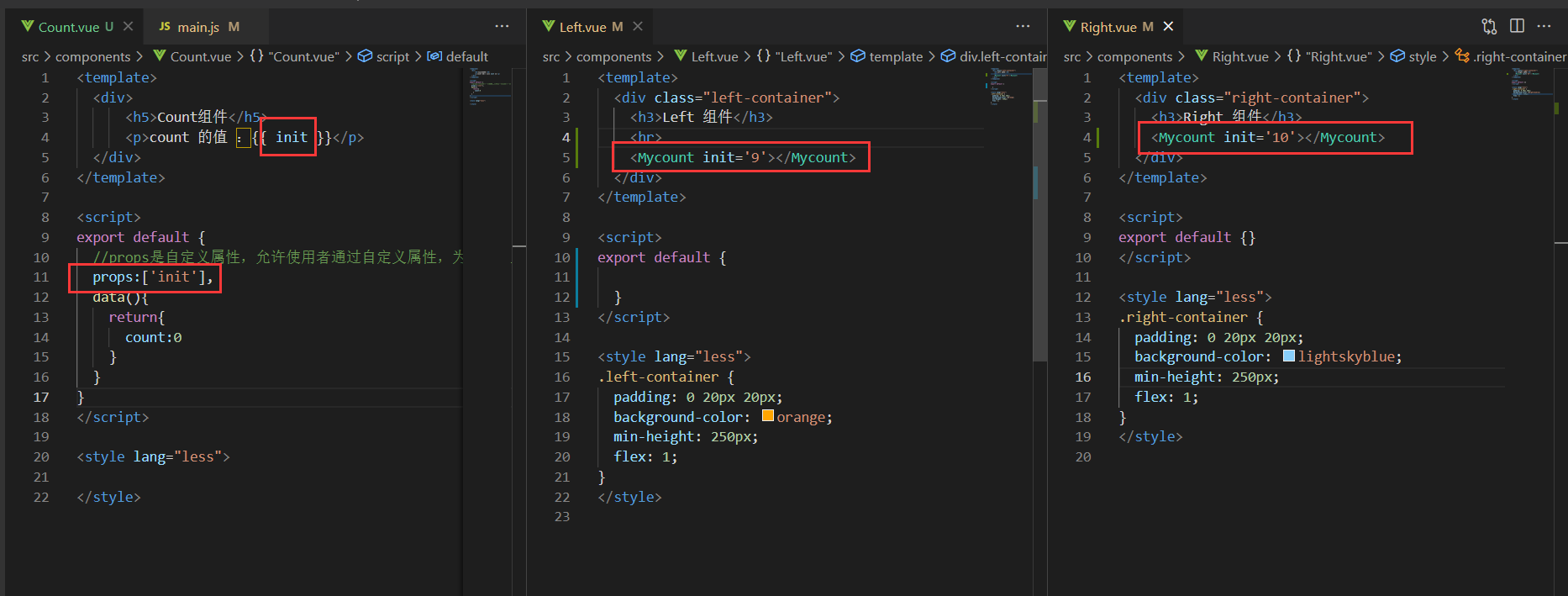
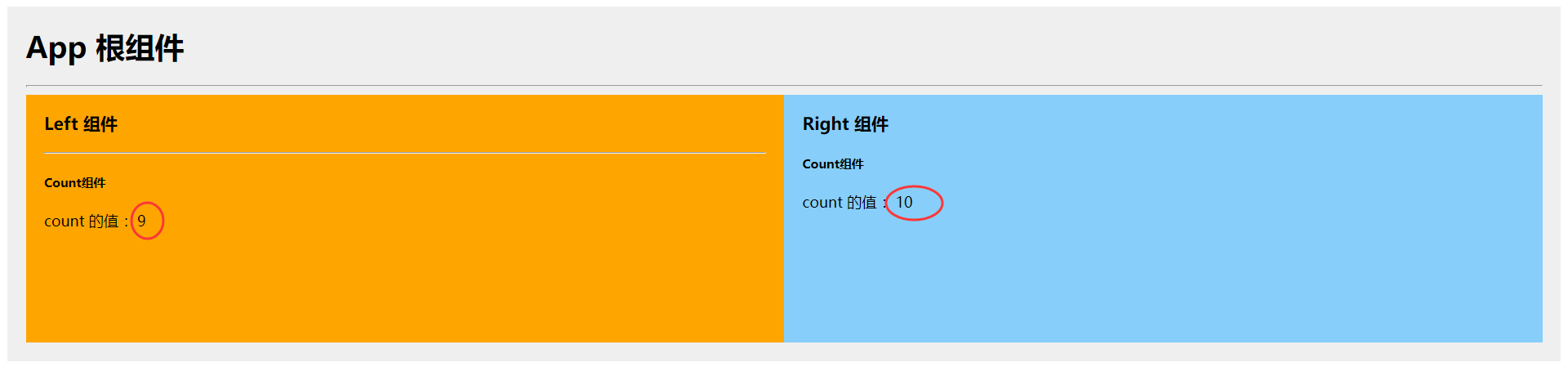
As in left Use count in Vue Vue component

props of components
Props is a custom attribute of components. When encapsulating general components, using props reasonably can greatly improve the reusability of components


-
props is a user-defined attribute that allows the user to specify the initial value for the current component through the user-defined attribute
-
props:['init '] is the name of the custom attribute, which is customized by the encapsulator of the component, as long as it is legal
-
vue stipulates that the custom attributes encapsulated in the component are read-only and cannot modify the props value, otherwise an error will be reported directly. If you want to modify the props value, you can transfer the props value to data, because the data in data is readable and writable
<script>
export default {
//props is a user-defined attribute that allows the user to specify the initial value for the current component through the user-defined attribute
props:['init'],
data(){
return{
count:this.init
}
}
}
</script>
- Default value of props: when declaring custom attributes, you can define the default value through default
export default {
//props is a user-defined attribute that allows the user to specify the initial value for the current component through the user-defined attribute
props:{
//Custom attribute A: {configuration options}
init:{
//If the init value is not passed when the component is used by the outside world, the default value is used
default:0
}
}
}
- Type of props: you can specify the type of data by type
export default {
//props is a user-defined attribute that allows the user to specify the initial value for the current component through the user-defined attribute
props:{
//Custom attribute A: {configuration options}
init:{
//If the default value is not used when the component is passed, the default value is used
default:0,
type:Number
}
}
}
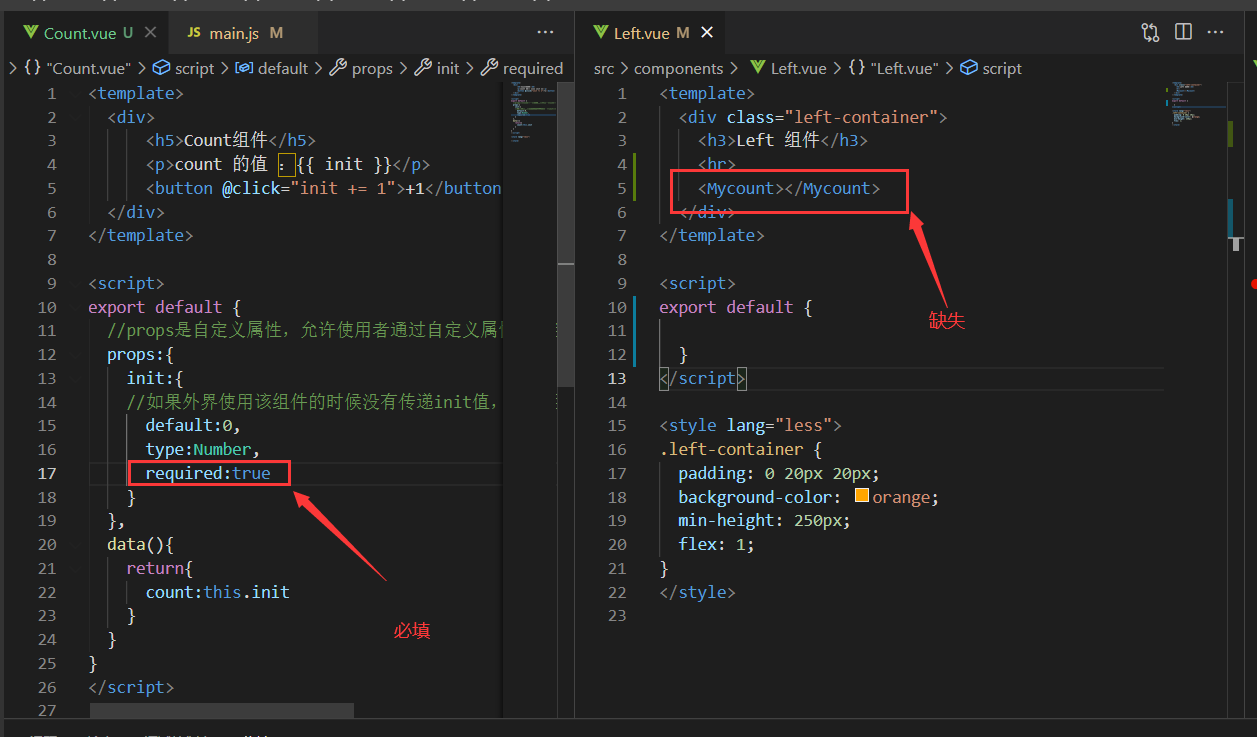
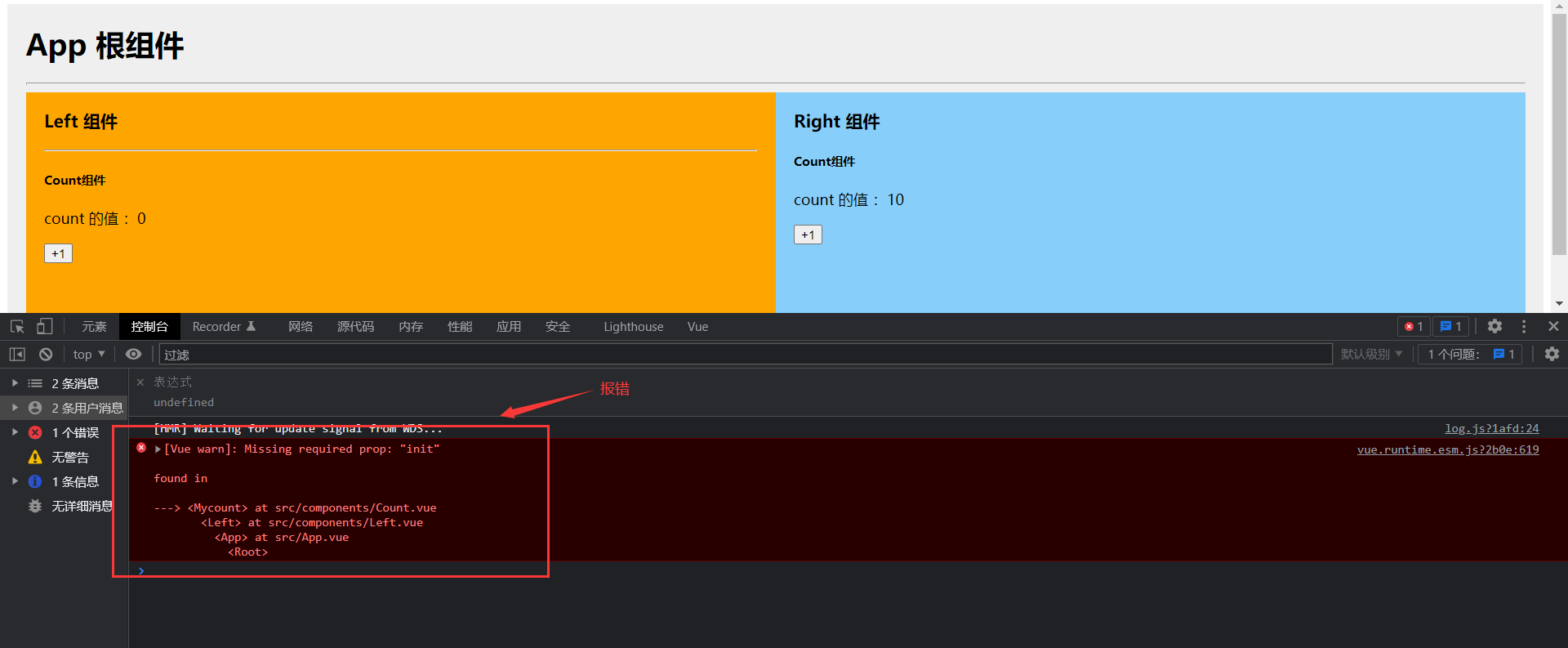
- props required to set the required item: check whether the parameter is passed, regardless of whether there is a default value


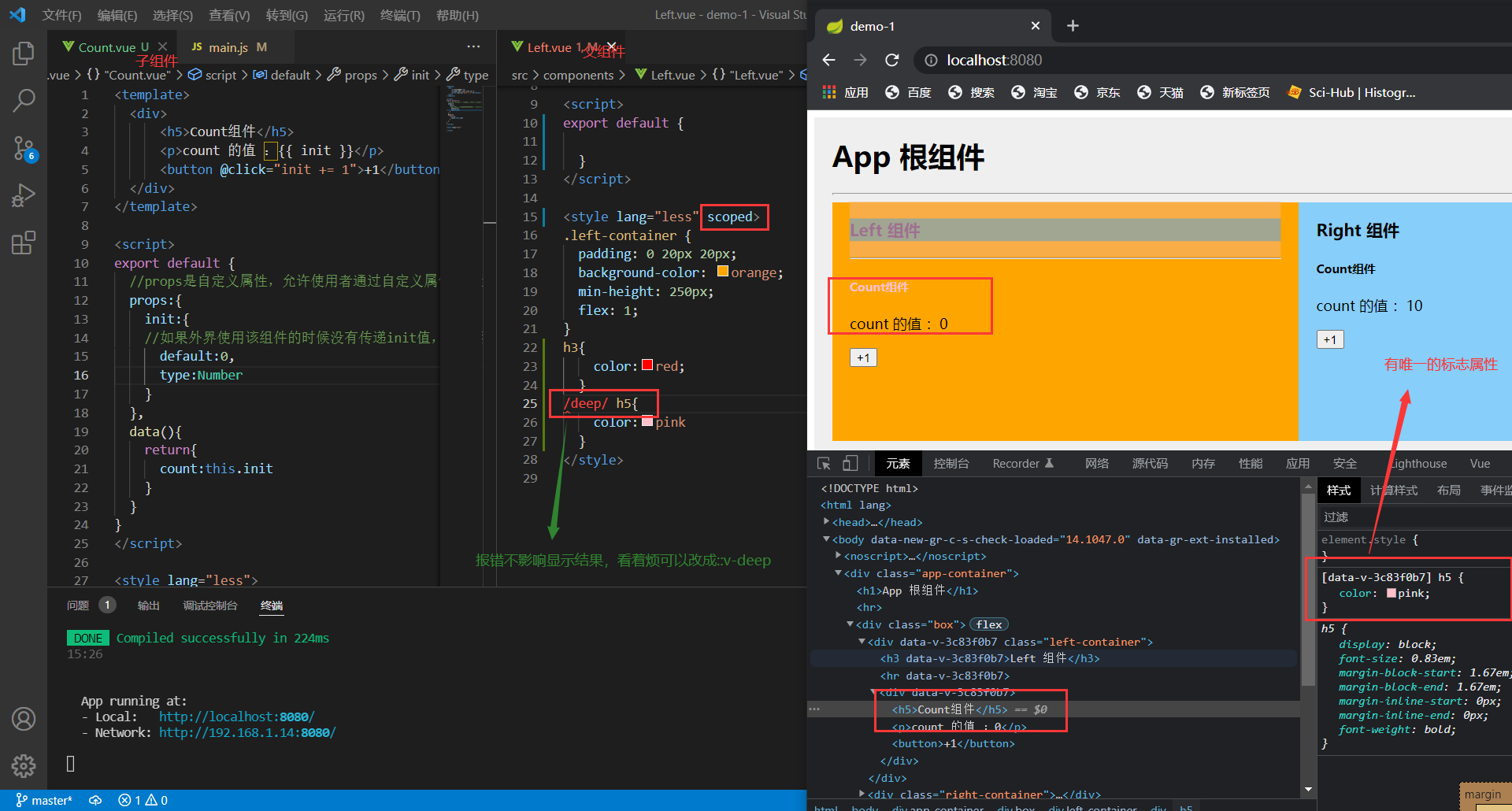
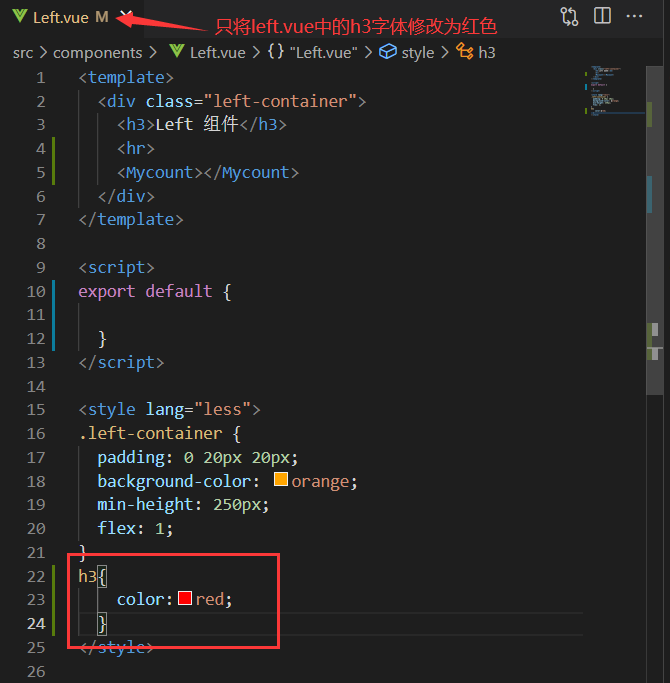
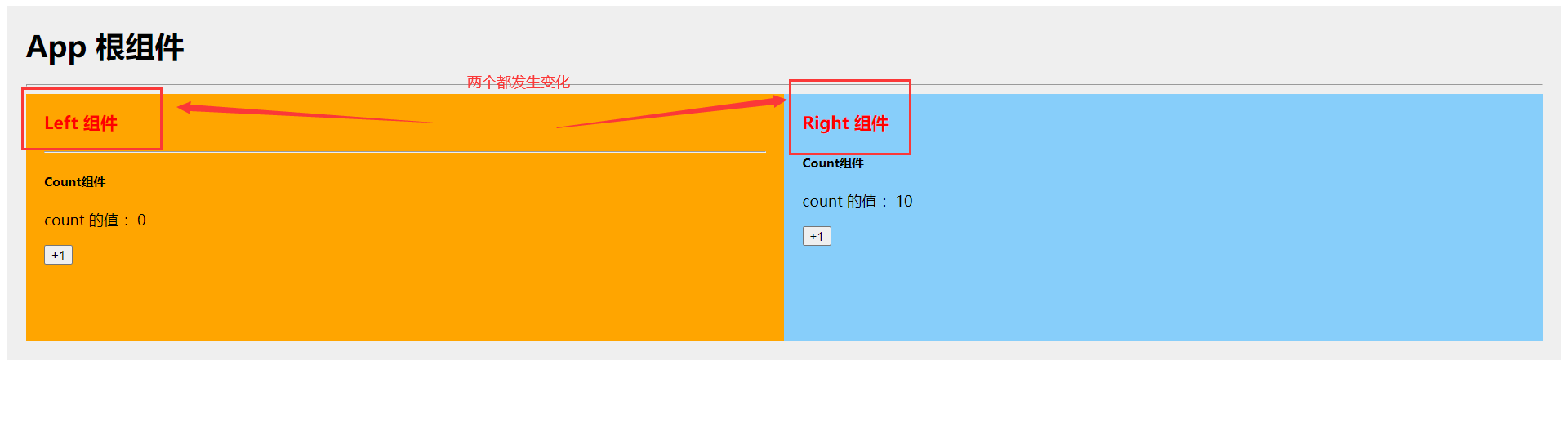
Style conflict between components
By default, it is written in * * The styles in vue components take effect globally, so it is easy to cause style conflicts among multiple components. The root causes are:
- In a single page application, the DOM structure of all components is based on a unique index HTML page rendering
- The style in each component will affect the whole index DOM elements in HTML pages
 |  |
|---|
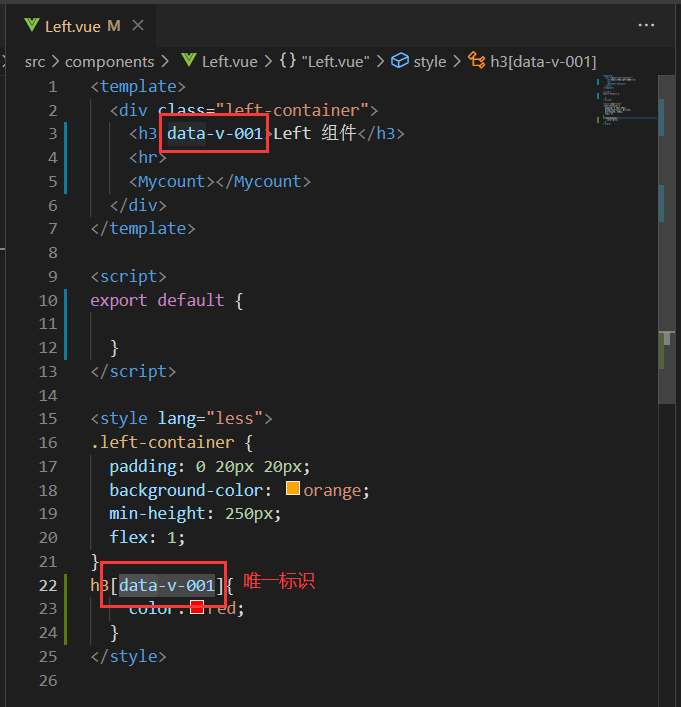
resolvent:
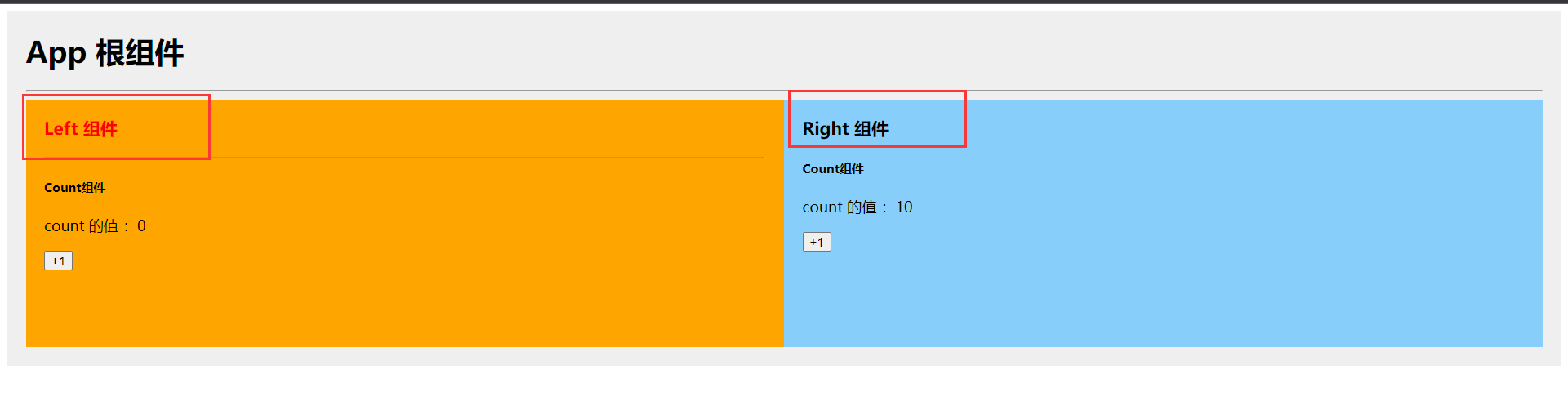
- Each component is assigned a unique custom attribute (in the form of data-v-x). When writing component styles, the scope of styles is controlled through attribute selectors
 |  |
|---|
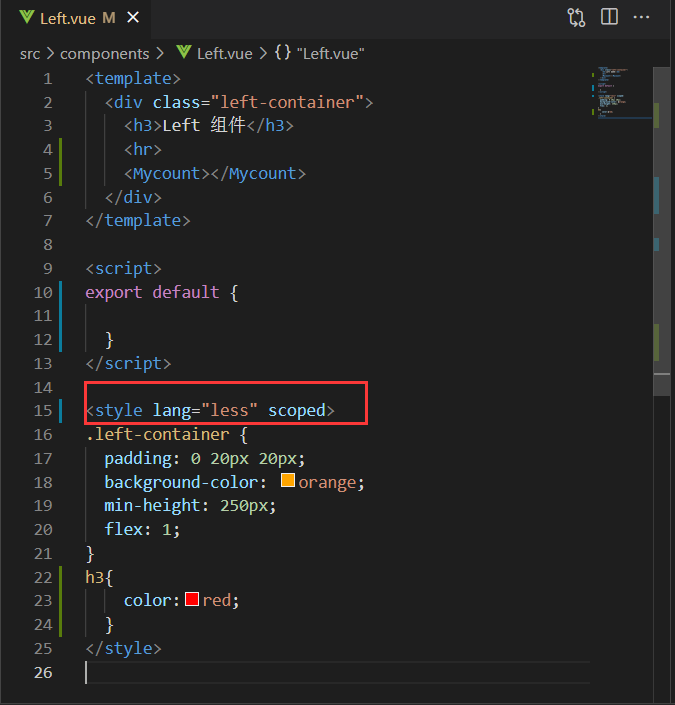
- Adding scoped at the style tag: scoped automatically adds a unique attribute (in the form of data-v-x) to the element
 |  |
|---|
Disadvantages:
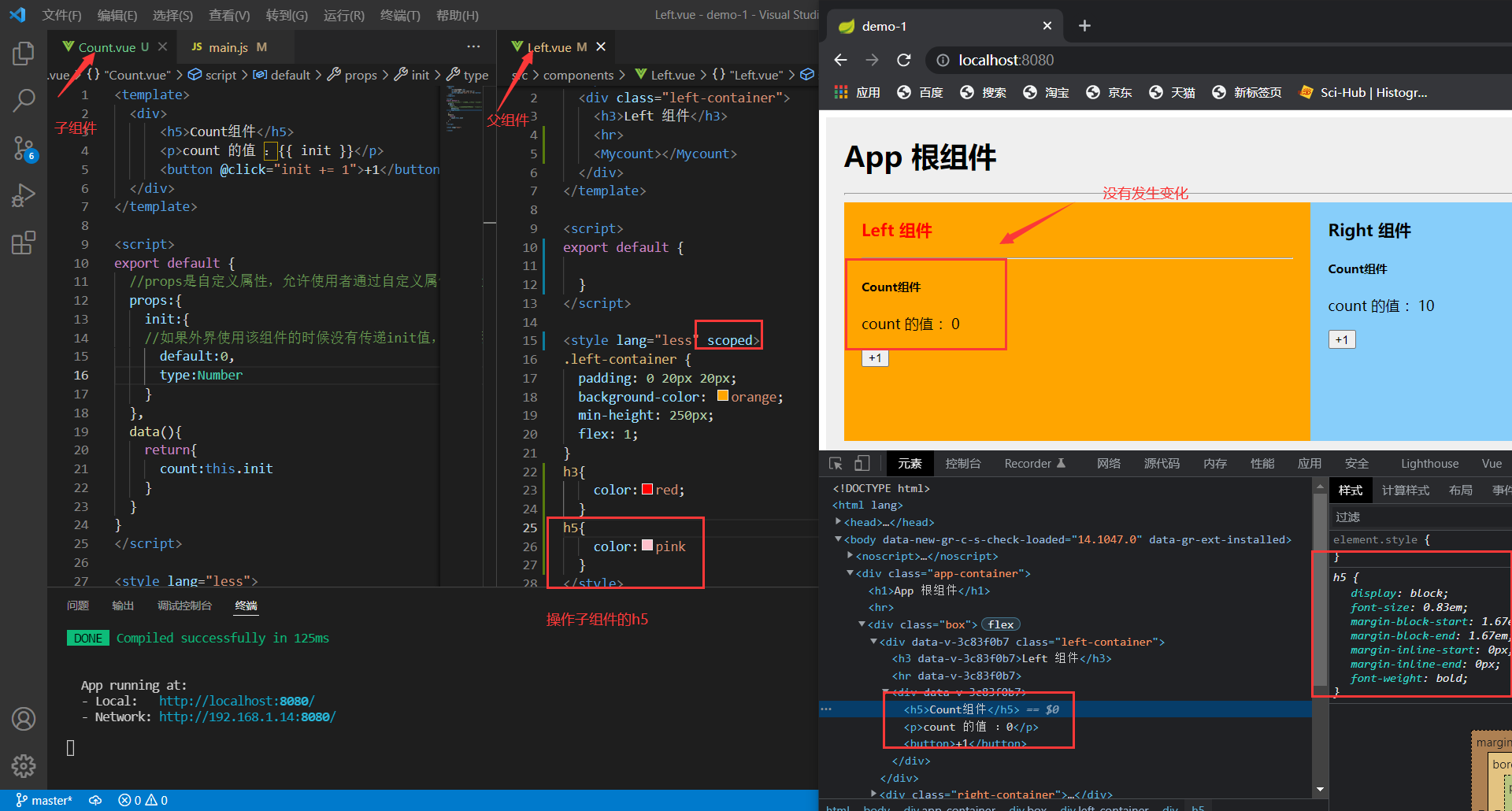
- If the child component has scoped but the parent component does not, the parent component cannot operate the child component
- If the parent component has scoped but the child component does not, the parent component still cannot operate the child component. This is because the parent component has a unique flag and the child component does not have this unique flag

/deep / style penetration
If the scoped attribute is added to the style node of the current component, the style of the current component has no effect on the child components. If you want to take effect, you can use * * / deep / depth selector * *. Commonly used: when using a third-party component library, if there is a need to modify the default style of third-party components, you need to use / deep/