The most basic configuration of webpack is to export a static object, but because our business is complex, we often need to dynamically configure webpack to build object code.
Fortunately, webpack provides us with support for dynamically configuring webpack files.
The following describes the various configuration types of webpack.
1. Export as an Object
The most common configuration type of webpack is to export an object, i.e
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
2. Export as a Function
Obviously, exporting as an object lacks flexibility. If we want to build different code according to different development environments. At this point, the webpack configuration should change as well.
Therefore, webpack supports us to export a function whose default parameters are env and argv. env is the environment object, which can be configured through the command line (the configuration can be read automatically by webpack), and argv is the map of the input parameters on the command line.
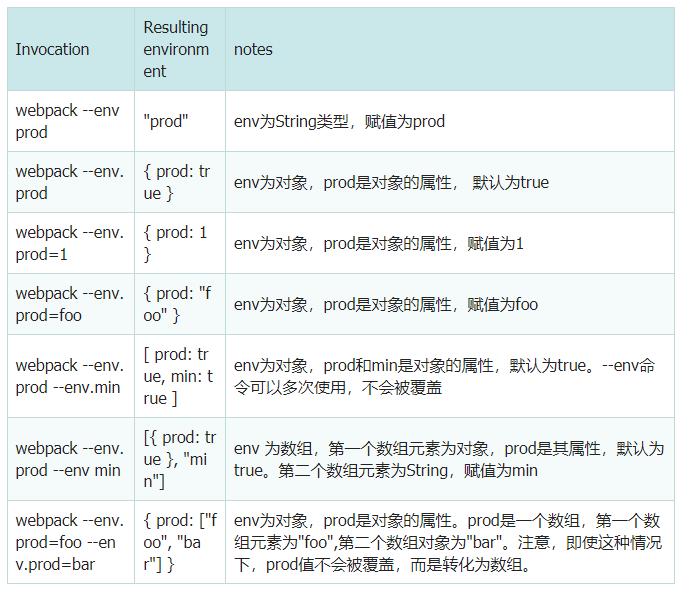
(1) – env parameter supports various configurations:

(2) argv is the map of the webpack command line parameter.
For example, if we type webpack -- entry filename = index on the command line, we can obtain the value of the command line configuration through argv ["entry filename"] in the webpack configuration file. Namely:
argv["entry-filename"] === "index"
(3) For example:
const path = require('path')
module.exports = function (env, argv) {
return {
entry: './src/' + argv['entry-filename'] + '.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
devtool: env.prod ? 'source-map' : 'eval'
}
}
On the command line, we need to type ourselves
webpack --env.prod --entry-filename=index
Note that all command-line parameters used in the webpack configuration file, such as argv ["entry filename"], need to be passed in on the command line. One cannot be omitted, otherwise the webpack will report an error: Config did not export an object
3. Export as a Promise object
In addition to exporting as a function, webpack also supports us to obtain configuration variables asynchronously to configure related files. (it's so powerful!)
In order to reflect the process of asynchronous data acquisition, we call webpack config. JS is modified as follows:
const path = require('path')
module.exports = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
})
}, 1000)
})
}
4. Export multiple configurations
Modify webpack config. JS is as follows:
const path = require('path')
module.exports = [
{
name: 'index',
entry: './src/index.js',
output: {
filename: 'index.js',
path: path.resolve(__dirname, 'dist')
},
mode: 'production'
},
{
name: 'main',
entry: './src/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
}
}
]
When we run webpack, many of the above configurations will be built. If we only want to build one copy of the code, we just need to pass in the – config name parameter:
webpack --config-name=index
webpack --config-name=main
As shown above, we can build the content configured by the configuration object with name index and name main respectively.
Common scenarios for the above configurations are: npm package uses different module syntax to build different output files for different projects:
module.exports = [{
output: {
filename: './dist-amd.js',
libraryTarget: 'amd'
},
name: 'amd',
entry: './app.js',
mode: 'production',
},{
output: {
filename: './dist-commonjs.js',
libraryTarget: 'commonjs'
},
name: 'commonjs',
entry: './app.js',
mode: 'production',
}]
In a word, webpack provides us with many flexible configuration solutions. When we encounter complex projects, most of us can find corresponding solutions as long as we clarify the requirements in our hearts.
The above is the whole content of this article. I hope it will be helpful to your study, and I hope you can support the script house.
Original link: https://segmentfault.com/a/1190000018796643