Interface documentation: API | Vue.js
$data:
API documentation:
-
Type: Object
-
Details:
The data object on which the component instance is listening. The component instance proxies access to its data object property.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
const data = {
a: 1
}
var app = Vue.createApp({
data() {
return data
},
created:function() {
console.log(this.$data) //test
}
});
app.mount("#app");
</script>
</body>
</html>Operation results:

$props:
API documentation:
-
Type: Object
-
Details:
Props object received by the current component. The component instance proxies access to its props object property.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<test :test="msg"></test>
</div>
<script>
var app = Vue.createApp({
data() {
return {
msg: 'msg111'
}
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div>{{test}}</div>'
})
app.mount('#app')
</script>
</body>
</html>
Operation results:

$el:
API documentation:
-
Type: any
-
Readable only
-
Details:
The root DOM element that the component instance is using.
For use fragment $el , is a placeholder DOM node, which Vue uses to track the location of components in the dom. Recommended use Template reference To access DOM elements directly instead of relying on $el.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<test :test="msg"></test>
</div>
<script>
var app = Vue.createApp({
data() {
return {
msg: 'msg111'
}
},
created() {
console.log(this.$el)
},
mounted() {
console.log(this.$el)
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div>{{test}}</div>'
})
app.mount('#app')
</script>
</body>
</html>
Operation results:

$options:
API documentation:
-
Type: Object
-
Readable only
-
Details:
Initialization options for the current component instance. It is useful when you need to include custom properties in the options:
const app = createApp({ customOption: 'foo', created() { console.log(this.$options.customOption) // => 'foo' } })
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<test :test="msg"></test>
</div>
<script>
var app = Vue.createApp({
myopyion:'2222',
data() {
return {
msg: 'msg111'
}
},
created() {
console.log(this.$options.myopyion)
},
mounted() {
console.log(this.$el)
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div>{{test}}</div>'
})
app.mount('#app')
</script>
</body>
</html>
Operation results:

$parent:
API documentation:
-
Type: Vue instance
-
Readable only
-
Details:
Parent instance, if the current instance exists.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<test :test="msg"></test>
</div>
<script>
var app = Vue.createApp({
myopyion:'2222',
data() {
return {
msg: 'msg111'
}
},
created() {
console.log(this.$options.myopyion)
},
mounted() {
console.log(this.$el)
},
methods:{
print:function(msg){
console.log("Print content:"+msg)
}
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div>{{test}}</div>',
created() {
this.$parent.print('sss');
}
})
app.mount('#app')
</script>
</body>
</html>
Operation results:

$root:
API documentation:
-
Type: Vue instance
-
Readable only
-
Details:
The root component instance of the current component tree. If the current instance does not have a parent instance, the instance will be its own.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<test :test="msg"></test>
</div>
<script>
var app = Vue.createApp({
myopyion:'2222',
data() {
return {
msg: 'msg111'
}
},
created() {
console.log(this.$options.myopyion)
},
mounted() {
console.log(this.$el)
},
methods:{
print:function(msg){
console.log("Print content:"+msg)
}
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div>{{test}}</div>',
created() {
this.$parent.print('sss');
this.$root.print('root');
}
})
app.mount('#app')
</script>
</body>
</html>
Operation results:

$slots:
API documentation:
-
Type: {[Name: String]: (... Args: any []) = > array < vnode > | undefined}
-
Read only
-
Details:
Used to programmatically access Slot distribution Content of the. each Named slot Each has its corresponding property (for example, the content in: v-slot:foo , will be found in this.$slots.foo()). Default property includes all nodes that are not included in the named slot, or the contents of "v-slot:default".
in use Rendering function When writing a component, access this$ Slots # can be very helpful.
-
Example:
<blog-post> <template v-slot:header> <h1>About Me</h1> </template> <template v-slot:default> <p> Here's some page content, which will be included in $slots.default. </p> </template> <template v-slot:footer> <p>Copyright 2020 Evan You</p> </template> </blog-post>const app = createApp({}) app.component('blog-post', { render() { return h('div', [ h('header', this.$slots.header()), h('main', this.$slots.default()), h('footer', this.$slots.footer()) ]) } })
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<test :test="msg">Text here will pass solt Distribute to the location corresponding to the sub component</test>
</div>
<script>
var app = Vue.createApp({
data() {
return {
msg: 'msg111'
}
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div><h1>hello</h1><slot></slot></div>',
mounted() {
console.log(this.$slots, '$slots')
},
computed: {
slots() {
return this.$slots
}
}
})
app.mount('#app')
</script>
</body>
</html>
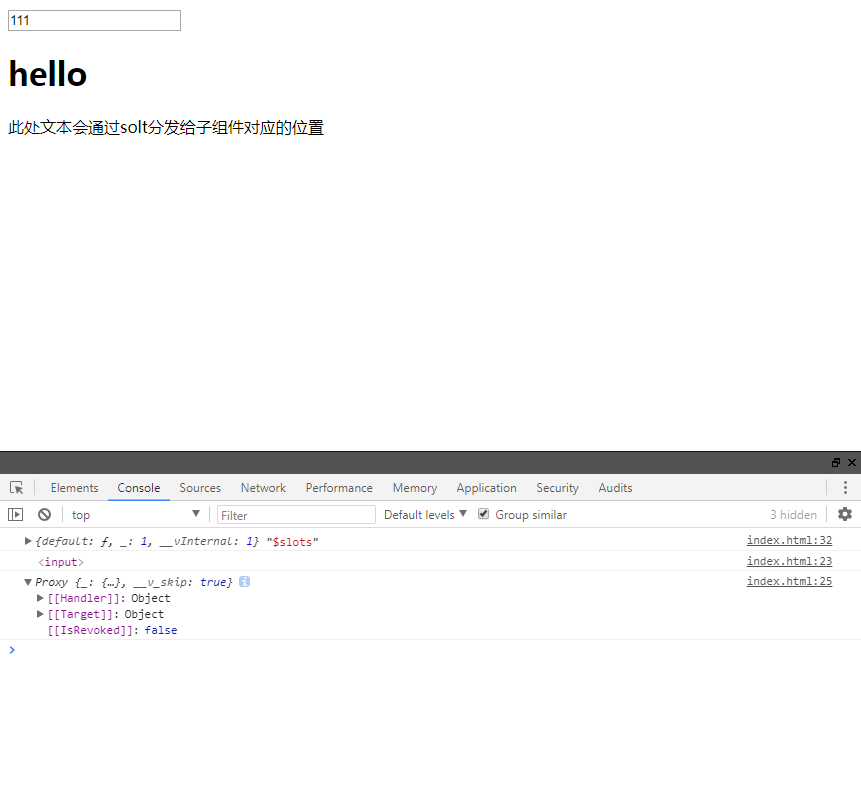
Operation results:

$refs:
API documentation:
-
Type: Object
-
Readable only
-
Details:
An object that has been registered ref attribute All DOM elements and component instances of.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<input ref="input" />
<test :test="msg" ref="test">Text here will pass solt Distribute to the location corresponding to the sub component</test>
</div>
<script>
var app = Vue.createApp({
data() {
return {
msg: 'msg111'
}
},
mounted() {
this.$refs.input.value = "111"
console.log(this.$refs.input)
console.log(this.$refs.test)
}
});
var testcom = app.component('test', {
props: ['test'],
template: '<div><h1>hello</h1><slot></slot></div>',
mounted() {
console.log(this.$slots, '$slots')
},
computed: {
slots() {
return this.$slots
}
}
})
app.mount('#app')
</script>
</body>
</html>
Operation results:

$attrs:
API documentation:
-
Type: Object
-
Readable only
-
Details:
Contains components that are not in the parent scope props Or Custom event The binding of attribute s and events. When a component does not declare any prop, the binding of all parent scopes will be included here, and the internal components can be passed in through "v-bind="$attrs "- which is very useful when creating high-level components.
Test code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
Root component:{{msg}}
<test :msg="msg"></test>
</div>
<script>
var app = Vue.createApp({
data() {
return {
msg: 'Component value transfer',
}
},
});
var testcom = app.component('test', {
template: '<div>Subcomponent message:{{$attrs.msg}}<sub-test :msg="msg" v-bind="$attrs"></sub-test></div>',
components: {
'sub-test': {
template: `<div>news: {{$attrs.msg}}</div>`,
created() {
console.log(this.$attrs) // { onChange: () => {} }
}
}
}
})
app.mount('#app')
</script>
</body>
</html>
Operation results: