1, Project introduction
Function Description: log in to the background of the library management system, change the user's password, query books, add books, and modify book information, as well as add and modify members, query members, and then the book borrowing function, which requires the application of member query and book query, and then complete the borrowing and return function
Refer to git address or blog address:
None;
Personal responsibility:
Page writing, the writing of some servlets, and the interaction between servlets and pages
Team blog link:
https://blog.csdn.net/huayvmoshui/article/details/122420825
Personal blog link: students who expect to get B must have
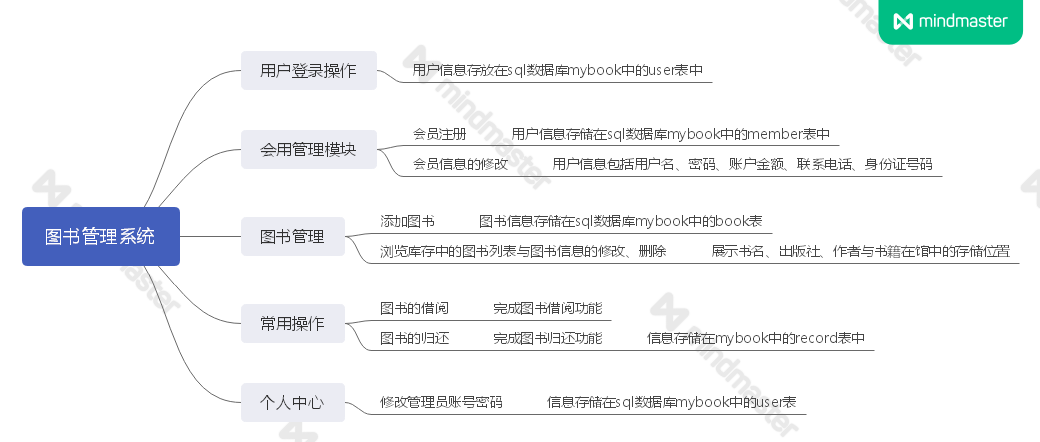
2, Functional architecture diagram

3, Personal task Brief
-
Completed tasks and functions:
Briefly describe the distinctive places, key and difficult points that will be completed by yourself.
Serial number completion function and task description
1. Connection between servlet and web page and submission of form
2 Web,jsp, css, HBulider software is used to help write pages, jquery and ajax modes are used to realize some web page functions, and the page is mainly written in table mode
3 login function the login function is realized by UserServlet. The servlet system inherits the class execution process of httpServlet and adopts the verification code
4. Add and modify the servlet that responds to the page request to process the submitted form,
Get the web page data and call the method to modify the database information
5. Add and modify the servlet of the response page of the member, process the form, obtain the web page data, and call the method to modify the database information -
Git submission record screenshot:
Screenshot of my submission in the project. Up to 1 page.
4, I am responsible for detailed explanation of functions
-
Web page, jsp writing, css writing:
It mainly uses HBuilderX software to help write; -
Login function
It mainly uses the Servlet system and inheriting HttpServlet class to respond to the page request, complete the interaction between the server and the page, obtain the page form data, and then compare it with the user information in the database. The name and password are correct, the authentication code is correct, and the login is successful
String passcode=session.getAttribute("code").toString();
String name =req.getParameter("name");
String pwd =req.getParameter("pwd");
String valcode= req.getParameter("valcode");
User user =userBiz.getUser(name,pwd);
if(user==null){
out.println("<script>alert('Username or password incorrect ');location.href='login1.html'</script>");
}else if(!valcode.equalsIgnoreCase(passcode)){
out.println("<script>alert('Incorrect verification code');location.href='login1.html'</script>");
}
else{
session.setAttribute("user",user);
out.println("<script>alert('Login successful');location.href='index.jsp'</script>");
}
3. Add and modify books
Display the list of books in the database, which is realized by jquery, retrieve data from the server, then display it to the page, add and modify, obtain web form information, and modify the database;
private void add1(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) throws Exception {
Book book =new Book();
book.setName(req.getParameter("name"));
book.setAddress(req.getParameter("address"));
book.setDesc(req.getParameter("desc"));
double price = Double.parseDouble(req.getParameter("price"));
book.setPrice(price);
long stock=Long.parseLong(req.getParameter("stock"));
book.setStock(stock);
book.setPublish(req.getParameter("publish"));
book.setAuthor(req.getParameter("author"));
int count = bookBiz.add(book);
if(count>0){
out.println("<script>alert('Successfully added books');location.href='book.let?type=query&pageIndex=1';</script>");
}else{
out.println("<script>alert('Failed to add book');location.href='book_add.jsp';</script>");
}
}
private void modify1(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) throws Exception ,ClassCastException{
Book book=new Book();
book.setName(req.getParameter("name"));
book.setAddress(req.getParameter("address"));
long id =Long.parseLong(req.getParameter("id"));
book.setId(id);
book.setDesc(req.getParameter("desc"));
double price = Double.parseDouble(req.getParameter("price"));
book.setPrice(price);
long stock=Long.parseLong(req.getParameter("stock"));
book.setStock(stock);
book.setPublish(req.getParameter("publish"));
book.setAuthor(req.getParameter("author"));
System.out.println(book.toString());
int count = bookBiz.modify(book);
if(count>0){
out.println("<script>alert('Book modified successfully');location.href='book.let?type=query&pageIndex=1';</script>");
}else{
out.println("<script>alert('The book does not exist,Failed to modify the book');location.href='book.let?type=query&pageIndex=1';</script>");
}
}
/**
* View book details
* @param req
* @param resp
* @param out
*/
private void details(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) throws ServletException, IOException {
//1. Get the book number
long bookId = Long.parseLong(req.getParameter("id"));
//2. Obtain the book object according to the number
Book book = bookBiz.getById(bookId);
//3. Save the object to req
req.setAttribute("book",book);
//4. Forward to jsp page
req.getRequestDispatcher("book_details.jsp").forward(req,resp);
}
/**
* query
* book.let?type=query&pageIndex=1
* Pages: biz
* Current page number: pageIndex = 1
* Save: request, forward
* @param req
* @param resp
* @param out
*/
private void query(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) throws ServletException, IOException {
//1. Obtain information (number of pages, page number, information)
int pageSize = 10;
int pageCount = bookBiz.getPageCount( pageSize);
int pageIndex = Integer.parseInt(req.getParameter("pageIndex"));
if(pageIndex<1){
pageIndex = 1;
}
if(pageIndex>pageCount){
pageIndex = pageCount;
}
List<Book> books = bookBiz.getByPage(pageIndex,pageSize);
//2. Deposit
req.setAttribute("pageCount",pageCount);
req.setAttribute("books",books);
//3. Forward to the jsp page and transfer the number of pages through the address bar
req.getRequestDispatcher("book_list.jsp?pageIndex="+pageIndex).forward(req,resp);
}
- Member addition and modification display
private void add(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) {
Member member =new Member();
member.setName(req.getParameter("name"));
member.setPwd(req.getParameter("pwd"));
member.setIdNumber(req.getParameter("idNumber"));
double balance= Double.parseDouble(req.getParameter("balance"));
member.setBalance(balance);
member.setTel(req.getParameter("tel"));
int count = memberBiz.add(member);
if(count>0){
out.println("<script>alert('Member added successfully');location.href='member.let?type=query';</script>");
}else{
out.println("<script>alert('Failed to add member');location.href='member_add.jsp';</script>");
}
}
private void modify(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) {
Member member =new Member();
long id = Long.parseLong(req.getParameter("id"));
member.setId(id);
member.setName(req.getParameter("name"));
member.setPwd(req.getParameter("pwd"));
member.setIdNumber(req.getParameter("idNumber"));
double balance= Double.parseDouble(req.getParameter("balance"));
member.setBalance(balance);
member.setTel(req.getParameter("tel"));
memberBiz.modify(member);
int count = memberBiz.modify(member);
if(count>0){
out.println("<script>alert('Modified successfully');location.href='member.let?type=query';</script>");
}else{
out.println("<script>alert('Modification failed');location.href='member.let?type=query';</script>");
}
}
5, Thoughts on curriculum design
I participated in a multi person cooperation project for the first time, and I also came into contact with a web project for the first time. At the beginning, I didn't understand too many things and needed to learn slowly. During this period, I saw a lot of videos. First, I learned the preparation of the web interface, then slowly understood the page, requested the server to provide services, completed a series of interactions, and there were a lot of bugs in the process of writing code. I consulted a lot of materials and solved the bugs one by one, The first tomcat configuration suffered a lot, including the flash back of tomcat startup and port conflict. When completing the front and rear ends, it is necessary to continuously transmit data. When writing data, there are thread conflicts, many problems and difficulties, but this course design has gained a lot
6, Prospect
- The page design is not beautiful enough. The function of modifying the password cannot ensure that the second and first passwords are the same
- After the course, I want to further learn the compilation of web interface and the interactive function with the server.