Take a look at the life cycle function and record it
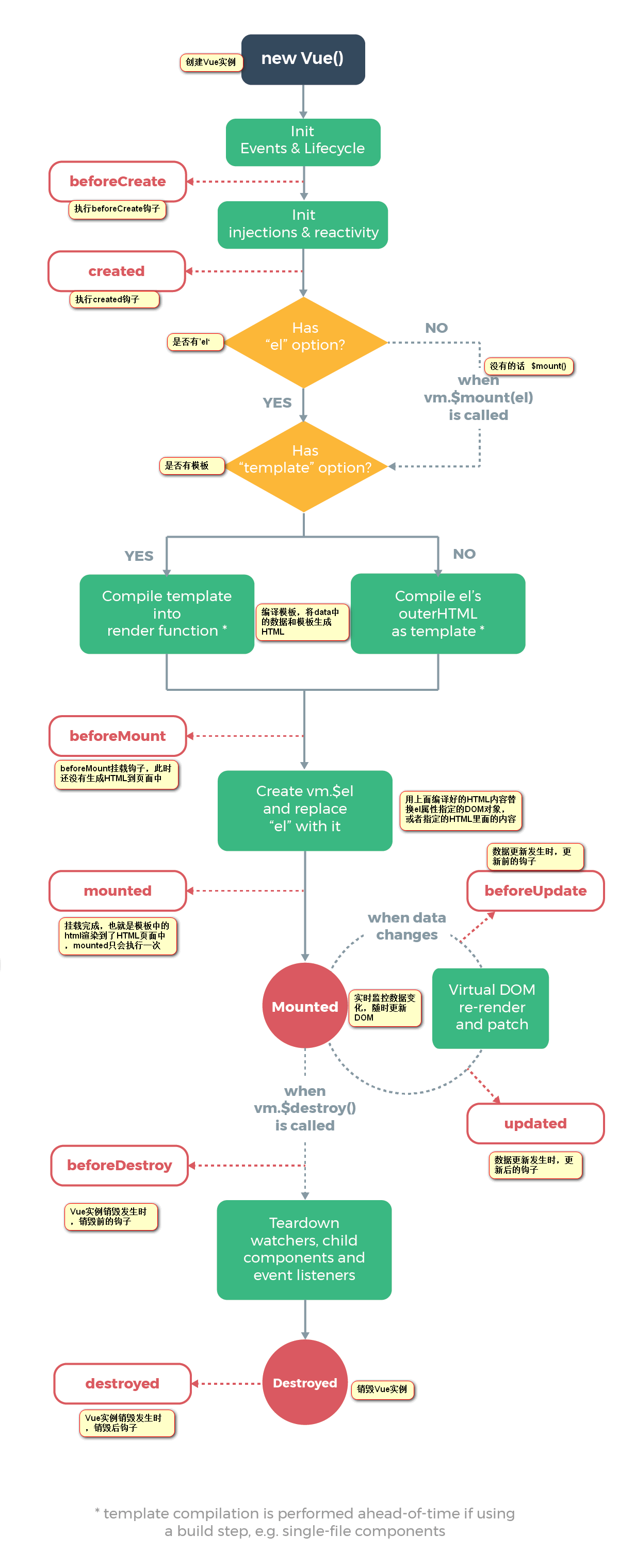
Speaking of life cycle function, we can't do without this diagram

Summarize this picture in words:
new vue(): instantiate a Vue object, then initialize the life cycle function, events and define createElement()
a. initialize life cycle function: defines some attributes about life cycle (_isMounted,_isDestroyed,
_ isBeingDestroyed, indicating the inactive status of the component in keep alive)
b. initialize event: $once,$on,$emit,$off
c. createElement is defined
beforeCreate
Data initialization, defining data,methods and events, hijacking data observer and creating watcher instance
Created: data and methods can be obtained
a. first judge whether there is el. If yes, judge whether there is render. If yes, directly render the render. If not, judge whether there is template. If yes, convert the template into the render function. If not, directly compile El into template, and then convert the template into render
b. if there is no el, wait for the $mount(el) method to be called
In essence, it is first changed into template and then into render
beforeMount
Generate virtual DOM to facilitate future data changes and compare new and old dom
render renders to a real DOM and replaces the original VM$ el
Mounted: DOM can be manipulated
First_ Set the isMounted property to true. If the page is updated, judge again_ Whether isMounted is true_ Is isDestroyed false (make sure the DOM is mounted and the page is not destroyed)
beforeUpdate
Firstly, a new virtual DOM is generated. Compared with the previous virtual DOM, the minimum update range is calculated by diff, so as to {update the latest data in the render function, and then render it into a real dom
Updated: DOM can be operated
Although DOM can be operated in both mounted and updated, if you want to perform some operations after all pages are loaded, you'd better call this in these two life cycle functions$ Nexttick(), execute callback function
beforeDestroy
Execute a series of destruction actions, remove various data references, cancel event listening, delete sub instances and_ The isDestroyed property is set to true
Destroyed
Chestnuts:
var vm = new Vue({
el: '#app',
data: {
message: 'hello world'
},
template: '<div>I'm in the template{{message}}</div>',
methods: {
changeMsg () {
this.message = 'goodbye world'
}
},
beforeCreate() {
console.log('------Before initialization------')
console.log(this.message)
console.log(this.$el)
},
created () {
console.log('------Initialization complete------')
console.log(this.message)
console.log(this.$el)
},
beforeMount () {
console.log('------Before mounting---------')
console.log(this.message)
console.log(this.$el)
},
mounted () {
console.log('------Mount complete---------')
console.log(this.message)
console.log(this.$el)
},
beforeUpdate () {
console.log('------Before update---------')
console.log(this.message)
console.log(this.$el)
},
updated() {
console.log('------After update---------')
console.log(this.message)
console.log(this.$el)
}
})
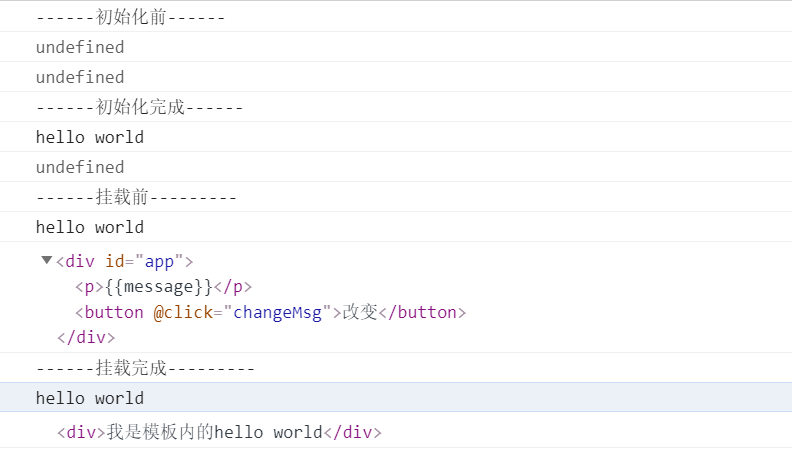
Output:

When executing beforeMounted, $el is #app. After execution, convert the template template into render, render it, and replace $el, so the output becomes the content in the template
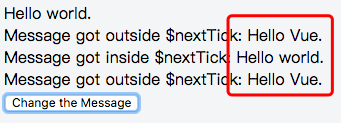
this.$nextTick():
After the next page refresh, the updated() function is executed.
<div class="app">
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgDiv.innerHTML //Get the data before update
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML //Get the updated data
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
})Output: