Linux+Nginx deployment Vue project (dist file)
Project scenario:
Project scenario: Linux deployment Vue projectIdea:
1. Package the Vue project into dist package2. Upload dist package to the server
3. Install Nginx
4. Configure Nginx[nginx.conf]
5. Restart Nginx
Operation:
1.1 package dist file:
[problems encountered during packaging]:
[phenomenon]:
> node build/build.js
\ building for production...Error processing file: static/css/app.2940221cd4f03574745dfe3474e795cf.css
(node:53520) UnhandledPromiseRejectionWarning: CssSyntaxError: E:\Work\frontend\static\css\app.2940221cd4f03574745dfe3474e795cf.css:2255:6: Unknown word
at Input.error (E:\Work\frontend\node_modules\_postcss@7.0.36@postcss\lib\input.js:128:16)
at Parser.unknownWord (E:\Work\frontend\node_modules\_postcss@7.0.36@postcss\lib\parser.js:561:22)
at Parser.decl (E:\Work\frontend\node_modules\_postcss@7.0.36@postcss\lib\parser.js:233:16)
- [description]:
- a. Through the error information, you can know that the error is mainly when building css files
- b. This error occurs only when the npm run build command is packaged. There is no problem with npm run dev.
[reason]: due to the introduction of third-party css
[reference]: https://www.cnblogs.com/wjhsmart/p/13563239.html
[solution]:
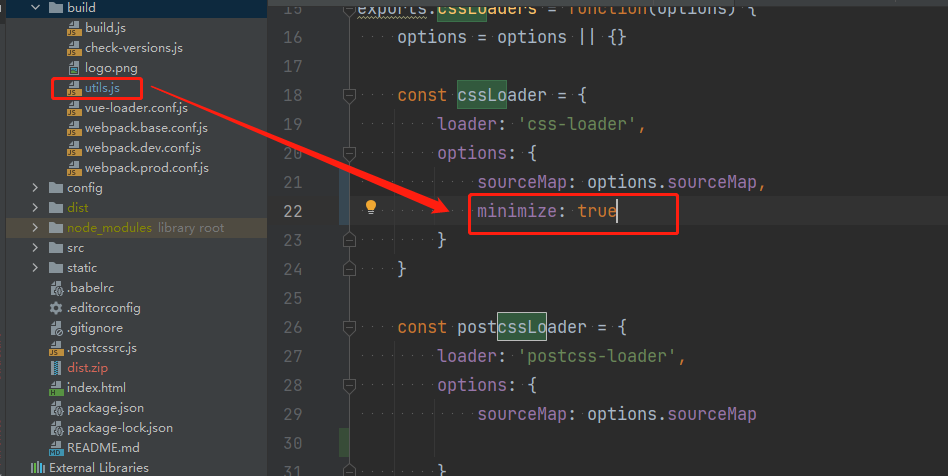
a. Locate the utils.js file under the build directory
b. Find the cssLoader configuration and add the following code marked with a red line: minimize: true

c. Run npm run build again
[note]: CSS loader and postcss loader
[principle]: compress CSS styles
[reference]: https://www.cnblogs.com/wjhsmart/p/13563239.html
1.2 compress dist file:
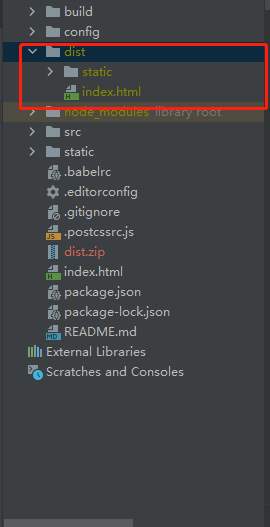
- [note]: npm run build packages are in the form of folders and need to be compressed.
- [description]: the packed package is as shown in the figure: find the file location and compress it.

1.3 upload dist package to the server:
[problems encountered during uploading]:
[phenomenon]:
When uploading, the compressed package cannot be uploaded
[reason]:
The group on the server is full
View command:
df -h
[description]: the function of df command in linux is to check the disk space occupation of the file system of the linux server, -h easy to read and display.
1.4 installation of Nginx:
[note]: before installing nginx, first confirm that gcc, PCRE devel, zlib devel and OpenSSL devel are installed in the system
[installation command]:
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
[version]:
a.linux version: CentOS7 64 bit
b.nginx: 1.9.9
Nginx download address: https://nginx.org/download/
[operation]: Download "nginx-1.9.9.tar.gz" and move to / usr/local /
[decompression]:
## decompression tar -zxvf nginx-1.9.9.tar.gz ##Enter nginx directory cd nginx-1.9.9 ## to configure./configure --prefix=/usr/local/nginx# makemakemake install

Execute the make and make install commands
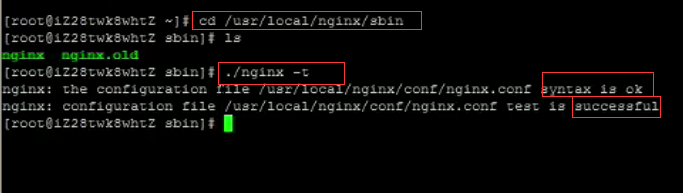
[test]: test whether the installation is successful
# cd to the installation directory you just configured / usr/loca/nginx/ ./sbin/nginx -t
[error message]:
nginx: [alert] could not open error log file: open() "/usr/local/nginx/logs/error.log" failed (2: No such file or directory) 2016/09/13 19:08:56 [emerg] 6996#0: open() "/usr/local/nginx/logs/access.log" failed (2: No such file or directory)
[cause analysis]: there is no logs folder in nginx / directory
[solution]:
mkdir logs chmod 700 logs
[output]:
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[start nginx]:
cd /usr/local/nginx/sbin ./nginx //start nginx
[test port 80 - view port 80]: no means port 80 is not open
firewall-cmd --query-port=80/tcp
[open port 80]: – permanent # takes effect. It will become invalid after restart without this parameter
firewall-cmd --add-port=80/tcp --permanent #service iptables restart systemctl restart firewalld
[refresh]: Welcome to Nginx is displayed to indicate success!

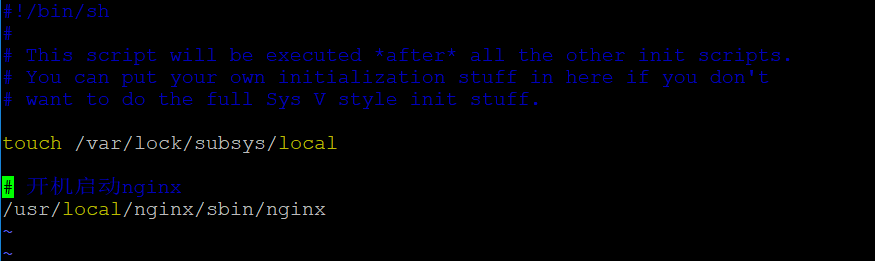
[configure Nginx startup]
vim /etc/rc.d/rc.local

[reference]: https://www.cnblogs.com/xxoome/p/5866475.html
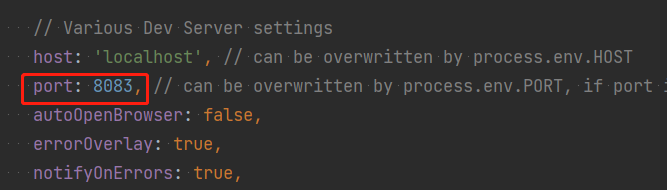
1.5 configure Nginx[nginx.conf]
server {
listen 8083;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /daping/lhl/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api{
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://localhost:9092;
}
}
- [description]:
- a.listen: indicates the listening port [start port of front-end package]

- [description]:
- a.server_name: indicates the service name [if there are multiple with the same name, it will run according to the priority]
location / {
root /daping/lhl/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
- [description]:
- a. root in location represents dist. where are the extracted files
- b.index represents the index.html file in the dist package
- [principle]:
- a. The principle of nginx is the same as that of Tomcat. Both of them load index.html in dist file
- b. Enter with index.html as the entry
1.6 restart Nginx
1. Enter nginx installation directory sbin and enter the command. / nginx -t
2. See the following display: nginx.conf syntax is ok
nginx.conf test is successful The configuration file is correct!

[restart]: enter nginx executable directory sbin and enter the command. / nginx -s reload

1.7 access
[description]: direct access: IP: 8083
[reference]: https://www.cnblogs.com/wangcp-2014/p/9922845.html