1, Overview of dynamic and static separation
Static and dynamic separation is to separate the static resources (HTML, JavaScript, CSS,img and other files) of the website from the background application, improve the speed of users' access to static code, and reduce the access to the background application
Static resources are deployed in nginx, static resources are deployed in nginx, background projects are deployed in application servers, and all static resources are requested by nginx servers according to certain rules to achieve the goal of dynamic static separation
Static resources are deployed on the CDN. JavaScript, CSS and img files in the project are stored on the CDN server. After the HTML files are stored on the CDN, the static resources can be placed on a unified server, which is convenient for front-end maintenance. Moreover, users can make good use of the advantages of CDN when accessing static resources
The back-end API provides data, and the back-end application provides API to process according to the front-end request, and return the processing result to the front-end through JSON format. At present, the application is mainly developed by Java platform, so the application server is mainly Tomcat server. Now, some applications are developed by node, and the application server also starts to use node server
Because static resources and application services are deployed on different servers, they will face the choice of domain name strategy. Using the same domain name, users can avoid cross domain problems when requesting API, which is faster and less work. When the front and back end use different domain names, the front and back end need to be compatible with cross domain requests when developing, and the amount of development will be slightly more than the previous one. The most common way to solve the cross domain problem is to use JSONP. Another way is to use CORS (HTTP access control) to allow cross domain requests under certain domain names
Advantages and disadvantages of dynamic and static separation
Advantages: API interface service; front and back-end development parallel; reduce the pressure of back-end server, improve static resource access speed
Disadvantages: it is not conducive to SEO (search engine optimization); the amount of development becomes larger; it needs to be carefully considered when the business develops at a high speed
Applicable scenarios of dynamic and static separation
Static file access is large, server load is high, I/O problems cause user access stuck
Large number of static files, insufficient storage space on the server
Static file users have a large amount of access and are distributed all over the country
Mobile update packages need to be downloaded at a high speed in a certain period of time, and the concurrent download volume is high
2, Specific steps of dynamic and static separation between Nginx and Tomcat
Because Tomcat has low static efficiency and resource consumption, it uses dynamic and static separation to send static requests to Nginx for processing and dynamic requests to Tomcat for processing
Nginx judges whether the request is a static resource according to the url requested by the client. If the url of the request contains jpg and png, it is processed by nginx; if the url of the request is. php or. jsp, it is considered dynamic and will be forwarded to tomcat for processing. That is to say, nginx distinguishes the request type by url and forwards it to different servers
Experimental environment
| role | IP address | system | software package |
| Nginx server (proxy) | 192.168.179.225 | centos7 | nginx-1.12.2.tar.gz |
| Tomcat server (web server) | 192.168.179.132 | centos7 |
jdk-8u231-linux-x64.tar.gz apache-tomcat-8.5.50.tar.gz |
| Client client | 192.168.179.132 | centos7 |
1. Install Nginx service
//Decompression package
tar zxvf nginx-1.12.2.tar.gz -C /opt
//Create user
useradd -M -s /sbin/nologin nginx
//Install environment dependency package
yum install gcc gcc-c++ pcre pcre-devel zlib-devel -y
//To configure
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module
//Create a soft connection for easy management of service commands
ln -s /usr/local/nginx/sbin/* /usr/local/sbin
//Convenient for service management
vim /etc/init.d/nginx
#!/bin/bash
# chkconfig: - 99 20
# description: Nginx Service Control Script
PROG="/usr/local/nginx/sbin/nginx"
PIDF="/usr/local/nginx/logs/nginx.pid"
case "$1" in
start)
$PROG;;
stop)
kill -s QUIT $(cat $PIDF);;
restart)
$0 stop
$0 start;;
reload)
kill -s HUP $(cat $PIDF);;
*)
exit 1
esac
exit 0
//Add execution permission
chmod +x /etc/init.d/nginx
//Add as system service
chkconfig --add nginx
//Startup service
service nginx start
//Validation service
netstat -ntap | grep nginx2. Install Tomcat service
tar zxvf jdk-8u91-linux-x64.tar.gz -C /opt/
cd /opt/
//change environment variable
mv /opt/jdk1.8.0_91/ /usr/local/
vim /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
source /etc/profile
//Decompression package
tar zxvf apache-tomcat-8.5.16.tar.gz -C /usr/local/
//rename
cd /usr/local/
mv apache-tomcat-8.5.16/ tomcat/
//Easy for system to identify commands
ln -s /usr/local/tomcat/bin/shutdown.sh /usr/local/bin/
ln -s /usr/local/tomcat/bin/startup.sh /usr/local/bin/
//Startup service
startup.sh
//Validation service on
netstat -ntap | grep 80803. Configure Nginx server to separate static and dynamic data, and forward the request of java file to tomcat for processing
/stay Nginx Operation edit profile in server nginx.conf
ln -s /usr/local/nginx/conf/nginx.conf /etc/
vim /etc/nginx.conf
server {
//Ellipsis content
location ~.*.jsp$ {
proxy_pass http://192.168.179.132:8080;
proxy_set_header Host $host;
}
}
//Create a static page
vim /usr/local/nginx/html/index.html
<!DOCTYPE html>
<html>
<head>
<title>Static page</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Static page</h1>
<p><em>This is a static page</em></p>
</body>
</html>
//Restart service
service nginx stop
service nginx start 4. Configure Tomcat service
mkdir /usr/local/tomcat/webapps/test vim /usr/local/tomcat/webapps/test/index.jsp <!DOCTYPE html> <%@ page language="java" contentType="text/html; charset =UTF-8" pageEncoding="UTF-8"%> <%@ page import="java.util.Date" %> <%@ page import="java.text.SimpleDateFormat" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/ html4/ loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Dynamic page</title> </head> <body) <div>Dynamic page</div> </body> </html>
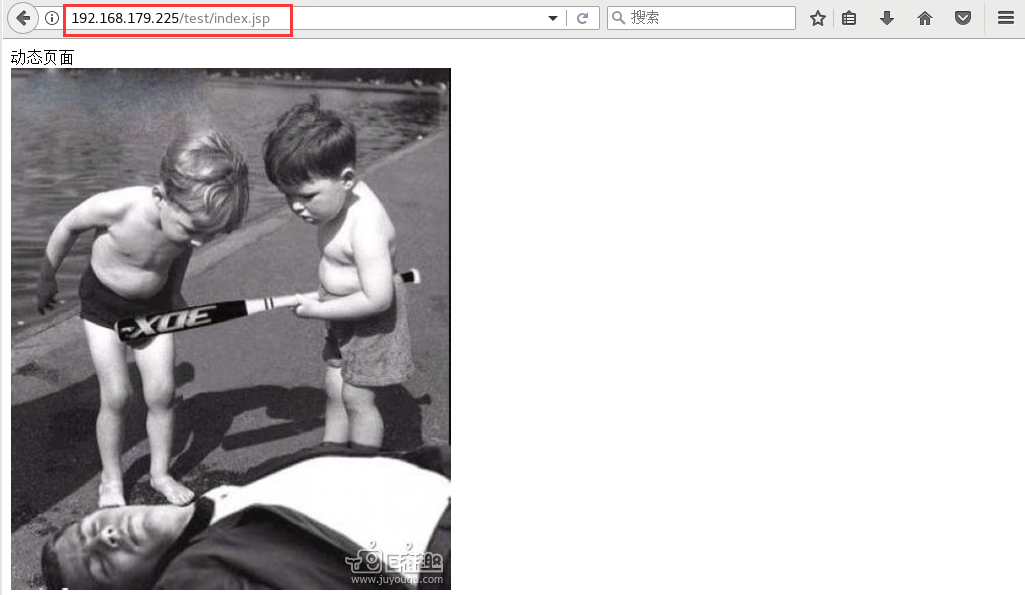
5. Put static resources on nginx server and call static resources when visiting dynamic pages
//Tomcat service operation
vim /ust/local/tomcat/webapps/test/index. jsp
<body>
<div>Dynamic page</div><br><img src="game. jpg"> //Add page picture
</body>
//nginx service operation
vim /usr/local/nginx/conf/nginx.conf
location ~.*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root html;
expires 30d;
}
(Tomcat Refers to the path. nginx Put pictures)
//Note: the directory name needs to be the same as the java project name
mkdir /usr/local/nginx/html/test
cp /pic/LAMP/game. jpg /usr/local/nginx/html/test
http://192.168.179.225/test/index.jsp