catalogue
1. First, build the HTML structure:
4. Get the coordinates in the mouse sub box
6. The mask layer cannot exceed the picture position
7. Move the Yellow occlusion layer, and the large picture will follow
case analysis
The whole case can be divided into three functional modules
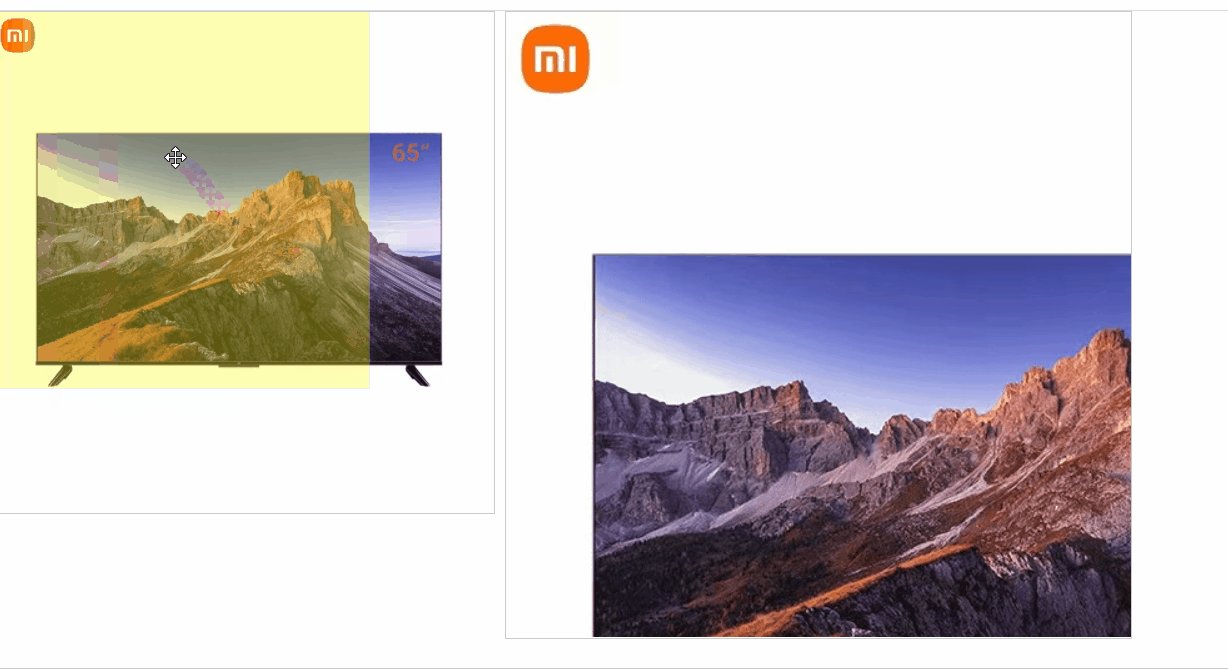
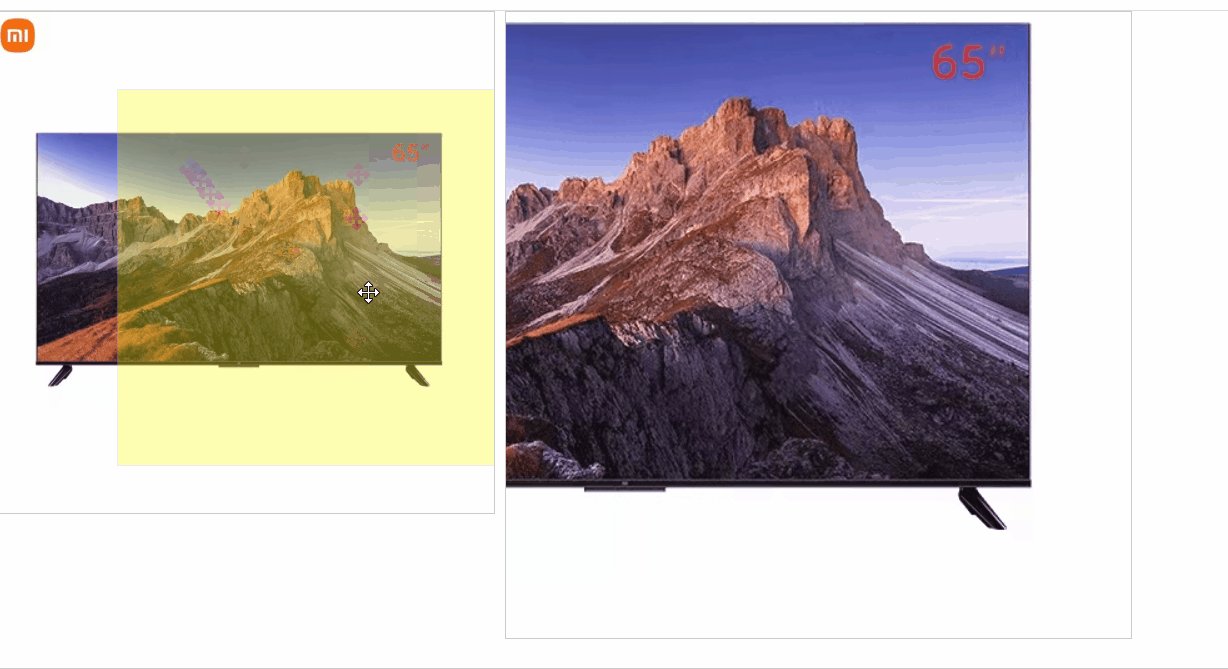
1. The mouse passes through the small picture box, the Yellow occlusion layer and the large picture box are displayed, and 2 boxes are hidden when leaving
2. The Yellow occlusion layer follows the mouse function.
3. Move the Yellow occlusion layer, and the large picture follows the movement function.
① The Yellow occlusion layer follows the mouse function.
② It is not appropriate to give the mouse coordinates to the occlusion layer. Because the coordinates of the occlusion layer are subject to the parent box.
③ The first is to obtain the coordinates of the mouse in the box.
④ Then, the values are given to the occlusion layer as the left and top values.
⑤ At this time, the mouse movement event is used, but it still moves in the small picture box.
⑥ It is found that the position of the shielding layer is incorrect, and half of the height and width of the box itself need to be subtracted.
⑦ The occlusion layer cannot exceed the range of the small picture box.
⑧ If less than zero, set the coordinates to 0
⑨ If it is greater than the maximum moving distance of the occlusion layer, set the coordinates to the maximum moving distance
⑩ Maximum moving distance of occlusion layer: the width of small picture box minus the width of occlusion layer box
1. First, build the HTML structure:
[a large div contains a picture, a mask layer mask, and a large box big, in which a large picture is stored.]
<div class="img">
<img src="./source material/im.jpg" alt="" class="img1">
<div class="mask"></div>
<div class="big">
<img src="./source material/im.jpg" alt="" class="bigImg">
</div>
</div>2. Get element
var img = document.querySelector('.img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
var img1 = document.querySelector('.img1')
3. The mouse passes through the small picture box, the Yellow occlusion layer and the large picture box are displayed, and 2 boxes are hidden when leaving
//1. When the mouse passes, mask and big are displayed
img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
//2. Mouse away
img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})4. Get the coordinates in the mouse sub box
//Obtain the coordinates of the mouse in the box
img.addEventListener('mousemove', function (e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
}5. At this time, the mouse is located in the upper left corner of the Yellow mask layer and should be changed to the center
//Place the mouse in the center of the yellow box instead of the upper left corner
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;6. The mask layer cannot exceed the picture position
//The mask layer cannot be smaller than the range of the small box. The coordinate is smaller than 0 and stops at 0
var maskMax = img1.offsetWidth - mask.offsetWidth
if (maskX <= 0) {
maskX = 0
}
else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0
}
else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';7. Move the Yellow occlusion layer, and the large picture will follow
//Maximum moving distance of large picture = moving distance of occlusion layer * maximum moving distance of large picture / maximum moving distance of occlusion layer
var bigImg = document.querySelector('.bigImg') //Big picture
var bigMax = bigImg.offsetWidth - big.offsetWidth // Maximum moving distance of large picture
var bigX = maskX * bigMax / maskMax; //Large moving distance
var bigY = maskY * bigMax / maskMax;
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
Complete code
<style>
* {
margin: 0;
padding: 0;
}
.img {
position: relative;
}
.img1 {
width: 400px;
height: 400px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
width: 300px;
height: 300px;
background-color: yellow;
top: 0;
left: 0;
opacity: 0.3;
border: 1px solid #ccc;
cursor: move;
}
.big {
overflow: hidden;
display: none;
position: absolute;
width: 500px;
height: 500px;
top: 0;
left: 410px;
border: 1px solid #ccc;
/* z-index: 999; */
}
.bigImg {
position: absolute;
top: 0;
left: 0;
width: 800px;
height: 800px;
}
</style>
</head>
<body>
<div class="img">
<img src="./source material/im.jpg" alt="" class="img1">
<div class="mask"></div>
<div class="big">
<img src="./source material/im.jpg" alt="" class="bigImg">
</div>
</div>
<script>
window.addEventListener('load', function () {
var img = document.querySelector('.img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
var img1 = document.querySelector('.img1')
//1. When the mouse passes, mask and big are displayed
img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
//2. Mouse away
img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
//3. Obtain the coordinates of the mouse in the box
img.addEventListener('mousemove', function (e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
//Let the mouse go up and left in the center of the yellow box instead of the upper left corner
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
//4. The mask layer cannot be smaller than the range of the small box. The coordinate is smaller than 0 and stops at 0
var maskMax = img1.offsetWidth - mask.offsetWidth
if (maskX <= 0) {
maskX = 0
}
else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0
}
else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
//5. Maximum moving distance of large picture = moving distance of occlusion layer * maximum moving distance of large picture / maximum moving distance of occlusion layer
var bigImg = document.querySelector('.bigImg') //Big picture
var bigMax = bigImg.offsetWidth - big.offsetWidth // Maximum moving distance of large picture
var bigX = maskX * bigMax / maskMax; //Large moving distance
var bigY = maskY * bigMax / maskMax;
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
})
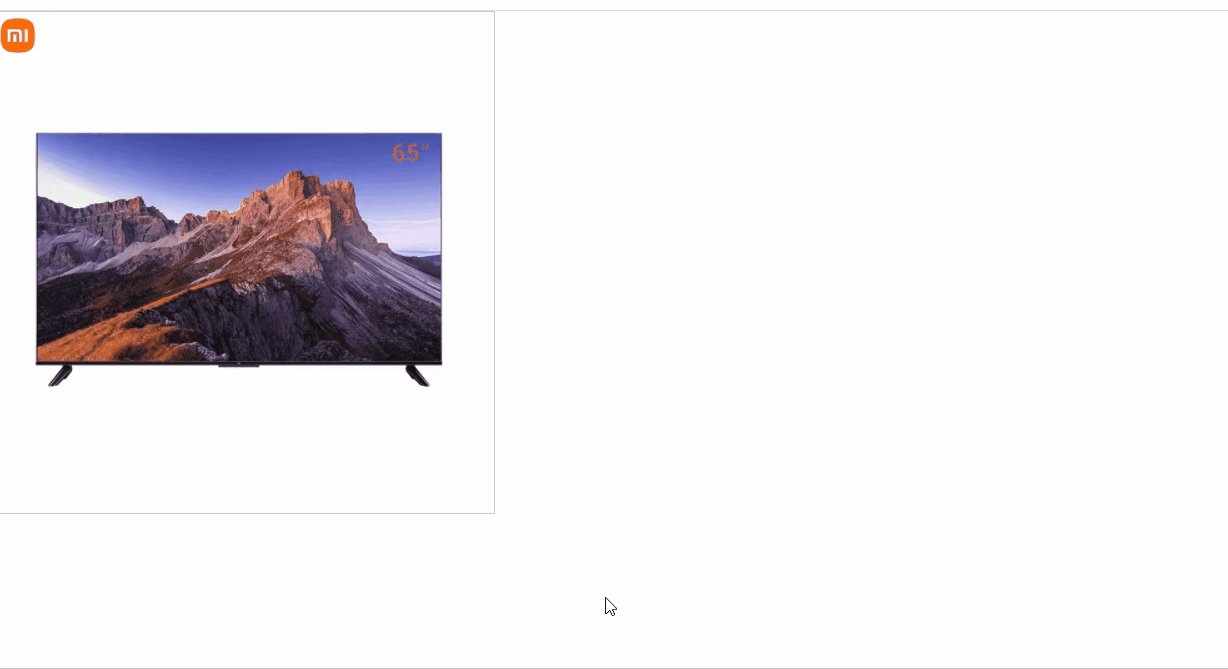
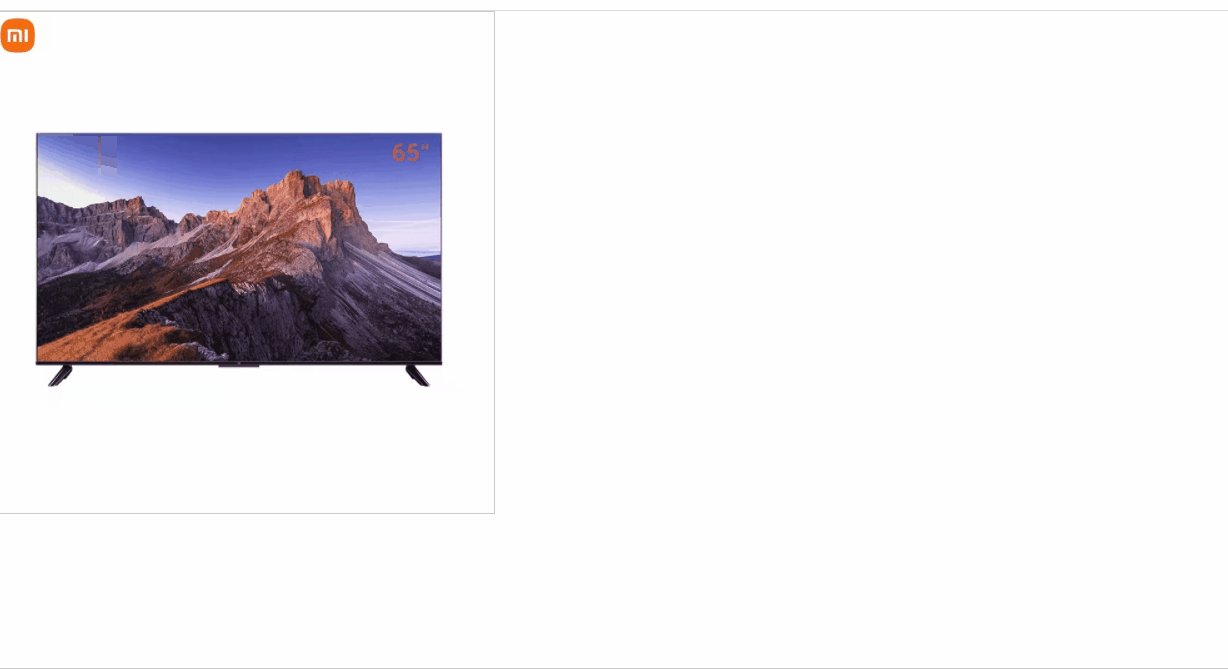
</script>The effect is shown in the figure: