As an engineer, the pursuit of perfection and art should also become a part of our life. As our favorite thing - blog, of course, I have to dress up. I have my own style of code highlighting ~ fortunately, the programmer's world is always common. Some predecessors have developed some code highlighting styles for us to use out of the box. Highlightjs This is such a product.
Here's how I applied this product to the markdown editor of the blog park.
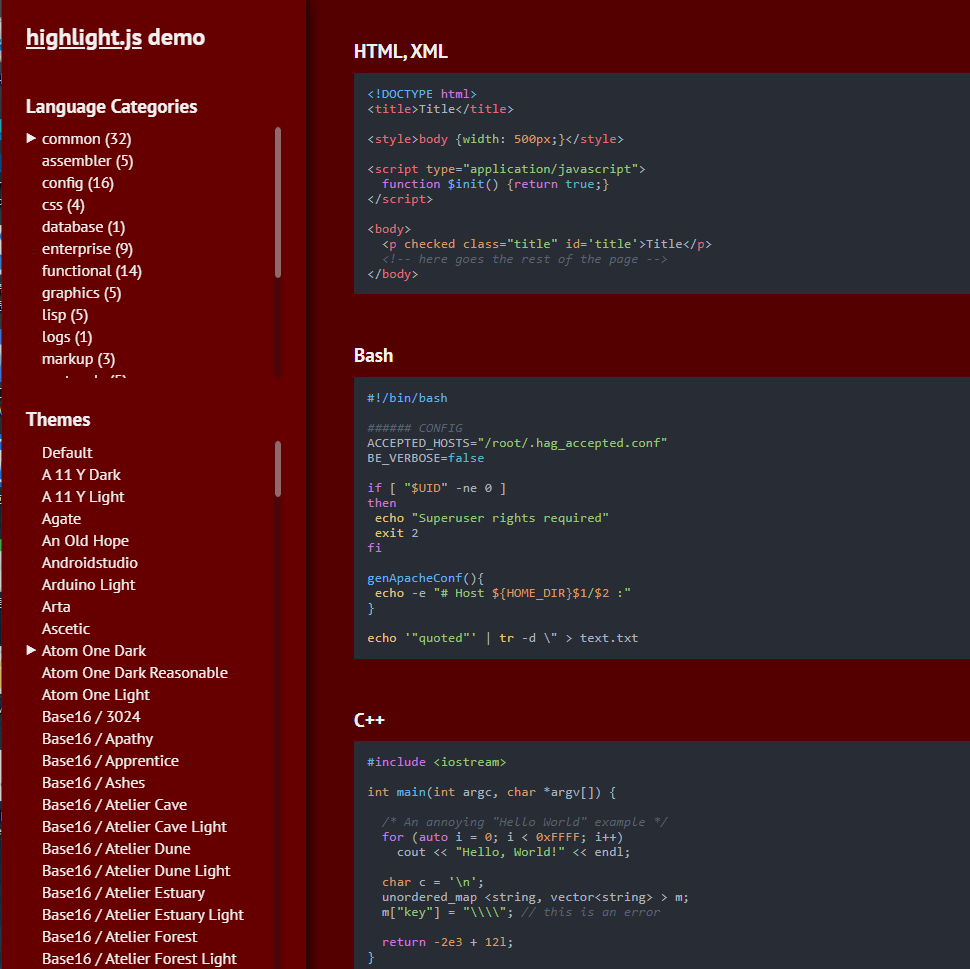
The first step is to find your favorite highlighted theme#
Open the demo page of Hightlightjs and select your favorite highlighted theme. I chose the theme of Atom One Dark.

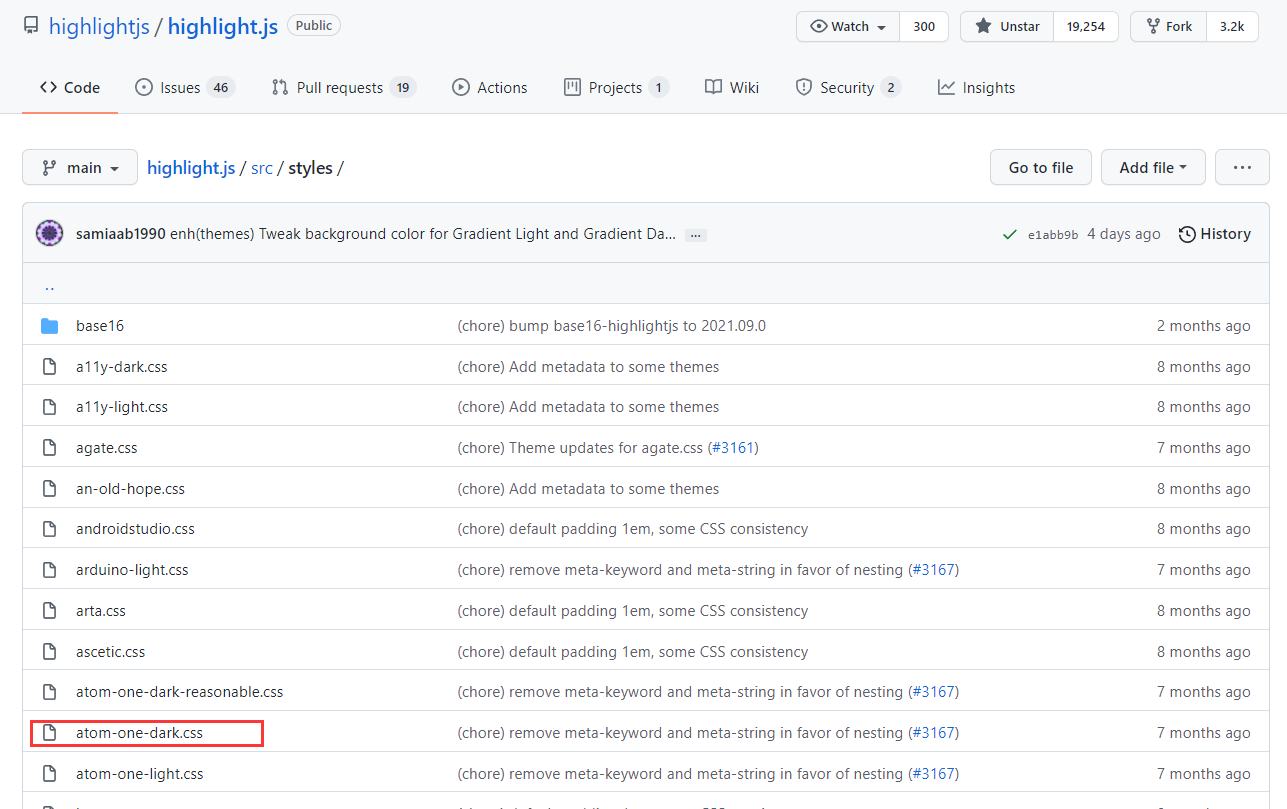
Step 2: download the source code corresponding to the highlighted topic
Go to GitHub to find the source code of the corresponding topic of Hightlight: highlightjs/highlight.js The code highlighted topic name corresponds to the CSS code name in Github one by one. For example, the topic name I selected is Atom One Dark, and its corresponding CSS code is atom-one-dark.css. Open the corresponding code, copy its source code and save it locally.

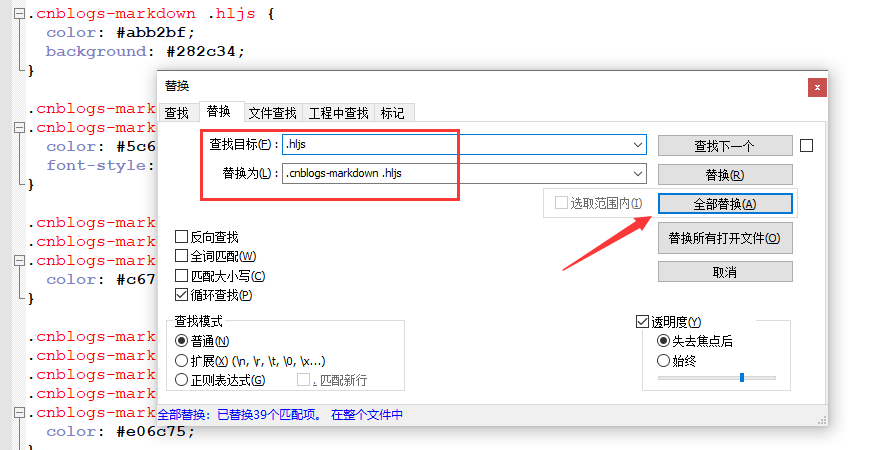
The third step is to modify the css code to adapt to the markdown syntax highlighting style of cnblogs
Open the css source code just downloaded with notepad + + text editor, press ctrl + h shortcut key, replace. hljs with. Cnblogs markdown. hljs, and select replace all.

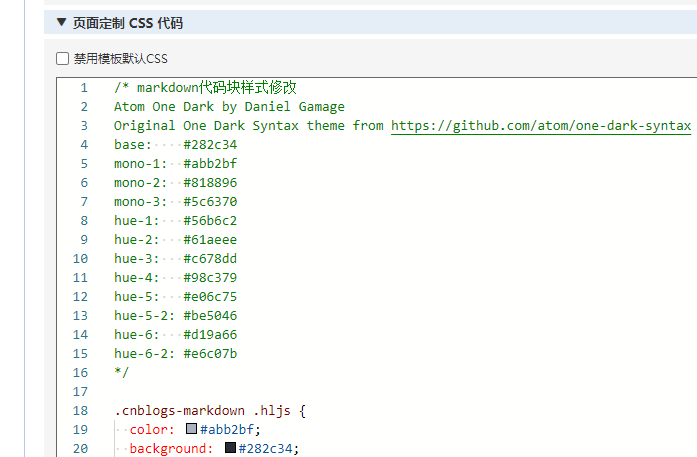
Step 4: copy the processed css code to the customized css code column of the blog Garden page
Blog park management page - > Settings - > page customization CSS code. Copy the CSS code just processed to the customized CSS code column of the blog Garden page. Note: do not check "disable template default CSS"

Click Save to take effect.
follow-up
Here you have finished setting the custom code style. After setting, you may find that it is different from what you see on the highlight demo. It may be that the font and background color of the code are slightly different. As long as you know a little CSS, fine tune the relevant properties in the downloaded CSS code until you are satisfied.
Here is the code I downloaded and modified myself. Because the default font doesn't look good personally, I changed the font to JetBrains Mono.
/* markdown Code block style modification
Atom One Dark by Daniel Gamage
Original One Dark Syntax theme from https://github.com/atom/one-dark-syntax
base: #282c34
mono-1: #abb2bf
mono-2: #818896
mono-3: #5c6370
hue-1: #56b6c2
hue-2: #61aeee
hue-3: #c678dd
hue-4: #98c379
hue-5: #e06c75
hue-5-2: #be5046
hue-6: #d19a66
hue-6-2: #e6c07b
*/
.cnblogs-markdown .hljs {
color: #abb2bf;
background: #282c34;
font-family: 'Jetbrains mono'; /* Modify font */
}
.cnblogs-markdown .hljs-comment,
.cnblogs-markdown .hljs-quote {
color: #5c6370;
font-style: italic;
}
.cnblogs-markdown .hljs-doctag,
.cnblogs-markdown .hljs-keyword,
.cnblogs-markdown .hljs-formula {
color: #c678dd;
}
.cnblogs-markdown .hljs-section,
.cnblogs-markdown .hljs-name,
.cnblogs-markdown .hljs-selector-tag,
.cnblogs-markdown .hljs-deletion,
.cnblogs-markdown .hljs-subst {
color: #e06c75;
}
.cnblogs-markdown .hljs-literal {
color: #56b6c2;
}
.cnblogs-markdown .hljs-string,
.cnblogs-markdown .hljs-regexp,
.cnblogs-markdown .hljs-addition,
.cnblogs-markdown .hljs-attribute,
.cnblogs-markdown .hljs-meta .cnblogs-markdown .hljs-string {
color: #98c379;
}
.cnblogs-markdown .hljs-attr,
.cnblogs-markdown .hljs-variable,
.cnblogs-markdown .hljs-template-variable,
.cnblogs-markdown .hljs-type,
.cnblogs-markdown .hljs-selector-class,
.cnblogs-markdown .hljs-selector-attr,
.cnblogs-markdown .hljs-selector-pseudo,
.cnblogs-markdown .hljs-number {
color: #d19a66;
}
.cnblogs-markdown .hljs-symbol,
.cnblogs-markdown .hljs-bullet,
.cnblogs-markdown .hljs-link,
.cnblogs-markdown .hljs-meta,
.cnblogs-markdown .hljs-selector-id,
.cnblogs-markdown .hljs-title {
color: #61aeee;
}
.cnblogs-markdown .hljs-built_in,
.cnblogs-markdown .hljs-title.class_,
.cnblogs-markdown .hljs-class .cnblogs-markdown .hljs-title {
color: #e6c07b;
}
.cnblogs-markdown .hljs-emphasis {
font-style: italic;
}
.cnblogs-markdown .hljs-strong {
font-weight: bold;
}
.cnblogs-markdown .hljs-link {
text-decoration: underline;
}