Small program development Xiaobai develops a small tool to add a skill to himself
demand
The MP slideview component is used for cascading type management of a tree (only two levels) structure, with categories - subclasses.
Question 1
How to add the button list of MP silview to all categories traversed? There is only one MP slideview in the document, so you only need to define a data in the data, and the current requirement is to read all categories from the database. After i online search, you can add slideButtons to each item in the data structure. Good idea, that's it.
Later, I will recursively traverse the data obtained from the back end, and add the slideButtons attribute to each item. The following code is shown.
// Get the code in the information callback method
letconvertData = this.convertItemButtons(resp.result.data)
this.setData({
cabinets: resp.result.data
})
// Data conversion method
convertItemButtons(data) {
return data.map(item => {
item["slideButtons"] = [{
text: 'edit',
extClass: 'test',
data: item
},
{
type: 'warn',
text: 'delete',
extClass: 'test',
data: item
}
]
if (item.children) {
item.children = this.convertItemButtons(item.children)
}
return item
})
},
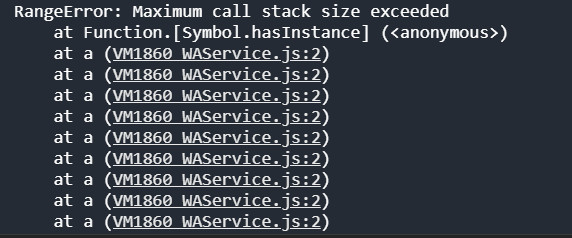
The result js is wrong

When the call stack is removed, an endless loop appears. I think there is a problem with the recursion I wrote, and I can't see the problem through repeated inspection. After entering WAService.js and formatting, you can see that it has been calling when you see that it has been looping in a certain line, but why is it unclear. From the data structure obtained by calling the method, we can see that data: item. Because item is of reference type, there is current item data in data, slideButtons attribute in item, and data in slideButtons data. Then, the data structure is in an endless loop state. So I think it's not the reason here. Anyway, I just want the item data, and I don't need the slideButtons attribute.
Option 1
So I changed the code to.
convertItemButtons(data) {
return data.map(item => {
let clone = _.cloneDeep(item);//Deep clone a copy of item data
item["slideButtons"] = [{
text: 'edit',
extClass: 'test',
data: clone
},
{
type: 'warn',
text: 'delete',
extClass: 'test',
data: clone
}
]
if (item.children) {
item.children = this.convertItemButtons(item.children)
}
return item
})
},
Make a deep clone of the item and put it on the data of each button, so that the dead cycle mentioned before will not occur. The result is OK.
Question 2
Because I need to use the cloneDeep method, I first thought of the lodash tool library, and then I started downloading the lodash Library in the project. Then click Tools - > build npm. After clicking, I thought there should be no problem. Hurry to use the code cloneDeep(item). It is found that the item is reported incorrectly again.

According to the error location, it is found that the error is reported here

The reason is to view this article Using lodash in wechat applet
Option 2
Create a new js file with
global.Object = Object global.Array = Array global.DataView = DataView global.Date = Date global.Error = Error global.Float32Array = Float32Array global.Float64Array = Float64Array global.Function = Function global.Int8Array = Int8Array global.Int16Array = Int16Array global.Int32Array = Int32Array global.Map = Map global.Math = Math global.Promise = Promise global.RegExp = RegExp global.Set = Set global.String = String global.Symbol = Symbol global.TypeError = TypeError global.Uint8Array = Uint8Array global.Uint8ClampedArray = Uint8ClampedArray global.Uint16Array = Uint16Array global.Uint32Array = Uint32Array global.WeakMap = WeakMap global.clearTimeout = clearTimeout global.isFinite = isFinite global.parseInt = parseInt global.setTimeout = setTimeout
Before importing this file into lodash
import "../../utils/lodashFix" import _ from 'lodash'