
Main characteristics
Using mpvue to develop applets, you will acquire the following capabilities based on the technical system of applets:
- Thorough component development ability: improve code reusability
- Complete Vue.js development experience
- Convenient Vuex data management solution: easy to build complex applications
- A quick mechanism to build web Pack: custom build strategy, hotReload in development stage
- Support the use of npm external dependencies
- Using Vue.js command line tool Vue cli to quickly initialize a project
- The ability of H5 code transformation to compile into object code of small program
Quick start
# 1. First check whether Node.js is installed successfully $ node -v v8.9.0 $ npm -v 5.6.0 # 2. For well-known reasons, we can consider switching source to taobao source. $ npm set registry https://registry.npm.taobao.org/ # 3. Global installation of Vue cli # Generally, sudo permission is required. $ npm install --global vue-cli@2.9 $ sudo npm install --global vue-cli@2.9 # 4. Create a new project based on mpvue QuickStart template # The novice can choose the default all the way back $ vue init mpvue/mpvue-quickstart my-project # 5. Installation depends on you $ cd my-project $ npm install $ npm run dev # You can see which commands package.json supports to compile
When vue init:
? Project name the name of your project
? wxmp appid your app appid
? Project description
? Author information
? Vue build runtime runtime only: no custom rendering function, templates can only be compiled in *. vue
? Use Vuex? Use Vuex?
? Use ESLint to lint your code?
After running successfully, you can see the file directory of build under dist directory, which can be used after importing the corresponding applet development tool.
Matters needing attention
The new page needs to be compiled by npm run dev again
Generated project directory
├── README.md #Description file ├── build #Execute file directory when build ing, execute different files according to the environment │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js #Vue loader profile │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js #Development version packaging execution file │ └── webpack.prod.conf.js #Online version packaging executive file ├── config #Project profile │ ├── dev.env.js #development environment │ ├── index.js #core code │ └── prod.env.js #Online environment ├── dist #Generate various applets to this directory │ └── wx #The generated wechat applet project directory can be imported directly in wechat developer tool │ ├── index.html #Mount index ├── package.json ├── package.swan.json ├── project.config.json #Wechat project profile ├── project.swan.json #Baidu project profile ├── src #Project core directory │ ├── App.vue #Execute components before project initialization │ ├── app.json #Page path profile │ ├── components #Component directory │ │ └── card.vue #Pure vue component │ ├── main.js #Project entry file │ ├── pages #page directory │ │ └── logs │ │ ├── index.vue #Page template, pure vue development │ │ ├── main.js #Page entry file │ │ └── main.json #Page profile │ └── utils #Tool file directory │ └── index.js #index tool file ├── static #Static resource directory │ ├── images │ │ └── user.png │ └── tabs │ ├── home-active.png │ ├── home.png │ ├── orders-active.png │ └── orders.png └── tree.txt #Project structure tree file
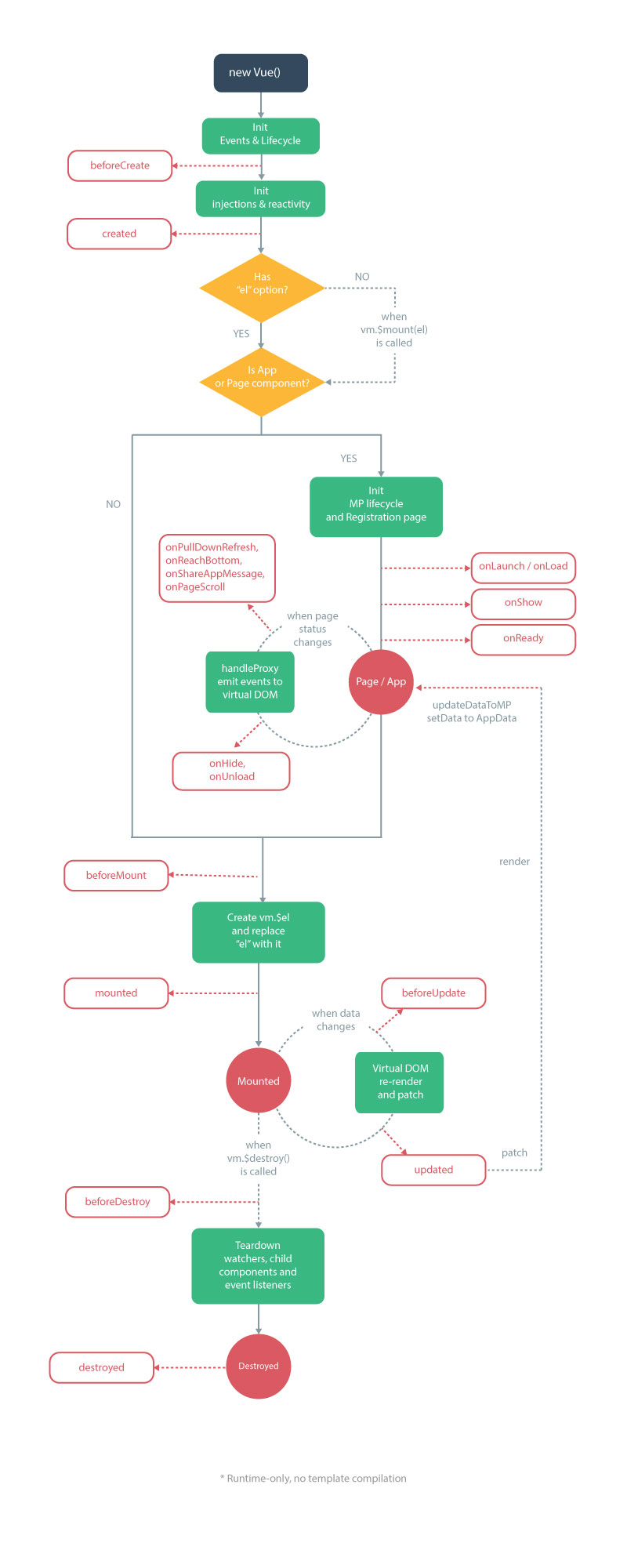
life cycle
In addition to the life cycle of Vue itself, mpvue is also compatible with the applet life cycle, which comes from Page of wechat applet , except in special cases, the lifecycle hook of an applet is not recommended.

Pay attention to things.
1. All BOM s / DOM S in the applet cannot be used, that is to say, v-html instructions cannot be used.
2. The part of {}} double curly braces in template is directly encoded into wxml file due to the limitation of wechat applet's ability.( Data binding ), so complex JavaScript expressions cannot be supported. At present, + - *%?:! = = = = = = = = = = = = =] < [].
event processing
// Event mapping table, with WEB events on the left and applet events on the right
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}Event modifier
- The use of. stop will prevent bubbling, but a non bubbling event is bound at the same time, which will invalidate the catchEventName on this element!
- . prevent can be killed directly because there is no default event in the applet, such as submit, which does not jump to the page.
- . capture support 1.0.9
- . self has no identifier to judge
- . once can't do it either, because the applet doesn't have a removeEventListener. Although it can be processed directly in handleProxy, it's very ungracious. It goes against the original meaning, so it's not considered for the moment.
Applet components
mpvue can support the native components of an applet, such as picker and map. Note that the event binding on the native component needs to be done with the event binding syntax of vue, such as bindchange="eventName" event, which needs to be written as @ change="eventName"
Example code:
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange">
<view class="picker">
//Current selection: {{date}}
</view>
</picker>