preface
Minasan, long time no see!
Recently, the final exam and the epidemic situation have made bloggers feel numb. But fortunately, I got home safely. I need to be isolated at home for a few days at most.
Friends who see this blog should pay attention to safety, travel as little as possible, and wear masks when going out.

No more nonsense, enter the theme.
Before the holiday, the training teacher asked us to do a small project Django framework To write a small project to realize a simple online store system (Reference) JD.COM , it's just for reference. It's the same as the picture on the instant noodle box when you eat instant noodles.
As you know (not really), I am a pure web waste blogger. I can't understand JS and CSS at all (it was later found that there are things as advanced as JQ), and I can't understand html basically. So even if the teacher asked us to find a foreground and background template, the blogger's process is very slow.
However, after these days of torture, the blogger's "MC goods sales website 1.0" is also completed.
The most painful part in the whole process is the design of the "shopping cart" module. I encountered a lot of trouble in the design process, tried with various methods, and was forced to learn some simple js and css. Now I can barely understand some js and css (I can also try to write some).
input tag of type checkbox
For the "shopping cart" module, bloggers use the input tag of checkbox in html (I don't know if it's called that, if there is any error, please correct it in the comment area):
<input name="cartCheckBox" type="checkbox" value="{{i.id}}"id="checkbox{{forloop.counter}}" onclick="selectSingle()"/>
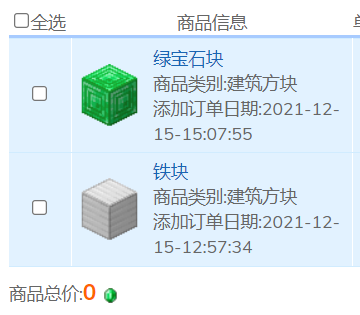
The effect is as follows (this is not generated by the code in the above sentence!!! Focus on the optional box in the first column!!!):

After writing here, the blogger began to think: how to view Py to get the selected shopping records?
If you usually buy online, you will notice that it is not mandatory to empty the shopping cart at one time when we finally check out. We can check some goods and then pay. Items that have not been paid will remain in your shopping cart until you delete it or pay.
This baffles bloggers: I don't know what a checkbox is!
(actually, I don't understand what input is, but I haven't made any mistakes when using it)
After a long search time, I finally found the answer - request POST. getlist(tagname).
Linkage between Django and checkbox
html part code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="{% url 'Reception_test' %}" enctype="multipart/form-data" method="post">
{% csrf_token %}
<input name="cartCheckBox" type="checkbox" value="1"/>a<br>
<input name="cartCheckBox" type="checkbox" value="2"/>b<br>
<input name="cartCheckBox" type="checkbox" value="3"/>c<br>
<input name="cartCheckBox" type="checkbox" value="4"/>d<br>
<input name="cartCheckBox" type="checkbox" value="5"/>e<br>
<input name="cartCheckBox" type="checkbox" value="6"/>f<br>
<input type="submit" value="Test" href="">
</form>
</body>
</html>
views.py part code:
#Used to display pages
def Test(request):
return render(request,'test.html')
#Function realization
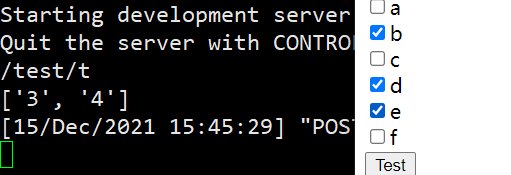
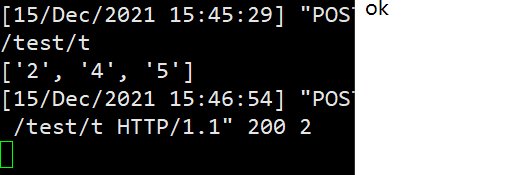
def test(request):
list=request.POST.getlist('cartCheckBox')
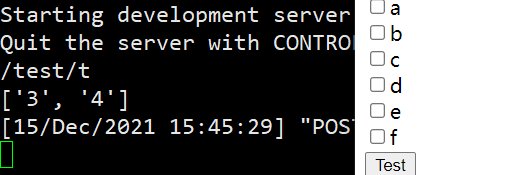
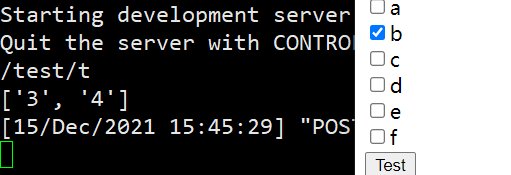
print(list)
return HttpResponse('ok')
request.POST.getlist(tagname) returns a list composed of the values of the value attribute of all tags whose name attribute value is tagname.
If the tag is an input tag with type=checkbox, its value value will be returned only when the tag is selected.

Then we can use this method to get the value we want.
This is just something I suddenly became interested in writing. It may not be very clear. You are welcome to leave messages in the discussion area and learn from each other.
It's hard to do, but it's still very interesting.