Razor syntax
You can write C# code in cshtml and mix html with background. Like aspx,jsp
The output @ meets the requirements. Enter two @ in cshtml, such as:@@
Output to the page with the @ sign
Code block with @{C # code block or html element}
Differences with aspx
1. Mixing is more convenient than aspx, for example:
Write a for loop in aspx and an if in it, because only C# code can appear in <% in aspx. It will be troublesome to judge and print elements in html in the loop% >

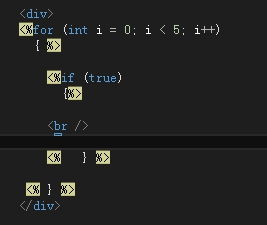
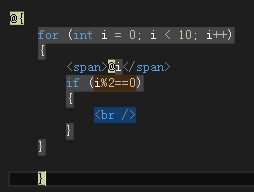
It is different in Razor. html elements can be written in the code block in Razor

MVC value transmission
To transfer parameters to a page through the background, you only need to write the value in the controller corresponding to the page, and then transfer it to cshtml (view).
1, Background transmitting value to front station
The value transfer of WebForm is to write a public declaration variable in the background, and then the foreground obtains the value of the background through <% = variable name% >. However, such a definition is not good and unsafe in public areas. More pages are easy to affect, and pollute the global namespace.
The principle is similar in MVC. There are four ways to transfer values, and the values to be transferred are placed in the controller, which is safe and does not occupy the global namespace.
①Viewdata
Format: ViewData [key] = value;
In this way, it can be sent to the background. The background only needs to receive it according to the name of the key. When visiting the page, it will be sent automatically. It can be sent without writing in the View() bracket after return.
Application 1:
Transmit common data
//1 pass parameter 1 through Viewdata ViewData["username"] = "xx"; return View();
Foreground cshtml reception
<!--Front desk pass ViewData["username"]Get background use ViewData Parameter 1 passed--> @ViewData["username"];
Application 2:
Pass collection through Viewdata
If a collection is passed, it must be forced to convert. Because ViewData is an instance object of ViewDataDictionary, and the ViewDataDictionary class does not implement the foreach interface, ViewData itself does not support convenience. It can only be traversed by converting to list
List<string> myList = new List<string>() { "Grape", "Banana", "watermelon", "Papaya", "Hami melon", "watermelon", "muskmelon" };
//1 pass the collection through Viewdata
ViewData["username2"] = myList;
return View();
Front reception
<!--Front desk pass ViewData["username2"]Get background use ViewData Parameters passed-->
@{
//What is passed is a collection, which must be cast, because ViewData is an instance object of ViewDataDictionary, and the ViewDataDictionary class does not implement the foreach interface,
//Therefore, ViewData itself does not support convenience. It can only be converted to list
List<string> list = ViewData["username2"] as List<string>;
}
@{
foreach (string item in list)
{
@item
}
}
Application 3:
Pass object type collection through Viewdata
public class UserInfo
{
public string name { get; set; }
public int age { get; set; }
public string address { get; set; }
}
List<UserInfo> myList2 = new List<UserInfo>();
myList2.Add(new UserInfo() { name = "Li Qingzhao", age = 23, address = "Song Dynasty" });
myList2.Add(new UserInfo() { name = "Huang Yueying", age = 18, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Zhong", age = 50, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Mou", age = 27, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Mou", age = 35, address = "three countries" });
//Pass collection to object type through Viewdata
ViewData["username3"] = myList2;
return View();
Foreground call
Because it is an object type, you must introduce a namespace. You can directly add the namespace of the class where the object is located in front of the object name, or write a separate using to call.
The first way:
@using MvcApplication1.Models;----------Mode 1,This method can be used after importing @List<MvcApplication1.Models.UserInfo>----------Method 2. This method can only be used by the current user
<!--Front desk pass ViewData["username3"]Get background use ViewData Parameter 3 passed-->
@using MvcApplication1.Models;
<!--Introduce namespace because you want to use UserInfo Object of-->
@{
//Because the UserInfo class cannot be found, write the class name completely or introduce the namespace,
//List<MvcApplication1.Models.UserInfo>
//Convert ViewData into list to facilitate traversal
List<UserInfo> list2 = ViewData["username3"] as List<UserInfo>;
foreach (UserInfo item in list2)
{
<span>@item.name</span>
<span>@item.age</span>
<span>@item.address</span>
<br />
}
}
② Pass parameters through ViewBag
This method needs to submit the ViewBag parameter in the View() function bracket after return
This method belongs to routing parameters, that is, only viewBag is written After the property name, the reader
After accessing this page, you can use viewBag.com in the foreground Property name to get the value, but this usage has disadvantages, that is, the viewBag written in the controller The attribute name can only be used for your own View. If you want to call other controllers through your own controller, you want another controller to use viewBag Property name is not allowed unless viewBag The property name is also passed, but viewBag Attribute names are of special types and should not be passed, that is, viewBag The attribute name is used as an argument to pass the parameters of the controller, generally viewBag The attribute names are used by the controller and its content page. The content page can be used directly through viewBag The viewBag is accessed in the form of property name. When it is passed to itself, the viewBag It is OK to write the property name in the View parameter. If viewBag is not passed in the View parameter, the background can only pass viewBag Get the viewBag in the format of property name, but you can't get it with Model. The Model is null because there are no parameters written in the routing transfer itself, so no parameters are transferred to the foreground
Application 1:
Pass parameters and strings through ViewBag
The passed string cannot be used directly The only way to transfer the attribute name is to write the string to ViewData ["username"] and then transfer ViewData ["username"].
This method is incorrectly passed because it treats the string as something: viewbag username4 = “sdfsd”;// Wrong practice
The background return is passed to the foreground
//Pass the string, and the foreground receives it through the Model ViewData["username"] = "xx"; return View(ViewData["username"]);//Correct writing,
The foreground receives through the Model
@*By default, you can not convert the type, but if the conversion type must be consistent with the type transferred from the background*@ @model string @Model @* If there is no routing parameter in the background(ViewBag)If so, Model Value is null *@ You can also pass ViewData["username"]Receive like this, because what is transmitted here is ViewData
Application 2:
Pass object type collection through ViewBag
List<UserInfo> myList2 = new List<UserInfo>();
myList2.Add(new UserInfo() { name = "Li Qingzhao", age = 23, address = "Song Dynasty" });
myList2.Add(new UserInfo() { name = "Huang Yueying", age = 18, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Zhong", age = 50, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Mou", age = 27, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Mou", age = 35, address = "three countries" });
ViewBag.username5 = myList2;
return View(ViewBag.username5);
//You can also return View(); Write, but in this way, the foreground cannot use the Model to obtain the value
The foreground gets the parameters passed by the background using ViewBag through the Model
@*//By default, you can not convert the type, but if the conversion type must be consistent with the type transferred from the background*@
@model List<UserInfo>
@{
foreach (UserInfo item in Model)
{
<span>@item.name</span>
<span>@item.age</span>
<span>@item.address</span>
<br />
}
}
Receiving mode 2
List<UserInfo> list=ViewBag.username5 as List<UserInfo>
③ Pass object type collection through Model
Just write it directly in return View() brackets. The foreground value is the same as Viewbag, but the passed string must also be the same as Viewbag. Basically consistent with Viewbag usage. Blind guess is routing parameter
Application 1:
List<UserInfo> myList2 = new List<UserInfo>();
myList2.Add(new UserInfo() { name = "Li Qingzhao", age = 23, address = "Song Dynasty" });
myList2.Add(new UserInfo() { name = "Huang Yueying", age = 18, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Zhong", age = 50, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Mou", age = 27, address = "three countries" });
myList2.Add(new UserInfo() { name = "Huang Mou", age = 35, address = "three countries" });
return View(myList2);//The foreground is the same as getting the parameters passed by ViewBag
Foreground call
@*//By default, you can not convert the type, but if the conversion type must be consistent with the type transferred from the background*@
@model List<UserInfo>
@{
foreach (UserInfo item in Model)
{
<span>@item.name</span>
<span>@item.age</span>
<span>@item.address</span>
<br />
}
}
④ Pass parameters through tempdata
Application 1:
//Pass parameters through Model TempData["username7"] = "tempData"; return View();
Foreground call
@TempData["username7"]